So fügen Sie Ihrer WordPress-Site einen Leuchtkasten hinzu
Veröffentlicht: 2022-09-20Das Hinzufügen einer Lightbox zu Ihrer WordPress-Website ist eine großartige Möglichkeit, die Benutzererfahrung zu verbessern und Ihre Website optisch ansprechender zu gestalten. Eine Lightbox ist ein Popup-Fenster, das Bilder und Videos größer anzeigt, wenn man darauf klickt. Es gibt verschiedene Möglichkeiten, Ihrer WordPress-Site eine Lightbox hinzuzufügen. Eine Möglichkeit besteht darin, ein WordPress-Plugin wie Lightbox Plus zu installieren. Dieses Plugin ist einfach zu bedienen und bietet viele Anpassungsoptionen. Eine andere Möglichkeit, Ihrer WordPress-Site eine Lightbox hinzuzufügen, besteht darin, ein Design zu verwenden, das Lightbox-Funktionen enthält. Viele Premium-WordPress-Themen enthalten eine Lightbox, sodass Sie sie einfach aktivieren und verwenden können. Wenn Sie Ihrer WordPress-Site eine Lightbox hinzufügen möchten, ohne ein Plugin oder Design zu verwenden, können Sie einen benutzerdefinierten Code verwenden. Diese Methode ist etwas technischer, aber nicht schwierig. Egal für welche Methode Sie sich entscheiden, das Hinzufügen einer Lightbox zu Ihrer WordPress-Site ist eine großartige Möglichkeit, die Benutzererfahrung zu verbessern. Lightboxen machen es einfach, Bilder und Videos in größerem Format anzuzeigen, und sie können eine großartige Möglichkeit sein, Ihre Inhalte zu präsentieren.
Eine Lightbox, auch bekannt als Overlay oder Popup-Fenster, wird angezeigt, wenn ein Beitrag oder eine Seite ein kleineres Bild enthält. Wenn Sie auf eine Mediendatei klicken, wird sie auf Ihrem Bildschirm angezeigt und der Hintergrund (alle Nicht-Medienelemente) wird verschwommen oder abgedunkelt. Lightboxen werden hauptsächlich zum Anzeigen von Bildern verwendet, sind aber auch auf vielfältige andere Weise nützlich. Responsive Lightbox ist ein kostenloses WordPress-Lightbox-Plugin , das das positivste Feedback erhalten hat. Anschließend gehen wir darauf ein, wie man eine einfache Lightbox erstellt. Außerdem können Sie kostenlose Fotos von der Website PixaBay hinzufügen, wenn Sie wenig Zeit haben. Mit einer Lightbox können Sie die Art und Weise verändern, wie Ihre Besucher mit Ihren Inhalten interagieren.
Dieses einfache Tutorial zeigt Ihnen, wie Sie eine einfache Lightbox in WordPress erstellen. Es ist eine gute Zeit, etwas Spaß damit zu haben, jetzt wo es da ist. Es bietet Ihnen die Möglichkeit, Ihre Lightbox mit dem Responsive Lightbox-Plugin anzupassen.
Mithilfe der Funktion „Fotos hinzufügen“ von PhotoShelter können Sie ganz einfach Bilder von der Website eines beliebigen Fotografen zu Ihrer Lightbox hinzufügen. Nachdem Sie auf ein Foto geklickt haben, sehen Sie die Schaltfläche „Zur Lightbox hinzufügen“. Das sind die Angaben des Fotografen. Sie müssen auf diese Schaltfläche klicken, um zu beginnen.
Leuchtkästen sind einfach zu bedienen. Es ist im Wesentlichen ein rechteckiger oder quadratischer Behälter mit einer Glas- oder Plexiglasoberfläche, durch die ein Licht scheint. Der Computer schaltet sich ein und Sie können ein Bild auf das Glas kopieren; Legen Sie danach Ihr Papier oder Ihren Stoff darauf.
Was ist ein Leuchtkasten in WordPress?
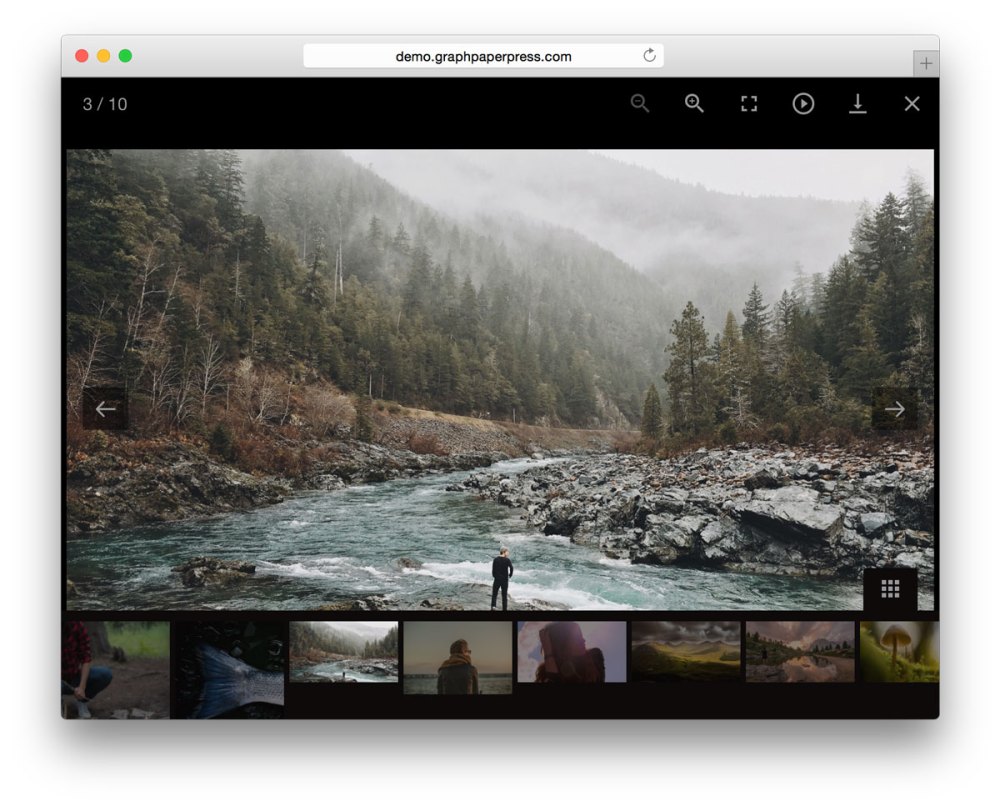
 Bildnachweis: graphpaperpress.com
Bildnachweis: graphpaperpress.comEine Lightbox in WordPress ist eine Funktion, mit der Sie Bilder und andere Medien in einem Overlay über der aktuellen Seite anzeigen können. Es wird oft verwendet, um Bilder in einer Galerie anzuzeigen oder um eine größere Version eines Bildes anzuzeigen, wenn darauf geklickt wird.
Die Lightbox ist ein Bereich, der über dem Inhalt Ihrer Website in einem Bereich angezeigt wird. Wenn der Benutzer auf das X in der Ecke klickt, liegt der Fokus seiner Aufmerksamkeit auf einem vorgestellten Bild oder Seitenelement, bis er auf die Schaltfläche zum Schließen der Lightbox klickt. Zusätzlich zu den Navigationspfeilen ermöglicht eine Lightbox dem Betrachter, durch die Galerieelemente zu scrollen, ohne sie einzeln öffnen zu müssen. 60 % der Bandbreite einer Website werden im Durchschnitt von Bildern verbraucht. Eine Foto-Website mit Hunderten von hochauflösenden Bildern verursacht Probleme beim Laden der Seite. Sie können eine Galerie mit Miniaturansichten oder kleinen Bildern erstellen, die Ihre Seiten entlasten, indem Sie eine Lightbox und eine Galerie zusammenstellen. Wenn Sie Zeit und Energie haben, können Sie lernen, wie Sie Ihre eigene Lightbox programmieren.
In Wirklichkeit ist es viel einfacher, WordPress-Plugins selbst zu installieren. Google bestraft Websites mit übermäßigen Popup-Anzeigen. Eine hochwertige Lightbox wird immer mit anpassbaren Einstellungen geliefert, die an Ihre Bedürfnisse angepasst werden können.
Pop-ups sind aufdringlich und verursachen bei Benutzern oft ein unbehagliches Gefühl. Daher werden sie auf Websites nicht sehr häufig verwendet. Es gibt ein paar Ausnahmen. Beispielsweise erscheint ein Lightbox-Popup über der angezeigten Seite und zeigt an, dass Sie auf ein Webformular geklickt haben. Aufgrund seines dunklen Hintergrunds erscheint ein Formular an einer anderen Stelle als eine normale Webseite. Die Namen dieser Tools unterscheiden sich je nachdem, wie sie die Aufmerksamkeit der Benutzer auf sich ziehen, wie sie ihre Ziele erreichen und wie Benutzer mit ihnen interagieren. Folglich dient das modale Popup in erster Linie der Registrierung oder dem Login, während die Lightboxen Werbezwecken dienen.
Was ist Lightbox in WordPress aktivieren?
Lightbox Gallery ist ein einfaches Plugin, mit dem Sie Ihre Bild- und Videogalerien in professionell aussehende Lightbox-Displays verwandeln können. Sie können Ihre Galerie auch in mehrere Seiten aufteilen, indem Sie die Anzeigekonfiguration konfigurieren und die Bildunterschriften auswählen. Es ist sehr einfach, das Plugin zu verwenden.
Erstellen Sie Popups mit dem Divi Lightbox Anypage-Modul
Die Verwendung des Divi Lightbox Anypage-Moduls ist eine einfache und effektive Möglichkeit, Popups von jeder Seite zu erstellen. Es ist einfach zu bedienen und funktioniert perfekt für jede Art von Inhalt. Der Divi Builder kann zum Erstellen von Popups verwendet werden, oder Sie können externe URLs öffnen. Mit dem Divi Lightbox Anypage-Modul können Sie Popups für Ihre Website erstellen.
Wie öffne ich ein Bild in Lightbox in WordPress?
Sie können jQuery Lightbox in Ihren Einstellungen aktivieren. Ihr Thema muss ausgewählt werden. Wählen Sie ein Vorschaubild aus Ihrer Galerie aus. Wenn Sie auf ein Bild klicken, gelangen Sie zu einem Leuchtkasten, in dem Sie die Anzahl der angezeigten Bilder steuern können.
Einfacher Leuchtkasten – WordPress
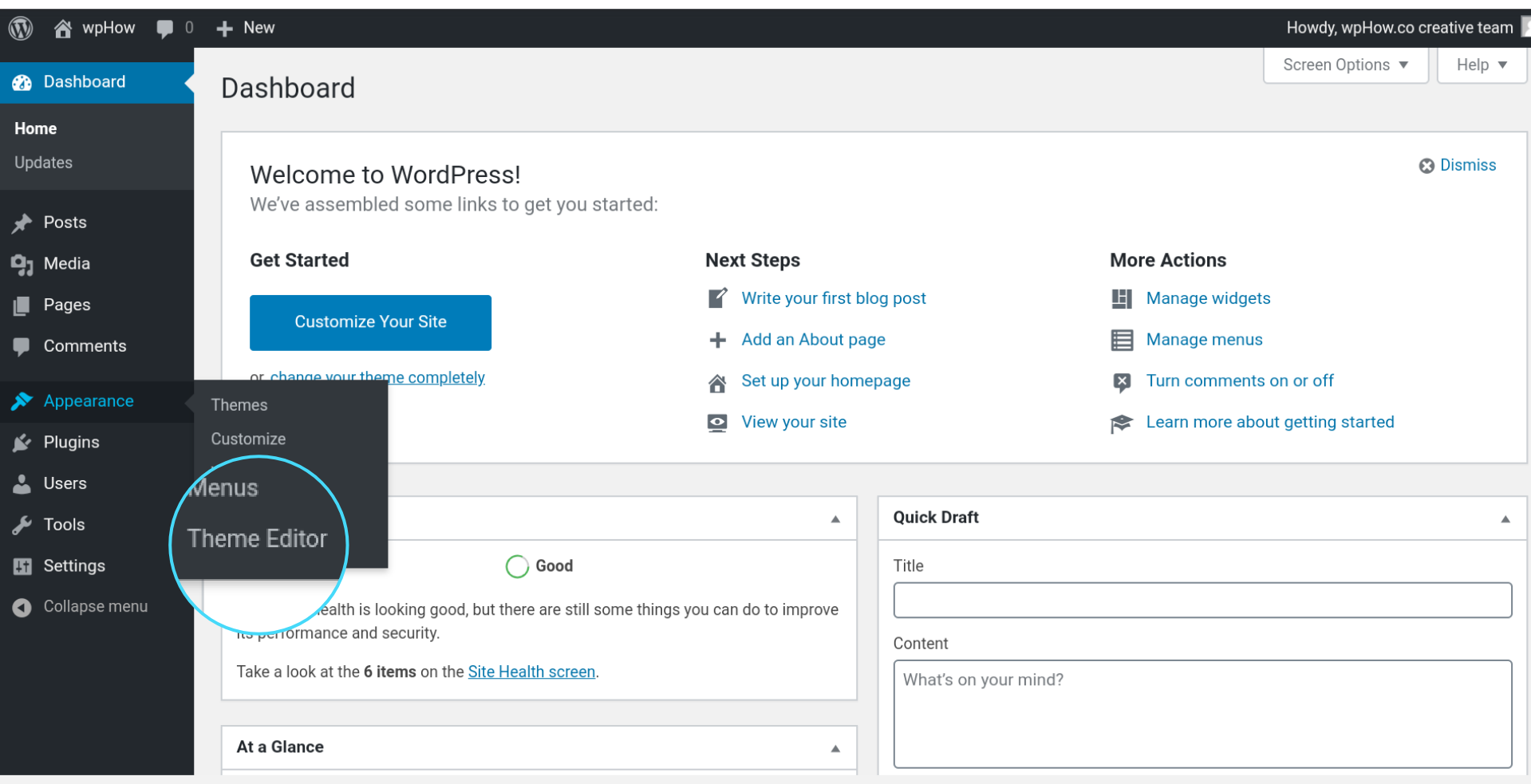
 Bildnachweis: wphow.co
Bildnachweis: wphow.coEine einfache Lightbox ist eine großartige Möglichkeit, Lightbox-Funktionalität zu Ihrer WordPress-Site hinzuzufügen. Bei der Auswahl eines einfachen Lightbox-Plugins sind einige Dinge zu beachten. Zunächst sollten Sie sicherstellen, dass das Plugin mit Ihrer WordPress-Version kompatibel ist. Als Nächstes müssen Sie entscheiden, ob Sie eine Lightbox wünschen, die durch einen Klick oder durch Bewegen der Maus über ein Bild ausgelöst wird. Schließlich möchten Sie ein Plugin auswählen, das einfach zu verwenden und zu konfigurieren ist.
Lightbox-Bibliotheken , die leicht und reaktionsschnell sind, ohne Abhängigkeiten. Machen Sie es sich einfach, Bilder, Galerien, Videos oder benutzerdefinierte Inhalte mit Ihrer Lightbox zu teilen, indem Sie die einfache API verwenden. Das Hauptziel von SimpleLightbox ist es, die Menge an schwerer Arbeit zu reduzieren, die erforderlich ist, indem native Browsermechanismen verwendet werden. Die Bibliothek der Version 2.0 hat keine externen Abhängigkeiten (die jQuery-Bibliothek in Version 1 hatte eine externe Abhängigkeit). SimpleLightbox kann für eine Vielzahl von Zwecken verwendet werden, einschließlich der Anzeige von Formularen, Teasern und benutzerdefinierten Inhalten. Das Paket enthält eine UMD-Bibliothek, die in CommonJS und AMD sowie in Browser Globals verwendet werden kann. Wenn Sie Build-Tools verwenden, befindet sich der Ordner mit den meisten Browserfunktionen im Dist-Ordner; Wenn Sie die Browserfunktionalität verwenden, befindet sich der Ordner mit den meisten Build-Tools im Ordner src. Machen Sie ein GitHub-Repository zu Ihrer primären Quelle für Bibliotheksdateien (installieren Sie beispielsweise simple-lightbox).

WordPress-Lightbox-Popup beim Klicken
 Bildnachweis: www.isitwp.com
Bildnachweis: www.isitwp.comEs gibt verschiedene Möglichkeiten, Ihrer WordPress-Site ein Lightbox-Popup hinzuzufügen. Eine Methode ist die Verwendung eines Plugins wie Lightbox Plus. Sobald Sie das Plugin installiert und aktiviert haben, können Sie jedem Bild auf Ihrer Website ein Lightbox-Popup hinzufügen, indem Sie einfach auf den Link „Lightbox hinzufügen“ unter dem Bild klicken. Eine andere Möglichkeit, ein Lightbox-Popup zu deiner WordPress-Seite hinzuzufügen, ist die Verwendung eines Themes, das Lightbox-Funktionen enthält. Zum Beispiel enthält das Lightbox-Design eine Lightbox-Popup-Funktion , die für jedes Bild auf Ihrer Website aktiviert werden kann. Wenn Sie kein Plugin oder Design verwenden, das eine Lightbox-Popup-Funktion enthält, können Sie dennoch eines zu Ihrer Website hinzufügen, indem Sie ein wenig Code verwenden. Fügen Sie einfach den folgenden Code zu dem Bild hinzu, das Sie in einem Lightbox-Popup anzeigen möchten: Achten Sie darauf, „BILD-URL“ durch die tatsächliche URL des Bilds zu ersetzen, das Sie anzeigen möchten, und „BILDTITEL“ durch den Titel des Bilds.
Öffnen Sie mit Click ein WordPress-Lightbox-Popup. Könnten Sie auf Ihrer Website ein Lightbox-Popup öffnen, indem Sie auf eine Schaltfläche klicken? Wenn Ihre Lightbox-Popups Leads generieren, können Sie Ihre E-Mail-Liste erweitern. Pop-ups beim Klicken können verwendet werden, um Besucher dazu zu verleiten, sich für Ihren Newsletter anzumelden oder ein eBook herunterzuladen. Popups, Floating Bars, Slide-Ins und eine Vielzahl anderer Arten von Popups, Bars und Slide-Ins gehören zu den von OptinMonster verfügbaren Vorlagen. OptinMonster hat auch einen visuellen Editor, mit dem Sie das Popup ändern können, das auf Ihrer Website erscheint. Diese Vorlagen ersparen Ihnen Zeit und Frustration während des Designprozesses, wodurch sie sich ideal für mobile und Desktop-Benutzer gleichermaßen eignen.
OptinMonster ist ein Standardanbieter von Popup-Formulareinträgen mit Monster Leads. Darüber hinaus können Sie die Popup-Kampagne mit Ihrem eigenen E-Mail-Anbieter wie Constant Contact und SendInBlue integrieren. Mit dieser Funktion können Sie automatisierte E-Mails an Personen senden, die sich für einen Newsletter anmelden oder Rabatte erhalten sowie Ihr eBook herunterladen. Das OptinMonster generiert automatisch ein On-Click-Popup für jeden Text, jede Schaltfläche oder jedes Menü in Ihrer bevorzugten Sprache. Nachdem Sie Ihre Kampagne gespeichert haben, klicken Sie auf die Schaltfläche „Veröffentlichen“. Sie können ein bestimmtes Startdatum und eine Uhrzeit festlegen, wenn Sie nicht bereit sind, sofort live zu gehen. Mit dem Popup-Builder von OptinMonster können Sie ein beeindruckendes Design erstellen, das Kunden anzieht und neue Geschäfte ankurbelt.
Diese Software hilft Ihnen auch dabei, den Erfolg Ihrer Kampagnen zu verfolgen, sodass Sie deren Leistung überwachen können. Wenn Sie in einem WordPress-Menü auf den Link Aussehen klicken, können Sie MonsterLinkTM hinzufügen. Das Menü Ihres WordPress-Dashboards ist dort verfügbar. Nachdem Sie den Menüpunkt ausgewählt haben, sehen Sie einen Link zu Ihrer Popup-On-Click-Kampagne. Monster Leads, ein kostenloser Service, verwaltet alle Popup-Formulareinträge in OptinMoster. OptinMonster ermöglicht es Ihnen, Google Analytics in die Kampagne zu integrieren. Sie können das Verhalten Ihrer Kampagne ändern, wenn Sie umsetzbare Erkenntnisse gewinnen. Es gibt auch Optionen, um zu sehen, welche Seiten oder Links die höchsten Konversionsraten haben.
.lightbox-btn A { Farbe: #000; } So fügen Sie Lightbox-Schaltflächen in WordPress hinzu und passen sie an
Nachdem Sie das Bild ausgewählt haben, das Sie als Featured Image verwenden möchten, geben Sie dessen URL in das entsprechende Feld ein. Sie haben die Möglichkeit, den Titel des Beitragsbildblocks zu ändern. Durch Klicken auf die Schaltfläche Speichern können Sie jetzt Änderungen vornehmen. Ein Block zum Hinzufügen und Anpassen von Lightbox-Schaltflächen in WordPress In diesem Block können Sie eine beliebige Anzahl von benutzerdefinierten Lightbox-Schaltflächen hinzufügen. Das div>-Element muss auf den gewünschten Klassennamen gesetzt werden, und der erforderliche HTML-Code muss eingegeben werden, bevor Sie den Klassennamen anwenden können. Der folgende Code wird verwendet, um den folgenden Code zu Ihrer WordPress-Site hinzuzufügen: *br> Wenn Sie eine Lightbox-Schaltfläche hinzufügen möchten, müssen Sie zuerst den folgenden Code hinzufügen. „In neuem Fenster anzeigen“ ist eine Klasse, die den Titel der Seite ändert, indem ein Link hinzugefügt wird. Den Schaltflächen kann benutzerdefiniertes CSS hinzugefügt werden, damit sie anders aussehen und sich anders anfühlen. Verwenden Sie die folgenden Codezeilen, wenn Sie möchten, dass Ihre WordPress-Site WordPress-spezifisch ist. Im Feld lightbox-btn ist die Hintergrundfarbe #fff, die Randfarbe ist 1px solid #ccc und die Helligkeit beträgt 14,92 %.
Slider mit Lightbox – WordPress-Plugin
Es gibt ein paar verschiedene Slider mit Lightbox-Plugins für WordPress. Jedes hat seine eigenen einzigartigen Funktionen, aber alle ermöglichen es Ihnen, Ihrer Website einen Schieberegler mit Lightbox-Funktionalität hinzuzufügen. Dies kann eine großartige Möglichkeit sein, Bilder oder Videos auf Ihrer Website ansprechender zu präsentieren.
Um Bilder anzuzeigen, wurde die Lightbox so programmiert, dass sie den Bildschirm mit Bildern füllt und den Rest der Webseite abdunkelt. Es bot eine neuartige Methode, um den Besuchern mehrere große Bilder auf elegante Weise zu präsentieren. Weil sie die Benutzer auf derselben Seite halten, sind Lightbox-Schieberegler heute ein beliebtes Tool. Eine Lightbox kann aktiviert werden, indem Sie auf eine Ebene klicken oder die Verknüpfungsoption auf einer beliebigen Ebene im Menü „Ebenen“ auswählen. Sie können immer größere Bilder anzeigen, Videos laden und ein Kontaktformular anzeigen, wenn Ihre Benutzer als Ergebnis auf ein Bild oder eine Schaltflächenebene klicken. Die Lightbox hat keine Anpassungsoptionen. Um ein spezifischeres Verhalten oder eine spezifischere Anzeige zu erhalten, fügen Sie ein Lightbox-Plugin oder eine Erweiterung hinzu oder entwickeln Sie Ihre eigene.
Die Lightbox von Nextend unterstützt eine Vielzahl von Formaten, darunter YouTube, Vimeo und MP4. Mobilgeräte können iFrame-Inhalte nur eingeschränkt anzeigen. Wenn Sie den Smart Slider 3 herunterladen, können Sie YouTube-Videos abspielen, die mit der YouTube-App mit Lightboxen versehen sind. Die Verwendung einer Lightbox führt zu einer schnelleren Ladezeit, da Videos erst nach dem Start der Lightbox erscheinen.
So installieren Sie das Lightbox-Galerie-Plugin auf WordPress
Im Abschnitt Darstellung können Sie das installierte Plugin verwenden, indem Sie auf die Schaltfläche Installieren klicken. Wenn Sie das Lightbox-Galerie-Widget an eine bestimmte Stelle auf Ihrem WordPress-Bildschirm ziehen möchten, klicken Sie mit der rechten Maustaste darauf und wählen Sie das Widget aus. Mit dem Lightbox-Galerie-Widget können Sie auch ein benutzerdefiniertes Design und einen benutzerdefinierten Stil auswählen.
