Come aggiungere una lightbox al tuo sito WordPress
Pubblicato: 2022-09-20L'aggiunta di una lightbox al tuo sito Web WordPress è un ottimo modo per migliorare l'esperienza dell'utente e rendere il tuo sito visivamente più accattivante. Una lightbox è una finestra pop-up che visualizza immagini e video di dimensioni maggiori quando viene cliccata. Esistono diversi modi per aggiungere una lightbox al tuo sito WordPress. Un'opzione è installare un plugin per WordPress come Lightbox Plus . Questo plugin è facile da usare e offre molte opzioni di personalizzazione. Un altro modo per aggiungere una lightbox al tuo sito WordPress è utilizzare un tema che includa la funzionalità lightbox. Molti temi WordPress premium sono dotati di lightbox inclusa, quindi puoi semplicemente attivarlo e iniziare a usarlo. Se desideri aggiungere una lightbox al tuo sito WordPress senza utilizzare un plug-in o un tema, puoi utilizzare del codice personalizzato. Questo metodo è un po' più tecnico, ma non è difficile da fare. Indipendentemente dal metodo scelto, aggiungere una lightbox al tuo sito WordPress è un ottimo modo per migliorare l'esperienza dell'utente. I lightbox semplificano la visualizzazione di immagini e video di dimensioni maggiori e possono essere un ottimo modo per mostrare i tuoi contenuti.
Un lightbox, noto anche come overlay o finestra pop-up, appare quando un post o una pagina ha un'immagine più piccola. Quando fai clic su un file multimediale, questo appare sullo schermo e lo sfondo (qualsiasi elemento non multimediale) è sfocato o scurito. I lightbox vengono utilizzati principalmente per visualizzare le immagini, ma sono utili anche in molti altri modi. Responsive Lightbox è un plug-in lightbox gratuito di WordPress che ha ricevuto il feedback più positivo. Successivamente, esamineremo come costruire una lightbox di base. Inoltre, puoi aggiungere foto gratuite dal sito Web PixaBay se hai poco tempo. Con una lightbox puoi trasformare il modo in cui i tuoi visitatori interagiscono con i tuoi contenuti.
Questo semplice tutorial ti insegna come creare una lightbox di base in WordPress. È un buon momento per divertirsi un po' ora che è qui. Ti offre l'opportunità di personalizzare la tua lightbox con il plug-in Responsive Lightbox.
Con l'aiuto della funzione "Aggiungi foto" di PhotoShelter, puoi facilmente aggiungere immagini dal sito Web di qualsiasi fotografo alla tua lightbox. Dopo aver cliccato su una foto, noterai il pulsante "Aggiungi alla Lightbox"; queste sono le informazioni fornite dal fotografo. È necessario fare clic su questo pulsante per iniziare.
I lightbox sono semplici da usare. È essenzialmente un contenitore rettangolare o quadrato con una superficie in vetro o plexiglass attraversata da una luce. Il computer si accenderà e potrai copiare un'immagine sul vetro; dopodiché, posiziona la carta o il tessuto sopra.
Che cos'è un lightbox in WordPress?
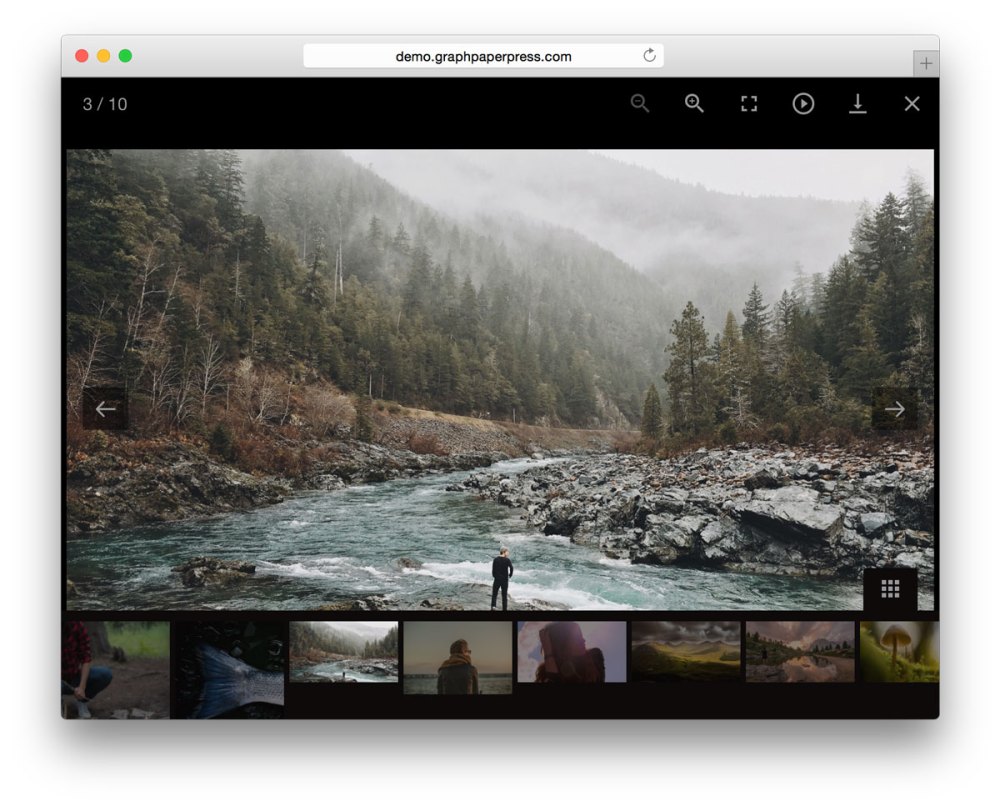
 Credito: graphpaperpress.com
Credito: graphpaperpress.comUna lightbox in WordPress è una funzione che ti consente di visualizzare immagini e altri media in una sovrapposizione nella parte superiore della pagina corrente. Viene spesso utilizzato per visualizzare le immagini in una galleria o per mostrare una versione più grande di un'immagine quando viene cliccato.
La lightbox è un pannello che appare sopra il contenuto del tuo sito web su un pannello. Quando l'utente fa clic sulla X nell'angolo, il focus della sua attenzione è su un'immagine in primo piano o su un elemento della pagina finché non preme il pulsante di chiusura sulla lightbox. Una lightbox, oltre alle frecce di navigazione, consente allo spettatore di scorrere gli elementi della galleria senza aprirli singolarmente. Il 60% della larghezza di banda di un sito Web viene consumata in media dalle immagini. Un sito Web di fotografia con centinaia di immagini ad alta risoluzione causerà problemi di caricamento della pagina. Puoi creare una galleria di miniature o immagini di piccole dimensioni che libereranno le pagine del tuo sito mettendo insieme una lightbox e una galleria. Se hai tempo ed energia, puoi imparare a programmare la tua lightbox.
In realtà, è molto più semplice installare da soli i plugin di WordPress. Google penalizza i siti web con annunci pop-up eccessivi. Una lightbox di alta qualità sarà sempre dotata di impostazioni personalizzabili che possono essere regolate in base alle tue esigenze.
I pop-up sono invadenti e spesso mettono gli utenti a disagio. Di conseguenza, non vengono utilizzati molto frequentemente sui siti Web. Ci sono alcune eccezioni. Un popup lightbox , ad esempio, viene visualizzato sopra la pagina che stai visualizzando, a indicare che hai fatto clic su un modulo web. A causa del suo sfondo scuro, un modulo viene visualizzato in una posizione diversa rispetto a una normale pagina Web. I nomi di questi strumenti differiscono in base al modo in cui attirano l'attenzione degli utenti, al modo in cui raggiungono i loro obiettivi e al modo in cui gli utenti interagiscono con essi. Di conseguenza, il popup modale serve principalmente per la registrazione o l'accesso, mentre i lightbox sono a scopo pubblicitario.
Che cos'è Abilita Lightbox in WordPress?
Lightbox Gallery è un semplice plug-in che può essere utilizzato per trasformare le tue gallerie di immagini e video in display lightbox dall'aspetto professionale. Puoi anche dividere la tua galleria in più pagine configurando la configurazione di visualizzazione e selezionando le didascalie. È molto semplice usare il plugin.
Crea popup con il modulo Anypage Divi Lightbox
L'utilizzo di Divi Lightbox Anypage Module è un modo semplice ed efficace per creare popup da qualsiasi pagina. È semplice da usare e funziona perfettamente per qualsiasi tipo di contenuto. Il Divi Builder può essere utilizzato per creare popup, oppure puoi aprire URL esterni. Utilizzando il modulo Divi Lightbox Anypage, puoi creare popup per il tuo sito web.
Come si apre un'immagine in Lightbox in WordPress?
Puoi abilitare jQuery lightbox nelle tue impostazioni. Il tuo tema deve essere scelto. Scegli una miniatura dalla tua galleria. Quando fai clic su un'immagine, verrai indirizzato a una scatola luminosa in cui puoi controllare il numero di immagini visualizzate.
Lightbox semplice: WordPress
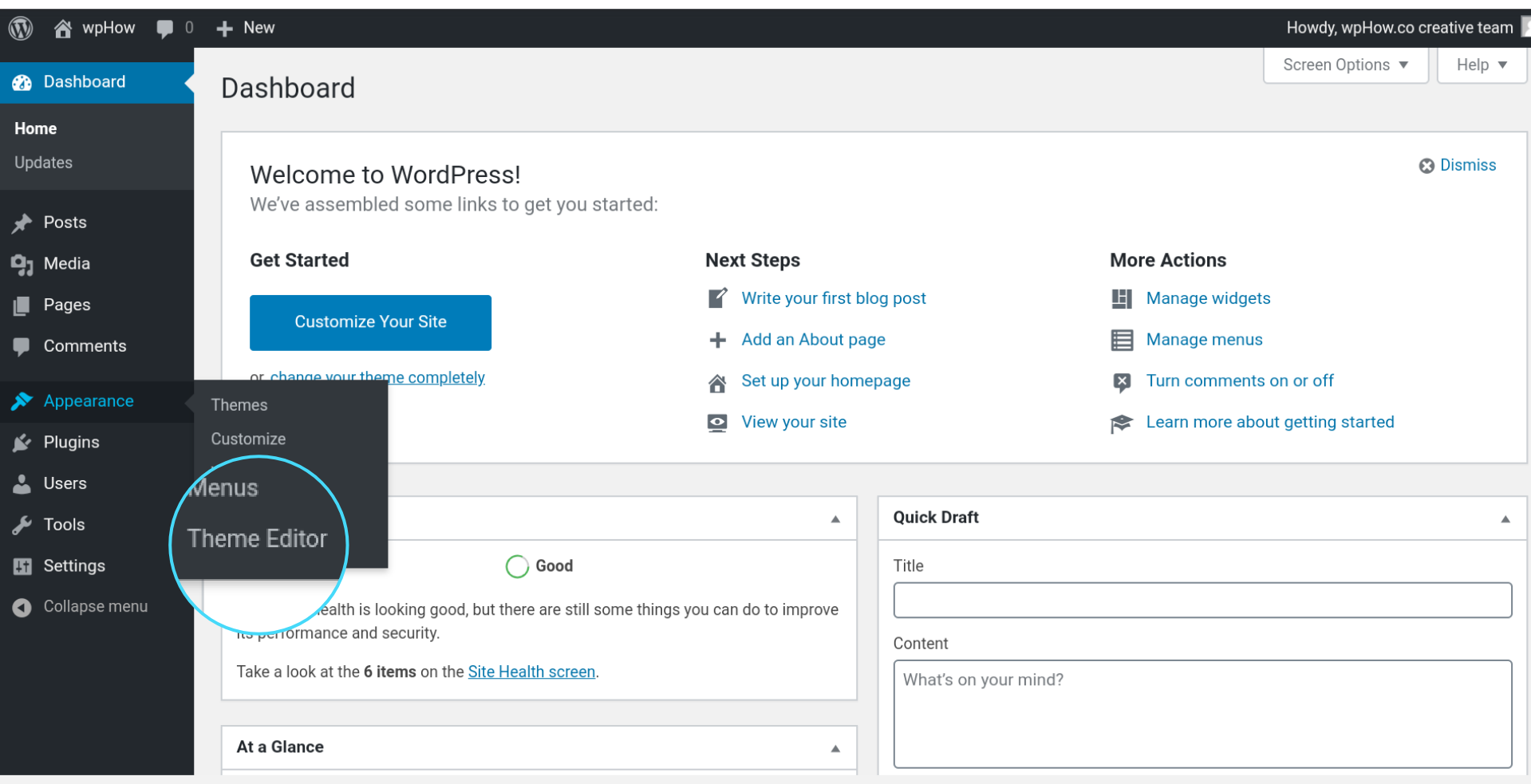
 Credito: wphow.co
Credito: wphow.coUn semplice lightbox è un ottimo modo per aggiungere funzionalità lightbox al tuo sito WordPress. Ci sono alcune cose da considerare quando si sceglie un semplice plug-in lightbox. Innanzitutto, assicurati che il plug-in sia compatibile con la tua versione di WordPress. Successivamente, dovrai decidere se desideri una lightbox che viene attivata da un clic o passando il mouse sopra un'immagine. Infine, ti consigliamo di scegliere un plug-in facile da usare e configurare.
Librerie lightbox leggere e reattive, senza dipendenze. Semplifica la condivisione di immagini, gallerie, video o contenuti personalizzati con la tua lightbox utilizzando la semplice API. L'obiettivo principale di SimpleLightbox è ridurre la quantità di lavoro pesante richiesto utilizzando i meccanismi nativi del browser. La libreria della versione 2.0 non ha dipendenze esterne (la libreria jQuery nella versione 1 aveva una dipendenza esterna). SimpleLightbox può essere utilizzato per una varietà di scopi, inclusa la visualizzazione di moduli, teaser e contenuti personalizzati. Il pacchetto include una libreria UMD, che può essere utilizzata in CommonJS e AMD, nonché nei browser globali. Se si utilizzano gli strumenti di compilazione, la cartella con la maggior parte delle funzionalità del browser si trova nella cartella Dist; se si utilizza la funzionalità del browser, la cartella con il maggior numero di strumenti di compilazione si trova nella cartella src. Rendi un repository GitHub la tua fonte principale per i file di libreria (ad esempio, installa simple-lightbox).

WordPress Lightbox Popup al clic
 Credito: www.isitwp.com
Credito: www.isitwp.comEsistono diversi modi per aggiungere un popup lightbox al tuo sito WordPress. Un metodo consiste nell'utilizzare un plug-in come Lightbox Plus. Dopo aver installato e attivato il plug-in, puoi aggiungere un popup lightbox a qualsiasi immagine sul tuo sito semplicemente facendo clic sul link "Aggiungi lightbox" sotto l'immagine. Un altro modo per aggiungere un popup lightbox al tuo sito WordPress è utilizzare un tema che includa la funzionalità lightbox. Ad esempio, il tema Lightbox include una funzione popup lightbox che può essere abilitata su qualsiasi immagine del tuo sito. Se non stai utilizzando un plug-in o un tema che include una funzione popup lightbox, puoi comunque aggiungerne uno al tuo sito utilizzando un po' di codice. Aggiungi semplicemente il seguente codice all'immagine che desideri visualizzare in un popup lightbox: assicurati di sostituire "URL IMMAGINE" con l'URL effettivo dell'immagine che desideri visualizzare e "TITOLO IMMAGINE" con il titolo dell'immagine.
Apri un popup lightbox di WordPress usando Click. Sul tuo sito web, potresti aprire un popup lightbox facendo clic su un pulsante? Quando i tuoi popup lightbox generano lead, sarai in grado di far crescere la tua lista di email. I pop-up al clic possono essere utilizzati per invogliare i visitatori a iscriversi alla tua newsletter o a scaricare un eBook. Popup, barre mobili, slide-in e una varietà di altri tipi di popup, barre e slide-in sono tra i modelli disponibili da OptinMonster. OptinMonster ha anche un editor visivo che puoi usare per modificare il popup che appare sul tuo sito web. Questi modelli ti fanno risparmiare tempo e frustrazione durante il processo di progettazione, rendendoli ideali sia per gli utenti mobili che desktop.
OptinMonster è un fornitore predefinito di voci di moduli popup che utilizzano Monster Leads. Inoltre, puoi integrare la campagna popup con il tuo provider di posta elettronica, come Constant Contact e SendInBlue. Puoi utilizzare questa funzione per inviare e-mail automatizzate alle persone che si iscrivono a una newsletter o ricevono sconti, nonché per scaricare il tuo eBook. OptinMonster genera automaticamente un popup al clic per qualsiasi testo, pulsante o menu nella lingua preferita. Dopo aver salvato la tua campagna, fai clic sul pulsante "Pubblica". Puoi impostare una data di lancio e un'ora specifiche se non sei pronto per andare subito in diretta. Il generatore di popup di OptinMonster ti consente di creare un design straordinario che attirerà i clienti e guiderà nuovi affari.
Questo software ti aiuta anche a monitorare il successo delle tue campagne, consentendoti di monitorarne le prestazioni. Quando fai clic sul collegamento Aspetto in un menu di WordPress, puoi aggiungere MonsterLinkTM ad esso. Il menu della dashboard di WordPress è disponibile lì. Dopo aver finito di selezionare la voce di menu, noterai un collegamento alla tua campagna popup al clic. Monster Leads, un servizio gratuito, gestisce tutte le voci dei moduli popup in OptinMoster. OptinMonster ti consente di integrare Google Analytics con la campagna. Puoi modificare il comportamento della tua campagna se ottieni informazioni utili. Ci sono anche opzioni per vedere quali pagine o link hanno i tassi di conversione più alti.
.lightbox-btn A { Colore: #000; } Come aggiungere e personalizzare i pulsanti lightbox in WordPress
Dopo aver selezionato l'immagine che desideri utilizzare come immagine in evidenza, inserisci l'URL di essa nel campo pertinente. Hai la possibilità di cambiare il titolo del blocco Immagine in evidenza. Facendo clic sul pulsante Salva, puoi apportare modifiche ora. Un blocco per aggiungere e personalizzare i pulsanti Lightbox in WordPress In questo blocco, puoi aggiungere un numero qualsiasi di pulsanti Lightbox personalizzati. L'elemento div> deve essere impostato sul nome della classe desiderato e il codice HTML richiesto deve essere inserito prima di poter applicare il nome della classe. Il codice seguente verrà utilizzato per aggiungere il seguente codice al tuo sito WordPress: *br> Se desideri aggiungere un pulsante lightbox, devi prima aggiungere il seguente codice. "Visualizza in una nuova finestra" è una classe che modifica il titolo della pagina aggiungendo un collegamento ad essa. È possibile aggiungere CSS personalizzati ai pulsanti per farli apparire e sentirsi diversi. Utilizza le seguenti righe di codice se desideri che il tuo sito WordPress sia specifico per WordPress. Nel campo lightbox-btn, il colore di sfondo è #fff, il colore del bordo è 1px solido #ccc e la luminosità è 14,92%.
Slider con lightbox — Plugin WordPress
Ci sono alcuni slider diversi con plug-in lightbox disponibili per WordPress. Ognuno ha le sue caratteristiche uniche, ma tutti ti consentono di aggiungere uno slider al tuo sito web con funzionalità lightbox. Questo può essere un ottimo modo per mostrare immagini o video sul tuo sito in un modo più coinvolgente.
Per visualizzare le immagini, il Lightbox è stato programmato per riempire lo schermo di immagini e oscurare il resto della pagina web. Ha fornito un nuovo metodo per presentare ai visitatori immagini multiple e di grandi dimensioni in modo elegante. Poiché mantengono gli utenti sulla stessa pagina, gli slider lightbox sono uno strumento popolare oggi. Una lightbox può essere attivata facendo clic su un livello o selezionando l'opzione di collegamento in qualsiasi livello nel menu Livelli. Puoi mostrare immagini sempre più grandi, caricare video e visualizzare un modulo di contatto quando i tuoi utenti fanno clic su un'immagine o su un livello di pulsante come risultato. La lightbox non ha opzioni di personalizzazione. Per ottenere un comportamento o una visualizzazione più specifici, aggiungi un plug-in o un'estensione light box o sviluppane uno tuo.
La lightbox di Nextend supporta un'ampia gamma di formati, inclusi YouTube, Vimeo e MP4. I dispositivi mobili sono limitati nel modo in cui possono visualizzare il contenuto dell'iframe. Quando scarichi Smart Slider 3, puoi riprodurre video di YouTube in lightbox utilizzando l'app YouTube. L'uso di una lightbox si traduce in un tempo di caricamento più rapido perché i video non vengono visualizzati fino all'avvio della lightbox.
Come installare il plug-in Lightbox Gallery su WordPress
Nella sezione Aspetto, puoi utilizzare il plug-in installato facendo clic sul pulsante Installa. Se desideri trascinare il widget Lightbox Gallery in un punto specifico dello schermo di WordPress, fai clic con il pulsante destro del mouse e seleziona il widget. Con il widget Galleria Lightbox, puoi anche scegliere un tema e uno stile personalizzati.
