Cum să adăugați o casetă de lumină pe site-ul dvs. WordPress
Publicat: 2022-09-20Adăugarea unei casete de lumină pe site-ul dvs. WordPress este o modalitate excelentă de a îmbunătăți experiența utilizatorului și de a vă face site-ul mai atrăgător din punct de vedere vizual. O casetă luminosă este o fereastră pop-up care afișează imagini și videoclipuri într-o dimensiune mai mare atunci când se dă clic pe. Există câteva moduri diferite de a adăuga o casetă de lumină pe site-ul dvs. WordPress. O opțiune este să instalați un plugin WordPress precum Lightbox Plus . Acest plugin este ușor de utilizat și oferă o mulțime de opțiuni de personalizare. O altă modalitate de a adăuga o casetă de lumină pe site-ul dvs. WordPress este să utilizați o temă care include funcționalitatea casetei de lumină. Multe teme WordPress premium vin cu lightbox inclusă, așa că pur și simplu îl puteți activa și începe să îl utilizați. Dacă doriți să adăugați o casetă de lumină pe site-ul dvs. WordPress fără a utiliza un plugin sau o temă, puteți utiliza un cod personalizat. Această metodă este puțin mai tehnică, dar nu este dificil de realizat. Indiferent de metoda pe care o alegeți, adăugarea unei casete de lumină pe site-ul dvs. WordPress este o modalitate excelentă de a îmbunătăți experiența utilizatorului. Casetele lightbox facilitează vizualizarea imaginilor și videoclipurilor la o dimensiune mai mare și pot fi o modalitate excelentă de a vă prezenta conținutul.
O casetă luminosă, cunoscută și sub numele de suprapunere sau fereastră pop-up, apare atunci când o postare sau o pagină are o imagine mai mică. Când faceți clic pe un fișier media, acesta apare pe ecran și fundalul (orice elemente care nu sunt media) este neclar sau întunecat. Lightbox-urile sunt folosite în primul rând pentru a afișa imagini, dar sunt utile și într-o varietate de alte moduri. Responsive Lightbox este un plugin gratuit pentru lightbox WordPress care a primit cel mai pozitiv feedback. După aceea, vom analiza cum să construim o casetă de lumină de bază. În plus, puteți adăuga fotografii gratuite de pe site-ul web PixaBay dacă aveți puțin timp. Cu o casetă luminosă, puteți transforma modul în care vizitatorii interacționează cu conținutul dvs.
Acest tutorial simplu vă învață cum să construiți o casetă de lumină de bază în WordPress. Este un moment bun să te distrezi puțin cu ea acum că este aici. Vă oferă posibilitatea de a vă personaliza caseta de lumină cu pluginul Responsive Lightbox.
Cu ajutorul funcției „Adăugați fotografii” de la PhotoShelter, puteți adăuga cu ușurință imagini de pe site-ul web al oricărui fotograf în caseta dvs. de lumină. După ce faceți clic pe o fotografie, veți observa butonul „Adăugați la caseta lightbox”; acestea sunt informațiile oferite de fotograf. Trebuie să faceți clic pe acest buton pentru a începe.
Lightbox-urile sunt simplu de utilizat. Este în esență un recipient dreptunghiular sau pătrat cu o suprafață din sticlă sau plexiglas care strălucește prin el o lumină. Computerul se va porni și veți putea copia o imagine pe sticlă; după aceea, puneți hârtia sau materialul deasupra.
Ce este o casetă lightbox în WordPress?
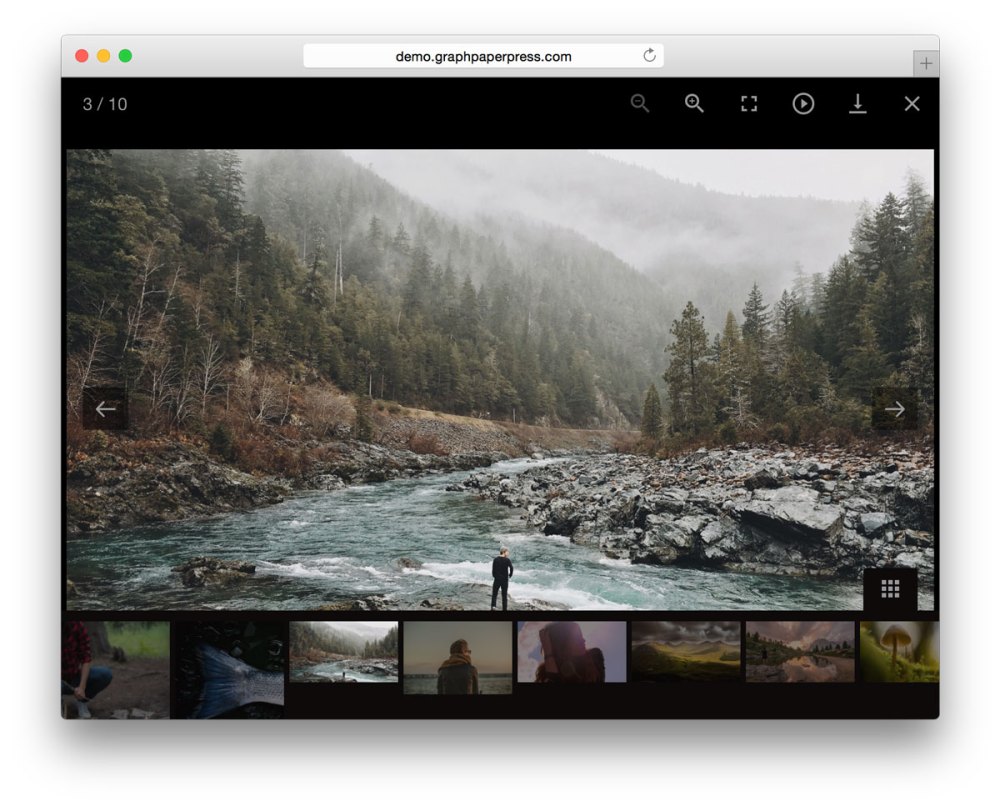
 Credit: graphpaperpress.com
Credit: graphpaperpress.comO casetă de lumină în WordPress este o caracteristică care vă permite să afișați imagini și alte media într-o suprapunere în partea de sus a paginii curente. Este adesea folosit pentru a afișa imagini într-o galerie sau pentru a afișa o versiune mai mare a unei imagini atunci când se face clic pe.
Lightbox este un panou care apare deasupra conținutului site-ului dvs. pe un panou. Când utilizatorul face clic pe X din colț, concentrarea atenției sale este pe o imagine sau un element de pagină prezentat până când apăsă butonul de închidere de pe caseta de lumină. O casetă luminoasă, pe lângă săgețile de navigare, permite spectatorului să defileze printre articolele din galerie fără a le deschide individual. 60% din lățimea de bandă a unui site web este consumată în medie de imagini. Un site de fotografie cu sute de imagini de înaltă rezoluție va cauza probleme de încărcare a paginii. Puteți crea o galerie de imagini în miniatură sau de dimensiuni mici, care vă vor elibera paginile site-ului, punând împreună o casetă de lumină și o galerie. Dacă aveți timp și energie, puteți învăța cum să vă programați propria casetă de lumină.
În realitate, este mult mai simplu să instalezi pluginuri WordPress pe cont propriu. Google penalizează site-urile web cu anunțuri pop-up excesive. O casetă luminoasă de calitate superioară va veni întotdeauna cu setări personalizabile care pot fi ajustate în funcție de nevoile dvs.
Ferestrele pop-up sunt intruzive și adesea îi fac pe utilizatori să se simtă neliniştiţi. Ca urmare, acestea nu sunt folosite foarte frecvent pe site-uri web. Există câteva excepții. De exemplu, deasupra paginii pe care o vizualizați apare o casetă de tip lightbox , indicând că ați făcut clic pe un formular web. Din cauza fundalului său întunecat, un formular apare într-o altă locație decât o pagină web obișnuită. Numele acestor instrumente diferă în funcție de modul în care atrag atenția utilizatorilor, de modul în care își ating obiectivele și de modul în care utilizatorii interacționează cu ele. Ca rezultat, pop-up-ul modal este în primul rând pentru înregistrare sau autentificare, în timp ce casetele luminose sunt în scopuri publicitare.
Ce este Activarea casetei de lumină în WordPress?
Lightbox Gallery este un plugin simplu care poate fi folosit pentru a vă transforma galeriile de imagini și videoclipuri în afișaje cu aspect profesional. De asemenea, vă puteți împărți galeria în mai multe pagini, configurând configurația de afișare și selectând legendele. Este foarte simplu să folosești pluginul.
Creați ferestre pop-up cu modulul Divi Lightbox Anypage
Utilizarea Divi Lightbox Anypage Module este o modalitate simplă și eficientă de a crea ferestre pop-up din orice pagină. Este simplu de utilizat și funcționează perfect pentru orice tip de conținut. Divi Builder poate fi folosit pentru a crea ferestre pop-up sau puteți deschide URL-uri externe. Folosind modulul Divi Lightbox Anypage, puteți crea ferestre pop-up pentru site-ul dvs. web.
Cum deschid o imagine în Lightbox în WordPress?
Puteți activa jQuery lightbox în setările dvs. Tema dvs. trebuie aleasă. Alegeți o miniatură din galeria dvs. Când faceți clic pe o imagine, veți fi dus la o casetă luminoasă unde puteți controla numărul de imagini afișate.
Lightbox simplă — WordPress
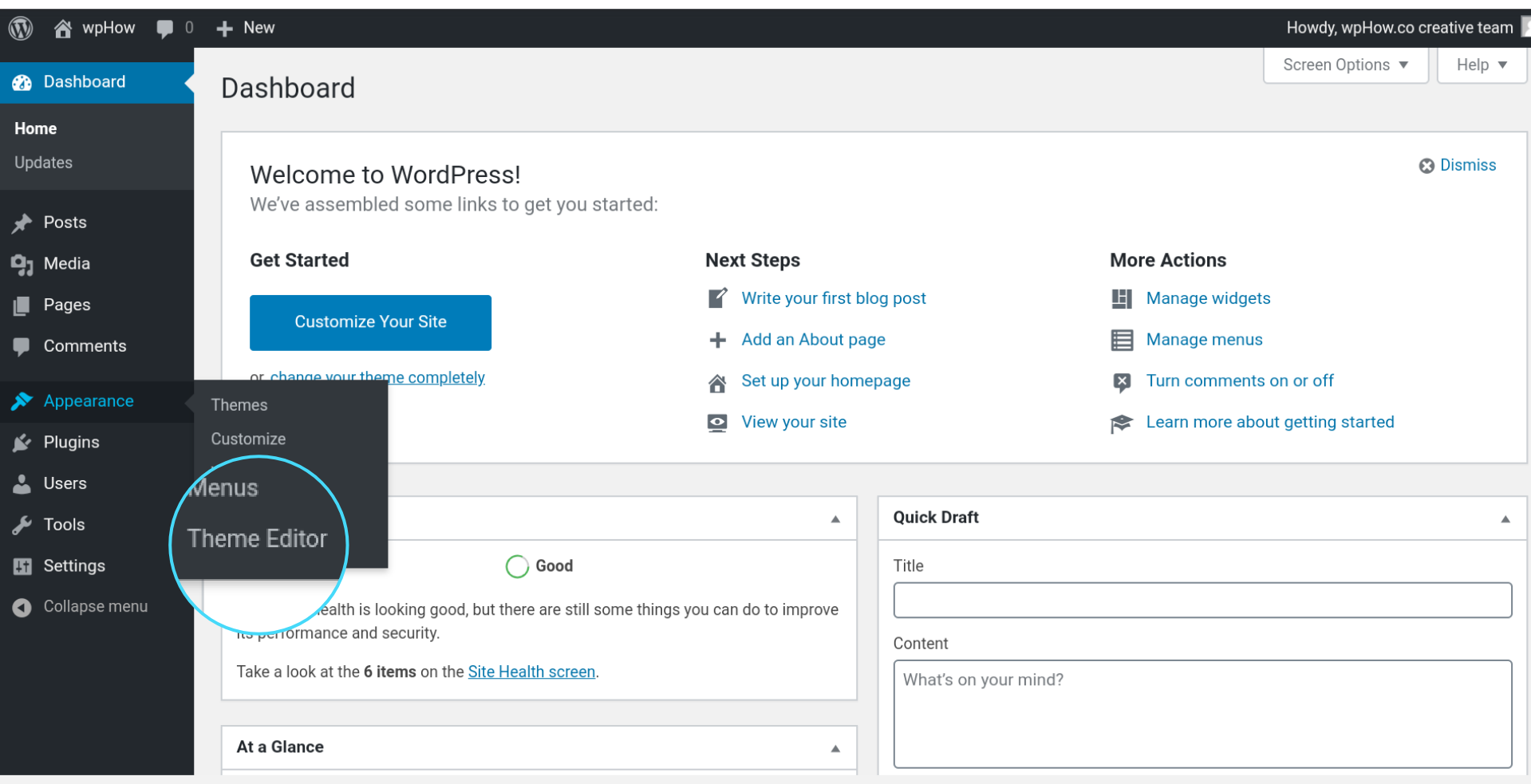
 Credit: wphow.co
Credit: wphow.coO casetă lightbox simplă este o modalitate excelentă de a adăuga funcționalitate lightbox site-ului dvs. WordPress. Există câteva lucruri de luat în considerare atunci când alegeți un plugin simplu lightbox. În primul rând, veți dori să vă asigurați că pluginul este compatibil cu versiunea dvs. de WordPress. Apoi, veți dori să decideți dacă doriți o casetă luminosă care este declanșată printr-un clic sau prin trecerea cursorului peste o imagine. În cele din urmă, veți dori să alegeți un plugin care este ușor de utilizat și configurat.
Biblioteci lightbox care sunt ușoare și receptive, fără nicio dependență. Facilitați partajarea imaginilor, galeriilor, videoclipurilor sau conținutului personalizat cu caseta dvs. de lumină folosind API-ul simplu. Scopul principal al SimpleLightbox este de a reduce cantitatea de muncă grea necesară prin utilizarea mecanismelor native ale browserului. Biblioteca versiunea 2.0 nu are dependențe externe (biblioteca jQuery din versiunea 1 avea o dependență externă). SimpleLightbox poate fi folosit pentru o varietate de scopuri, inclusiv afișarea de formulare, teasere și conținut personalizat. Pachetul include o bibliotecă UMD, care poate fi utilizată în CommonJS și AMD, precum și în browser-ul global. Dacă utilizați instrumente de compilare, folderul cu cele mai multe funcționalități de browser se află în folderul Dist; dacă utilizați funcționalitatea browserului, folderul cu cele mai multe instrumente de compilare se află în folderul src. Faceți un depozit GitHub sursa dvs. principală pentru fișierele bibliotecii (de exemplu, instalați simple-lightbox).

Fereastra de tip WordPress Lightbox la clic
 Credit: www.isitwp.com
Credit: www.isitwp.comExistă câteva moduri diferite de a adăuga un pop-up lightbox pe site-ul dvs. WordPress. O metodă este să utilizați un plugin precum Lightbox Plus. Odată ce ați instalat și activat pluginul, puteți adăuga un pop-up pentru caseta de lumină la orice imagine de pe site-ul dvs. făcând clic pe linkul „Adăugați caseta de lumină” de sub imagine. O altă modalitate de a adăuga un pop-up lightbox pe site-ul dvs. WordPress este prin utilizarea unei teme care include funcționalitatea lightbox. De exemplu, tema Lightbox include o funcție de tip pop-up lightbox care poate fi activată pe orice imagine de pe site-ul dvs. Dacă nu utilizați un plugin sau o temă care include o funcție de tip pop-up lightbox, puteți adăuga în continuare unul pe site folosind un pic de cod. Pur și simplu adăugați următorul cod la imaginea pe care doriți să o afișați într-o casetă pop-up lightbox: Asigurați-vă că înlocuiți „Adresa URL IMAGINE” cu adresa URL reală a imaginii pe care doriți să o afișați și „TITOLUL IMAGINII” cu titlul imaginii.
Deschideți o casetă pop-up WordPress folosind Click. Pe site-ul dvs., ați putea deschide o casetă de tip pop-up lightbox făcând clic pe un buton? Când ferestrele pop -up din caseta de lumină generează clienți potențiali, veți putea crește lista de e-mailuri. Ferestrele pop-up la clic pot fi folosite pentru a atrage vizitatorii să se înscrie la buletinul informativ sau să descarce o carte electronică. Printre șabloanele disponibile de la OptinMonster se numără ferestre pop-up, bare plutitoare, slide-in-uri și o varietate de alte tipuri de pop-up-uri, bare și slide-in-uri. OptinMonster are, de asemenea, un editor vizual pe care îl puteți folosi pentru a modifica fereastra pop-up care apare pe site-ul dvs. web. Aceste șabloane vă economisesc timp și frustrare în timpul procesului de proiectare, făcându-le ideale pentru utilizatorii de dispozitive mobile și desktop deopotrivă.
OptinMonster este un furnizor implicit de intrări de formular pop-up folosind Monster Leads. În plus, puteți integra campania pop-up cu propriul furnizor de e-mail, cum ar fi Constant Contact și SendInBlue. Puteți folosi această funcție pentru a trimite e-mailuri automate persoanelor care se înscriu la un buletin informativ sau pentru a primi reduceri, precum și pentru a descărca cartea electronică. OptinMonster generează automat un pop-up la clic pentru orice text, buton sau meniu în limba preferată. După ce ați salvat campania, faceți clic pe butonul „Publicați”. Puteți seta o anumită dată și o oră de lansare dacă nu sunteți pregătit să lansați imediat. Generatorul pop-up al OptinMonster vă permite să creați un design uimitor care va atrage clienții și va genera noi afaceri.
Acest software vă ajută, de asemenea, să urmăriți succesul campaniilor dvs., permițându-vă să monitorizați performanța acestora. Când faceți clic pe linkul Aspect dintr-un meniu WordPress, puteți adăuga MonsterLinkTM la acesta. Meniul tabloului de bord WordPress este disponibil acolo. După ce ați terminat de selectat elementul de meniu, veți observa un link către campania pop-up la clic. Monster Leads, un serviciu gratuit, gestionează toate intrările de formular pop-up din OptinMoster. OptinMonster vă permite să integrați Google Analytics în campanie. Puteți schimba comportamentul campaniei dacă obțineți informații utile. Există, de asemenea, opțiuni pentru a vedea ce pagini sau link-uri au cele mai mari rate de conversie.
.lightbox-btn A { Culoare: #000; } Cum să adăugați și să personalizați butoanele Lightbox în WordPress
După ce ați selectat imaginea pe care doriți să o utilizați ca imagine prezentată, introduceți adresa URL a acesteia în câmpul relevant. Aveți opțiunea de a schimba titlul blocului Imagine prezentată. Făcând clic pe butonul Salvare, puteți face modificări acum. Un bloc pentru adăugarea și personalizarea butoanelor Lightbox în WordPress În acest bloc, puteți adăuga orice număr de butoane Lightbox personalizate. Elementul div> trebuie setat la numele clasei dorite, iar codul HTML necesar trebuie introdus înainte de a putea aplica numele clasei. Următorul cod va fi folosit pentru a adăuga următorul cod pe site-ul dvs. WordPress: *br> Dacă doriți să adăugați un buton lightbox, trebuie mai întâi să adăugați următorul cod. „Vizualizare în fereastră nouă” este o clasă care modifică titlul paginii prin adăugarea unui link către aceasta. CSS personalizat poate fi adăugat la butoane pentru a le face să apară și să se simtă diferit. Folosiți următoarele linii de cod dacă doriți ca site-ul dvs. WordPress să fie specific WordPress. În câmpul lightbox-btn, culoarea de fundal este #fff, culoarea chenarului este 1px solid #ccc, iar luminozitatea este de 14,92%.
Slider cu Lightbox — Plugin WordPress
Există câteva glisoare diferite cu pluginuri lightbox disponibile pentru WordPress. Fiecare are propriile sale caracteristici unice, dar toate vă permit să adăugați un glisor pe site-ul dvs. cu funcționalitate lightbox. Aceasta poate fi o modalitate excelentă de a prezenta imagini sau videoclipuri pe site-ul dvs. într-un mod mai captivant.
Pentru a afișa imagini, Lightbox a fost programat să umple ecranul cu imagini și să estompeze restul paginii web. Acesta a oferit o metodă nouă de prezentare a mai multor imagini mari vizitatorilor într-o manieră elegantă. Deoarece păstrează utilizatorii pe aceeași pagină, glisoarele lightbox sunt un instrument popular astăzi. O casetă luminosă poate fi activată făcând clic pe un strat sau selectând opțiunea de legătură la orice strat din meniul Straturi. Puteți afișa imagini din ce în ce mai mari, puteți încărca videoclipuri și puteți afișa un formular de contact atunci când utilizatorii dvs. fac clic pe o imagine sau pe un strat de buton ca rezultat. Lightbox nu are opțiuni de personalizare. Pentru a obține un comportament sau un afișaj mai specific, adăugați un plugin sau o extensie pentru casete luminoase sau dezvoltați-vă propria.
Lightbox de la Nextend acceptă o gamă largă de formate, inclusiv YouTube, Vimeo și MP4. Dispozitivele mobile sunt limitate în ceea ce privește modul în care pot afișa conținut iframe. Când descărcați Smart Slider 3, puteți reda videoclipuri YouTube care sunt în casetă lightbox folosind aplicația YouTube. Utilizarea unui lightbox are ca rezultat un timp de încărcare mai rapid, deoarece videoclipurile nu apar până când este lansată lightbox.
Cum se instalează pluginul Lightbox Gallery pe WordPress
În secțiunea Aspect, puteți utiliza pluginul instalat făcând clic pe butonul Instalare. Dacă doriți să trageți widgetul Lightbox Gallery într-un anumit loc de pe ecranul WordPress, faceți clic dreapta pe el și selectați widgetul. Cu widgetul Lightbox Gallery, puteți alege și o temă și un stil personalizate.
