วิธีเพิ่มไลท์บ็อกซ์ในเว็บไซต์ WordPress ของคุณ
เผยแพร่แล้ว: 2022-09-20การเพิ่มไลท์บ็อกซ์ในเว็บไซต์ WordPress ของคุณเป็นวิธีที่ยอดเยี่ยมในการปรับปรุงประสบการณ์ผู้ใช้และทำให้ไซต์ของคุณดึงดูดสายตามากขึ้น ไลท์บ็อกซ์คือหน้าต่างป๊อปอัปที่แสดงรูปภาพและวิดีโอในขนาดที่ใหญ่ขึ้นเมื่อคลิก มีหลายวิธีในการเพิ่มไลท์บ็อกซ์ในไซต์ WordPress ของคุณ ทางเลือกหนึ่งคือการติดตั้งปลั๊กอิน WordPress เช่น Lightbox Plus ปลั๊กอินนี้ใช้งานง่ายและมีตัวเลือกการปรับแต่งมากมาย อีกวิธีในการเพิ่มไลท์บ็อกซ์ในไซต์ WordPress ของคุณคือการใช้ธีมที่มีฟังก์ชันไลท์บ็อกซ์ ธีม WordPress ระดับพรีเมียมจำนวนมากมาพร้อมกับไลท์บ็อกซ์ ดังนั้นคุณจึงสามารถเปิดใช้งานและเริ่มใช้งานได้ง่าย หากคุณต้องการเพิ่มไลท์บ็อกซ์ในไซต์ WordPress โดยไม่ต้องใช้ปลั๊กอินหรือธีม คุณสามารถใช้โค้ดที่กำหนดเองได้ วิธีนี้ใช้เทคนิคเล็กน้อย แต่ก็ทำได้ไม่ยาก ไม่ว่าคุณจะเลือกวิธีใด การเพิ่มไลท์บ็อกซ์ในไซต์ WordPress ของคุณเป็นวิธีที่ยอดเยี่ยมในการปรับปรุงประสบการณ์ผู้ใช้ ไลท์บ็อกซ์ทำให้การดูภาพและวิดีโอในขนาดที่ใหญ่ขึ้นเป็นเรื่องง่าย และยังเป็นวิธีที่ยอดเยี่ยมในการแสดงเนื้อหาของคุณ
ไลท์บ็อกซ์หรือที่เรียกว่าหน้าต่างซ้อนทับหรือป๊อปอัป จะปรากฏขึ้นเมื่อโพสต์หรือหน้ามีรูปภาพที่เล็กกว่า เมื่อคุณคลิกไฟล์สื่อ ไฟล์นั้นจะปรากฏบนหน้าจอของคุณและพื้นหลัง (องค์ประกอบที่ไม่ใช่สื่อใดๆ) จะเบลอหรือมืดลง ไลท์บ็อกซ์ใช้เพื่อแสดงรูปภาพเป็นหลัก แต่ก็มีประโยชน์ในด้านอื่นๆ ด้วยเช่นกัน Responsive Lightbox เป็น ปลั๊กอินไลท์บ็อกซ์ WordPress ฟรี ที่ได้รับการตอบรับเชิงบวกมากที่สุด ต่อจากนี้ไป เราจะพูดถึงวิธีสร้างไลท์บ็อกซ์พื้นฐานกัน นอกจากนี้ คุณสามารถเพิ่มรูปภาพฟรีจากเว็บไซต์ PixaBay หากคุณไม่มีเวลา ด้วยไลท์บ็อกซ์ คุณสามารถเปลี่ยนวิธีที่ผู้เยี่ยมชมโต้ตอบกับเนื้อหาของคุณได้
บทแนะนำง่ายๆ นี้จะสอนวิธีสร้างไลท์บ็อกซ์พื้นฐานใน WordPress มันเป็นช่วงเวลาที่ดีที่จะได้สนุกไปกับมันตอนนี้เลยก็ว่าได้ เปิดโอกาสให้คุณปรับแต่งไลท์บ็อกซ์ของคุณด้วยปลั๊กอินไลท์บ็อกซ์ที่ปรับเปลี่ยนตามอุปกรณ์
ด้วยความช่วยเหลือของคุณลักษณะ "เพิ่มรูปภาพ" ของ PhotoShelter คุณสามารถเพิ่มรูปภาพจากเว็บไซต์ของช่างภาพไปยังไลท์บ็อกซ์ของคุณได้อย่างง่ายดาย หลังจากคลิกที่รูปภาพ คุณจะสังเกตเห็นปุ่ม “เพิ่มในไลท์บ็อกซ์” นี่คือข้อมูลที่ช่างภาพให้มา คุณต้องคลิกปุ่มนี้เพื่อเริ่มต้น
ไลท์บ็อกซ์ใช้งานง่าย โดยพื้นฐานแล้วมันคือภาชนะสี่เหลี่ยมหรือสี่เหลี่ยมที่มีพื้นผิวแก้วหรือลูกแก้วที่มีแสงส่องผ่าน คอมพิวเตอร์จะเปิดขึ้น และคุณจะสามารถคัดลอกรูปภาพลงบนกระจกได้ หลังจากนั้น วางกระดาษหรือผ้าไว้ด้านบน
ไลท์บ็อกซ์ใน WordPress คืออะไร?
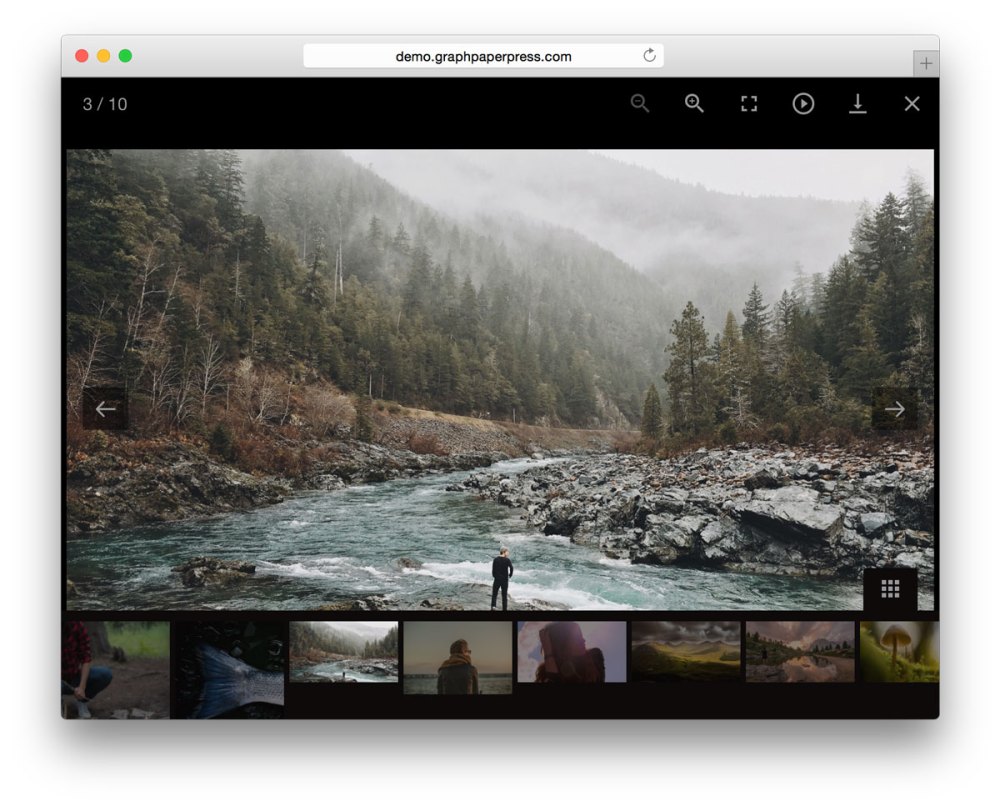
 เครดิต: graphpaperpress.com
เครดิต: graphpaperpress.comไลท์บ็อกซ์ใน WordPress เป็นคุณลักษณะที่ช่วยให้คุณสามารถแสดงภาพและสื่ออื่น ๆ ในการซ้อนทับที่ด้านบนของหน้าปัจจุบัน มักใช้เพื่อแสดงรูปภาพในแกลเลอรีหรือแสดงรูปภาพในเวอร์ชันที่ใหญ่กว่าเมื่อคลิก
ไลท์บ็อกซ์คือแผงที่ปรากฏเหนือเนื้อหาเว็บไซต์ของคุณบนแผง เมื่อผู้ใช้คลิกที่ X ที่มุม ความสนใจของพวกเขาจะอยู่ที่รูปภาพเด่นหรือองค์ประกอบของหน้า จนกว่าพวกเขาจะกดปุ่มปิดบนไลท์บ็อกซ์ ไลท์บ็อกซ์ นอกเหนือจากลูกศรนำทาง ยังช่วยให้ผู้ดูเลื่อนดูรายการในแกลเลอรีได้โดยไม่ต้องเปิดทีละรายการ โดยเฉลี่ยแล้ว 60% ของแบนด์วิดท์ของเว็บไซต์ถูกใช้โดยรูปภาพ เว็บไซต์การถ่ายภาพที่มีรูปภาพความละเอียดสูงหลายร้อยภาพจะทำให้เกิดปัญหาในการโหลดหน้า คุณสามารถสร้างแกลเลอรีภาพขนาดย่อหรือภาพขนาดเล็กที่จะเพิ่มพื้นที่หน้าไซต์ของคุณโดยการรวมไลท์บ็อกซ์และแกลเลอรีไว้ด้วยกัน หากคุณมีเวลาและพลังงาน คุณสามารถเรียนรู้วิธีตั้งโปรแกรมไลท์บ็อกซ์ของคุณเองได้
ในความเป็นจริง มันง่ายกว่ามากในการติดตั้งปลั๊กอิน WordPress ด้วยตัวคุณเอง Google ลงโทษเว็บไซต์ที่มีโฆษณาป๊อปอัปมากเกินไป ไลท์บ็อกซ์คุณภาพสูงสุดจะมาพร้อมกับการตั้งค่าที่ปรับแต่งได้เสมอซึ่งสามารถปรับเปลี่ยนได้ตามความต้องการของคุณ
ป๊อปอัปรบกวนและมักทำให้ผู้ใช้รู้สึกไม่สบายใจ เป็นผลให้พวกเขาไม่ได้ใช้บ่อยมากบนเว็บไซต์ มีข้อยกเว้นบางประการ ตัวอย่างเช่น ป๊อปอัปไลท์บ็อกซ์ ปรากฏขึ้นเหนือหน้าที่คุณกำลังดูอยู่ ซึ่งบ่งชี้ว่าคุณได้คลิกบนเว็บฟอร์ม เนื่องจากพื้นหลังสีเข้ม แบบฟอร์มจึงปรากฏในตำแหน่งที่แตกต่างจากหน้าเว็บปกติ ชื่อของเครื่องมือเหล่านี้แตกต่างกันไปตามวิธีที่ดึงดูดความสนใจของผู้ใช้ วิธีที่พวกเขาบรรลุเป้าหมาย และวิธีที่ผู้ใช้โต้ตอบกับเครื่องมือเหล่านี้ ด้วยเหตุนี้ ป๊อปอัปโมดอลจึงมีไว้สำหรับการลงทะเบียนหรือเข้าสู่ระบบเป็นหลัก ในขณะที่ไลท์บ็อกซ์มีไว้เพื่อการโฆษณา
เปิดใช้งานไลท์บ็อกซ์ใน WordPress คืออะไร?
แกลเลอรีไลท์บ็อกซ์เป็นปลั๊กอินง่ายๆ ที่สามารถใช้เพื่อเปลี่ยนแกลเลอรีรูปภาพและวิดีโอของคุณให้เป็นการแสดงไลท์บ็อกซ์ที่ดูเป็นมืออาชีพ คุณยังสามารถแบ่งแกลเลอรีของคุณออกเป็นหลาย ๆ หน้าได้ด้วยการกำหนดค่าการแสดงผลและเลือกคำอธิบายภาพ มันง่ายมากที่จะใช้ปลั๊กอิน
สร้างป๊อปอัปด้วย Divi Lightbox Anypage Module
การใช้ Divi Lightbox Anypage Module เป็นวิธีที่ง่ายและมีประสิทธิภาพในการสร้างป๊อปอัปจากหน้าใดก็ได้ ใช้งานง่ายและทำงานได้ดีกับเนื้อหาทุกประเภท คุณสามารถใช้ Divi Builder เพื่อสร้างป๊อปอัป หรือคุณสามารถเปิด URL ภายนอกได้ เมื่อใช้ Divi Lightbox Anypage Module คุณสามารถสร้างป๊อปอัปสำหรับเว็บไซต์ของคุณ
ฉันจะเปิดรูปภาพในไลท์บ็อกซ์ใน WordPress ได้อย่างไร
คุณสามารถเปิดใช้งาน jQuery lightbox ในการตั้งค่าของคุณ ต้องเลือกธีมของคุณ เลือกภาพขนาดย่อจากแกลเลอรีของคุณ เมื่อคุณคลิกที่ภาพ คุณจะถูกนำไปที่กล่องไฟที่คุณสามารถควบคุมจำนวนภาพที่แสดงได้
ไลท์บ็อกซ์อย่างง่าย — WordPress
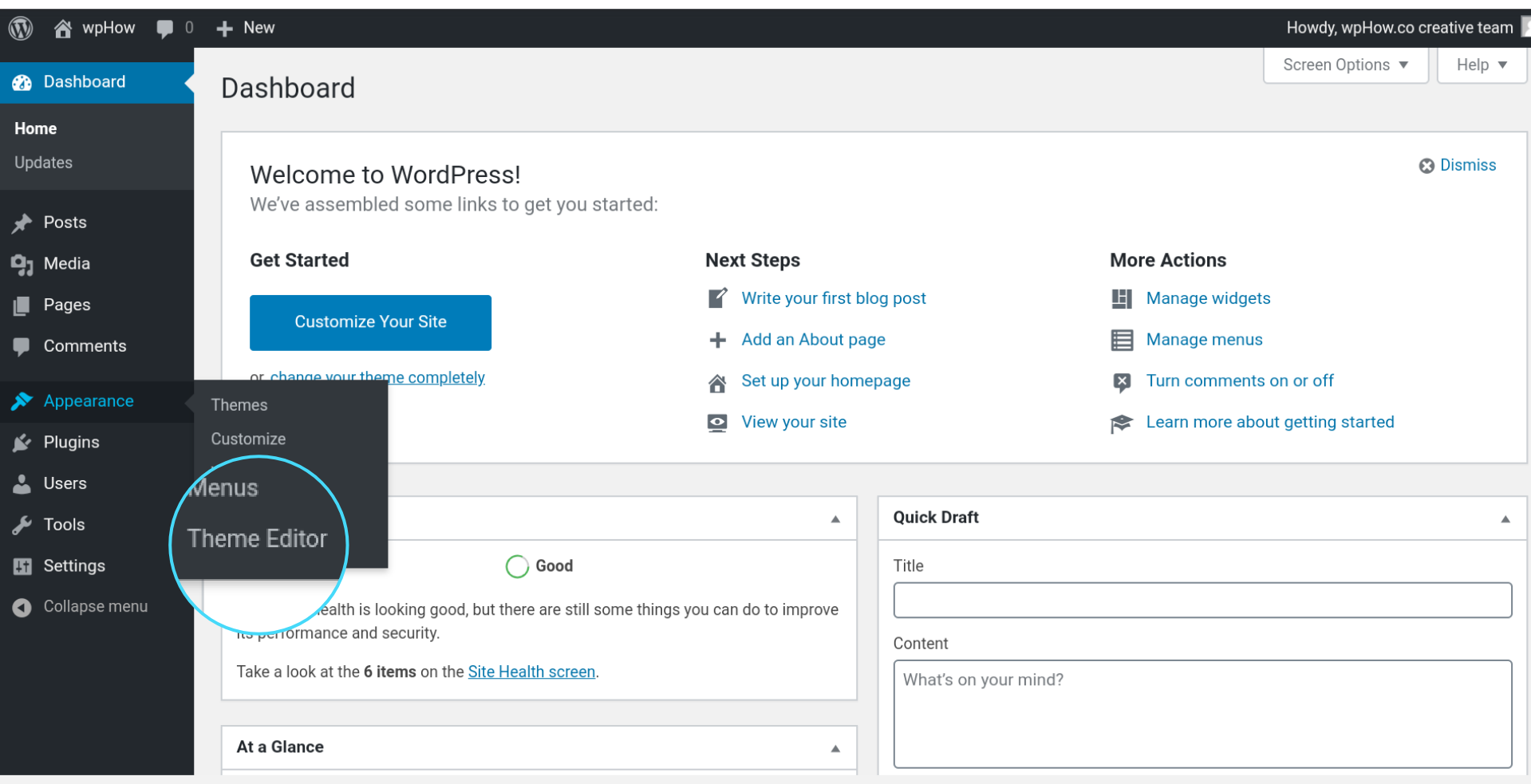
 เครดิต: wphow.co
เครดิต: wphow.coไลท์บ็อกซ์อย่างง่าย เป็นวิธีที่ยอดเยี่ยมในการเพิ่มฟังก์ชันไลท์บ็อกซ์ให้กับไซต์ WordPress ของคุณ มีบางสิ่งที่ควรพิจารณาเมื่อเลือกปลั๊กอินไลท์บ็อกซ์อย่างง่าย ขั้นแรก คุณจะต้องตรวจสอบให้แน่ใจว่าปลั๊กอินเข้ากันได้กับ WordPress เวอร์ชันของคุณ ต่อไป คุณจะต้องตัดสินใจว่าคุณต้องการไลท์บ็อกซ์ที่ทริกเกอร์โดยการคลิกหรือโดยการวางเมาส์เหนือรูปภาพ สุดท้าย คุณจะต้องเลือกปลั๊กอินที่ใช้งานง่ายและกำหนดค่า
ไลบรารีไลท์บ็อกซ์ ที่มีน้ำหนักเบาและตอบสนอง โดยไม่ต้องพึ่งพาใดๆ ทำให้การแบ่งปันรูปภาพ แกลเลอรี่ วิดีโอ หรือเนื้อหาที่กำหนดเองกับไลท์บ็อกซ์ของคุณเป็นเรื่องง่ายโดยใช้ API แบบง่าย เป้าหมายหลักของ SimpleLightbox คือการลดปริมาณงานหนักที่ต้องใช้โดยใช้กลไกดั้งเดิมของเบราว์เซอร์ ไลบรารีเวอร์ชัน 2.0 ไม่มีการพึ่งพาภายนอก (ไลบรารี jQuery ในเวอร์ชัน 1 มีการพึ่งพาภายนอก) SimpleLightbox สามารถใช้เพื่อวัตถุประสงค์ต่างๆ รวมถึงการแสดงฟอร์ม ทีเซอร์ และเนื้อหาที่กำหนดเอง แพ็คเกจนี้ประกอบด้วยไลบรารี UMD ซึ่งสามารถใช้ใน CommonJS และ AMD รวมถึงในเบราว์เซอร์ทั่วโลก หากใช้เครื่องมือสร้าง โฟลเดอร์ที่มีฟังก์ชันการทำงานของเบราว์เซอร์ส่วนใหญ่จะอยู่ในโฟลเดอร์ Dist หากใช้ฟังก์ชันของเบราว์เซอร์ โฟลเดอร์ที่มีเครื่องมือสร้างมากที่สุดจะอยู่ในโฟลเดอร์ src สร้าง GitHub repo แหล่งที่มาหลักของคุณสำหรับไฟล์ไลบรารี (เช่น ติดตั้ง lightbox แบบธรรมดา)

WordPress Lightbox ป๊อปอัปเมื่อคลิก
 เครดิต: www.isitwp.com
เครดิต: www.isitwp.comมีหลายวิธีในการเพิ่มไลท์บ็อกซ์ป๊อปอัปในไซต์ WordPress ของคุณ วิธีหนึ่งคือการใช้ปลั๊กอิน เช่น Lightbox Plus เมื่อคุณติดตั้งและเปิดใช้งานปลั๊กอินแล้ว คุณสามารถเพิ่มป๊อปอัปไลท์บ็อกซ์ให้กับรูปภาพใดก็ได้บนไซต์ของคุณ โดยเพียงแค่คลิกลิงก์ "เพิ่มไลท์บ็อกซ์" ใต้รูปภาพ อีกวิธีหนึ่งในการเพิ่มไลท์บ็อกซ์ป๊อปอัปในไซต์ WordPress ของคุณคือการใช้ธีมที่มีฟังก์ชันไลท์บ็อกซ์ ตัวอย่างเช่น ธีม ไลท์บ็อกซ์มีคุณลักษณะป๊อปอัปไลท์บ็อกซ์ ที่สามารถเปิดใช้งานบนรูปภาพใดก็ได้ในไซต์ของคุณ หากคุณไม่ได้ใช้ปลั๊กอินหรือธีมที่มีคุณลักษณะป๊อปอัปไลท์บ็อกซ์ คุณยังคงสามารถเพิ่มลงในไซต์ของคุณได้โดยใช้โค้ดเล็กน้อย เพียงเพิ่มรหัสต่อไปนี้ให้กับรูปภาพที่คุณต้องการแสดงในป๊อปอัปไลท์บ็อกซ์: อย่าลืมแทนที่ “URL ของรูปภาพ” ด้วย URL จริงของรูปภาพที่คุณต้องการแสดง และ “IMAGE TITLE” ด้วยชื่อของรูปภาพ
เปิดป๊อปอัปไลท์บ็อกซ์ WordPress โดยใช้คลิก ในเว็บไซต์ของคุณ คุณสามารถเปิดป๊อปอัปไลท์บ็อกซ์โดยคลิกปุ่มได้หรือไม่ เมื่อ ป๊อปอัปไลท์บ็อกซ์ ของคุณสร้างโอกาสในการขาย คุณจะสามารถขยายรายชื่ออีเมลของคุณได้ สามารถใช้ป๊อปอัปเมื่อคลิกเพื่อดึงดูดผู้เยี่ยมชมให้สมัครรับจดหมายข่าวหรือดาวน์โหลด eBook ป๊อปอัป แถบลอย สไลด์อิน และป๊อปอัป แถบ และสไลด์ประเภทอื่นๆ อีกหลากหลายเป็นหนึ่งในเทมเพลตที่มีให้จาก Jared Ritchey OptinMonster ยังมีโปรแกรมแก้ไขภาพที่คุณสามารถใช้แก้ไขป๊อปอัปที่ปรากฏบนเว็บไซต์ของคุณ เทมเพลตเหล่านี้ช่วยคุณประหยัดเวลาและความยุ่งยากในระหว่างขั้นตอนการออกแบบ ทำให้เหมาะสำหรับผู้ใช้อุปกรณ์เคลื่อนที่และเดสก์ท็อป
OptinMonster เป็นผู้ให้บริการเริ่มต้นของรายการแบบฟอร์มป๊อปอัปโดยใช้ Monster Leads นอกจากนี้ คุณยังสามารถรวมแคมเปญป๊อปอัปกับผู้ให้บริการอีเมลของคุณเองได้ เช่น Constant Contact และ SendInBlue คุณสามารถใช้คุณสมบัตินี้เพื่อส่งอีเมลอัตโนมัติไปยังผู้ที่สมัครรับจดหมายข่าวหรือรับส่วนลด รวมถึงดาวน์โหลด eBook ของคุณ OptinMonster จะสร้างป๊อปอัปเมื่อคลิกโดยอัตโนมัติสำหรับข้อความ ปุ่ม หรือเมนูในภาษาที่คุณต้องการ หลังจากที่คุณได้บันทึกแคมเปญของคุณแล้ว ให้คลิกปุ่ม "เผยแพร่" คุณสามารถกำหนดวันเปิดตัวและเวลาที่เจาะจงได้หากคุณไม่พร้อมที่จะถ่ายทอดสดทันที ตัวสร้างป๊อปอัปของ Jared Ritchey ช่วยให้คุณสร้างการออกแบบที่น่าทึ่งที่จะดึงดูดลูกค้าและขับเคลื่อนธุรกิจใหม่
ซอฟต์แวร์นี้ยังช่วยคุณในการติดตามความสำเร็จของแคมเปญของคุณ ช่วยให้คุณตรวจสอบประสิทธิภาพของแคมเปญได้ เมื่อคุณคลิกลิงก์ลักษณะที่ปรากฏบนเมนู WordPress คุณสามารถเพิ่ม MonsterLinkTM เข้าไปได้ มีเมนูแดชบอร์ด WordPress ของคุณอยู่ที่นั่น หลังจากคุณเลือกรายการเมนูเสร็จแล้ว คุณจะสังเกตเห็นลิงก์ไปยังแคมเปญแบบคลิกป๊อปอัปของคุณ Monster Leads บริการฟรี จัดการรายการแบบฟอร์มป๊อปอัปทั้งหมดใน OptinMoster OptinMonster ช่วยให้คุณสามารถรวม Google Analytics กับแคมเปญได้ คุณสามารถเปลี่ยนพฤติกรรมของแคมเปญได้หากคุณได้รับข้อมูลเชิงลึกที่นำไปใช้ได้จริง นอกจากนี้ยังมีตัวเลือกเพื่อดูว่าหน้าหรือลิงก์ใดมีอัตราการแปลงสูงสุด
.lightbox-btn A { สี: #000; } วิธีเพิ่มและปรับแต่งปุ่มไลท์บ็อกซ์ใน WordPress
หลังจากเลือกรูปภาพที่คุณต้องการใช้เป็นรูปภาพเด่นของคุณแล้ว ให้ป้อน URL ของรูปภาพนั้นในช่องที่เกี่ยวข้อง คุณมีตัวเลือกในการเปลี่ยนชื่อของบล็อกรูปภาพเด่น เมื่อคลิกปุ่มบันทึก คุณสามารถทำการเปลี่ยนแปลงได้ทันที บล็อกสำหรับเพิ่มและปรับแต่งปุ่มไลท์บ็อกซ์ใน WordPress ในบล็อกนี้ คุณสามารถเพิ่มปุ่มไลท์บ็อกซ์แบบกำหนดเองจำนวนเท่าใดก็ได้ ต้องตั้งค่าองค์ประกอบ div> เป็นชื่อคลาสที่ต้องการ และต้องป้อนโค้ด HTML ที่จำเป็นก่อนจึงจะสามารถใช้ชื่อคลาสได้ โค้ดต่อไปนี้จะใช้เพื่อเพิ่มโค้ดต่อไปนี้ในไซต์ WordPress ของคุณ: *br> หากคุณต้องการเพิ่มปุ่มไลท์บ็อกซ์ คุณต้องเพิ่มโค้ดต่อไปนี้ก่อน “ดูในหน้าต่างใหม่” เป็นคลาสที่ปรับเปลี่ยนชื่อหน้าโดยเพิ่มลิงก์เข้าไป คุณสามารถเพิ่ม CSS ที่กำหนดเองลงในปุ่มเพื่อให้ปรากฏและรู้สึกแตกต่างได้ ใช้โค้ดต่อไปนี้หากต้องการให้ไซต์ WordPress ของคุณเป็นแบบเฉพาะสำหรับ WordPress ในฟิลด์ lightbox-btn สีพื้นหลังคือ #fff สีเส้นขอบคือ 1px ทึบ #ccc และความสว่างคือ 14.92%
ตัวเลื่อนพร้อมไลท์บ็อกซ์ — ปลั๊กอิน WordPress
มีตัวเลื่อนที่แตกต่างกันสองสามตัวพร้อม ปลั๊กอินไลท์บ็อกซ์ สำหรับ WordPress แต่ละรายการมีคุณลักษณะเฉพาะของตัวเอง แต่ทั้งหมดช่วยให้คุณสามารถเพิ่มตัวเลื่อนไปยังเว็บไซต์ของคุณด้วยฟังก์ชันไลท์บ็อกซ์ นี่อาจเป็นวิธีที่ยอดเยี่ยมในการแสดงรูปภาพหรือวิดีโอบนไซต์ของคุณในแบบที่มีส่วนร่วมมากขึ้น
ในการแสดงภาพ ไลท์บ็อกซ์ได้รับการตั้งโปรแกรมให้เติมภาพให้เต็มหน้าจอและหรี่แสงส่วนที่เหลือของหน้าเว็บ เป็นวิธีการใหม่ในการนำเสนอภาพขนาดใหญ่หลายภาพแก่ผู้เยี่ยมชมอย่างสง่างาม เนื่องจากทำให้ผู้ใช้เข้าใจตรงกัน แถบเลื่อนไลท์บ็อกซ์จึงเป็นเครื่องมือยอดนิยมในปัจจุบัน ไลท์บ็อกซ์สามารถเปิดใช้งานได้โดยคลิกที่เลเยอร์หรือโดยเลือกตัวเลือกลิงก์ที่เลเยอร์ใดก็ได้ในเมนูเลเยอร์ คุณสามารถแสดงรูปภาพที่ใหญ่ขึ้นและใหญ่ขึ้น โหลดวิดีโอ และแสดงแบบฟอร์มการติดต่อเมื่อผู้ใช้ของคุณคลิกที่รูปภาพหรือเลเยอร์ปุ่ม ไลท์บ็อกซ์ไม่มีตัวเลือกการปรับแต่งใดๆ เพื่อให้ได้พฤติกรรมหรือการแสดงผลที่เฉพาะเจาะจงมากขึ้น ให้เพิ่ม ปลั๊กอินหรือส่วนขยายของกล่องไฟ หรือพัฒนาของคุณเอง
ไลท์บ็อกซ์จาก Nextend รองรับรูปแบบที่หลากหลาย รวมถึง YouTube, Vimeo และ MP4 อุปกรณ์เคลื่อนที่มีข้อจำกัดในการแสดงเนื้อหา iframe เมื่อคุณดาวน์โหลด Smart Slider 3 คุณสามารถเล่นวิดีโอ YouTube ที่ไลท์บ็อกซ์โดยใช้แอป YouTube การใช้ ไลท์บ็อกซ์ส่งผล ให้เวลาในการโหลดเร็วขึ้น เนื่องจากวิดีโอจะไม่ปรากฏจนกว่าจะเปิดตัวไลท์บ็อกซ์
วิธีการติดตั้งปลั๊กอิน Lightbox Gallery บน WordPress
ในส่วนลักษณะที่ปรากฏ คุณสามารถใช้ปลั๊กอินที่ติดตั้งโดยคลิกปุ่มติดตั้ง หากคุณต้องการลากวิดเจ็ตไลท์บ็อกซ์แกลเลอรีไปยังจุดใดจุดหนึ่งบนหน้าจอ WordPress ของคุณ ให้คลิกขวาและเลือกวิดเจ็ต ด้วยวิดเจ็ตไลท์บ็อกซ์แกลเลอรี คุณยังสามารถเลือกธีมและสไตล์ที่กำหนดเองได้อีกด้วย
