Как добавить лайтбокс на ваш сайт WordPress
Опубликовано: 2022-09-20Добавление лайтбокса на ваш веб-сайт WordPress — отличный способ улучшить взаимодействие с пользователем и сделать ваш сайт более визуально привлекательным. Лайтбокс — это всплывающее окно, которое отображает изображения и видео в увеличенном размере при нажатии на него. Есть несколько разных способов добавить лайтбокс на ваш сайт WordPress. Один из вариантов — установить плагин WordPress, например Lightbox Plus . Этот плагин прост в использовании и предоставляет множество вариантов настройки. Еще один способ добавить лайтбокс на ваш сайт WordPress — использовать тему, которая включает в себя функциональность лайтбокса. Многие премиальные темы WordPress поставляются с включенным лайтбоксом, поэтому вы можете просто активировать его и начать использовать. Если вы хотите добавить лайтбокс на свой сайт WordPress без использования плагина или темы, вы можете использовать собственный код. Этот метод немного более технический, но его не сложно сделать. Независимо от того, какой метод вы выберете, добавление лайтбокса на ваш сайт WordPress — отличный способ улучшить взаимодействие с пользователем. Лайтбоксы упрощают просмотр изображений и видео в большем размере и могут стать отличным способом продемонстрировать ваш контент.
Лайтбокс, также известный как оверлей или всплывающее окно, появляется, когда сообщение или страница имеют меньшее изображение. Когда вы нажимаете на медиафайл, он появляется на вашем экране, а фон (любые немедийные элементы) размывается или затемняется. Лайтбоксы в основном используются для отображения изображений, но они также полезны и во многих других случаях. Responsive Lightbox — это бесплатный плагин для лайтбокса WordPress , который получил самые положительные отзывы. После этого мы рассмотрим, как построить базовый лайтбокс. Кроме того, вы можете добавить бесплатные фотографии с сайта PixaBay, если у вас мало времени. С помощью лайтбокса вы можете изменить способ взаимодействия посетителей с вашим контентом.
В этом простом руководстве вы узнаете, как создать базовый лайтбокс в WordPress. Это хорошее время, чтобы повеселиться с ним сейчас, когда он здесь. Он предоставляет вам возможность настроить свой лайтбокс с помощью плагина Responsive Lightbox.
С помощью функции PhotoShelter «Добавить фотографии» вы можете легко добавлять изображения с веб-сайта любого фотографа в свой лайтбокс. Нажав на фотографию, вы увидите кнопку «Добавить в лайтбокс»; это информация предоставленная фотографом. Вы должны нажать эту кнопку, чтобы начать.
Лайтбоксы просты в использовании. По сути, это прямоугольный или квадратный контейнер со стеклянной или плексигласовой поверхностью, через которую проходит свет. Компьютер включится, и вы сможете скопировать изображение на стекло; после этого положите бумагу или ткань сверху.
Что такое лайтбокс в WordPress?
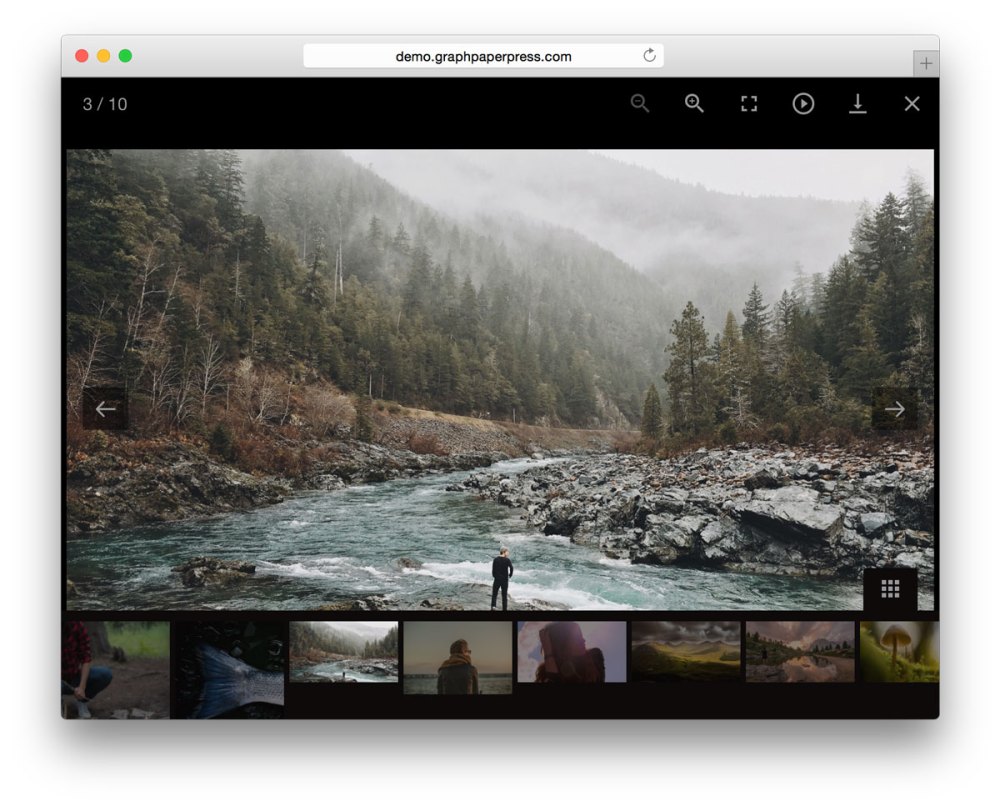
 Кредит: graphpaperpress.com
Кредит: graphpaperpress.comЛайтбокс в WordPress — это функция, позволяющая отображать изображения и другие медиафайлы в виде наложения поверх текущей страницы. Он часто используется для отображения изображений в галерее или для отображения увеличенной версии изображения при нажатии.
Лайтбокс — это панель, которая появляется над содержимым вашего сайта на панели. Когда пользователь нажимает X в углу, его внимание сосредоточено на избранном изображении или элементе страницы, пока он не нажмет кнопку закрытия на лайтбоксе. Лайтбокс, помимо стрелок навигации, позволяет зрителю прокручивать элементы галереи, не открывая их по отдельности. В среднем 60% пропускной способности веб-сайта занимают изображения. Веб-сайт с фотографиями с сотнями изображений в высоком разрешении вызовет проблемы с загрузкой страниц. Вы можете создать галерею миниатюр или изображений небольшого размера, которые освободят страницы вашего сайта, объединив лайтбокс и галерею. Если у вас есть время и энергия, вы можете научиться программировать свой собственный лайтбокс.
На самом деле гораздо проще установить плагины WordPress самостоятельно. Google наказывает веб-сайты с чрезмерной всплывающей рекламой. Высококачественный лайтбокс всегда будет иметь настраиваемые параметры, которые можно настроить в соответствии с вашими потребностями.
Всплывающие окна навязчивы и часто заставляют пользователей чувствовать себя неловко. В результате они не очень часто используются на веб-сайтах. Есть несколько исключений. Например, всплывающее окно лайтбокса появляется над просматриваемой страницей, указывая на то, что вы щелкнули веб-форму. Из-за темного фона форма отображается в другом месте, чем обычная веб-страница. Названия этих инструментов различаются в зависимости от того, как они привлекают внимание пользователей, как они достигают своих целей и как пользователи взаимодействуют с ними. В результате модальное всплывающее окно предназначено в первую очередь для регистрации или входа в систему, тогда как лайтбоксы предназначены для рекламных целей.
Что такое включить лайтбокс в WordPress?
Lightbox Gallery — это простой плагин, который можно использовать для преобразования ваших галерей изображений и видео в профессионально выглядящие лайтбоксы. Вы также можете разделить свою галерею на несколько страниц, настроив конфигурацию отображения и выбрав заголовки. Использовать плагин очень просто.
Создавайте всплывающие окна с помощью модуля Divi Lightbox Anypage
Использование модуля Divi Lightbox Anypage — это простой и эффективный способ создания всплывающих окон с любой страницы. Он прост в использовании и отлично работает для любого типа контента. Divi Builder можно использовать для создания всплывающих окон или открытия внешних URL-адресов. Используя модуль Divi Lightbox Anypage, вы можете создавать всплывающие окна для своего веб-сайта.
Как открыть изображение в лайтбоксе в WordPress?
Вы можете включить лайтбокс jQuery в настройках. Ваша тема должна быть выбрана. Выберите миниатюру из галереи. Когда вы нажимаете на изображение, вы попадаете в световой короб, где вы можете контролировать количество отображаемых изображений.
Простой лайтбокс — WordPress
 1 кредит
1 кредитПростой лайтбокс — отличный способ добавить функциональность лайтбокса на ваш сайт WordPress. Есть несколько вещей, которые следует учитывать при выборе простого плагина для лайтбокса. Во-первых, вы должны убедиться, что плагин совместим с вашей версией WordPress. Затем вам нужно решить, хотите ли вы, чтобы лайтбокс срабатывал по клику или при наведении курсора на изображение. Наконец, вам нужно выбрать плагин, который прост в использовании и настройке.
Библиотеки лайтбоксов , легкие и отзывчивые, без каких-либо зависимостей. Упростите обмен изображениями, галереями, видео или пользовательским контентом с вашим лайтбоксом с помощью простого API. Основная цель SimpleLightbox — уменьшить объем тяжелой работы, необходимой за счет использования собственных механизмов браузера. Библиотека версии 2.0 не имеет внешних зависимостей (библиотека jQuery в версии 1 имела внешнюю зависимость). SimpleLightbox можно использовать для различных целей, включая отображение форм, тизеров и пользовательского контента. В состав пакета входит библиотека UMD, которую можно использовать в CommonJS и AMD, а также в глобалах браузера. При использовании инструментов сборки папка с наибольшей функциональностью браузера находится в папке Dist; при использовании функций браузера папка с большинством инструментов сборки находится в папке src. Сделайте репозиторий GitHub основным источником файлов библиотеки (например, установите simple-lightbox).

Всплывающее окно лайтбокса WordPress по клику
 Кредит: www.isitwp.com
Кредит: www.isitwp.comЕсть несколько различных способов добавить всплывающее окно лайтбокса на ваш сайт WordPress. Один из способов — использовать плагин, например Lightbox Plus. После того, как вы установили и активировали плагин, вы можете добавить всплывающее окно лайтбокса к любому изображению на вашем сайте, просто щелкнув ссылку «Добавить лайтбокс» под изображением. Другой способ добавить всплывающее окно лайтбокса на ваш сайт WordPress — использовать тему, которая включает в себя функциональность лайтбокса. Например, тема Lightbox включает функцию всплывающего окна , которую можно включить для любого изображения на вашем сайте. Если вы не используете плагин или тему, которая включает функцию всплывающего окна с лайтбоксом, вы все равно можете добавить ее на свой сайт, используя небольшой код. Просто добавьте следующий код к изображению, которое вы хотите отобразить во всплывающем окне: обязательно замените «IMAGE URL» фактическим URL-адресом изображения, которое вы хотите отобразить, а «IMAGE TITLE» — названием изображения.
Откройте всплывающее окно лайтбокса WordPress с помощью Click. На вашем веб-сайте вы могли бы открыть всплывающее окно с лайтбоксом, нажав кнопку? Когда ваши всплывающие окна лайтбокса генерируют потенциальных клиентов, вы сможете расширить свой список адресов электронной почты. Всплывающие окна можно использовать, чтобы побудить посетителей подписаться на вашу рассылку новостей или загрузить электронную книгу. Всплывающие окна, плавающие панели, слайды и множество других типов всплывающих окон, панелей и слайдов входят в число шаблонов, доступных в OptinMonster. OptinMonster также имеет визуальный редактор, который вы можете использовать для изменения всплывающего окна, которое появляется на вашем веб-сайте. Эти шаблоны экономят ваше время и нервы в процессе проектирования, что делает их идеальными как для мобильных, так и для настольных пользователей.
OptinMonster — это поставщик всплывающих форм по умолчанию, использующий лиды Monster. Кроме того, вы можете интегрировать всплывающую кампанию с вашим собственным почтовым провайдером, таким как Constant Contact и SendInBlue. Вы можете использовать эту функцию, чтобы отправлять автоматические электронные письма людям, которые подписываются на информационный бюллетень или получают скидки, а также загружают вашу электронную книгу. OptinMonster автоматически генерирует всплывающее окно по клику для любого текста, кнопки или меню на предпочитаемом вами языке. После того, как вы сохранили свою кампанию, нажмите кнопку «Опубликовать». Вы можете установить конкретную дату и время запуска, если вы не готовы начать работу прямо сейчас. Конструктор всплывающих окон OptinMonster позволяет создавать потрясающий дизайн, который будет привлекать клиентов и стимулировать новый бизнес.
Это программное обеспечение также помогает отслеживать успех ваших кампаний, позволяя контролировать их эффективность. Когда вы нажимаете ссылку «Внешний вид» в меню WordPress, вы можете добавить к нему MonsterLinkTM. Там доступно меню панели инструментов WordPress. После того, как вы закончите выбирать пункт меню, вы увидите ссылку на вашу всплывающую кампанию on-click. Бесплатный сервис Monster Leads управляет всеми записями всплывающих форм в OptinMoster. OptinMonster позволяет интегрировать Google Analytics с кампанией. Вы можете изменить поведение своей кампании, если получите полезную информацию. Есть также варианты, чтобы увидеть, какие страницы или ссылки имеют самые высокие коэффициенты конверсии.
.lightbox-btn A {Цвет: #000; } Как добавить и настроить кнопки лайтбокса в WordPress
После выбора изображения, которое вы хотите использовать в качестве избранного изображения, введите его URL-адрес в соответствующее поле. У вас есть возможность изменить заголовок блока Featured Image. Нажав кнопку Сохранить, вы можете внести изменения прямо сейчас. Блок для добавления и настройки кнопок лайтбокса в WordPress В этом блоке вы можете добавить любое количество пользовательских кнопок лайтбокса. Для элемента div> должно быть задано желаемое имя класса, и необходимо ввести требуемый HTML-код, прежде чем вы сможете применить имя класса. Следующий код будет использоваться для добавления следующего кода на ваш сайт WordPress: *br> Если вы хотите добавить кнопку лайтбокса, вы должны сначала добавить следующий код. «Просмотр в новом окне» — это класс, который изменяет заголовок страницы, добавляя на него ссылку. К кнопкам можно добавить пользовательский CSS, чтобы они выглядели и чувствовались по-другому. Используйте следующие строки кода, если вы хотите, чтобы ваш сайт WordPress был ориентирован на WordPress. В поле lightbox-btn цвет фона — #fff, цвет границы — сплошной цвет 1px #ccc, а яркость — 14,92%.
Слайдер с лайтбоксом — Плагин для WordPress
Для WordPress доступно несколько различных слайдеров с плагинами лайтбоксов . Каждый из них имеет свои уникальные функции, но все они позволяют добавить слайдер на ваш сайт с функциональностью лайтбокса. Это может быть отличным способом продемонстрировать изображения или видео на вашем сайте более привлекательным способом.
Для отображения изображений лайтбокс был запрограммирован так, чтобы заполнять экран изображениями и затемнять остальную часть веб-страницы. Он предоставил новый метод элегантного представления посетителям нескольких больших изображений. Поскольку они удерживают пользователей на одной и той же странице, слайдеры лайтбоксов сегодня являются популярным инструментом. Лайтбокс можно активировать, щелкнув слой или выбрав параметр ссылки на любом слое в меню «Слои». Вы можете показывать все большие и большие изображения, загружать видео и отображать контактную форму, когда ваши пользователи в результате нажимают на изображение или слой кнопки. Лайтбокс не имеет никаких параметров настройки. Чтобы получить более конкретное поведение или отображение, добавьте плагин или расширение лайтбокса или разработайте свой собственный.
Лайтбокс от Nextend поддерживает широкий спектр форматов, включая YouTube, Vimeo и MP4. Мобильные устройства ограничены в том, как они могут отображать содержимое iframe. Когда вы загружаете Smart Slider 3, вы можете воспроизводить видео YouTube, которые были лайтбоксированы, с помощью приложения YouTube. Использование лайтбокса приводит к ускорению загрузки, поскольку видео не появляется до тех пор, пока не будет запущен лайтбокс.
Как установить плагин Lightbox Gallery на WordPress
В разделе «Внешний вид» вы можете использовать установленный плагин, нажав кнопку «Установить». Если вы хотите перетащить виджет Lightbox Gallery в определенное место на экране WordPress, щелкните его правой кнопкой мыши и выберите виджет. С виджетом Галерея лайтбоксов вы также можете выбрать собственную тему и стиль.
