Jak dodać plik Json w WordPress
Opublikowany: 2022-09-20Dołączanie plików JSON do postów i stron WordPress to świetny sposób na dodawanie dodatkowych treści i informacji dla czytelników. Pliki JSON są łatwe do tworzenia i mogą być przechowywane w różnych lokalizacjach, w tym w bibliotece multimediów WordPress. Aby dodać plik JSON do posta lub strony WordPress , po prostu wstaw adres URL pliku do edytora treści. WordPress automatycznie pobierze i wyświetli zawartość pliku JSON w poście lub na stronie. Jeśli chcesz mieć większą kontrolę nad sposobem wyświetlania pliku JSON, możesz użyć interfejsu API WordPress JSON do żądania i wyświetlania określonych danych z pliku. Interfejs API JSON ułatwia wyświetlanie tylko potrzebnych danych, a do sformatowania danych do wyświetlenia można użyć edytora WordPress. Dodanie plików JSON do WordPressa to świetny sposób na dodawanie dodatkowych treści i informacji do swoich postów i stron. Dzięki API JSON możesz łatwo żądać i wyświetlać określone dane z plików JSON, a edytor WordPress ułatwia formatowanie danych do wyświetlania.
Aby chronić Twoje dane, WordPress wymaga, aby niektóre typy plików były przesyłane automatycznie za pośrednictwem pulpitu administracyjnego WordPress. Możesz usunąć to ograniczenie i włączyć przesyłanie dodatkowych typów plików, wykonując następujące trzy kroki. Omówimy, jakie typy plików MIME są obsługiwane przez WordPress, a które nie. Możesz zmienić domyślną listę typów MIME, umieszczając każdy z żądanych typów plików w filtrze upload_mimes. WordPress zazwyczaj pozwala na przesłanie ograniczonej liczby plików, w tym JSON, ale nie wszystkich. Możesz włączyć WordPress do akceptowania plików JSON, modyfikując ustawienia lub dodając kod do plików functions.php i WP-config.php.
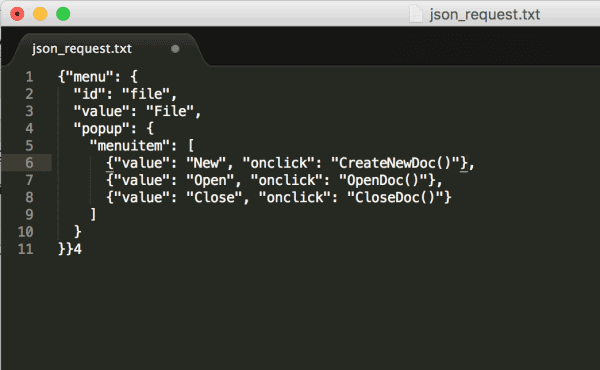
Do zapisu do pliku należy użyć Fs. Plik json to typ danych przechowywanych w ciele obiektu. Zanim będziemy mogli zapisać dane do pliku JSON, musimy najpierw utworzyć ciąg danych w formacie JSON. Napręż strunę palcem. Za pomocą tej metody można zapisać do pliku ciąg znaków JSON reprezentujący obiekt JavaScript.
Czy możesz używać Json w WordPressie?
 Źródło: elancemarket.com
Źródło: elancemarket.comWordPress domyślnie zezwala na przesyłanie ograniczonej liczby typów plików, które nie zawierają formatu JSON. Jeśli chcesz, aby WordPress akceptował pliki JSON do przesyłania, możesz użyć wtyczki do zmiany ustawień lub edytować/dodawać kod do funkcji. Jeśli korzystasz z WordPressa, możesz również użyć php lub WP-config.
Aby Twoja witryna była odpowiednia dla wyszukiwarek, powinieneś nauczyć się JSON. W przeszłości musieliśmy używać wtyczek innych firm lub polegać na hojności motywów WordPress, aby dodać kod JSON do naszych postów i stron WordPress. Dodanie prostej linii kodu za pomocą Gutenberga nie jest już tak trudne jak ciasto. Dzięki narzędziu WordPress WordPress Gutenberg możesz łatwo wstawiać fragmenty kodu do swoich postów WordPress. Po zapisaniu posta możesz zaprosić Google do zindeksowania go za pomocą Google Search Console. Kiedy wszystko pójdzie zgodnie z planem, powinieneś być w stanie zobaczyć swoje treści w wynikach wyszukiwania w ciągu kilku godzin.
Co to jest WordPress w formacie Json?
WordPress to łatwa platforma do zarządzania treścią JSON, ponieważ jest to lekki format danych, z którego korzystają programiści. JSON to temat, który cieszy się dużym zainteresowaniem wśród programistów, ponieważ jest to temat o dużej wiedzy w Internecie.
Jak wstawić plik Json?
 Źródło: techieslite.com
Źródło: techieslite.comPlik JSON można wstawić na kilka sposobów. Jednym ze sposobów jest skorzystanie z funkcji „import”. Ta funkcja pobierze ścieżkę do pliku i przeanalizuje ją jako JSON. Innym sposobem jest użycie funkcji „załaduj”. Ta funkcja pobierze ścieżkę do pliku i zwróci dane jako obiekt JavaScript.
Jak przesłać plik Json
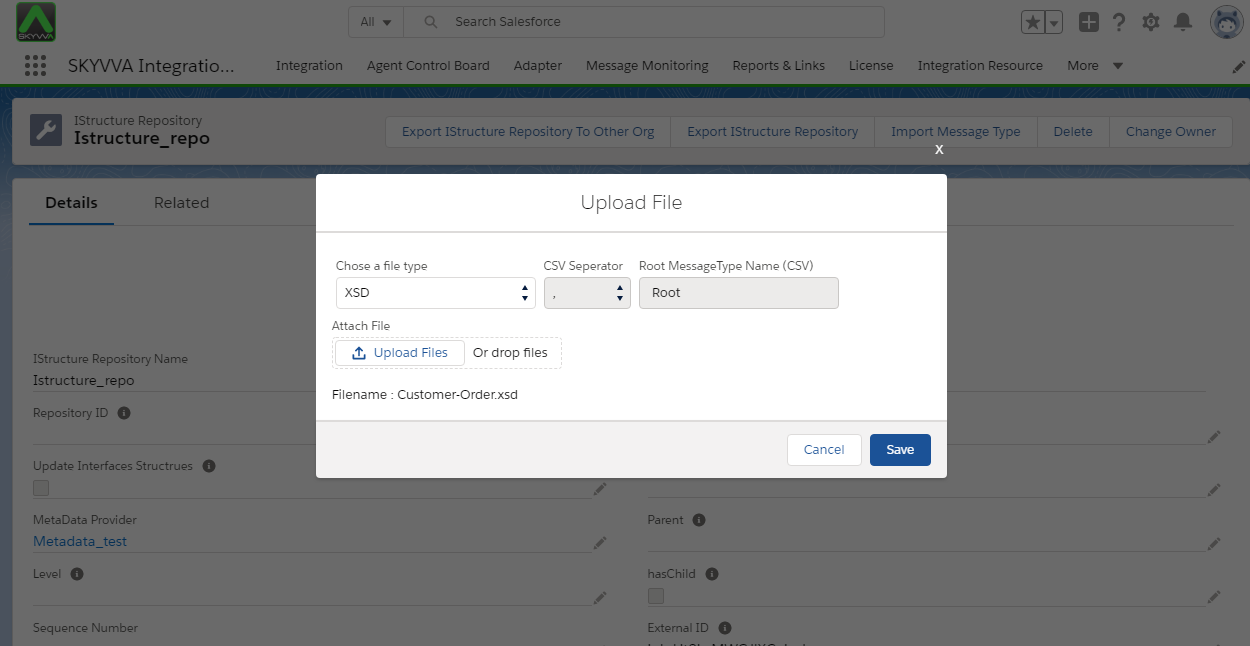
 Źródło: apsara-consulting.com
Źródło: apsara-consulting.comAby przesłać plik json, najpierw otwórz plik w edytorze tekstu. Następnie przejdź do swojego konta hostingowego i utwórz nowy plik . Nazwij plik i kliknij „Zapisz”. W menu rozwijanym "Typ pliku" wybierz "Wszystkie pliki". Teraz kliknij „Prześlij” i wybierz plik json.
W tej lekcji użyjemy waniliowego JS, aby przesłać i przetworzyć plik JSON. Kiedy wpisujesz element pliku, musisz mieć pole #file, które zawiera typ elementu pliku. Użyjemy metody AddEventListener() do nasłuchiwania zdarzeń występujących w elemencie formularza w tej metodzie. Kod źródłowy tej lekcji można pobrać z GitHub. Interfejs API FileReader zawiera metody asynchroniczne, które umożliwiają odczytywanie i przetwarzanie zawartości plików. Użyjemy notacji w nawiasach, aby znaleźć pierwszy plik w naszym przypadku. Ponieważ ten interfejs API jest asynchroniczny, musimy dodać do czytnika procedurę obsługi zdarzeń onload. Przed odczytaniem pliku należy zadeklarować procedurę obsługi.

Importuj Json w WordPress
 Źródło: design.net
Źródło: design.netAby korzystać z JSON API w WordPressie, musisz zainstalować i aktywować wtyczkę JSON API . Gdy to zrobisz, będziesz mógł uzyskać dostęp do danych swojej witryny WordPress za pośrednictwem interfejsu API JSON. Aby dowiedzieć się więcej o JSON API, zapoznaj się z dokumentacją wtyczki.
W tym samouczku dowiesz się, jak importować programistów Codeable z naszej niestandardowej aplikacji (zbudowanej w Ruby on Rails) do WordPressa jako niestandardowy typ posta (programista). Aby wykorzystać moc WordPressa AJAX , musimy stworzyć hooki/akcje, które spowodują, że proces importu będzie miał miejsce. W tym artykule omówię zakulisowy kod, w jaki nasza aplikacja niestandardowa wysyła dane do WordPressa. Ponieważ uzyskujemy dostęp do WordPressa poza nim, nie możemy użyć jego domyślnych środków bezpieczeństwa AJAX, więc wymyśliłem niestandardowe rozwiązanie. Aktualizujemy również tag developer_tag, aby taksonomia naszych programistów działała prawidłowo, a ponieważ używana jest taksonomia niestandardowa, należy ją zaktualizować. Porównujemy podpis WordPress z tym, używając tego samego klucza prywatnego (zdefiniuj w WordPress jako CODEABLE_KEY i w naszej niestandardowej aplikacji).
Jak wyświetlić dane Json w WordPress?
Kanał JSON można wyświetlić za pomocą aparatu szablonów. Ustaw adres URL kanału JSON, jego szablon i inne opcje, takie jak liczba wyświetlanych elementów, czas pamięci podręcznej i tak dalej. Pamięć podręczna z nowymi opcjami: Jeśli żądanie http://api nie powiedzie się, możesz chcieć buforować JSON w nowej opcji.
Jak uzyskać dane Json z adresu URL w WordPress
Aby uzyskać dane JSON z adresu URL w WordPressie, musisz wykonać żądanie GET do adresu URL za pomocą API WordPress HTTP . Po wysłaniu żądania możesz użyć interfejsu API WordPress JSON, aby odkodować dane i wyświetlić je w swojej witrynie.
Wp Zezwalaj na przesyłanie Json
Począwszy od WordPress 4.7, możesz teraz przesyłać pliki JSON do biblioteki multimediów WordPress. Pozwala to na bardziej bezproblemową integrację danych z różnych źródeł z witryną WordPress.
Elementor Json File
Plik elementor json to plik, który zawiera dane o elemencie elementor. Te dane mogą obejmować nazwę elementu, identyfikator, klasę i inne atrybuty. Plik może służyć do tworzenia lub edytowania elementu elementor.
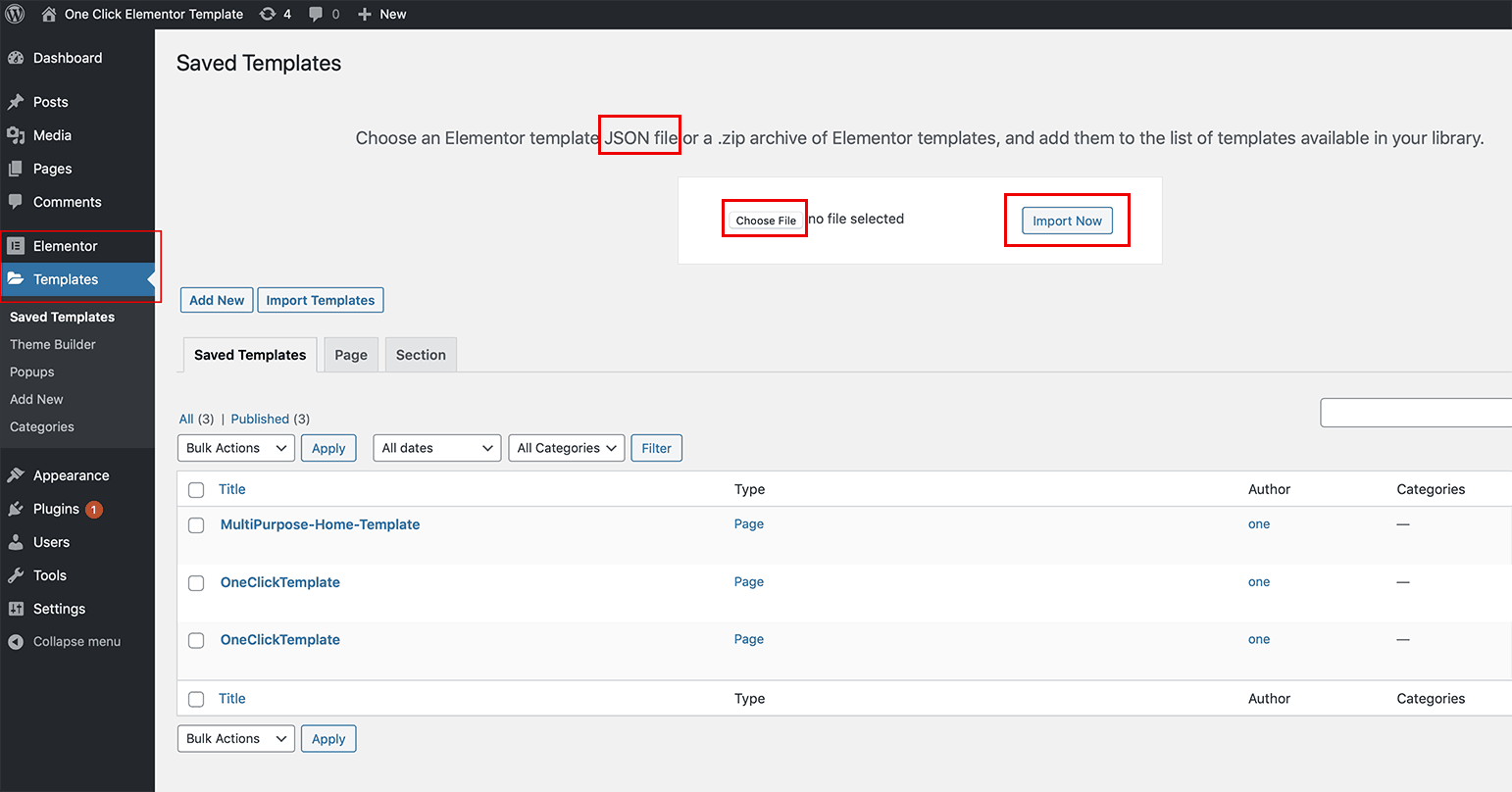
Jak korzystać z niestandardowego szablonu w Elemento
Jeśli chcesz użyć szablonu, który nie został jeszcze dodany do biblioteki, pobierz go i zapisz w folderze WP-content/plugins/elementor/templates.
Przesyłanie plików Json
Przesyłanie plików za pomocą interfejsu API JSON jest powszechną praktyką w tworzeniu stron internetowych. Jest kilka powodów takiego stanu rzeczy: 1. JSON to lekki format, który można łatwo wygenerować i przeanalizować. 2. JSON może być używany do reprezentowania dowolnego typu danych, w tym danych plikowych . 3. Interfejsy API JSON są często łatwiejsze w użyciu niż tradycyjne mechanizmy przesyłania plików. 4. Interfejsy API JSON mogą zapewnić większą kontrolę nad procesem przesyłania, na przykład zezwalając na podpisane adresy URL i określając limity przesyłania. 5. Interfejsy API JSON mogą być używane do przesyłania plików do wielu miejsc docelowych jednocześnie.
Jeśli musisz przesłać dużą liczbę obrazów, najlepiej użyć pliku JSON. Pola te odpowiadają obrazom na liście obrazów, a każdy wpis zawiera obraz. Byłoby lepiej, gdybyś mógł wprowadzić jak najwięcej pól w słowniku. Zwykle zawiera informacje, takie jak data, identyfikator kamery i tak dalej. Aby można było używać adnotacji, obraz musi mieć nowe pole tagów. Znacznik w polu znaczników tematycznych zostanie utworzony automatycznie, jeśli jest obecny, ale nie znajduje się w Deep Studio. Ramka ograniczająca może również mieć określone adnotacje, jak pokazano na poniższym obrazku (reprezentowanym przez strzałkę).
Gsutil, interfejs wiersza poleceń usług Google, może być używany do uruchamiania usług Google z konta GCP. Jeśli klikniesz przycisk -r, możesz przenieść cały katalog; -P 333 to numer portu, a twoja nazwa użytkownika/nazwa twojego serwera powinna być twoja po utworzeniu przez administratora SysAdmina. Po skonfigurowaniu serwera możesz połączyć się i przesłać obrazy za pomocą polecenia scp w bash. Należy pamiętać, że przesyłanie i upublicznianie pliku odbywa się za pomocą tego samego polecenia.
