Como adicionar uma caixa de luz ao seu site WordPress
Publicados: 2022-09-20Adicionar uma lightbox ao seu site WordPress é uma ótima maneira de melhorar a experiência do usuário e tornar seu site mais atraente visualmente. Um lightbox é uma janela pop-up que exibe imagens e vídeos em tamanho maior quando clicado. Existem algumas maneiras diferentes de adicionar uma lightbox ao seu site WordPress. Uma opção é instalar um plugin WordPress como Lightbox Plus . Este plugin é fácil de usar e oferece muitas opções de personalização. Outra maneira de adicionar um lightbox ao seu site WordPress é usar um tema que inclua a funcionalidade lightbox. Muitos temas premium do WordPress vêm com lightbox incluído, então você pode simplesmente ativá-lo e começar a usá-lo. Se você deseja adicionar um lightbox ao seu site WordPress sem usar um plugin ou tema, você pode usar algum código personalizado. Este método é um pouco mais técnico, mas não é difícil de fazer. Não importa qual método você escolha, adicionar uma lightbox ao seu site WordPress é uma ótima maneira de melhorar a experiência do usuário. As caixas de luz facilitam a visualização de imagens e vídeos em tamanho maior e podem ser uma ótima maneira de exibir seu conteúdo.
Uma caixa de luz, também conhecida como sobreposição ou janela pop-up, aparece quando uma postagem ou página tem uma imagem menor. Quando você clica em um arquivo de mídia, ele aparece na tela e o plano de fundo (qualquer elemento que não seja de mídia) fica desfocado ou escurecido. As caixas de luz são usadas principalmente para exibir imagens, mas também são úteis de várias outras maneiras. O Responsive Lightbox é um plugin de lightbox gratuito do WordPress que recebeu o feedback mais positivo. Depois disso, veremos como construir uma caixa de luz básica. Além disso, você pode adicionar fotos gratuitas do site PixaBay se estiver com pouco tempo. Com um lightbox, você pode transformar a maneira como seus visitantes interagem com seu conteúdo.
Este tutorial simples ensina como construir um lightbox básico no WordPress. É um bom momento para se divertir com isso agora que está aqui. Ele oferece a oportunidade de personalizar sua lightbox com o plug-in Responsive Lightbox.
Com a ajuda do recurso “Adicionar fotos” do PhotoShelter, você pode facilmente adicionar imagens do site de qualquer fotógrafo à sua mesa de luz. Após clicar em uma foto, você notará o botão “Adicionar à Lightbox”; esta é a informação fornecida pelo fotógrafo. Você deve clicar neste botão para começar.
As caixas de luz são simples de usar. É essencialmente um recipiente retangular ou quadrado com uma superfície de vidro ou plexiglass que tem uma luz brilhando através dele. O computador ligará e você poderá copiar uma imagem no vidro; depois disso, coloque seu papel ou tecido por cima.
O que é uma caixa de luz no WordPress?
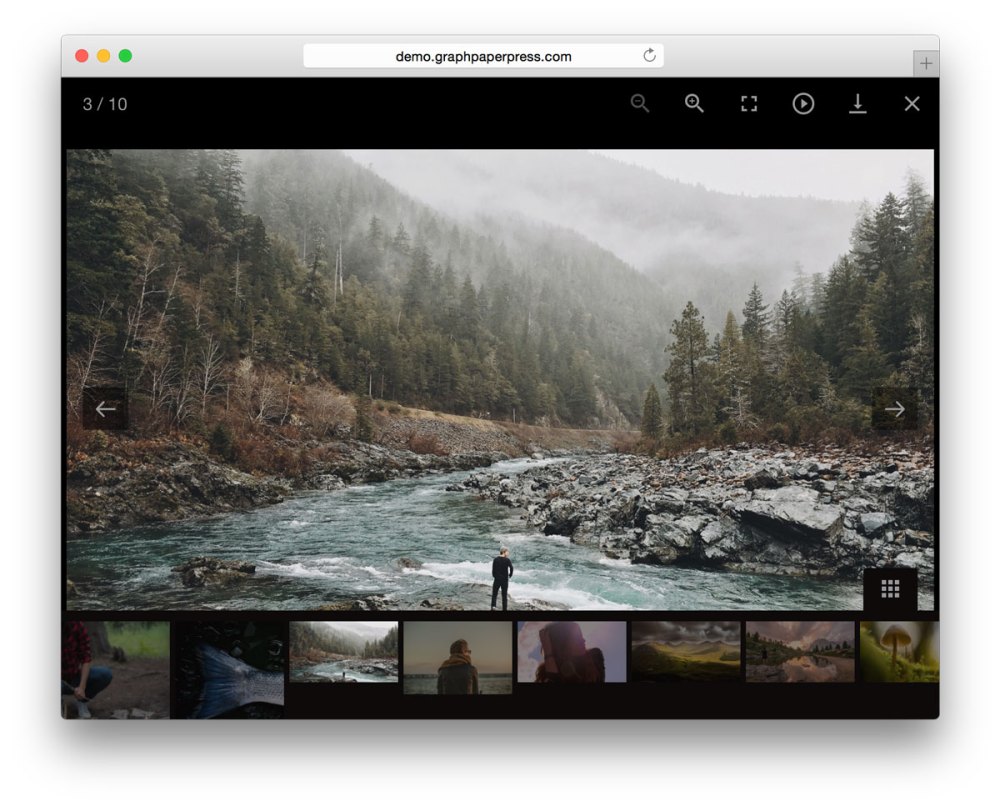
 Crédito: graphpaperpress.com
Crédito: graphpaperpress.comUm lightbox no WordPress é um recurso que permite exibir imagens e outras mídias em uma sobreposição no topo da página atual. Geralmente é usado para exibir imagens em uma galeria ou para mostrar uma versão maior de uma imagem quando clicada.
A caixa de luz é um painel que aparece acima do conteúdo do seu site em um painel. Quando o usuário clica no X no canto, o foco de sua atenção está em uma imagem em destaque ou elemento de página até que ele pressione o botão de fechamento na caixa de luz. Uma caixa de luz, além das setas de navegação, permite que o espectador percorra os itens da galeria sem abri-los individualmente. 60% da largura de banda de um site é consumida por imagens, em média. Um site de fotografia com centenas de imagens de alta resolução causará problemas de carregamento de página. Você pode criar uma galeria de miniaturas ou imagens de tamanho pequeno que liberarão as páginas do seu site, juntando uma lightbox e uma galeria. Se você tiver tempo e energia, poderá aprender a programar sua própria caixa de luz.
Na realidade, é muito mais simples instalar plugins do WordPress por conta própria. O Google penaliza sites com anúncios pop-up excessivos. Uma lightbox de alta qualidade sempre virá com configurações personalizáveis que podem ser ajustadas de acordo com suas necessidades.
Os pop-ups são intrusivos e muitas vezes deixam os usuários desconfortáveis. Como resultado, eles não são usados com muita frequência em sites. Há poucas exceções. Um pop- up lightbox , por exemplo, aparece acima da página que você está visualizando, indicando que você clicou em um formulário da web. Por causa de seu fundo escuro, um formulário aparece em um local diferente de uma página da Web normal. Os nomes dessas ferramentas diferem com base em como atraem a atenção dos usuários, como atingem seus objetivos e como os usuários interagem com eles. Como resultado, o pop-up modal é principalmente para registrar ou fazer login, enquanto as caixas de luz são para fins de publicidade.
O que é ativar o Lightbox no WordPress?
O Lightbox Gallery é um plug-in simples que pode ser usado para transformar suas galerias de imagens e vídeos em exibições de lightbox com aparência profissional. Você também pode dividir sua galeria em várias páginas configurando a configuração de exibição e selecionando as legendas. É muito simples usar o plugin.
Crie pop-ups com o módulo Divi Lightbox Anypage
Usar o módulo Divi Lightbox Anypage é uma maneira simples e eficaz de criar pop-ups de qualquer página. É simples de usar e funciona perfeitamente para qualquer tipo de conteúdo. O Divi Builder pode ser usado para criar pop-ups ou você pode abrir URLs externos. Usando o módulo Divi Lightbox Anypage, você pode criar pop-ups para o seu site.
Como faço para abrir uma imagem no Lightbox no WordPress?
Você pode habilitar o lightbox do jQuery em suas configurações. Seu tema deve ser escolhido. Escolha uma miniatura da sua galeria. Ao clicar em uma imagem, você será levado a uma caixa de luz onde poderá controlar o número de imagens exibidas.
Caixa de Luz Simples — WordPress
 Crédito: wphow.co
Crédito: wphow.coUma lightbox simples é uma ótima maneira de adicionar a funcionalidade lightbox ao seu site WordPress. Há algumas coisas a serem consideradas ao escolher um plug-in de lightbox simples. Primeiro, você deve certificar-se de que o plugin é compatível com sua versão do WordPress. Em seguida, você deve decidir se deseja um lightbox que seja acionado por um clique ou passando o mouse sobre uma imagem. Finalmente, você vai querer escolher um plugin que seja fácil de usar e configurar.
Bibliotecas lightbox que são leves e responsivas, sem dependências. Simplifique o compartilhamento de imagens, galerias, vídeos ou conteúdo personalizado com seu lightbox usando a API simples. O objetivo principal do SimpleLightbox é reduzir a quantidade de trabalho pesado necessário utilizando mecanismos nativos do navegador. A biblioteca da versão 2.0 não possui dependências externas (a biblioteca jQuery na versão 1 tinha uma dependência externa). O SimpleLightbox pode ser usado para diversas finalidades, incluindo a exibição de formulários, teasers e conteúdo personalizado. O pacote inclui uma biblioteca UMD, que pode ser usada em CommonJS e AMD, bem como em navegadores globais. Se estiver usando ferramentas de compilação, a pasta com mais funcionalidades do navegador está localizada na pasta Dist; se estiver usando a funcionalidade do navegador, a pasta com mais ferramentas de compilação está localizada na pasta src. Faça de um repositório do GitHub sua fonte primária para arquivos de biblioteca (por exemplo, instale simple-lightbox).

Pop-up do WordPress Lightbox ao clicar
 Crédito: www.isitwp.com
Crédito: www.isitwp.comExistem algumas maneiras diferentes de adicionar um pop-up lightbox ao seu site WordPress. Um método é usar um plugin como o Lightbox Plus. Depois de instalar e ativar o plug-in, você pode adicionar um pop-up lightbox a qualquer imagem em seu site, simplesmente clicando no link “Adicionar lightbox” abaixo da imagem. Outra maneira de adicionar um pop-up lightbox ao seu site WordPress é usar um tema que inclua a funcionalidade lightbox. Por exemplo, o Lightbox Theme inclui um recurso pop-up lightbox que pode ser ativado em qualquer imagem do seu site. Se você não estiver usando um plug-in ou tema que inclua um recurso pop-up lightbox, ainda poderá adicionar um ao seu site usando um pouco de código. Basta adicionar o seguinte código à imagem que deseja exibir em um pop-up lightbox: Certifique-se de substituir “URL DA IMAGEM” pelo URL real da imagem que deseja exibir e “TÍTULO DA IMAGEM” pelo título da imagem.
Abra um pop-up de lightbox do WordPress usando Click. Em seu site, você poderia abrir um pop-up lightbox clicando em um botão? Quando seus pop- ups de lightbox gerarem leads, você poderá aumentar sua lista de e-mail. Pop-ups ao clicar podem ser usados para atrair visitantes a se inscreverem em seu boletim informativo ou baixar um eBook. Pop-ups, barras flutuantes, slide-ins e uma variedade de outros tipos de pop-ups, barras e slide-ins estão entre os modelos disponíveis no OptinMonster. O OptinMonster também possui um editor visual que você pode usar para modificar o pop-up que aparece em seu site. Esses modelos economizam tempo e frustração durante o processo de design, tornando-os ideais para usuários de dispositivos móveis e desktops.
O OptinMonster é um provedor padrão de entradas de formulário pop-up usando o Monster Leads. Além disso, você pode integrar a campanha pop-up com seu próprio provedor de e-mail, como Constant Contact e SendInBlue. Você pode usar esse recurso para enviar e-mails automatizados para pessoas que se inscrevem em um boletim informativo ou recebem descontos, além de baixar seu eBook. O OptinMonster gera automaticamente um pop-up ao clicar para qualquer texto, botão ou menu em seu idioma preferido. Depois de salvar sua campanha, clique no botão "Publicar". Você pode definir uma data de lançamento específica e um horário se não estiver preparado para entrar em operação imediatamente. O construtor de pop-ups do OptinMonster permite que você crie um design impressionante que atrairá clientes e gerará novos negócios.
Este software também o ajuda a acompanhar o sucesso das suas campanhas, permitindo-lhe monitorizar o seu desempenho. Ao clicar no link Aparência em um menu do WordPress, você pode adicionar MonsterLinkTM a ele. O menu do seu painel do WordPress está disponível lá. Depois de terminar de selecionar o item de menu, você notará um link para sua campanha pop-up ao clicar. O Monster Leads, um serviço gratuito, gerencia todas as entradas de formulários pop-up no OptinMoster. O OptinMonster permite integrar o Google Analytics à campanha. Você pode alterar o comportamento de sua campanha se obtiver insights acionáveis. Há também opções para ver quais páginas ou links têm as maiores taxas de conversão.
.lightbox-btn A { Cor: #000; } Como adicionar e personalizar botões de lightbox no WordPress
Depois de selecionar a imagem que você deseja usar como sua imagem em destaque, insira a URL dela no campo relevante. Você tem a opção de alterar o título do bloco de Imagem em Destaque. Ao clicar no botão Salvar, você pode fazer alterações agora. Um bloco para adicionar e personalizar botões do Lightbox no WordPress Neste bloco, você pode adicionar qualquer número de botões personalizados do Lightbox. O elemento div> deve ser definido com o nome da classe desejada e o código HTML necessário deve ser inserido antes que você possa aplicar o nome da classe. O código a seguir será usado para adicionar o seguinte código ao seu site WordPress: *br> Se você deseja adicionar um botão lightbox, primeiro você deve adicionar o seguinte código. “View in New Window” é uma classe que modifica o título da página adicionando um link a ela. CSS personalizado pode ser adicionado aos botões para fazê-los parecerem diferentes. Use as seguintes linhas de código se quiser que seu site WordPress seja específico do WordPress. No campo lightbox-btn, a cor de fundo é #fff, a cor da borda é 1px sólido #ccc e o brilho é 14,92%.
Slider com Lightbox — Plugin WordPress
Existem alguns controles deslizantes diferentes com plugins lightbox disponíveis para WordPress. Cada um tem seus próprios recursos exclusivos, mas todos permitem que você adicione um controle deslizante ao seu site com a funcionalidade lightbox. Essa pode ser uma ótima maneira de exibir imagens ou vídeos em seu site de uma forma mais envolvente.
Para exibir imagens, o Lightbox foi programado para preencher a tela com imagens e escurecer o restante da página da web. Ele forneceu um novo método de apresentação de imagens múltiplas e grandes aos visitantes de uma maneira elegante. Como eles mantêm os usuários na mesma página, os controles deslizantes de lightbox são uma ferramenta popular hoje em dia. Uma lightbox pode ser ativada clicando em uma camada ou selecionando a opção de link em qualquer camada no menu Camadas. Você pode mostrar imagens cada vez maiores, carregar vídeos e exibir um formulário de contato quando seus usuários clicarem em uma imagem ou em uma camada de botão como resultado. A lightbox não tem opções de personalização. Para obter um comportamento ou exibição mais específico, adicione um plug-in ou extensão de caixa de luz ou desenvolva o seu próprio.
A lightbox do Nextend suporta uma ampla variedade de formatos, incluindo YouTube, Vimeo e MP4. Os dispositivos móveis são limitados na forma como podem exibir conteúdo iframe. Ao baixar o Smart Slider 3, você pode reproduzir vídeos do YouTube que são lightboxed usando o aplicativo do YouTube. O uso de um lightbox resulta em um tempo de carregamento mais rápido porque os vídeos não aparecem até que o lightbox seja iniciado.
Como instalar o plugin Lightbox Gallery no WordPress
Na seção Aparência, você pode usar o plug-in instalado clicando no botão Instalar. Se você deseja arrastar o widget Lightbox Gallery para um local específico na tela do WordPress, clique com o botão direito do mouse e selecione o widget. Com o widget Galeria Lightbox, você também pode escolher um tema e estilo personalizados.
