WordPress Sitenize Lightbox Nasıl Eklenir?
Yayınlanan: 2022-09-20WordPress web sitenize bir ışık kutusu eklemek, kullanıcı deneyimini iyileştirmenin ve sitenizi görsel olarak daha çekici hale getirmenin harika bir yoludur. Lightbox, tıklandığında görüntüleri ve videoları daha büyük boyutta görüntüleyen bir açılır penceredir. WordPress sitenize bir ışık kutusu eklemenin birkaç farklı yolu vardır. Bir seçenek, Lightbox Plus gibi bir WordPress eklentisi yüklemektir. Bu eklentinin kullanımı kolaydır ve birçok özelleştirme seçeneği sunar. WordPress sitenize bir ışık kutusu eklemenin başka bir yolu, ışık kutusu işlevi içeren bir tema kullanmaktır. Birçok premium WordPress teması, dahil olan ışık kutusuyla birlikte gelir, böylece kolayca etkinleştirebilir ve kullanmaya başlayabilirsiniz. WordPress sitenize bir eklenti veya tema kullanmadan bir ışık kutusu eklemek istiyorsanız, bazı özel kodlar kullanabilirsiniz. Bu yöntem biraz daha teknik ama yapması zor değil. Hangi yöntemi seçerseniz seçin, WordPress sitenize bir ışık kutusu eklemek, kullanıcı deneyimini iyileştirmenin harika bir yoludur. Işık kutuları, resimleri ve videoları daha büyük boyutta görüntülemeyi kolaylaştırır ve içeriğinizi sergilemek için harika bir yol olabilir.
Bir gönderi veya sayfa daha küçük bir resme sahip olduğunda, bindirme veya açılır pencere olarak da bilinen bir ışık kutusu görünür. Bir medya dosyasına tıkladığınızda, ekranınızda görünür ve arka plan (medya dışı öğeler) bulanıklaşır veya koyulaşır. Işık kutuları öncelikle görüntüleri görüntülemek için kullanılır, ancak çeşitli başka şekillerde de kullanışlıdır. Duyarlı Işık Kutusu, en olumlu geri bildirimi alan ücretsiz bir WordPress ışık kutusu eklentisidir . Bunu takiben, temel bir lightbox'ın nasıl oluşturulacağını gözden geçireceğiz. Ek olarak, zamanınız kısıtlıysa PixaBay web sitesinden ücretsiz fotoğraflar ekleyebilirsiniz. Lightbox ile ziyaretçilerinizin içeriğinizle etkileşim kurma şeklini değiştirebilirsiniz.
Bu basit öğretici, WordPress'te temel bir lightbox'ı nasıl oluşturacağınızı öğretir. Artık burada olduğuna göre onunla biraz eğlenmek için iyi bir zaman. Duyarlı Lightbox eklentisi ile size lightbox'ınızı kişiselleştirme fırsatı sunar.
PhotoShelter'ın “Fotoğraf ekle” özelliğinin yardımıyla, herhangi bir fotoğrafçının web sitesindeki görüntüleri lightbox'ınıza kolayca ekleyebilirsiniz. Bir fotoğrafa tıkladıktan sonra “Işık Kutusuna Ekle” düğmesini göreceksiniz; bu, fotoğrafçı tarafından sağlanan bilgilerdir. Başlamak için bu düğmeyi tıklamalısınız.
Lightbox'ların kullanımı basittir. Esasen, içinden bir ışık geçen cam veya pleksiglas yüzeye sahip dikdörtgen veya kare bir kaptır. Bilgisayar açılacak ve cama bir görüntü kopyalayabileceksiniz; daha sonra kağıdınızı veya kumaşınızı üstüne yerleştirin.
WordPress'te Işık Kutusu Nedir?
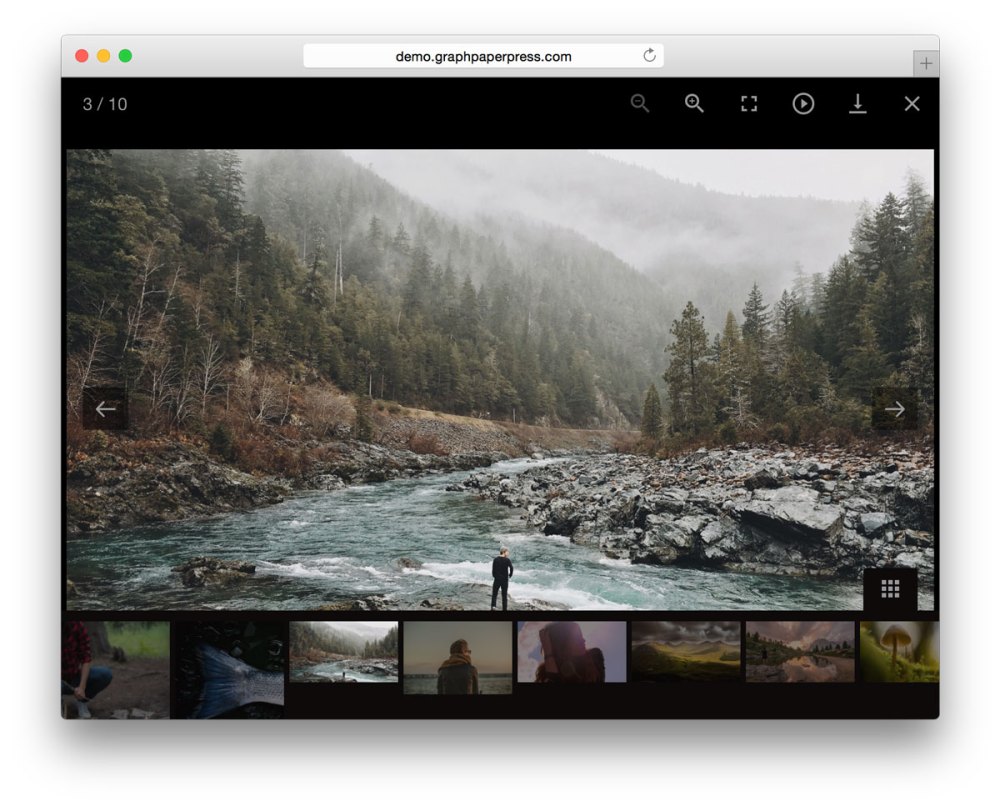
 Kredi bilgileri: graphpaperpress.com
Kredi bilgileri: graphpaperpress.comWordPress'teki bir ışık kutusu, resimleri ve diğer medyaları geçerli sayfanın üst kısmında bir bindirme içinde görüntülemenize izin veren bir özelliktir. Genellikle bir galerideki resimleri görüntülemek veya tıklandığında bir resmin daha büyük bir versiyonunu göstermek için kullanılır.
Işık kutusu, bir panelde web sitenizin içeriğinin üzerinde görünen bir paneldir. Kullanıcı köşedeki X işaretine tıkladığında, ışık kutusundaki kapatma düğmesine basana kadar dikkatleri öne çıkan bir resim veya sayfa öğesi üzerindedir. Gezinme oklarına ek olarak bir ışık kutusu, izleyicinin galeri öğelerini tek tek açmadan kaydırmasına olanak tanır. Bir web sitesinin bant genişliğinin ortalama %60'ı görseller tarafından tüketilir. Yüzlerce yüksek çözünürlüklü resim içeren bir fotoğraf sitesi, sayfa yükleme sorunlarına neden olur. Bir lightbox ve galeriyi bir araya getirerek site sayfalarınızı serbest bırakacak küçük resim veya küçük boyutlu resimlerden oluşan bir galeri oluşturabilirsiniz. Zamanınız ve enerjiniz varsa, kendi ışık kutunuzu nasıl programlayacağınızı öğrenebilirsiniz.
Gerçekte, WordPress eklentilerini kendi başınıza kurmak çok daha kolaydır. Google, aşırı pop-up reklamları olan web sitelerini cezalandırır. En kaliteli ışık kutusu her zaman ihtiyaçlarınıza göre ayarlanabilen özelleştirilebilir ayarlarla gelir.
Pop-up'lar müdahalecidir ve genellikle kullanıcıları tedirgin eder. Sonuç olarak, web sitelerinde çok sık kullanılmazlar. Bir kaç istisna var. Örneğin, görüntülediğiniz sayfanın üzerinde bir web formunu tıkladığınızı gösteren bir ışık kutusu açılır penceresi görünür. Koyu arka planı nedeniyle, bir form normal bir web sayfasından farklı bir konumda görünür. Bu araçların adları, kullanıcıların dikkatini nasıl çektiklerine, hedeflerine nasıl ulaştıklarına ve kullanıcıların bunlarla nasıl etkileşime girdiğine göre farklılık gösterir. Sonuç olarak, kalıcı açılır pencere öncelikle kaydolmak veya oturum açmak içindir, ışık kutuları ise reklam amaçlıdır.
WordPress'te Lightbox'ı Etkinleştir Nedir?
Lightbox Gallery, resim ve video galerilerinizi profesyonel görünümlü lightbox ekranlarına dönüştürmek için kullanılabilecek basit bir eklentidir. Ayrıca, görüntü yapılandırmasını yapılandırarak ve başlıkları seçerek galerinizi birden çok sayfaya bölebilirsiniz. Eklentiyi kullanmak çok basit.
Divi Lightbox Anypage Modülü ile Açılır Pencereler Oluşturun
Divi Lightbox Anypage Modülünü kullanmak, herhangi bir sayfadan açılır pencereler oluşturmanın basit ve etkili bir yoludur. Kullanımı kolaydır ve her tür içerik için mükemmel şekilde çalışır. Divi Builder, açılır pencereler oluşturmak için kullanılabilir veya harici URL'ler açabilirsiniz. Divi Lightbox Anypage Modülünü kullanarak web siteniz için açılır pencereler oluşturabilirsiniz.
WordPress'te Lightbox'ta Bir Resmi Nasıl Açabilirim?
Ayarlarınızda jQuery lightbox'ı etkinleştirebilirsiniz. Temanız seçilmelidir. Galerinizden bir küçük resim seçin. Bir resme tıkladığınızda, görüntülenen resim sayısını kontrol edebileceğiniz bir ışık kutusuna yönlendirileceksiniz.
Basit Işık Kutusu — WordPress
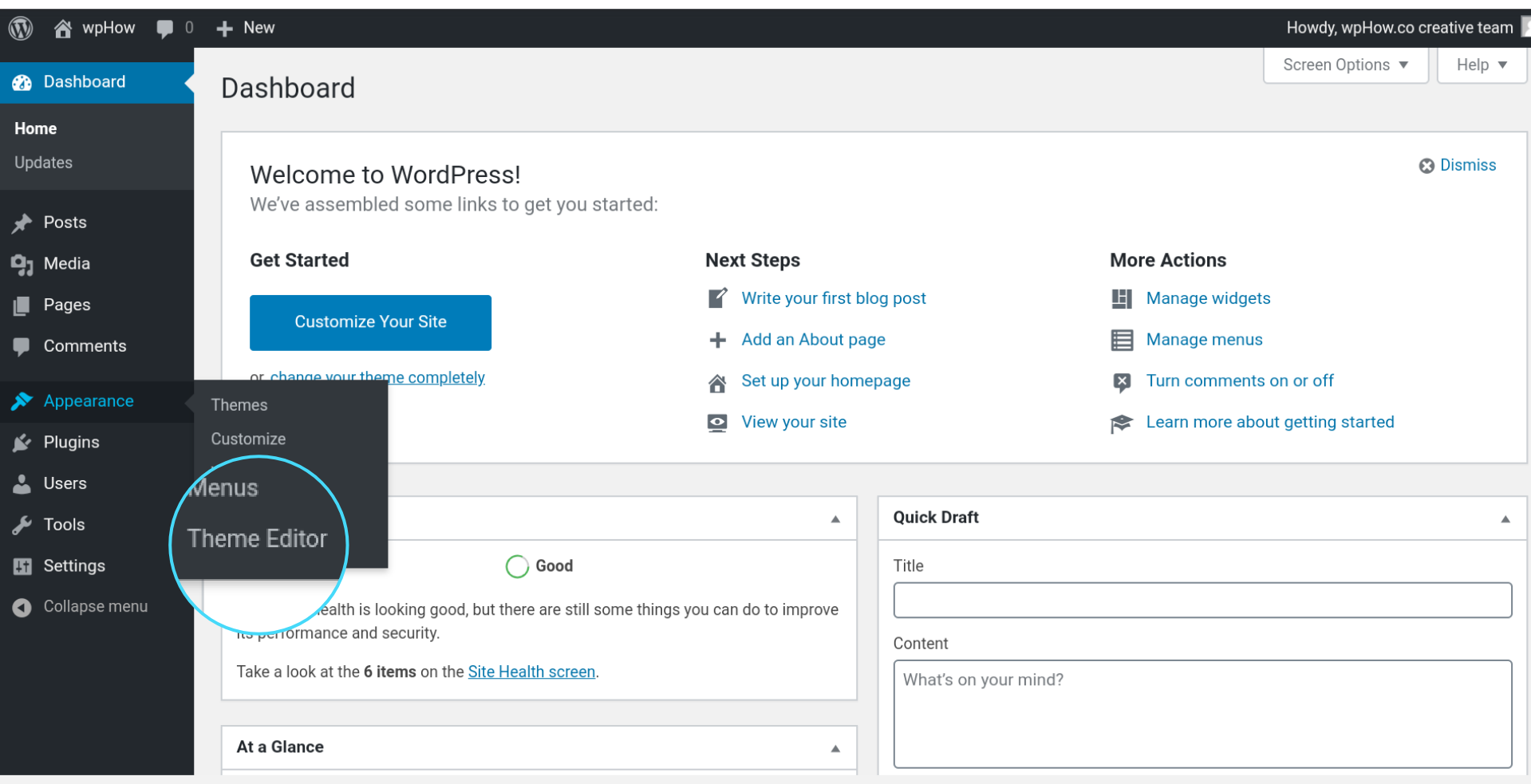
 Kredi bilgileri: wphow.co
Kredi bilgileri: wphow.coBasit bir ışık kutusu, WordPress sitenize ışık kutusu işlevi eklemenin harika bir yoludur. Basit bir lightbox eklentisi seçerken göz önünde bulundurulması gereken birkaç şey vardır. İlk olarak, eklentinin WordPress sürümünüzle uyumlu olduğundan emin olmak isteyeceksiniz. Ardından, bir tıklamayla mı yoksa bir görüntünün üzerine gelindiğinde mi tetiklenen bir ışık kutusu isteyip istemediğinize karar vermek isteyeceksiniz. Son olarak, kullanımı ve yapılandırması kolay bir eklenti seçmek isteyeceksiniz.
Herhangi bir bağımlılık olmaksızın hafif ve duyarlı ışık kutusu kitaplıkları . Basit API'yi kullanarak ışık kutunuzla resim, galeri, video veya özel içerik paylaşmayı kolaylaştırın. SimpleLightbox'ın birincil hedefi, tarayıcı yerel mekanizmalarını kullanarak gereken ağır iş miktarını azaltmaktır. Sürüm 2.0 kitaplığının harici bağımlılığı yoktur (sürüm 1'deki jQuery kitaplığının harici bir bağımlılığı vardır). SimpleLightbox, formları, teaser'ları ve özel içeriği görüntüleme dahil olmak üzere çeşitli amaçlar için kullanılabilir. Paket, CommonJS ve AMD'de ve ayrıca tarayıcı globallerinde kullanılabilen bir UMD kitaplığı içerir. Derleme araçları kullanılıyorsa, en çok tarayıcı işlevine sahip klasör Dist klasöründe bulunur; tarayıcı işlevi kullanılıyorsa, en çok derleme aracına sahip klasör src klasöründe bulunur. GitHub deposunu kitaplık dosyaları için birincil kaynağınız yapın (örneğin, basit ışık kutusu yükleyin).

Tıklandığında WordPress Lightbox Açılır Penceresi
 Kredi: www.isitwp.com
Kredi: www.isitwp.comWordPress sitenize bir lightbox açılır penceresi eklemenin birkaç farklı yolu vardır. Bir yöntem, Lightbox Plus gibi bir eklenti kullanmaktır. Eklentiyi kurup etkinleştirdikten sonra, sitenizdeki herhangi bir resme, resmin altındaki “Işık kutusu ekle” bağlantısını tıklayarak bir ışık kutusu açılır penceresi ekleyebilirsiniz. WordPress sitenize bir ışık kutusu açılır penceresi eklemenin başka bir yolu, ışık kutusu işlevi içeren bir tema kullanmaktır. Örneğin, Işık Kutusu Teması, sitenizdeki herhangi bir resimde etkinleştirilebilen bir ışık kutusu açılır özelliği içerir. Lightbox açılır özelliği içeren bir eklenti veya tema kullanmıyorsanız, yine de biraz kod kullanarak sitenize bir tane ekleyebilirsiniz. Bir ışık kutusu açılır penceresinde görüntülemek istediğiniz resme aşağıdaki kodu eklemeniz yeterlidir: "GÖRÜNTÜ URL'sini" görüntülemek istediğiniz resmin gerçek URL'siyle ve "GÖRÜNTÜ BAŞLIĞI"nı resmin başlığıyla değiştirdiğinizden emin olun.
Click'i kullanarak bir WordPress lightbox açılır penceresi açın. Web sitenizde, bir düğmeye tıklayarak bir ışık kutusu açılır penceresi açabilir misiniz? Lightbox pop-up'larınız potansiyel müşteriler oluşturduğunda, e-posta listenizi büyütebileceksiniz. Tıklandığında açılır pencereler, ziyaretçileri bülteninize kaydolmaya veya bir e-Kitap indirmeye ikna etmek için kullanılabilir. Açılır pencereler, kayan çubuklar, slaytlar ve diğer çeşitli açılır pencereler, çubuklar ve slaytlar, OptinMonster'da bulunan şablonlar arasındadır. OptinMonster ayrıca web sitenizde görünen açılır pencereyi değiştirmek için kullanabileceğiniz bir görsel düzenleyiciye sahiptir. Bu şablonlar, tasarım sürecinde zamandan ve hayal kırıklığından tasarruf etmenizi sağlayarak onları hem mobil hem de masaüstü kullanıcıları için ideal hale getirir.
OptinMonster, Monster Lead'leri kullanan varsayılan bir açılır form girişleri sağlayıcısıdır. Ayrıca, açılır kampanyayı Constant Contact ve SendInBlue gibi kendi e-posta sağlayıcınızla entegre edebilirsiniz. Bu özelliği, bir bültene kaydolan veya indirim alan kişilere otomatik e-postalar göndermek ve e-Kitabınızı indirmek için kullanabilirsiniz. OptinMonster, tercih ettiğiniz dilde herhangi bir metin, düğme veya menü için otomatik olarak bir tıklama açılır penceresi oluşturur. Kampanyanızı kaydettikten sonra "Yayınla" düğmesini tıklayın. Hemen canlı yayına geçmeye hazır değilseniz, belirli bir lansman tarihi ve saati belirleyebilirsiniz. OptinMonster'ın açılır pencere oluşturucusu, müşterileri cezbedecek ve yeni işlere yön verecek çarpıcı tasarımlar oluşturmanıza olanak tanır.
Bu yazılım ayrıca, kampanyalarınızın başarısını izlemenize yardımcı olarak performanslarını izlemenize olanak tanır. Bir WordPress menüsünde Görünüm bağlantısını tıkladığınızda, buna MonsterLinkTM ekleyebilirsiniz. WordPress kontrol panelinizin menüsü burada mevcuttur. Menü öğesini seçmeyi bitirdikten sonra, tıklandığında açılır kampanyanıza bir bağlantı göreceksiniz. Ücretsiz bir hizmet olan Monster Leads, OptinMoster'daki tüm açılır form girişlerini yönetir. OptinMonster, Google Analytics'i kampanyayla entegre etmenize olanak tanır. Eyleme geçirilebilir içgörüler elde ederseniz, kampanyanızın davranışını değiştirebilirsiniz. Hangi sayfaların veya bağlantıların en yüksek dönüşüm oranlarına sahip olduğunu görmek için seçenekler de vardır.
.lightbox-btn A { Renk: #000; } WordPress'te Işık Kutusu Düğmeleri Nasıl Eklenir ve Özelleştirilir
Öne çıkan görseliniz olarak kullanmak istediğiniz görseli seçtikten sonra ilgili alana görselin URL'sini giriniz. Öne Çıkan Görsel bloğunun başlığını değiştirme seçeneğine sahipsiniz. Kaydet düğmesine tıklayarak şimdi değişiklik yapabilirsiniz. WordPress'te Işık Kutusu Düğmeleri Eklemek ve Özelleştirmek için Bir Blok Bu blokta, istediğiniz sayıda özel Işık Kutusu düğmesi ekleyebilirsiniz. div> öğesi istenen sınıf adına ayarlanmalı ve sınıf adını uygulamadan önce gerekli HTML kodu girilmelidir. Aşağıdaki kodu WordPress sitenize eklemek için kullanılacaktır: *br> Bir lightbox düğmesi eklemek istiyorsanız, önce aşağıdaki kodu eklemelisiniz. “Yeni Pencerede Görüntüle”, sayfaya bir bağlantı ekleyerek başlığını değiştiren bir sınıftır. Düğmelere, görünmelerini ve farklı hissetmelerini sağlamak için özel CSS eklenebilir. WordPress sitenizin WordPress'e özgü olmasını istiyorsanız aşağıdaki kod satırlarından yararlanın. Lightbox-btn alanında arka plan rengi #fff, kenarlık rengi 1px düz #ccc ve parlaklık %14,92'dir.
Lightbox ile Kaydırıcı — WordPress Eklentisi
WordPress için ışık kutusu eklentilerine sahip birkaç farklı kaydırıcı vardır. Her birinin kendine özgü özellikleri vardır, ancak hepsi, web sitenize ışık kutusu işleviyle bir kaydırıcı eklemenize olanak tanır. Bu, sitenizdeki resimleri veya videoları daha ilgi çekici bir şekilde sergilemenin harika bir yolu olabilir.
Görüntüleri görüntülemek için, Işık Kutusu ekranı görüntülerle dolduracak ve web sayfasının geri kalanını karartacak şekilde programlandı. Ziyaretçilere çok sayıda büyük görseli zarif bir şekilde sunmak için yeni bir yöntem sağladı. Kullanıcıları aynı sayfada tuttukları için, ışık kutusu kaydırıcıları günümüzde popüler bir araçtır. Lightbox, bir katmana tıklanarak veya Katmanlar menüsündeki herhangi bir katmandaki bağlantı seçeneği seçilerek etkinleştirilebilir. Sonuç olarak kullanıcılarınız bir resme veya bir düğme katmanına tıkladığında daha büyük ve daha büyük resimler gösterebilir, videolar yükleyebilir ve bir iletişim formu görüntüleyebilirsiniz. Işık kutusunun herhangi bir özelleştirme seçeneği yoktur. Daha spesifik davranış veya görüntü elde etmek için bir ışık kutusu eklentisi veya uzantısı ekleyin veya kendinizinkini geliştirin.
Nextend'in ışık kutusu, YouTube, Vimeo ve MP4 dahil olmak üzere çok çeşitli biçimleri destekler. Mobil cihazlar, iframe içeriğini nasıl görüntüleyebilecekleri konusunda sınırlıdır. Smart Slider 3'ü indirdiğinizde, YouTube uygulamasını kullanarak ışık kutusuna sahip YouTube videolarını oynatabilirsiniz. Lightbox'ın kullanılması, daha hızlı yükleme süresi sağlar çünkü videolar, lightbox başlatılana kadar görünmez.
WordPress'te Lightbox Galeri Eklentisi Nasıl Kurulur
Görünüm bölümünde Install butonuna tıklayarak kurulan eklentiyi kullanabilirsiniz. Işık Kutusu Galerisi widget'ını WordPress ekranınızda belirli bir noktaya sürüklemek istiyorsanız, sağ tıklayın ve widget'ı seçin. Işık Kutusu Galerisi widget'ı ile özel bir tema ve stil de seçebilirsiniz.
