如何将灯箱添加到您的 WordPress 网站
已发表: 2022-09-20向您的 WordPress 网站添加灯箱是改善用户体验并使您的网站更具视觉吸引力的好方法。 灯箱是一个弹出窗口,单击时会以更大的尺寸显示图像和视频。 有几种不同的方法可以将灯箱添加到您的 WordPress 网站。 一种选择是安装像Lightbox Plus这样的 WordPress 插件。 该插件易于使用,并提供了许多自定义选项。 将灯箱添加到 WordPress 网站的另一种方法是使用包含灯箱功能的主题。 许多高级 WordPress 主题都包含灯箱,因此您可以简单地激活它并开始使用它。 如果您想在不使用插件或主题的情况下将灯箱添加到您的 WordPress 网站,您可以使用一些自定义代码。 这种方法技术性稍强,但做起来并不难。 无论您选择哪种方法,向您的 WordPress 网站添加灯箱都是改善用户体验的好方法。 灯箱可让您轻松查看更大尺寸的图像和视频,它们是展示您的内容的好方法。
当帖子或页面具有较小的图像时,会出现一个灯箱,也称为覆盖或弹出窗口。 当您单击媒体文件时,它会出现在您的屏幕上,并且背景(任何非媒体元素)会变得模糊或变暗。 灯箱主要用于显示图像,但它们也可用于多种其他方式。 响应式灯箱是一个免费的 WordPress 灯箱插件,收到了最积极的反馈。 接下来,我们将介绍如何构建一个基本的灯箱。 此外,如果时间有限,您可以从 PixaBay 网站添加免费照片。 使用灯箱,您可以改变访问者与您的内容交互的方式。
这个简单的教程教你如何在 WordPress 中构建一个基本的灯箱。 既然它就在这里,现在是享受它的好时机。 它为您提供了使用响应式灯箱插件自定义灯箱的机会。
借助 PhotoShelter 的“添加照片”功能,您可以轻松地将来自任何摄影师网站的图像添加到您的灯箱中。 单击照片后,您会注意到“添加到灯箱”按钮; 这是摄影师提供的信息。 您必须单击此按钮才能开始。
灯箱易于使用。 它本质上是一个长方形或方形容器,带有玻璃或有机玻璃表面,光线透过它。 计算机将打开,您将能够将图像复制到玻璃上; 之后,将纸或织物放在上面。
什么是 WordPress 中的灯箱?
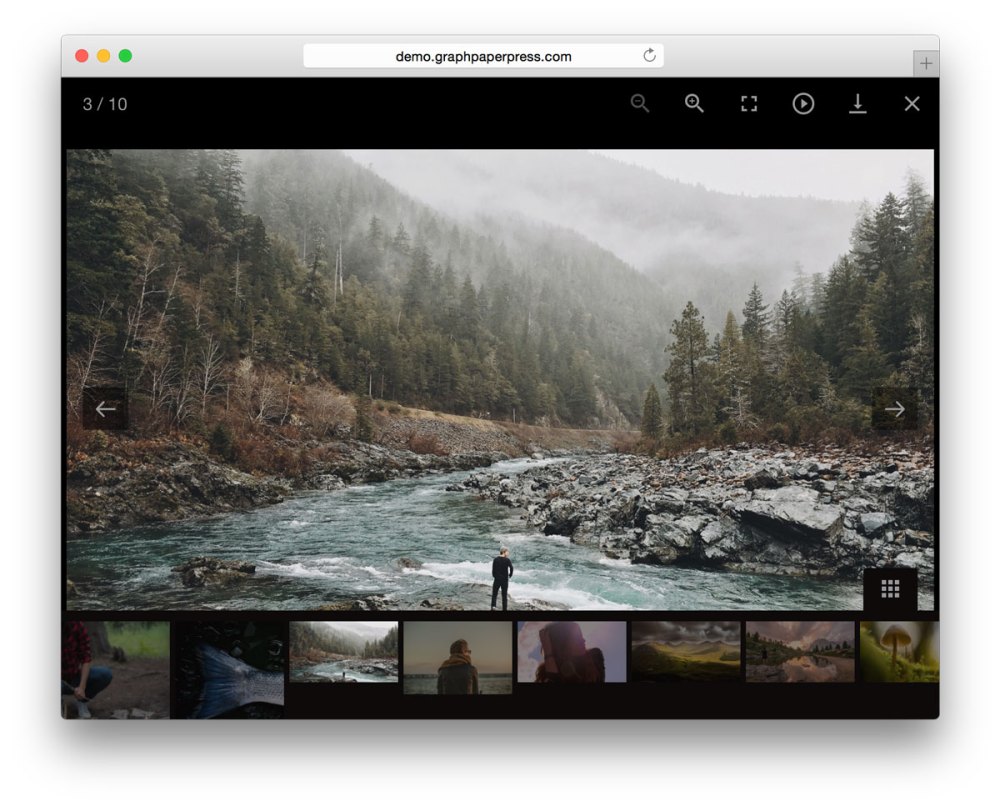
 信用:graphpaperpress.com
信用:graphpaperpress.comWordPress 中的灯箱是一项功能,可让您在当前页面顶部的叠加层中显示图像和其他媒体。 它通常用于在图库中显示图像或单击时显示更大版本的图像。
灯箱是显示在面板上您网站内容上方的面板。 当用户点击角落的 X 时,他们的注意力会集中在特色图片或页面元素上,直到他们按下灯箱上的关闭按钮。 除了导航箭头之外,灯箱还允许查看者滚动浏览画廊项目,而无需单独打开它们。 图片平均占用了网站带宽的 60%。 具有数百张高分辨率图像的摄影网站会导致页面加载问题。 您可以制作缩略图或小尺寸图像的画廊,通过将灯箱和画廊放在一起来释放您的网站页面。 如果您有时间和精力,您可以学习如何编写自己的灯箱。
实际上,自己安装 WordPress 插件要简单得多。 谷歌会惩罚弹出广告过多的网站。 高品质灯箱始终带有可根据您的需要进行调整的可自定义设置。
弹出窗口具有侵入性,并且经常使用户感到不安。 因此,它们在网站上的使用频率并不高。 有几个例外。 例如,一个灯箱弹出窗口会出现在您正在查看的页面上方,表明您点击了一个网络表单。 由于其深色背景,表单出现在与常规网页不同的位置。 这些工具的名称因吸引用户注意力的方式、实现目标的方式以及用户与它们的交互方式而异。 因此,模态弹窗主要用于注册或登录,而灯箱则用于广告目的。
什么是在 WordPress 中启用灯箱?
Lightbox Gallery 是一个简单的插件,可用于将您的图像和视频画廊转换为具有专业外观的灯箱显示。 您还可以通过配置显示配置和选择标题将您的画廊分成多个页面。 使用插件非常简单。
使用 Divi Lightbox Anypage 模块创建弹出窗口
使用 Divi Lightbox Anypage Module 是一种从任何页面创建弹出窗口的简单有效的方法。 它使用简单,适用于任何类型的内容。 Divi Builder 可用于创建弹出窗口,或者您可以打开外部 URL。 使用 Divi Lightbox Anypage 模块,您可以为您的网站创建弹出窗口。
如何在 WordPress 的灯箱中打开图像?
您可以在设置中启用 jQuery 灯箱。 必须选择您的主题。 从您的画廊中选择一个缩略图。 单击图像时,您将被带到一个灯箱,您可以在其中控制显示的图像数量。
简单的灯箱——WordPress
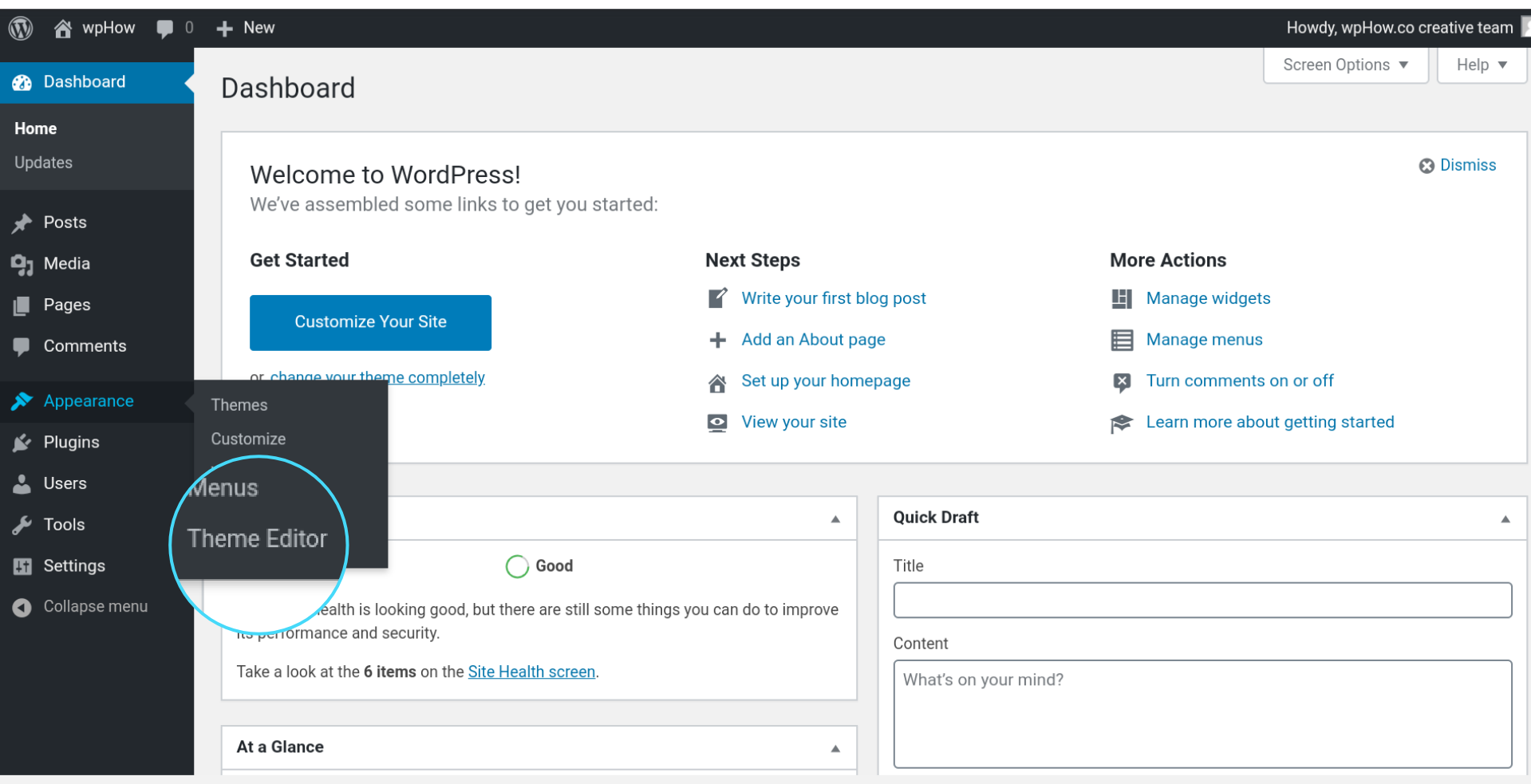
 信用:wphow.co
信用:wphow.co一个简单的灯箱是向您的 WordPress 网站添加灯箱功能的好方法。 选择简单的灯箱插件时需要考虑一些事项。 首先,您需要确保该插件与您的 WordPress 版本兼容。 接下来,您需要决定是否需要通过单击或将鼠标悬停在图像上触发的灯箱。 最后,您需要选择一个易于使用和配置的插件。
轻量级和响应式的灯箱库,没有任何依赖项。 通过使用简单的 API,可以轻松地与您的灯箱共享图像、画廊、视频或自定义内容。 SimpleLightbox 的主要目标是通过使用浏览器原生机制来减少繁重的工作量。 版本 2.0 库没有外部依赖项(版本 1 中的 jQuery 库有外部依赖项)。 SimpleLightbox 可用于多种用途,包括显示表单、预告片和自定义内容。 该软件包包括一个 UMD 库,可以在 CommonJS 和 AMD 以及浏览器全局变量中使用。 如果使用构建工具,浏览器功能最多的文件夹位于 Dist 文件夹中; 如果使用浏览器功能,构建工具最多的文件夹位于 src 文件夹中。 将 GitHub 存储库作为库文件的主要来源(例如,安装 simple-lightbox)。

点击时弹出 WordPress 灯箱
 信用:www.isitwp.com
信用:www.isitwp.com有几种不同的方法可以将灯箱弹出窗口添加到您的 WordPress 网站。 一种方法是使用 Lightbox Plus 之类的插件。 安装并激活插件后,您只需单击图像下方的“添加灯箱”链接,即可将灯箱弹出窗口添加到您网站上的任何图像。 将灯箱弹出窗口添加到 WordPress 网站的另一种方法是使用包含灯箱功能的主题。 例如,灯箱主题包括一个灯箱弹出功能,可以在您网站上的任何图像上启用。 如果您没有使用包含灯箱弹出功能的插件或主题,您仍然可以使用一些代码将其添加到您的网站。 只需将以下代码添加到要在灯箱弹出窗口中显示的图像中:确保将“IMAGE URL”替换为要显示的图像的实际 URL,将“IMAGE TITLE”替换为图像的标题。
使用 Click 打开一个 WordPress 灯箱弹出窗口。 在您的网站上,您可以通过单击按钮打开灯箱弹出窗口吗? 当您的灯箱弹出窗口产生潜在客户时,您将能够扩大您的电子邮件列表。 点击弹出窗口可用于吸引访问者注册您的时事通讯或下载电子书。 OptinMonster 提供的模板包括弹出窗口、浮动条、滑入和各种其他类型的弹出、条和滑入。 OptinMonster 还有一个可视化编辑器,您可以使用它来修改出现在您网站上的弹出窗口。 这些模板可以节省您在设计过程中的时间和挫败感,使其成为移动和桌面用户的理想选择。
OptinMonster 是使用 Monster Leads 弹出表单条目的默认提供者。 此外,您可以将弹出广告活动与您自己的电子邮件提供商集成,例如 Constant Contact 和 SendInBlue。 您可以使用此功能向注册时事通讯或获得折扣的人发送自动电子邮件,以及下载您的电子书。 OptinMonster 会自动为您首选语言的任何文本、按钮或菜单生成点击弹出窗口。 保存广告系列后,单击“发布”按钮。 如果您不准备立即上线,您可以设置特定的发布日期和时间。 OptinMonster 的弹出窗口构建器允许您创建令人惊叹的设计,从而吸引客户并推动新业务。
该软件还可以帮助您跟踪广告系列的成功,让您监控它们的表现。 当您单击 WordPress 菜单中的外观链接时,您可以将 MonsterLinkTM 添加到其中。 您的 WordPress 仪表板的菜单在那里可用。 选择完菜单项后,您会注意到一个指向您的弹出式点击广告系列的链接。 Monster Leads 是一项免费服务,可管理 OptinMoster 中的所有弹出表单条目。 OptinMonster 使您能够将 Google Analytics 与活动集成。 如果您获得可操作的见解,您可以改变您的广告系列的行为。 还有一些选项可以查看哪些页面或链接的转化率最高。
.lightbox-btn A { 颜色:#000; 如何在 WordPress 中添加和自定义灯箱按钮
选择要用作特色图片的图片后,在相关字段中输入图片的 URL。 您可以选择更改特色图片块的标题。 通过单击“保存”按钮,您现在可以进行更改。 在 WordPress 中添加和自定义灯箱按钮的块在此块中,您可以添加任意数量的自定义灯箱按钮。 div> 元素必须设置为所需的类名,并且必须输入所需的 HTML 代码才能应用类名。 以下代码将用于将以下代码添加到您的 WordPress 站点: *br> 如果要添加灯箱按钮,您必须先添加以下代码。 “在新窗口中查看”是一个通过添加链接来修改页面标题的类。 可以将自定义 CSS 添加到按钮中,以使它们看起来和感觉不同。 如果您希望您的 WordPress 网站特定于 WordPress,请使用以下代码行。 在lightbox-btn字段中,背景颜色为#fff,边框颜色为1px solid #ccc,亮度为14.92%。
带灯箱的滑块 — WordPress 插件
WordPress 有一些带有灯箱插件的不同滑块。 每个都有自己独特的功能,但它们都允许您向您的网站添加具有灯箱功能的滑块。 这可能是一种以更具吸引力的方式在您的网站上展示图像或视频的好方法。
为了显示图像,灯箱被编程为用图像填充屏幕并使网页的其余部分变暗。 它提供了一种以优雅的方式向访问者展示多个大型图像的新颖方法。 因为它们使用户保持在同一页面上,所以灯箱滑块是当今流行的工具。 可以通过单击图层或在“图层”菜单中的任何图层上选择链接选项来激活灯箱。 当您的用户点击图像或按钮层时,您可以显示越来越大的图像、加载视频并显示联系表单。 灯箱没有任何自定义选项。 要获得更具体的行为或显示,请添加灯箱插件或扩展,或开发自己的。
Nextend 的灯箱支持多种格式,包括 YouTube、Vimeo 和 MP4。 移动设备在显示 iframe 内容方面受到限制。 下载 Smart Slider 3 时,您可以使用 YouTube 应用播放灯箱化的 YouTube 视频。 使用灯箱可以加快加载时间,因为在灯箱启动之前视频不会出现。
如何在 WordPress 上安装 Lightbox Gallery 插件
在外观部分,您可以使用通过单击安装按钮安装的插件。 如果要将 Lightbox Gallery 小部件拖动到 WordPress 屏幕上的特定位置,请右键单击它并选择小部件。 使用 Lightbox Gallery 小部件,您还可以选择自定义主题和样式。
