如何將燈箱添加到您的 WordPress 網站
已發表: 2022-09-20向您的 WordPress 網站添加燈箱是改善用戶體驗並使您的網站更具視覺吸引力的好方法。 燈箱是一個彈出窗口,單擊時會以更大的尺寸顯示圖像和視頻。 有幾種不同的方法可以將燈箱添加到您的 WordPress 網站。 一種選擇是安裝像Lightbox Plus這樣的 WordPress 插件。 該插件易於使用,並提供了許多自定義選項。 將燈箱添加到 WordPress 網站的另一種方法是使用包含燈箱功能的主題。 許多高級 WordPress 主題都包含燈箱,因此您可以簡單地激活它並開始使用它。 如果您想在不使用插件或主題的情況下將燈箱添加到您的 WordPress 網站,您可以使用一些自定義代碼。 這種方法技術性稍強,但做起來並不難。 無論您選擇哪種方法,向您的 WordPress 網站添加燈箱都是改善用戶體驗的好方法。 燈箱可讓您輕鬆查看更大尺寸的圖像和視頻,它們是展示您的內容的好方法。
當帖子或頁面具有較小的圖像時,會出現一個燈箱,也稱為覆蓋或彈出窗口。 當您單擊媒體文件時,它會出現在您的屏幕上,並且背景(任何非媒體元素)會變得模糊或變暗。 燈箱主要用於顯示圖像,但它們也可用於多種其他方式。 響應式燈箱是一個免費的 WordPress 燈箱插件,收到了最積極的反饋。 接下來,我們將介紹如何構建一個基本的燈箱。 此外,如果時間有限,您可以從 PixaBay 網站添加免費照片。 使用燈箱,您可以改變訪問者與您的內容交互的方式。
這個簡單的教程教你如何在 WordPress 中構建一個基本的燈箱。 既然它就在這裡,現在是享受它的好時機。 它為您提供了使用響應式燈箱插件自定義燈箱的機會。
借助 PhotoShelter 的“添加照片”功能,您可以輕鬆地將來自任何攝影師網站的圖像添加到您的燈箱中。 單擊照片後,您會注意到“添加到燈箱”按鈕; 這是攝影師提供的信息。 您必須單擊此按鈕才能開始。
燈箱易於使用。 它本質上是一個長方形或方形容器,帶有玻璃或有機玻璃表面,光線透過它。 計算機將打開,您將能夠將圖像複製到玻璃上; 之後,將紙或織物放在上面。
什麼是 WordPress 中的燈箱?
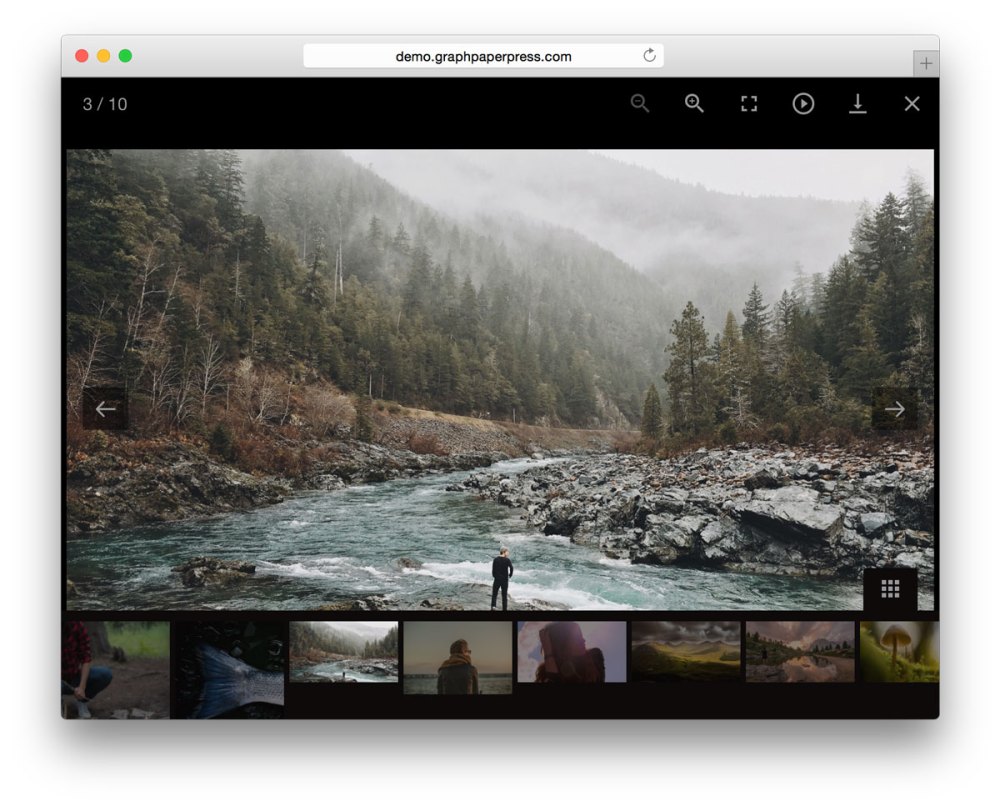
 信用:graphpaperpress.com
信用:graphpaperpress.comWordPress 中的燈箱是一項功能,可讓您在當前頁面頂部的疊加層中顯示圖像和其他媒體。 它通常用於在圖庫中顯示圖像或單擊時顯示更大版本的圖像。
燈箱是顯示在面板上您網站內容上方的面板。 當用戶點擊角落的 X 時,他們的注意力會集中在特色圖片或頁面元素上,直到他們按下燈箱上的關閉按鈕。 除了導航箭頭之外,燈箱還允許查看者滾動瀏覽畫廊項目,而無需單獨打開它們。 圖片平均佔用了網站帶寬的 60%。 具有數百張高分辨率圖像的攝影網站會導致頁面加載問題。 您可以製作縮略圖或小尺寸圖像的畫廊,通過將燈箱和畫廊放在一起來釋放您的網站頁面。 如果您有時間和精力,您可以學習如何編寫自己的燈箱。
實際上,自己安裝 WordPress 插件要簡單得多。 谷歌會懲罰彈出廣告過多的網站。 高品質燈箱始終帶有可根據您的需要進行調整的可自定義設置。
彈出窗口具有侵入性,並且經常使用戶感到不安。 因此,它們在網站上的使用頻率並不高。 有幾個例外。 例如,一個燈箱彈出窗口會出現在您正在查看的頁面上方,表明您點擊了一個網絡表單。 由於其深色背景,表單出現在與常規網頁不同的位置。 這些工具的名稱因吸引用戶注意力的方式、實現目標的方式以及用戶與它們的交互方式而異。 因此,模態彈窗主要用於註冊或登錄,而燈箱則用於廣告目的。
什麼是在 WordPress 中啟用燈箱?
Lightbox Gallery 是一個簡單的插件,可用於將您的圖像和視頻畫廊轉換為具有專業外觀的燈箱顯示。 您還可以通過配置顯示配置和選擇標題將您的畫廊分成多個頁面。 使用插件非常簡單。
使用 Divi Lightbox Anypage 模塊創建彈出窗口
使用 Divi Lightbox Anypage Module 是一種從任何頁面創建彈出窗口的簡單有效的方法。 它使用簡單,適用於任何類型的內容。 Divi Builder 可用於創建彈出窗口,或者您可以打開外部 URL。 使用 Divi Lightbox Anypage 模塊,您可以為您的網站創建彈出窗口。
如何在 WordPress 的燈箱中打開圖像?
您可以在設置中啟用 jQuery 燈箱。 必須選擇您的主題。 從您的畫廊中選擇一個縮略圖。 單擊圖像時,您將被帶到一個燈箱,您可以在其中控制顯示的圖像數量。
簡單的燈箱——WordPress
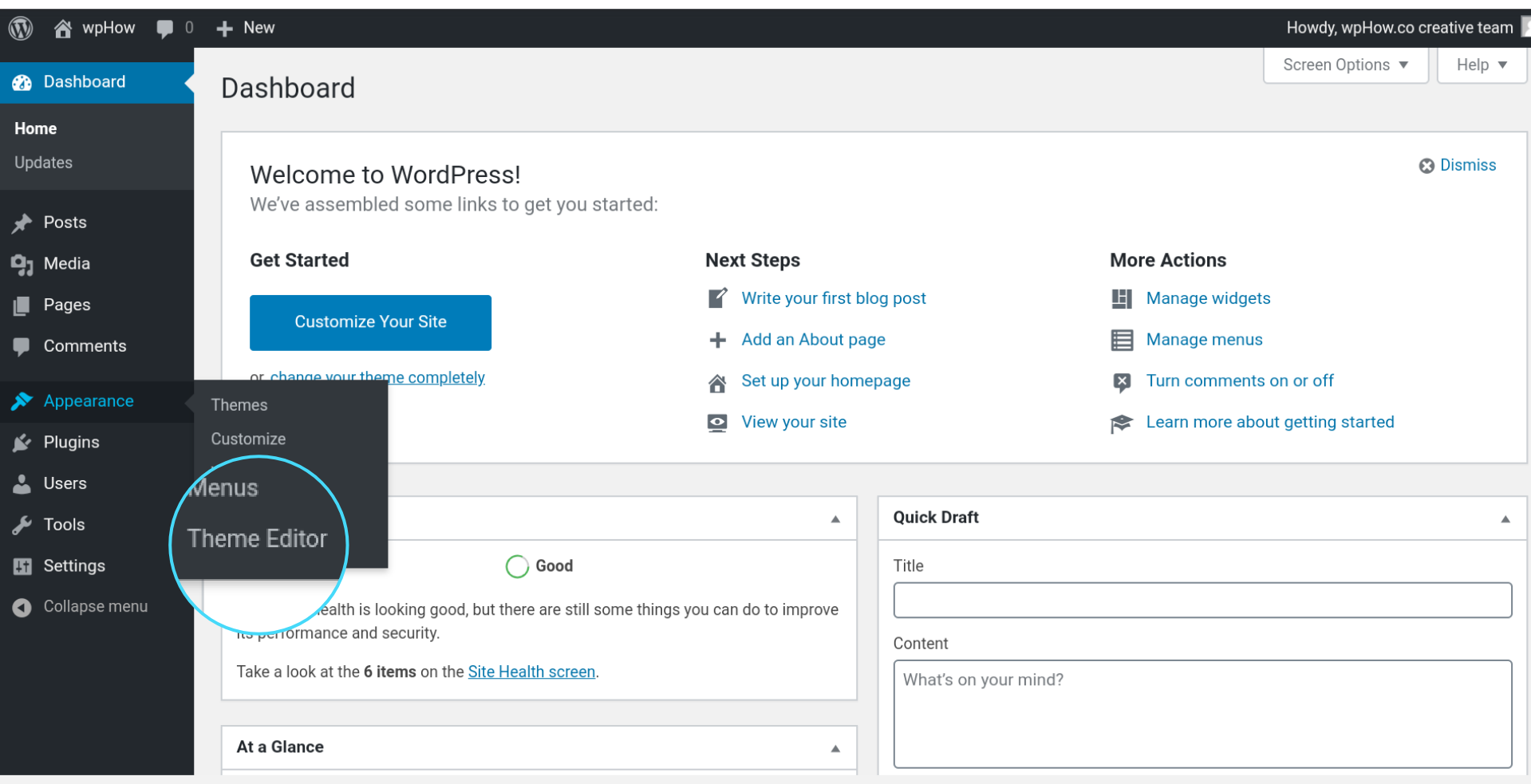
 信用:wphow.co
信用:wphow.co一個簡單的燈箱是向您的 WordPress 網站添加燈箱功能的好方法。 選擇簡單的燈箱插件時需要考慮一些事項。 首先,您需要確保該插件與您的 WordPress 版本兼容。 接下來,您需要決定是否需要通過單擊或將鼠標懸停在圖像上觸發的燈箱。 最後,您需要選擇一個易於使用和配置的插件。
輕量級和響應式的燈箱庫,沒有任何依賴項。 通過使用簡單的 API,可以輕鬆地與您的燈箱共享圖像、畫廊、視頻或自定義內容。 SimpleLightbox 的主要目標是通過使用瀏覽器原生機制來減少繁重的工作量。 版本 2.0 庫沒有外部依賴項(版本 1 中的 jQuery 庫有外部依賴項)。 SimpleLightbox 可用於多種用途,包括顯示表單、預告片和自定義內容。 該軟件包包括一個 UMD 庫,可以在 CommonJS 和 AMD 以及瀏覽器全局變量中使用。 如果使用構建工具,瀏覽器功能最多的文件夾位於 Dist 文件夾中; 如果使用瀏覽器功能,構建工具最多的文件夾位於 src 文件夾中。 將 GitHub 存儲庫作為庫文件的主要來源(例如,安裝 simple-lightbox)。

點擊時彈出 WordPress 燈箱
 信用:www.isitwp.com
信用:www.isitwp.com有幾種不同的方法可以將燈箱彈出窗口添加到您的 WordPress 網站。 一種方法是使用 Lightbox Plus 之類的插件。 安裝並激活插件後,您只需單擊圖像下方的“添加燈箱”鏈接,即可將燈箱彈出窗口添加到您網站上的任何圖像。 將燈箱彈出窗口添加到 WordPress 網站的另一種方法是使用包含燈箱功能的主題。 例如,燈箱主題包括一個燈箱彈出功能,可以在您網站上的任何圖像上啟用。 如果您沒有使用包含燈箱彈出功能的插件或主題,您仍然可以使用一些代碼將其添加到您的網站。 只需將以下代碼添加到要在燈箱彈出窗口中顯示的圖像中:確保將“IMAGE URL”替換為要顯示的圖像的實際 URL,將“IMAGE TITLE”替換為圖像的標題。
使用 Click 打開一個 WordPress 燈箱彈出窗口。 在您的網站上,您可以通過單擊按鈕打開燈箱彈出窗口嗎? 當您的燈箱彈出窗口產生潛在客戶時,您將能夠擴大您的電子郵件列表。 點擊彈出窗口可用於吸引訪問者註冊您的時事通訊或下載電子書。 OptinMonster 提供的模板包括彈出窗口、浮動條、滑入和各種其他類型的彈出、條和滑入。 OptinMonster 還有一個可視化編輯器,您可以使用它來修改出現在您網站上的彈出窗口。 這些模板可以節省您在設計過程中的時間和挫敗感,使其成為移動和桌面用戶的理想選擇。
OptinMonster 是使用 Monster Leads 彈出表單條目的默認提供者。 此外,您可以將彈出廣告活動與您自己的電子郵件提供商集成,例如 Constant Contact 和 SendInBlue。 您可以使用此功能向註冊時事通訊或獲得折扣的人發送自動電子郵件,以及下載您的電子書。 OptinMonster 會自動為您首選語言的任何文本、按鈕或菜單生成點擊彈出窗口。 保存廣告系列後,單擊“發布”按鈕。 如果您不准備立即上線,您可以設置特定的發布日期和時間。 OptinMonster 的彈出窗口構建器允許您創建令人驚嘆的設計,從而吸引客戶並推動新業務。
該軟件還可以幫助您跟踪廣告系列的成功,讓您監控它們的表現。 當您單擊 WordPress 菜單中的外觀鏈接時,您可以將 MonsterLinkTM 添加到其中。 您的 WordPress 儀表板的菜單在那裡可用。 選擇完菜單項後,您會注意到一個指向您的彈出式點擊廣告系列的鏈接。 Monster Leads 是一項免費服務,可管理 OptinMoster 中的所有彈出表單條目。 OptinMonster 使您能夠將 Google Analytics 與活動集成。 如果您獲得可操作的見解,您可以改變您的廣告系列的行為。 還有一些選項可以查看哪些頁面或鏈接的轉化率最高。
.lightbox-btn A { 顏色:#000; 如何在 WordPress 中添加和自定義燈箱按鈕
選擇要用作特色圖片的圖片後,在相關字段中輸入圖片的 URL。 您可以選擇更改特色圖片塊的標題。 通過單擊“保存”按鈕,您現在可以進行更改。 在 WordPress 中添加和自定義燈箱按鈕的塊在此塊中,您可以添加任意數量的自定義燈箱按鈕。 div> 元素必須設置為所需的類名,並且必須輸入所需的 HTML 代碼才能應用類名。 以下代碼將用於將以下代碼添加到您的 WordPress 站點: *br> 如果要添加燈箱按鈕,您必須先添加以下代碼。 “在新窗口中查看”是一個通過添加鏈接來修改頁面標題的類。 可以將自定義 CSS 添加到按鈕中,以使它們看起來和感覺不同。 如果您希望您的 WordPress 網站特定於 WordPress,請使用以下代碼行。 在lightbox-btn字段中,背景顏色為#fff,邊框顏色為1px solid #ccc,亮度為14.92%。
帶燈箱的滑塊 — WordPress 插件
WordPress 有一些帶有燈箱插件的不同滑塊。 每個都有自己獨特的功能,但它們都允許您向您的網站添加具有燈箱功能的滑塊。 這可能是一種以更具吸引力的方式在您的網站上展示圖像或視頻的好方法。
為了顯示圖像,燈箱被編程為用圖像填充屏幕並使網頁的其餘部分變暗。 它提供了一種以優雅的方式向訪問者展示多個大型圖像的新穎方法。 因為它們使用戶保持在同一頁面上,所以燈箱滑塊是當今流行的工具。 可以通過單擊圖層或在“圖層”菜單中的任何圖層上選擇鏈接選項來激活燈箱。 當您的用戶點擊圖像或按鈕層時,您可以顯示越來越大的圖像、加載視頻並顯示聯繫表單。 燈箱沒有任何自定義選項。 要獲得更具體的行為或顯示,請添加燈箱插件或擴展,或開發自己的。
Nextend 的燈箱支持多種格式,包括 YouTube、Vimeo 和 MP4。 移動設備在顯示 iframe 內容方面受到限制。 下載 Smart Slider 3 時,您可以使用 YouTube 應用播放燈箱化的 YouTube 視頻。 使用燈箱可以加快加載時間,因為在燈箱啟動之前視頻不會出現。
如何在 WordPress 上安裝 Lightbox Gallery 插件
在外觀部分,您可以使用通過單擊安裝按鈕安裝的插件。 如果要將 Lightbox Gallery 小部件拖動到 WordPress 屏幕上的特定位置,請右鍵單擊它並選擇小部件。 使用 Lightbox Gallery 小部件,您還可以選擇自定義主題和样式。
