Comment ajouter un fichier Json dans WordPress
Publié: 2022-09-20Inclure des fichiers JSON dans vos articles et pages WordPress est un excellent moyen d'ajouter du contenu et des informations supplémentaires pour vos lecteurs. Les fichiers JSON sont faciles à créer et peuvent être stockés dans divers emplacements, y compris votre médiathèque WordPress. Pour ajouter un fichier JSON à un article ou à une page WordPress , insérez simplement l'URL du fichier dans l'éditeur de contenu. WordPress récupérera et affichera automatiquement le contenu du fichier JSON dans la publication ou la page. Si vous voulez plus de contrôle sur la façon dont le fichier JSON est affiché, vous pouvez utiliser l'API WordPress JSON pour demander et afficher des données spécifiques à partir du fichier. L'API JSON permet d'afficher facilement uniquement les données dont vous avez besoin et vous pouvez utiliser l'éditeur WordPress pour formater les données à afficher. L'ajout de fichiers JSON à WordPress est un excellent moyen d'ajouter du contenu et des informations supplémentaires à vos publications et pages. Avec l'API JSON, vous pouvez facilement demander et afficher des données spécifiques à partir de fichiers JSON, et l'éditeur WordPress facilite le formatage des données pour l'affichage.
Afin de protéger vos données, WordPress exige que certains types de fichiers soient téléchargés automatiquement via le tableau de bord d'administration WordPress. Vous pouvez supprimer cette restriction et activer le téléchargement de types de fichiers supplémentaires en suivant ces trois étapes. Nous verrons quels types de fichiers MIME sont pris en charge par WordPress, ainsi que ceux qui ne le sont pas. Vous pouvez modifier la liste des types MIME par défaut en incluant chacun de vos types de fichiers souhaités dans le filtre upload_mimes. WordPress permet généralement le téléchargement d'un nombre limité de fichiers, y compris JSON, mais pas tous. Vous pouvez permettre à WordPress d'accepter les fichiers JSON en modifiant les paramètres ou en ajoutant du code aux fichiers functions.php et WP-config.php.
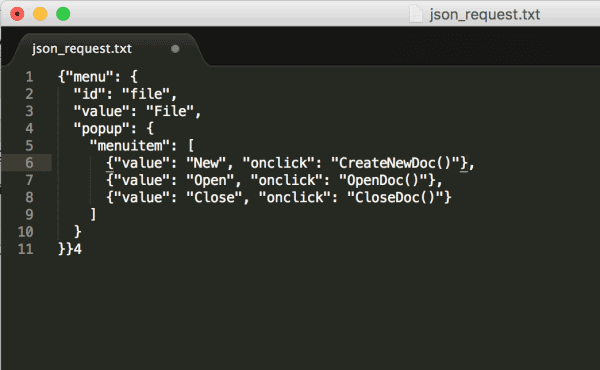
Fs doit être utilisé pour écrire dans le fichier. Un fichier json est un type de données stocké dans le corps d'un objet. Avant de pouvoir écrire des données dans un fichier JSON, nous devons d'abord créer une chaîne JSON des données. Stringifiez une chaîne avec votre doigt. La représentation sous forme de chaîne JSON d'un objet JavaScript peut être écrite dans un fichier à l'aide de cette méthode.
Pouvez-vous utiliser Json dans WordPress ?
 Crédit: elancemarket.com
Crédit: elancemarket.comWordPress autorise le téléchargement d'un nombre limité de types de fichiers qui n'incluent pas JSON, selon la valeur par défaut. Si vous souhaitez que WordPress accepte les fichiers JSON pour le téléchargement, vous pouvez soit utiliser un plugin pour modifier les paramètres, soit modifier/ajouter du code aux fonctions. Si vous utilisez WordPress, vous pouvez également utiliser php ou WP-config.
Pour que votre site Web reste pertinent pour les moteurs de recherche, vous devez apprendre JSON. Nous avions l'habitude d'utiliser des plugins tiers ou de compter sur la générosité des thèmes WordPress pour ajouter du code JSON à nos articles et pages WordPress dans le passé. Ajouter une simple ligne de code avec Gutenberg n'est plus aussi difficile que de la tarte. Avec l'outil Gutenberg de WordPress, vous pouvez facilement insérer des extraits de code dans vos publications WordPress. Après avoir enregistré votre publication, vous pouvez inviter Google à l'explorer à l'aide de la console de recherche Google. Lorsque tout se déroule comme prévu, vous devriez pouvoir voir votre contenu dans les résultats de recherche en quelques heures.
Qu'est-ce que le format Json de WordPress ?
WordPress est une plate-forme facile pour gérer le contenu JSON car il s'agit d'un format de données léger que les développeurs aiment utiliser. JSON est un sujet qui attire beaucoup d'attention parmi les développeurs car c'est un sujet avec beaucoup de connaissances sur Internet.
Comment insérer un fichier Json ?
 Crédit: techieslite.com
Crédit: techieslite.comIl existe plusieurs façons d'insérer un fichier JSON. Une façon consiste à utiliser la fonction « importer ». Cette fonction prendra un chemin de fichier et l'analysera en tant que JSON. Une autre façon est d'utiliser la fonction "charger". Cette fonction prendra un chemin de fichier et renverra les données sous forme d'objet JavaScript.
Comment télécharger un fichier Json
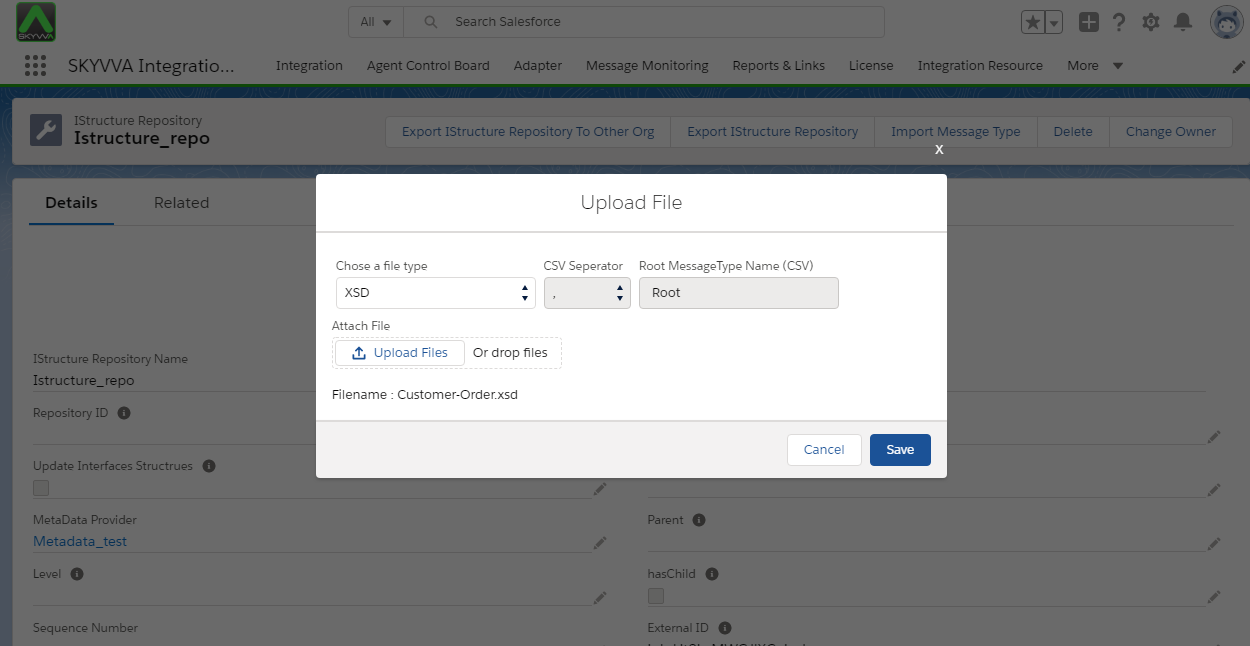
 Crédit : apsara-consulting.com
Crédit : apsara-consulting.comPour télécharger un fichier json, ouvrez d'abord le fichier dans un éditeur de texte. Ensuite, rendez-vous sur votre compte d'hébergement et créez un nouveau fichier . Nommez le fichier et cliquez sur "Enregistrer". Dans le menu déroulant "Type de fichier", sélectionnez "Tous les fichiers". Maintenant, cliquez sur "Télécharger" et sélectionnez votre fichier json.
Nous utiliserons vanilla JS dans cette leçon pour télécharger et traiter un fichier JSON. Lorsque vous tapez un élément de fichier, vous devez avoir le champ #file, qui contient un type d'élément de fichier. Nous utiliserons la méthode AddEventListener() pour écouter les événements qui se produisent sur l'élément de formulaire dans cette méthode. Le code source de cette leçon peut être téléchargé depuis GitHub. L'API FileReader inclut des méthodes asynchrones qui vous permettent de lire et de traiter le contenu des fichiers. Nous utiliserons la notation entre parenthèses pour trouver le premier fichier dans notre cas. Étant donné que cette API est asynchrone, nous devrons ajouter un gestionnaire d'événements onload au lecteur. Avant de lire le fichier, un gestionnaire doit être déclaré.

Importer Json dans WordPress
 Crédit : design.net
Crédit : design.netPour utiliser l'API JSON dans WordPress, vous devez installer et activer le plugin API JSON . Une fois cela fait, vous pourrez accéder aux données de votre site WordPress via l'API JSON. Pour en savoir plus sur l'API JSON, veuillez consulter la documentation du plugin.
Dans ce didacticiel, vous apprendrez à importer des développeurs Codeable de notre application personnalisée (intégrée à Ruby on Rails) dans WordPress en tant que type de publication personnalisé (le développeur). Pour profiter de la puissance de WordPress AJAX , nous devons créer des crochets/actions qui provoqueront le processus d'importation. Dans cet article, je vais passer en revue le code dans les coulisses de la façon dont notre application personnalisée envoie des données à WordPress. Comme nous accédons à WordPress en dehors de celui-ci, nous ne pouvons pas utiliser ses mesures de sécurité AJAX par défaut, j'ai donc proposé une solution personnalisée. Nous mettons également à jour le developer_tag afin que la taxonomie de nos développeurs fonctionne correctement, et parce que la taxonomie personnalisée est utilisée, elle doit être mise à jour. Nous comparons la signature WordPress à celle-ci en utilisant la même clé privée (définie dans WordPress comme CODEABLE_KEY et dans notre application personnalisée).
Comment voir les données Json dans WordPress ?
Un flux JSON peut être affiché avec un moteur de template. Définissez l'URL du JSON-Feed, son modèle et d'autres options telles que le nombre d'éléments affichés, le cachetime, etc. Cacher avec de nouvelles options : si une requête http://api échoue, vous souhaiterez peut-être mettre en cache le JSON dans la nouvelle option.
Comment obtenir des données Json à partir d'une URL dans WordPress
Afin d'obtenir des données JSON à partir d'une URL dans WordPress, vous devrez envoyer une requête GET à l'URL à l'aide de l' API HTTP WordPress . Une fois que vous avez fait la demande, vous pouvez ensuite utiliser l'API WordPress JSON pour décoder les données et les afficher sur votre site Web.
Wp Autoriser le téléchargement Json
Depuis WordPress 4.7, vous pouvez désormais télécharger des fichiers JSON dans la médiathèque WordPress. Cela permet une intégration plus transparente des données provenant de diverses sources dans votre site WordPress.
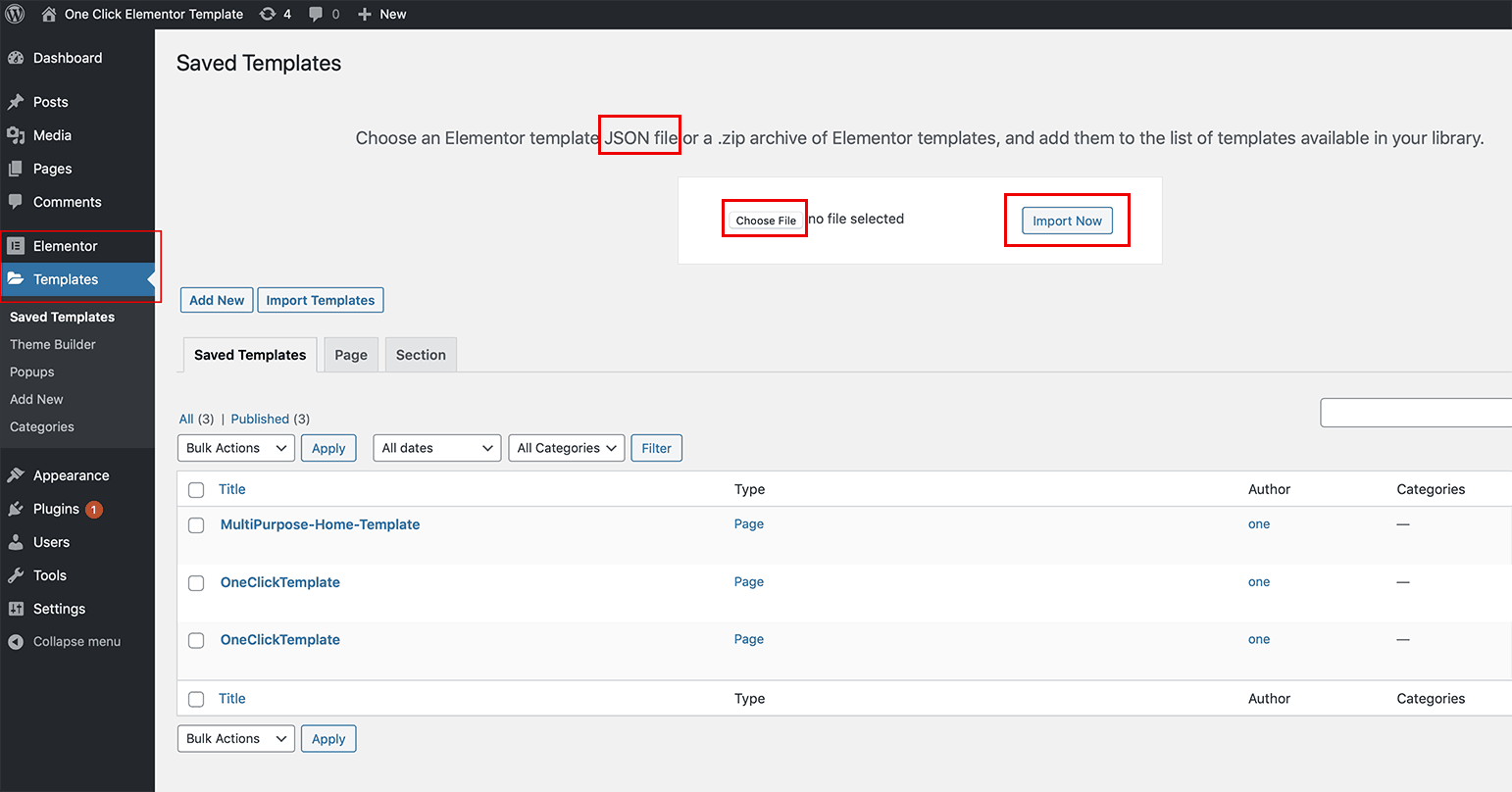
Fichier Elementor Json
Un fichier elementor json est un fichier qui contient des données sur un élément elementor. Ces données peuvent inclure le nom, l'ID, la classe et d'autres attributs de l'élément. Le fichier peut être utilisé pour créer ou modifier un élément ou un élément.
Comment utiliser un modèle personnalisé avec Elemento
Si vous souhaitez utiliser un modèle qui n'a pas encore été ajouté à la bibliothèque, téléchargez-le et enregistrez-le dans le dossier WP-content/plugins/elementor/templates.
Téléchargements Json
Le téléchargement de fichiers à l'aide d'une API JSON est une pratique courante dans le développement Web. Il y a plusieurs raisons à cela : 1. JSON est un format léger, facile à générer et à analyser. 2. JSON peut être utilisé pour représenter n'importe quel type de données, y compris les données de fichiers . 3. Les API JSON sont souvent plus faciles à utiliser que les mécanismes traditionnels de téléchargement de fichiers. 4. Les API JSON peuvent fournir plus de contrôle sur le processus de téléchargement, par exemple en autorisant les URL signées et en spécifiant les limites de téléchargement. 5. Les API JSON peuvent être utilisées pour télécharger des fichiers vers plusieurs destinations à la fois.
Si vous devez télécharger un grand nombre d'images, il est préférable d'utiliser un fichier JSON. Ces champs correspondent aux images de la liste d'images et chaque entrée contient une image. Il serait préférable que vous puissiez entrer autant de champs que possible dans le dictionnaire. Il contiendra généralement des informations telles que la date, l'ID de l'appareil photo, etc. Pour utiliser des annotations, l'image doit avoir un nouveau champ de balises. La balise dans le champ des balises théomatiques sera automatiquement créée si elle est présente mais pas dans Deep Studio. Une boîte englobante peut également avoir des annotations spécifiques, comme illustré dans l'image ci-dessous (représentée par la flèche).
Gsutil, l'interface de ligne de commande des services Google, peut être utilisé pour lancer les services Google à partir d'un compte GCP. Si vous cliquez sur le bouton -r, vous pouvez transférer le répertoire entier ; -P 333 est le numéro de port, et votre nom d'utilisateur/votre nom de serveur devrait être le vôtre après que votre administrateur système l'ait créé. Après avoir configuré le serveur, vous pouvez vous connecter et télécharger vos images à l'aide de la commande scp de bash. Il est essentiel de noter que le téléchargement et la publication d'un fichier sont tous deux effectués dans la même commande.
