Jak dodać lightbox do swojej witryny WordPress?
Opublikowany: 2022-09-20Dodanie lightboxa do witryny WordPress to świetny sposób na poprawę komfortu użytkownika i uczynienie witryny bardziej atrakcyjną wizualnie. Lightbox to wyskakujące okienko, które po kliknięciu wyświetla obrazy i filmy w większym rozmiarze. Istnieje kilka różnych sposobów dodania lightboxa do witryny WordPress. Jedną z opcji jest zainstalowanie wtyczki WordPress, takiej jak Lightbox Plus . Ta wtyczka jest łatwa w użyciu i zapewnia wiele opcji dostosowywania. Innym sposobem dodania lightboxa do witryny WordPress jest użycie motywu zawierającego funkcję lightbox. Wiele motywów WordPress premium zawiera lightbox, więc możesz go po prostu aktywować i zacząć z niego korzystać. Jeśli chcesz dodać lightbox do swojej witryny WordPress bez użycia wtyczki lub motywu, możesz użyć niestandardowego kodu. Ta metoda jest nieco bardziej techniczna, ale nie jest trudna do wykonania. Bez względu na wybraną metodę, dodanie lightboxa do witryny WordPress to świetny sposób na poprawę komfortu użytkowania. Lightboxy ułatwiają przeglądanie obrazów i filmów w większym rozmiarze i mogą być świetnym sposobem na zaprezentowanie treści.
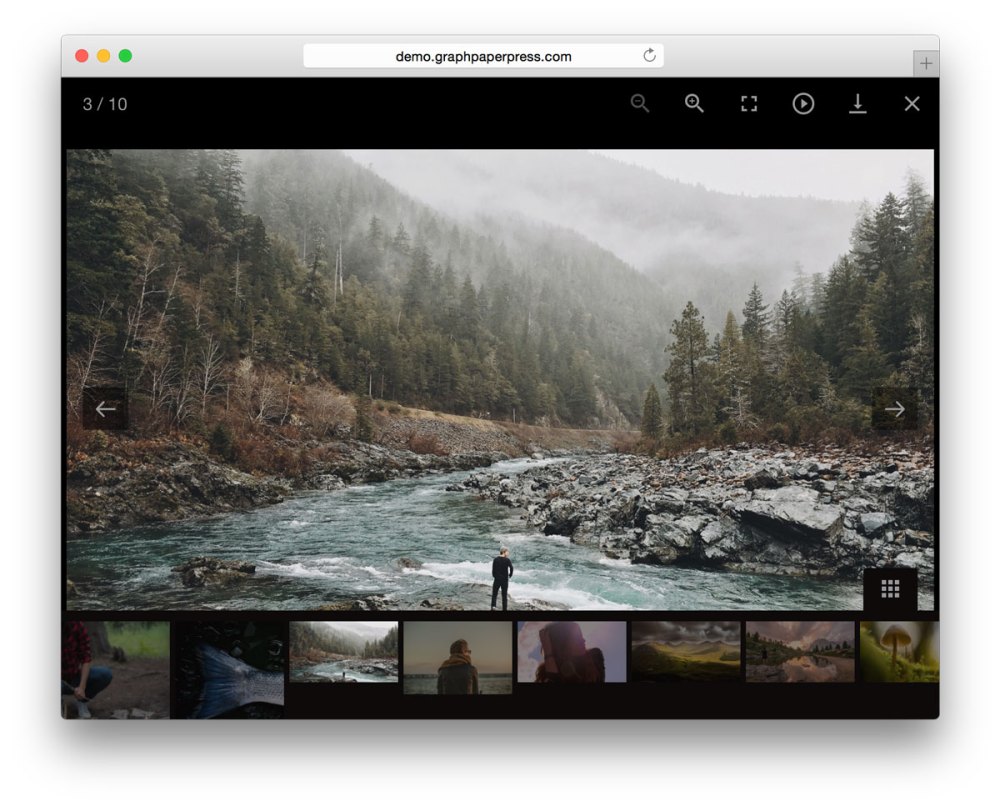
Lightbox, znany również jako nakładka lub wyskakujące okienko, pojawia się, gdy post lub strona ma mniejszy obraz. Po kliknięciu pliku multimedialnego pojawia się on na ekranie, a tło (wszelkie elementy inne niż multimedialne) jest rozmyte lub przyciemnione. Lightboxy służą przede wszystkim do wyświetlania obrazów, ale są również przydatne na wiele innych sposobów. Responsive Lightbox to darmowa wtyczka lightbox do WordPressa , która zebrała najwięcej pozytywnych opinii. Następnie omówimy, jak zbudować podstawowy lightbox. Dodatkowo możesz dodać darmowe zdjęcia ze strony PixaBay, jeśli masz mało czasu. Dzięki lightboxowi możesz zmienić sposób, w jaki odwiedzający wchodzą w interakcję z Twoimi treściami.
Ten prosty samouczek nauczy Cię, jak zbudować podstawowy lightbox w WordPressie. To dobry czas na zabawę, kiedy już jest. Daje Ci możliwość dostosowania swojego lightboxa za pomocą wtyczki Responsive Lightbox.
Za pomocą funkcji „Dodaj zdjęcia” programu PhotoShelter możesz łatwo dodawać obrazy z witryny dowolnego fotografa do swojego lightboxa. Po kliknięciu zdjęcia zauważysz przycisk „Dodaj do Lightboxu”; to informacje dostarczone przez fotografa. Aby rozpocząć, musisz kliknąć ten przycisk.
Lightboxy są proste w użyciu. Zasadniczo jest to prostokątny lub kwadratowy pojemnik ze szklaną lub pleksiglasową powierzchnią, przez którą świeci światło. Komputer włączy się i będziesz mógł skopiować obraz na szybę; następnie połóż papier lub tkaninę na wierzchu.
Czym jest Lightbox w WordPressie?
 Źródło: tvd.com
Źródło: tvd.comLightbox w WordPress to funkcja, która umożliwia wyświetlanie obrazów i innych multimediów w nakładce na górze bieżącej strony. Jest często używany do wyświetlania obrazów w galerii lub wyświetlania większej wersji obrazu po kliknięciu.
Lightbox to panel, który pojawia się nad zawartością Twojej witryny na panelu. Gdy użytkownik kliknie X w rogu, jego uwaga skupia się na wyróżnionym obrazie lub elemencie strony, dopóki nie naciśnie przycisku zamykającego lightbox. Lightbox, oprócz strzałek nawigacyjnych, umożliwia przeglądającemu przewijanie elementów galerii bez otwierania ich pojedynczo. Obrazy zajmują średnio 60% przepustowości witryny. Witryna fotograficzna z setkami obrazów w wysokiej rozdzielczości spowoduje problemy z ładowaniem strony. Możesz utworzyć galerię miniatur lub małych obrazów, które uwolnią Twoje strony witryny, łącząc lightbox i galerię. Jeśli masz czas i energię, możesz nauczyć się programowania własnego lightboxa.
W rzeczywistości o wiele prostsze jest samodzielne instalowanie wtyczek WordPress. Google karze strony internetowe z nadmiernymi wyskakującymi reklamami. Najwyższej jakości lightbox zawsze zawiera konfigurowalne ustawienia, które można dostosować do własnych potrzeb.
Wyskakujące okienka są nachalne i często sprawiają, że użytkownicy czują się nieswojo. W rezultacie nie są one zbyt często używane na stronach internetowych. Jest kilka wyjątków. Na przykład wyskakujące okienko lightbox pojawia się nad przeglądaną stroną, wskazując, że kliknięto formularz internetowy. Ze względu na ciemne tło formularz pojawia się w innym miejscu niż zwykła strona internetowa. Nazwy tych narzędzi różnią się w zależności od tego, jak przyciągają uwagę użytkowników, w jaki sposób osiągają swoje cele i jak użytkownicy wchodzą z nimi w interakcję. W rezultacie wyskakujące okienko modalne służy przede wszystkim do rejestracji lub logowania, podczas gdy lightboxy służą do celów reklamowych.
Co to jest Włącz Lightbox w WordPressie?
Lightbox Gallery to prosta wtyczka, której można użyć do przekształcenia galerii obrazów i filmów w profesjonalnie wyglądające wyświetlacze lightbox. Możesz również podzielić galerię na wiele stron, konfigurując konfigurację wyświetlania i wybierając podpisy. Korzystanie z wtyczki jest bardzo proste.
Twórz wyskakujące okienka za pomocą modułu Divi Lightbox Anypage
Korzystanie z modułu Divi Lightbox Anypage to prosty i skuteczny sposób na tworzenie wyskakujących okienek z dowolnej strony. Jest prosty w użyciu i doskonale sprawdza się w przypadku każdego rodzaju treści. Divi Builder może być używany do tworzenia wyskakujących okienek lub otwierania zewnętrznych adresów URL. Korzystając z modułu Divi Lightbox Anypage, możesz tworzyć wyskakujące okienka dla swojej witryny.
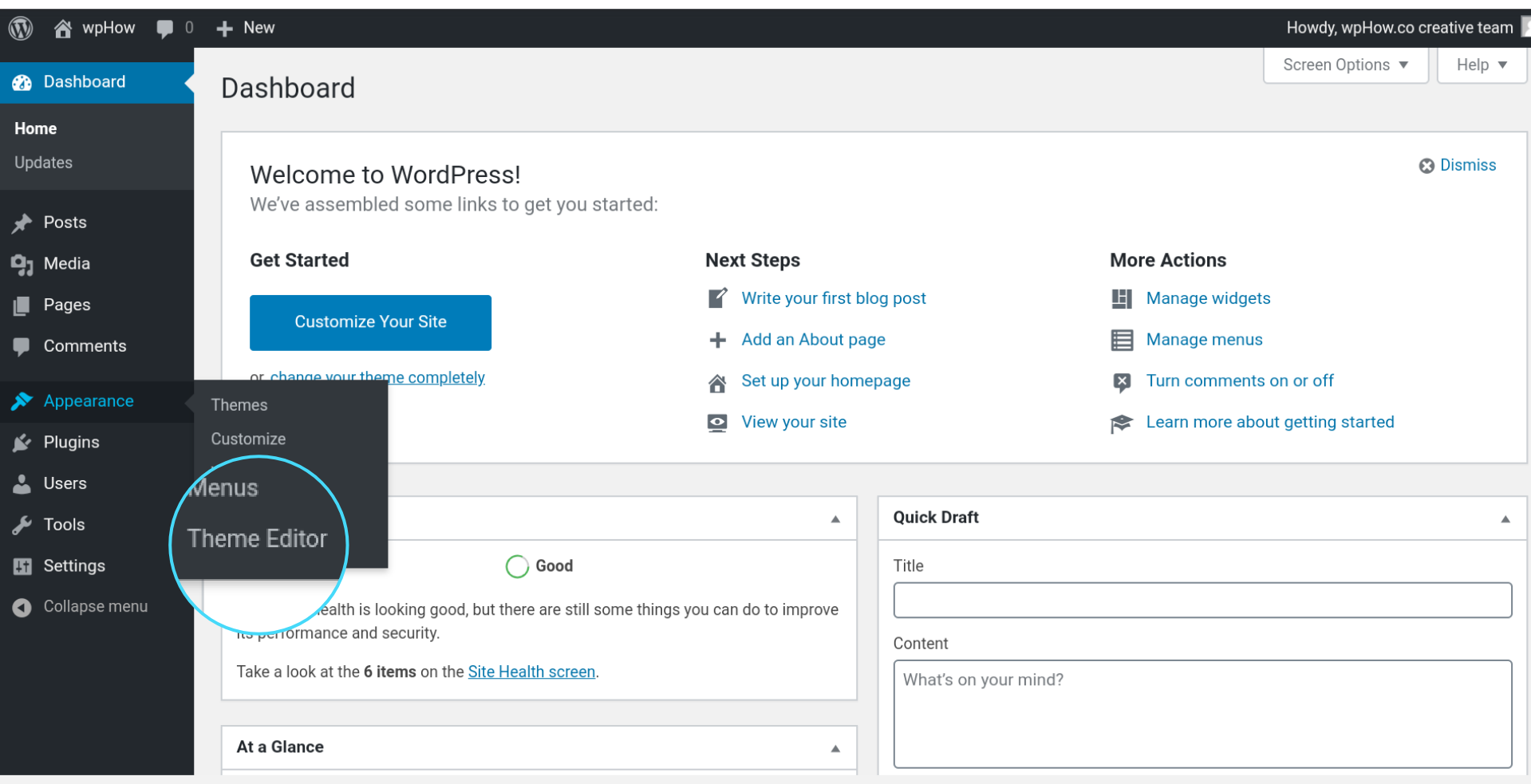
Jak otworzyć obraz w Lightbox w WordPress?
Możesz włączyć jQuery lightbox w swoich ustawieniach. Twój motyw musi zostać wybrany. Wybierz miniaturę ze swojej galerii. Po kliknięciu obrazu zostaniesz przeniesiony do podświetlanego pola, w którym możesz kontrolować liczbę wyświetlanych obrazów.
Prosty Lightbox — WordPress
 Źródło: jw.co
Źródło: jw.coProsty lightbox to świetny sposób na dodanie funkcji lightbox do witryny WordPress. Przy wyborze prostej wtyczki lightbox należy wziąć pod uwagę kilka rzeczy. Najpierw upewnij się, że wtyczka jest zgodna z twoją wersją WordPressa. Następnie zdecyduj, czy chcesz mieć lightbox uruchamiany kliknięciem, czy najechaniem na obraz. Na koniec będziesz chciał wybrać wtyczkę, która jest łatwa w użyciu i konfiguracji.
Biblioteki Lightbox, które są lekkie i responsywne, bez żadnych zależności. Ułatw udostępnianie obrazów, galerii, filmów lub niestandardowych treści w swoim lightboxie, korzystając z prostego interfejsu API. Podstawowym celem SimpleLightbox jest zmniejszenie ilości ciężkiej pracy wymaganej przez wykorzystanie natywnych mechanizmów przeglądarki. Biblioteka w wersji 2.0 nie ma zewnętrznych zależności (biblioteka jQuery w wersji 1 miała zewnętrzną zależność). SimpleLightbox może być używany do różnych celów, w tym do wyświetlania formularzy, zwiastunów i niestandardowych treści. Pakiet zawiera bibliotekę UMD, która może być używana w CommonJS i AMD, a także w globalnych przeglądarkach. Jeśli używasz narzędzi do budowania, folder z największą funkcjonalnością przeglądarki znajduje się w folderze Dist; jeśli korzystasz z funkcji przeglądarki, folder z większością narzędzi do budowania znajduje się w folderze src. Ustaw repozytorium GitHub jako podstawowe źródło plików bibliotek (na przykład zainstaluj simple-lightbox).

Wyskakujące okienko WordPress po kliknięciu
 Źródło: www.isitwp.com
Źródło: www.isitwp.comIstnieje kilka różnych sposobów dodania wyskakującego okienka lightbox do witryny WordPress. Jedną z metod jest użycie wtyczki takiej jak Lightbox Plus. Po zainstalowaniu i aktywacji wtyczki możesz dodać wyskakujące okienko lightbox do dowolnego obrazu w swojej witrynie, po prostu klikając link „Dodaj lightbox” pod obrazem. Innym sposobem dodania wyskakującego okienka lightbox do witryny WordPress jest użycie motywu zawierającego funkcję lightbox. Na przykład motyw Lightbox zawiera funkcję wyskakującego okienka lightbox, którą można włączyć na dowolnym obrazie w witrynie. Jeśli nie używasz wtyczki lub motywu, który zawiera funkcję wyskakującego okienka lightbox, nadal możesz dodać go do swojej witryny, używając odrobiny kodu. Po prostu dodaj następujący kod do obrazu, który chcesz wyświetlić w wyskakującym okienku lightbox: Pamiętaj, aby zastąpić „IMAGE URL” rzeczywistym adresem URL obrazu, który chcesz wyświetlić, a „IMAGE TITLE” tytułem obrazu.
Otwórz wyskakujące okienko WordPress za pomocą Click. Czy w swojej witrynie możesz otworzyć wyskakujące okienko lightbox, klikając przycisk? Gdy wyskakujące okienka lightbox będą generować leady, będziesz mógł powiększać swoją listę e-mailową. Wyskakujące okienka po kliknięciu mogą zachęcić odwiedzających do zapisania się do newslettera lub pobrania e-booka. Wyskakujące okienka, pływające paski, wsuwki i wiele innych typów wyskakujących okienek, pasków i wsuwanych to szablony dostępne w OptinMonster. OptinMonster ma również edytor wizualny, którego możesz użyć do modyfikacji wyskakującego okienka, które pojawia się w Twojej witrynie. Szablony te oszczędzają czas i frustrację podczas procesu projektowania, dzięki czemu są idealne zarówno dla użytkowników mobilnych, jak i stacjonarnych.
OptinMonster jest domyślnym dostawcą wpisów do formularzy wyskakujących za pomocą Monster Leads. Co więcej, możesz zintegrować kampanię popup z własnym dostawcą poczty e-mail, takim jak Constant Contact i SendInBlue. Możesz użyć tej funkcji do wysyłania automatycznych wiadomości e-mail do osób, które zapiszą się na biuletyn lub otrzymają zniżki, a także do pobrania e-booka. OptinMonster automatycznie generuje wyskakujące okienko dla dowolnego tekstu, przycisku lub menu w preferowanym języku. Po zapisaniu kampanii kliknij przycisk „Opublikuj”. Możesz ustawić konkretną datę i godzinę uruchomienia, jeśli nie jesteś gotowy na natychmiastowe rozpoczęcie transmisji. Kreator wyskakujących okienek OptinMonster pozwala tworzyć oszałamiające projekty, które przyciągną klientów i będą napędzać nowy biznes.
To oprogramowanie pomaga również w śledzeniu sukcesu Twoich kampanii, umożliwiając monitorowanie ich skuteczności. Po kliknięciu łącza Wygląd w menu WordPress możesz dodać do niego MonsterLinkTM. Dostępne jest tam menu Twojego pulpitu WordPress. Po zakończeniu wybierania pozycji menu zauważysz link do Twojej wyskakującej kampanii on-click. Monster Leads, bezpłatna usługa, zarządza wszystkimi wpisami w wyskakujących formularzach w OptinMoster. OptinMonster umożliwia integrację Google Analytics z kampanią. Możesz zmienić zachowanie swojej kampanii, jeśli uzyskasz przydatne informacje. Istnieją również opcje, aby zobaczyć, które strony lub linki mają najwyższe współczynniki konwersji.
.lightbox-btn A { Kolor: #000; } Jak dodawać i dostosowywać przyciski Lightbox w WordPress
Po wybraniu obrazu, którego chcesz użyć jako polecanego obrazu, wprowadź jego adres URL w odpowiednim polu. Masz możliwość zmiany tytułu bloku Polecany obraz. Klikając przycisk Zapisz, możesz teraz wprowadzić zmiany. Blok dodawania i dostosowywania przycisków Lightbox w WordPress W tym bloku możesz dodać dowolną liczbę niestandardowych przycisków Lightbox. Element div> musi być ustawiony na żądaną nazwę klasy, a wymagany kod HTML musi zostać wprowadzony przed zastosowaniem nazwy klasy. Poniższy kod zostanie użyty do dodania następującego kodu do Twojej witryny WordPress: *br> Jeśli chcesz dodać przycisk lightbox, musisz najpierw dodać następujący kod. „Wyświetl w nowym oknie” to klasa, która modyfikuje tytuł strony, dodając do niej link. Do przycisków można dodać niestandardowe CSS, aby wyglądały i wyglądały inaczej. Skorzystaj z poniższych wierszy kodu, jeśli chcesz, aby Twoja witryna WordPress była specyficzna dla WordPressa. W polu lightbox-btn kolor tła to #fff, kolor obramowania to 1px solid #ccc, a jasność 14,92%.
Suwak z Lightbox — Wtyczka WordPress
Istnieje kilka różnych suwaków z wtyczkami lightbox dostępnych dla WordPress. Każda z nich ma swoje unikalne funkcje, ale wszystkie umożliwiają dodanie suwaka do witryny z funkcją lightbox. Może to być świetny sposób na bardziej angażujące prezentowanie obrazów lub filmów w witrynie.
Aby wyświetlać obrazy, Lightbox został zaprogramowany tak, aby wypełniał ekran obrazami i przyciemniał resztę strony internetowej. Stanowiła nowatorską metodę prezentowania wielu, dużych obrazów odwiedzającym w elegancki sposób. Ponieważ utrzymują użytkowników na tej samej stronie, suwaki lightbox są dziś popularnym narzędziem. Lightbox można aktywować, klikając warstwę lub wybierając opcję łącza na dowolnej warstwie w menu Warstwy. Możesz wyświetlać coraz większe obrazy, ładować filmy i wyświetlać formularz kontaktowy, gdy w rezultacie użytkownicy klikną obraz lub warstwę przycisków. Lightbox nie ma żadnych opcji dostosowywania. Aby uzyskać bardziej szczegółowe zachowanie lub wyświetlanie, dodaj wtyczkę lub rozszerzenie lightbox albo opracuj własne.
Lightbox firmy Nextend obsługuje szeroką gamę formatów, w tym YouTube, Vimeo i MP4. Urządzenia mobilne mają ograniczone możliwości wyświetlania zawartości iframe. Po pobraniu Smart Slider 3 możesz odtwarzać filmy z YouTube, które są podświetlane za pomocą aplikacji YouTube. Użycie lightboxa skraca czas ładowania, ponieważ filmy pojawiają się dopiero po uruchomieniu lightboxa.
Jak zainstalować wtyczkę galerii Lightbox na WordPress?
W sekcji Wygląd możesz użyć zainstalowanej wtyczki, klikając przycisk Instaluj. Jeśli chcesz przeciągnąć widżet galerii Lightbox w określone miejsce na ekranie WordPress, kliknij go prawym przyciskiem myszy i wybierz widżet. Za pomocą widżetu Galeria Lightbox możesz także wybrać niestandardowy motyw i styl.
