Cómo agregar una caja de luz a su sitio de WordPress
Publicado: 2022-09-20Agregar una caja de luz a su sitio web de WordPress es una excelente manera de mejorar la experiencia del usuario y hacer que su sitio sea más atractivo visualmente. Una caja de luz es una ventana emergente que muestra imágenes y videos en un tamaño más grande cuando se hace clic en ella. Hay algunas formas diferentes de agregar una caja de luz a su sitio de WordPress. Una opción es instalar un complemento de WordPress como Lightbox Plus . Este complemento es fácil de usar y ofrece muchas opciones de personalización. Otra forma de agregar una caja de luz a su sitio de WordPress es usar un tema que incluya la funcionalidad de caja de luz. Muchos temas premium de WordPress vienen con lightbox incluido, por lo que simplemente puede activarlo y comenzar a usarlo. Si desea agregar una caja de luz a su sitio de WordPress sin usar un complemento o tema, puede usar un código personalizado. Este método es un poco más técnico, pero no es difícil de hacer. Independientemente del método que elija, agregar una caja de luz a su sitio de WordPress es una excelente manera de mejorar la experiencia del usuario. Los lightboxes facilitan la visualización de imágenes y videos en un tamaño más grande, y pueden ser una excelente manera de mostrar su contenido.
Una caja de luz, también conocida como superposición o ventana emergente, aparece cuando una publicación o página tiene una imagen más pequeña. Cuando hace clic en un archivo multimedia, aparece en su pantalla y el fondo (cualquier elemento que no sea multimedia) se ve borroso u oscuro. Las cajas de luz se utilizan principalmente para mostrar imágenes, pero también son útiles en una variedad de otras formas. Responsive Lightbox es un complemento gratuito de Lightbox de WordPress que ha recibido los comentarios más positivos. Después de eso, repasaremos cómo construir una caja de luz básica. Además, puede agregar fotos gratis desde el sitio web PixaBay si tiene poco tiempo. Con una caja de luz, puede transformar la forma en que sus visitantes interactúan con su contenido.
Este sencillo tutorial le enseña cómo construir una caja de luz básica en WordPress. Es un buen momento para divertirse con él ahora que está aquí. Le brinda la oportunidad de personalizar su caja de luz con el complemento Responsive Lightbox.
Con la ayuda de la función "Agregar fotos" de PhotoShelter, puede agregar fácilmente imágenes del sitio web de cualquier fotógrafo a su caja de luz. Después de hacer clic en una foto, verá el botón "Agregar a Lightbox"; Esta es la información proporcionada por el fotógrafo. Debe hacer clic en este botón para comenzar.
Las cajas de luz son fáciles de usar. Es esencialmente un recipiente rectangular o cuadrado con una superficie de vidrio o plexiglás que tiene una luz que brilla a través de él. La computadora se encenderá y podrás copiar una imagen en el cristal; después de eso, coloque su papel o tela encima.
¿Qué es una caja de luz en WordPress?
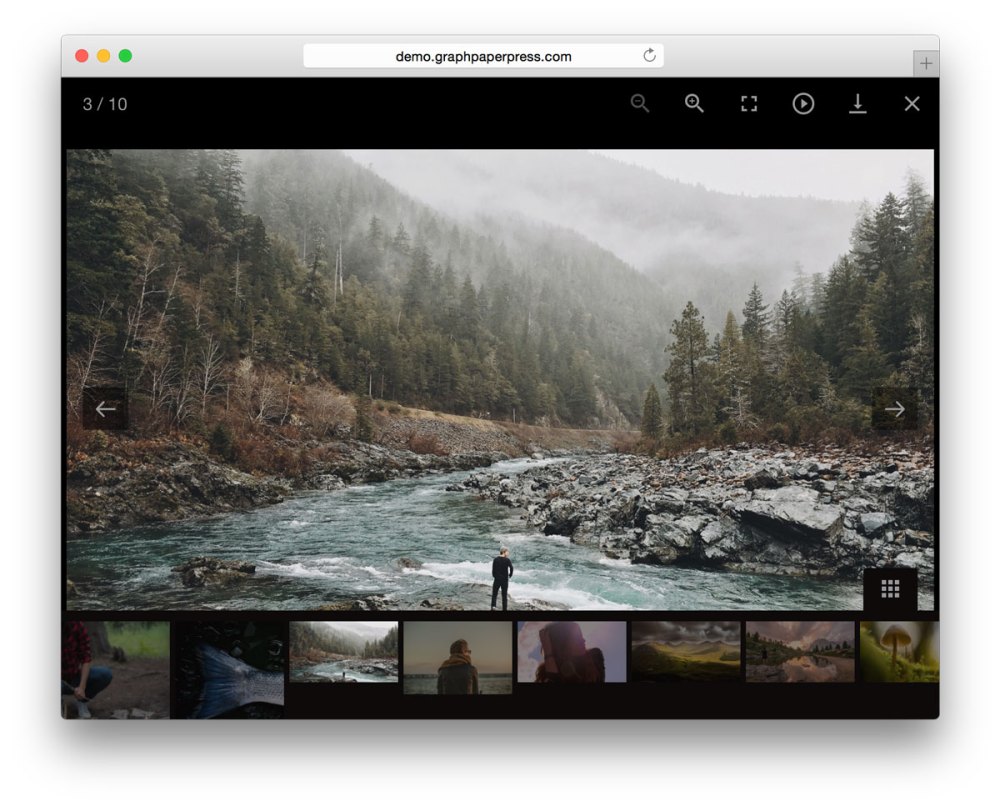
 Crédito: graphpaperpress.com
Crédito: graphpaperpress.comUna caja de luz en WordPress es una función que le permite mostrar imágenes y otros medios en una superposición en la parte superior de la página actual. A menudo se usa para mostrar imágenes en una galería o para mostrar una versión más grande de una imagen cuando se hace clic en ella.
El lightbox es un panel que aparece sobre el contenido de su sitio web en un panel. Cuando el usuario hace clic en la X en la esquina, el foco de su atención está en una imagen destacada o en un elemento de la página hasta que presiona el botón de cierre en la caja de luz. Una caja de luz, además de las flechas de navegación, permite al espectador desplazarse por los elementos de la galería sin abrirlos individualmente. El 60% del ancho de banda de un sitio web es consumido por imágenes en promedio. Un sitio web de fotografía con cientos de imágenes de alta resolución causará problemas al cargar la página. Puede crear una galería de imágenes en miniatura o de tamaño pequeño que liberarán las páginas de su sitio al juntar una caja de luz y una galería. Si tiene el tiempo y la energía, puede aprender a programar su propia caja de luz.
En realidad, es mucho más sencillo instalar complementos de WordPress por su cuenta. Google penaliza los sitios web con anuncios emergentes excesivos. Una caja de luz de alta calidad siempre vendrá con configuraciones personalizables que se pueden ajustar según sus necesidades.
Las ventanas emergentes son intrusivas y, a menudo, hacen que los usuarios se sientan incómodos. Como resultado, no se utilizan con mucha frecuencia en los sitios web. Hay algunas excepciones. Una ventana emergente de cuadro de luz , por ejemplo, aparece encima de la página que está viendo, lo que indica que ha hecho clic en un formulario web. Debido a su fondo oscuro, un formulario aparece en una ubicación diferente a la de una página web normal. Los nombres de estas herramientas difieren según cómo atraen la atención de los usuarios, cómo alcanzan sus objetivos y cómo los usuarios interactúan con ellas. Como resultado, la ventana emergente modal es principalmente para registrarse o iniciar sesión, mientras que las cajas de luz tienen fines publicitarios.
¿Qué es Habilitar Lightbox en WordPress?
Lightbox Gallery es un complemento simple que se puede usar para transformar sus galerías de imágenes y videos en pantallas de caja de luz de aspecto profesional. También puede dividir su galería en varias páginas configurando la configuración de visualización y seleccionando los subtítulos. Es muy simple usar el complemento.
Crear ventanas emergentes con el módulo Divi Lightbox Anypage
Usar Divi Lightbox Anypage Module es una forma simple y efectiva de crear ventanas emergentes desde cualquier página. Es fácil de usar y funciona perfectamente para cualquier tipo de contenido. El Divi Builder se puede usar para crear ventanas emergentes, o puede abrir direcciones URL externas. Con el módulo Divi Lightbox Anypage, puede crear ventanas emergentes para su sitio web.
¿Cómo abro una imagen en Lightbox en WordPress?
Puede habilitar jQuery lightbox en su configuración. Su tema debe ser elegido. Elige una miniatura de tu galería. Cuando haces clic en una imagen, serás llevado a un cuadro de luz donde puedes controlar la cantidad de imágenes que se muestran.
Caja de luz simple - WordPress
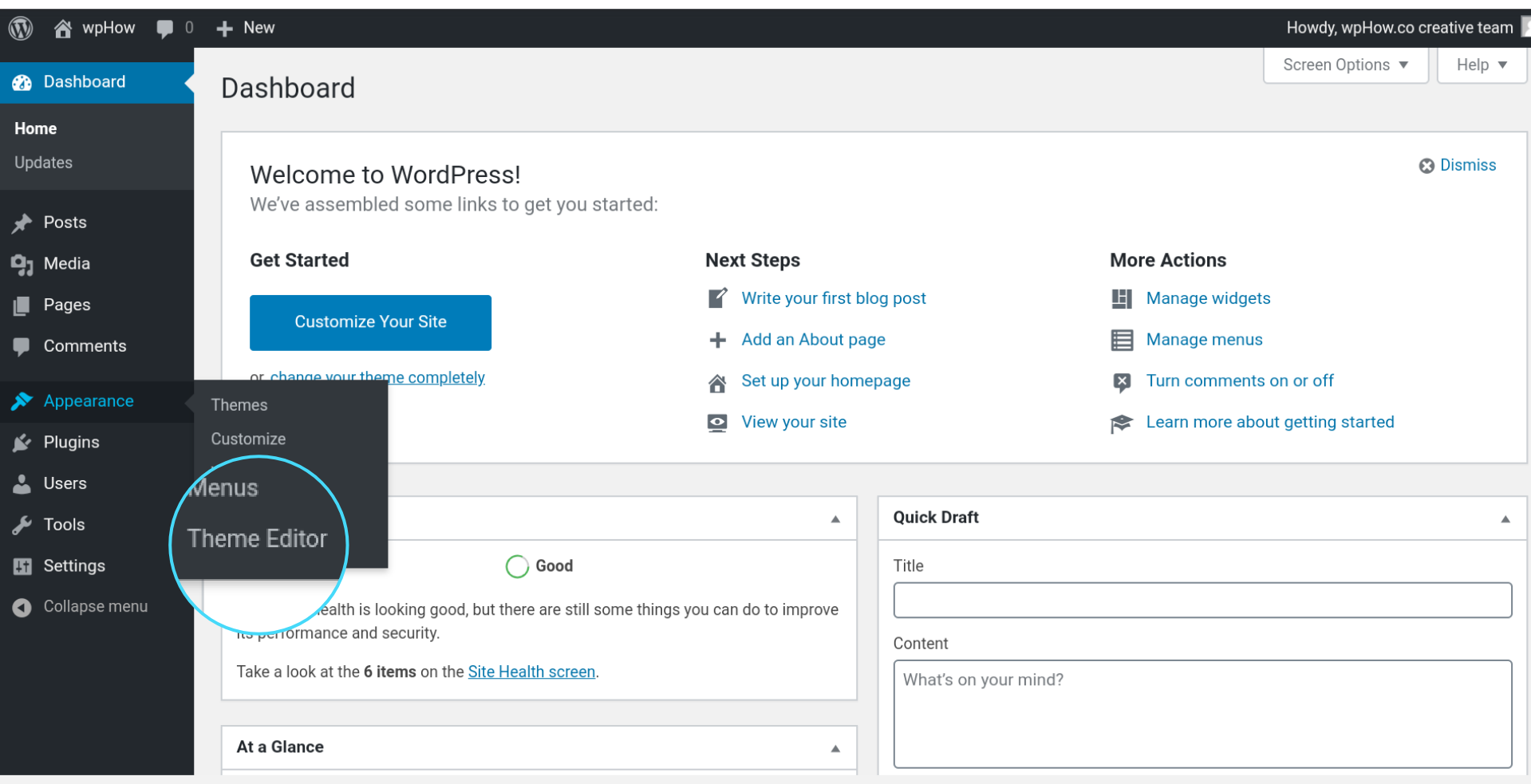
 Crédito: wphow.co
Crédito: wphow.coUna caja de luz simple es una excelente manera de agregar la funcionalidad de la caja de luz a su sitio de WordPress. Hay algunas cosas a considerar al elegir un complemento de caja de luz simple. Primero, querrá asegurarse de que el complemento sea compatible con su versión de WordPress. A continuación, querrá decidir si desea una caja de luz que se active con un clic o al pasar el mouse sobre una imagen. Finalmente, querrá elegir un complemento que sea fácil de usar y configurar.
Bibliotecas Lightbox que son livianas y receptivas, sin dependencias. Facilite el compartir imágenes, galerías, videos o contenido personalizado con su caja de luz usando la API simple. El objetivo principal de SimpleLightbox es reducir la cantidad de trabajo pesado requerido mediante la utilización de mecanismos nativos del navegador. La biblioteca de la versión 2.0 no tiene dependencias externas (la biblioteca jQuery en la versión 1 tenía una dependencia externa). SimpleLightbox se puede usar para una variedad de propósitos, incluida la visualización de formularios, teasers y contenido personalizado. El paquete incluye una biblioteca UMD, que se puede usar en CommonJS y AMD, así como en navegadores globales. Si usa herramientas de compilación, la carpeta con la mayor funcionalidad del navegador se encuentra en la carpeta Dist; si usa la funcionalidad del navegador, la carpeta con la mayoría de las herramientas de compilación se encuentra en la carpeta src. Convierta un repositorio de GitHub en su fuente principal de archivos de biblioteca (por ejemplo, instale simple-lightbox).

Ventana emergente de WordPress al hacer clic
 Crédito: www.isitwp.com
Crédito: www.isitwp.comHay algunas formas diferentes de agregar una ventana emergente de lightbox a su sitio de WordPress. Un método es usar un complemento como Lightbox Plus. Una vez que haya instalado y activado el complemento, puede agregar una ventana emergente de caja de luz a cualquier imagen en su sitio simplemente haciendo clic en el enlace "Agregar caja de luz" debajo de la imagen. Otra forma de agregar una ventana emergente de lightbox a su sitio de WordPress es usar un tema que incluya la funcionalidad de lightbox. Por ejemplo, Lightbox Theme incluye una función emergente de lightbox que se puede habilitar en cualquier imagen de su sitio. Si no está utilizando un complemento o tema que incluye una función emergente de caja de luz, aún puede agregar uno a su sitio usando un poco de código. Simplemente agregue el siguiente código a la imagen que desea mostrar en una ventana emergente de lightbox: asegúrese de reemplazar "URL DE LA IMAGEN" con la URL real de la imagen que desea mostrar y "TÍTULO DE LA IMAGEN" con el título de la imagen.
Abra una ventana emergente de WordPress usando Click. En su sitio web, ¿podría abrir una ventana emergente haciendo clic en un botón? Cuando las ventanas emergentes de su lightbox generen clientes potenciales, podrá hacer crecer su lista de correo electrónico. Las ventanas emergentes al hacer clic se pueden usar para atraer a los visitantes a suscribirse a su boletín informativo o descargar un libro electrónico. Ventanas emergentes, barras flotantes, diapositivas y una variedad de otros tipos de ventanas emergentes, barras y diapositivas se encuentran entre las plantillas disponibles en OptinMonster. OptinMonster también tiene un editor visual que puede usar para modificar la ventana emergente que aparece en su sitio web. Estas plantillas le ahorran tiempo y frustración durante el proceso de diseño, lo que las hace ideales tanto para usuarios móviles como de escritorio.
OptinMonster es un proveedor predeterminado de entradas de formularios emergentes que utilizan Monster Leads. Además, puede integrar la campaña emergente con su propio proveedor de correo electrónico, como Constant Contact y SendInBlue. Puede utilizar esta función para enviar correos electrónicos automáticos a las personas que se suscriban a un boletín informativo o reciban descuentos, así como para descargar su libro electrónico. OptinMonster genera automáticamente una ventana emergente con un clic para cualquier texto, botón o menú en su idioma preferido. Una vez que haya guardado su campaña, haga clic en el botón "Publicar". Puede establecer una fecha de lanzamiento y una hora específicas si no está preparado para comenzar a funcionar de inmediato. El generador de ventanas emergentes de OptinMonster le permite crear un diseño impresionante que atraerá a los clientes e impulsará nuevos negocios.
Este software también lo ayuda a rastrear el éxito de sus campañas, lo que le permite monitorear su desempeño. Cuando hace clic en el enlace Apariencia en un menú de WordPress, puede agregarle MonsterLinkTM. El menú de su tablero de WordPress está disponible allí. Una vez que haya terminado de seleccionar el elemento del menú, verá un enlace a su campaña emergente al hacer clic. Monster Leads, un servicio gratuito, administra todas las entradas de formularios emergentes en OptinMoster. OptinMonster le permite integrar Google Analytics con la campaña. Puede cambiar el comportamiento de su campaña si obtiene información procesable. También hay opciones para ver qué páginas o enlaces tienen las tasas de conversión más altas.
.lightbox-btn A { Color: #000; } Cómo agregar y personalizar botones Lightbox en WordPress
Después de seleccionar la imagen que desea usar como su imagen destacada, ingrese la URL de la misma en el campo correspondiente. Tienes la opción de cambiar el título del bloque Imagen destacada. Al hacer clic en el botón Guardar, puede realizar cambios ahora. Un bloque para agregar y personalizar botones Lightbox en WordPress En este bloque, puede agregar cualquier cantidad de botones Lightbox personalizados. El elemento div> se debe establecer en el nombre de clase deseado y se debe ingresar el código HTML requerido antes de poder aplicar el nombre de clase. El siguiente código se utilizará para agregar el siguiente código a su sitio de WordPress: *br> Si desea agregar un botón de caja de luz, primero debe agregar el siguiente código. “Ver en ventana nueva” es una clase que modifica el título de la página al agregarle un enlace. Se puede agregar CSS personalizado a los botones para que se vean y se sientan diferentes. Utilice las siguientes líneas de código si desea que su sitio de WordPress sea específico de WordPress. En el campo lightbox-btn, el color de fondo es #fff, el color del borde es 1px sólido #ccc y el brillo es 14,92 %.
Control deslizante con Lightbox - Complemento de WordPress
Hay algunos controles deslizantes diferentes con complementos de caja de luz disponibles para WordPress. Cada uno tiene sus propias características únicas, pero todos le permiten agregar un control deslizante a su sitio web con la funcionalidad de lightbox. Esta puede ser una excelente manera de exhibir imágenes o videos en su sitio de una manera más atractiva.
Para mostrar imágenes, Lightbox se programó para llenar la pantalla con imágenes y atenuar el resto de la página web. Proporcionó un método novedoso para presentar múltiples imágenes grandes a los visitantes de una manera elegante. Debido a que mantienen a los usuarios en la misma página, los controles deslizantes de lightbox son una herramienta popular en la actualidad. Se puede activar una caja de luz haciendo clic en una capa o seleccionando la opción de enlace en cualquier capa en el menú Capas. Puede mostrar imágenes cada vez más grandes, cargar videos y mostrar un formulario de contacto cuando sus usuarios hacen clic en una imagen o en una capa de botón como resultado. La caja de luz no tiene ninguna opción de personalización. Para obtener un comportamiento o visualización más específicos, agregue un complemento o extensión de caja de luz , o desarrolle el suyo propio.
La caja de luz de Nextend admite una amplia gama de formatos, incluidos YouTube, Vimeo y MP4. Los dispositivos móviles están limitados en la forma en que pueden mostrar contenido iframe. Cuando descarga Smart Slider 3, puede reproducir videos de YouTube que están en lightbox usando la aplicación de YouTube. El uso de una caja de luz da como resultado un tiempo de carga más rápido porque los videos no aparecen hasta que se inicia la caja de luz.
Cómo instalar el complemento de la galería Lightbox en WordPress
En la sección Apariencia, puede usar el complemento instalado haciendo clic en el botón Instalar. Si desea arrastrar el widget de la Galería Lightbox a un lugar específico en su pantalla de WordPress, haga clic derecho y seleccione el widget. Con el widget Lightbox Gallery, también puede elegir un tema y estilo personalizados.
