WordPress サイトにライトボックスを追加する方法
公開: 2022-09-20WordPress ウェブサイトにライトボックスを追加することは、ユーザー エクスペリエンスを向上させ、サイトを視覚的に魅力的にする優れた方法です。 ライトボックスは、クリックすると画像や動画が拡大表示されるポップアップ ウィンドウです。 WordPress サイトにライトボックスを追加するには、いくつかの方法があります。 1 つのオプションは、 Lightbox Plusのような WordPress プラグインをインストールすることです。 このプラグインは使いやすく、多くのカスタマイズ オプションを提供します。 WordPress サイトにライトボックスを追加するもう 1 つの方法は、ライトボックス機能を含むテーマを使用することです。 多くのプレミアム WordPress テーマにはライトボックスが含まれているため、有効化するだけで使い始めることができます。 プラグインやテーマを使用せずに WordPress サイトにライトボックスを追加したい場合は、カスタム コードを使用できます。 この方法は少し技術的ですが、実行するのは難しくありません。 どの方法を選択しても、WordPress サイトにライトボックスを追加することは、ユーザー エクスペリエンスを向上させる優れた方法です。 ライトボックスを使用すると、画像や動画を大きなサイズで簡単に表示できるので、コンテンツを紹介するのに最適な方法です。
オーバーレイ ウィンドウまたはポップアップ ウィンドウとも呼ばれるライトボックスは、投稿またはページの画像が小さい場合に表示されます。 メディア ファイルをクリックすると、そのファイルが画面に表示され、背景 (メディア以外の要素) がぼやけたり暗くなったりします。 ライトボックスは主に画像を表示するために使用されますが、他のさまざまな方法でも役立ちます。 Responsive Lightbox は、最も肯定的なフィードバックを受けた無料の WordPress ライトボックス プラグインです。 続いて、基本的なライトボックスの作成方法について説明します。 さらに、時間がない場合は、Web サイト PixaBay から無料の写真を追加できます。 ライトボックスを使用すると、訪問者がコンテンツと対話する方法を変えることができます。
この簡単なチュートリアルでは、WordPress で基本的なライトボックスを作成する方法を説明します。 それがここにあるので、それを楽しむのに良い時期です。 Responsive Lightbox プラグインを使用してライトボックスをカスタマイズする機会を提供します。
PhotoShelter の「写真を追加」機能を使用すると、写真家の Web サイトからライトボックスに画像を簡単に追加できます。 写真をクリックすると、「ライトボックスに追加」ボタンが表示されます。 これは写真家から提供された情報です。 開始するには、このボタンをクリックする必要があります。
ライトボックスの使い方は簡単です。 それは本質的に、ガラスまたはプレキシガラスの表面を備えた長方形または正方形の容器であり、それを通して光が輝いています. コンピュータの電源が入り、画像をガラスにコピーできるようになります。 その後、紙または布を上に置きます。
WordPressのライトボックスとは?
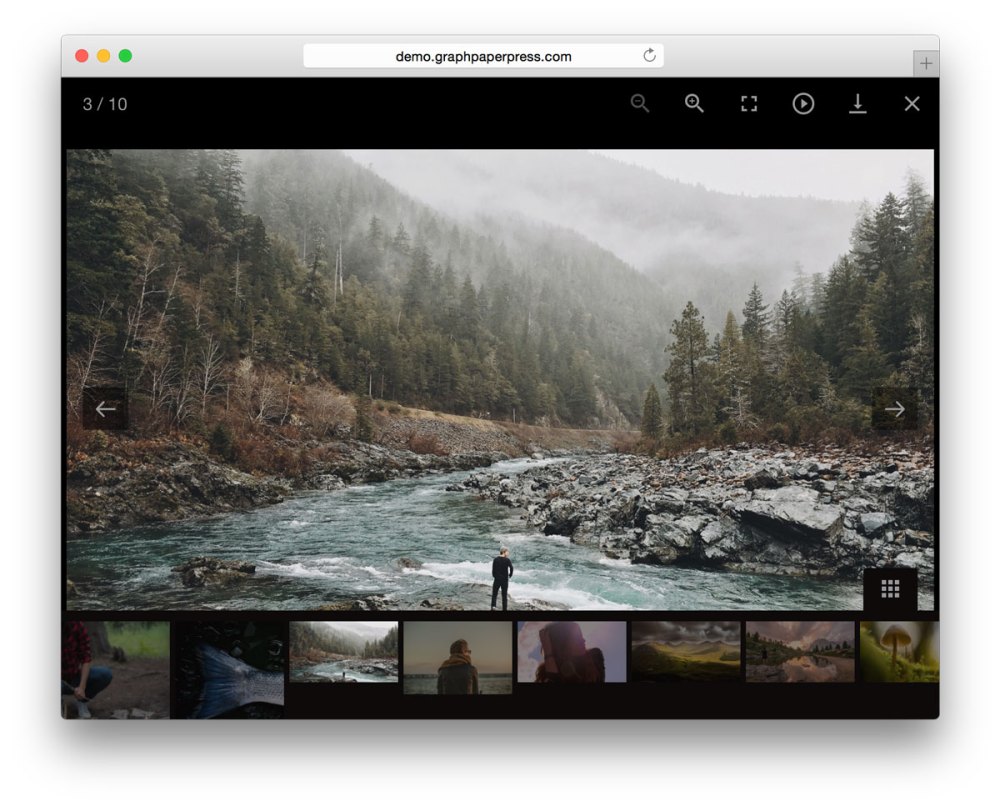
 クレジット: graphpaperpress.com
クレジット: graphpaperpress.comWordPress のライトボックスは、現在のページの上に画像やその他のメディアをオーバーレイで表示できる機能です。 ギャラリーに画像を表示したり、クリックしたときに画像の大きなバージョンを表示したりするためによく使用されます。
ライトボックスは、パネル上の Web サイトのコンテンツの上に表示されるパネルです。 ユーザーが隅の X をクリックすると、ライトボックスの閉じるボタンを押すまで、注目の画像またはページ要素に注意が向けられます。 ナビゲーション矢印に加えて、ライトボックスを使用すると、閲覧者はギャラリー アイテムを個別に開かずにスクロールできます。 Web サイトの帯域幅の 60% は、平均して画像によって消費されます。 何百もの高解像度画像を含む写真 Web サイトでは、ページ読み込みの問題が発生します。 ライトボックスとギャラリーを組み合わせることで、サイトのページを解放するサムネイルまたは小さなサイズの画像のギャラリーを作成できます。 時間とエネルギーがあれば、独自のライトボックスをプログラムする方法を学ぶことができます。
実際には、WordPress プラグインを自分でインストールする方がはるかに簡単です。 Google は、過剰なポップアップ広告を表示する Web サイトにペナルティを課しています。 最高品質のライトボックスには、ニーズに合わせて調整できるカスタマイズ可能な設定が常に付属しています。
ポップアップは押し付けがましく、しばしばユーザーを不安にさせます。 そのため、Web サイトではあまり使用されません。 いくつかの例外があります。 たとえば、ライトボックス ポップアップは、表示しているページの上に表示され、Web フォームをクリックしたことを示します。 背景が暗いため、フォームは通常の Web ページとは異なる場所に表示されます。 これらのツールの名前は、ユーザーの注意を引く方法、目標を達成する方法、およびユーザーがツールを操作する方法によって異なります。 その結果、モーダル ポップアップは主に登録またはログイン用であり、ライトボックスは広告目的です。
WordPressでライトボックスを有効にするとは何ですか?
Lightbox Gallery は、画像やビデオ ギャラリーをプロ並みのライトボックス ディスプレイに変換するために使用できるシンプルなプラグインです。 表示構成を構成し、キャプションを選択することで、ギャラリーを複数のページに分割することもできます。 プラグインの使い方はとても簡単です。
Divi Lightbox Anypage モジュールでポップアップを作成する
Divi Lightbox Anypage モジュールを使用すると、任意のページからポップアップを作成する簡単で効果的な方法です。 使い方は簡単で、あらゆるタイプのコンテンツに最適です。 Divi Builder を使用してポップアップを作成したり、外部 URL を開くことができます。 Divi Lightbox Anypage モジュールを使用すると、Web サイトのポップアップを作成できます。
WordPress のライトボックスで画像を開くにはどうすればよいですか?
設定で jQuery ライトボックスを有効にすることができます。 テーマを選択する必要があります。 ギャラリーからサムネイルを選択します。 画像をクリックすると、表示される画像の数を制御できるライト ボックスが表示されます。
シンプルなライトボックス — WordPress
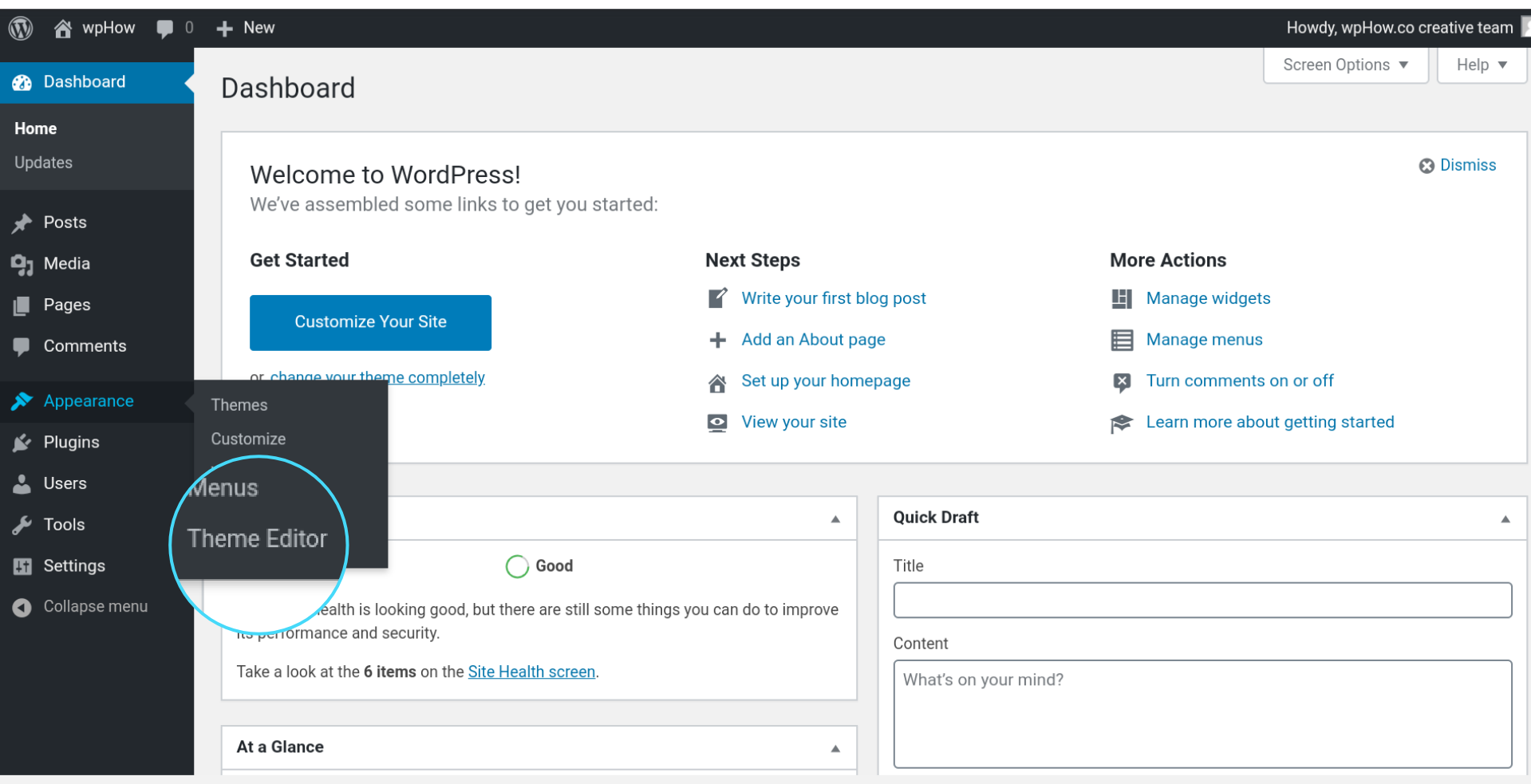
 クレジット: wphow.co
クレジット: wphow.coシンプルなライトボックスは、WordPress サイトにライトボックス機能を追加する優れた方法です。 シンプルなライトボックス プラグインを選択する際に考慮すべき点がいくつかあります。 まず、プラグインが WordPress のバージョンと互換性があることを確認します。 次に、クリックによってトリガーされるライトボックスが必要か、または画像の上にカーソルを置いたときにトリガーされるライトボックスが必要かを決定する必要があります。 最後に、使いやすく設定しやすいプラグインを選択する必要があります。
依存関係がなく、軽量でレスポンシブなライトボックス ライブラリ。 シンプルな API を使用して、画像、ギャラリー、ビデオ、またはカスタム コンテンツをライトボックスと簡単に共有できるようにします。 SimpleLightbox の主な目標は、ブラウザーのネイティブ メカニズムを利用して、必要な重い作業の量を減らすことです。 バージョン 2.0 ライブラリには外部依存関係がありません (バージョン 1 の jQuery ライブラリには外部依存関係がありました)。 SimpleLightbox は、フォーム、ティーザー、カスタム コンテンツの表示など、さまざまな目的に使用できます。 このパッケージには、CommonJS と AMD、およびブラウザー グローバルで使用できる UMD ライブラリが含まれています。 ビルド ツールを使用する場合、ほとんどのブラウザー機能を備えたフォルダーは Dist フォルダーにあります。 ブラウザー機能を使用している場合、ビルド ツールが最も多いフォルダーは src フォルダーにあります。 GitHub リポジトリをライブラリ ファイルのプライマリ ソースにします (たとえば、simple-lightbox をインストールします)。

クリック時の WordPress ライトボックス ポップアップ
 クレジット: www.isitwp.com
クレジット: www.isitwp.comWordPress サイトにライトボックス ポップアップを追加するには、いくつかの方法があります。 1 つの方法は、Lightbox Plus などのプラグインを使用することです。 プラグインをインストールして有効にすると、画像の下にある [ライトボックスを追加] リンクをクリックするだけで、サイト上の任意の画像にライトボックス ポップアップを追加できます。 WordPress サイトにライトボックス ポップアップを追加するもう 1 つの方法は、ライトボックス機能を含むテーマを使用することです。 たとえば、ライトボックス テーマには、サイト上の任意の画像で有効にできるライトボックス ポップアップ機能が含まれています。 ライトボックス ポップアップ機能を含むプラグインまたはテーマを使用していない場合でも、少しのコードを使用してサイトに追加できます。 ライトボックス ポップアップに表示する画像に次のコードを追加するだけです。「IMAGE URL」を表示する画像の実際の URL に置き換え、「IMAGE TITLE」を画像のタイトルに置き換えてください。
Click を使用して WordPress ライトボックス ポップアップを開きます。 あなたのウェブサイトで、ボタンをクリックしてライトボックスのポップアップを開くことはできますか? ライトボックスのポップアップが見込み客を生み出すと、メーリングリストを増やすことができます。 クリック時のポップアップを使用して、訪問者にニュースレターへのサインアップや電子書籍のダウンロードを誘導できます。 ポップアップ、フローティング バー、スライドイン、およびその他のさまざまな種類のポップアップ、バー、およびスライドインは、OptinMonster から入手できるテンプレートの中にあります。 OptinMonster には、Web サイトに表示されるポップアップを変更するために使用できるビジュアル エディターもあります。 これらのテンプレートは、デザイン プロセスの時間とフラストレーションを軽減するため、モバイル ユーザーとデスクトップ ユーザーの両方にとって理想的です。
OptinMonster は、Monster Leads を使用したポップアップ フォーム エントリのデフォルト プロバイダです。 さらに、ポップアップ キャンペーンを、Constant Contact や SendInBlue などの独自のメール プロバイダーと統合することもできます。 この機能を使用して、ニュースレターにサインアップしたり、割引を受けたり、電子書籍をダウンロードしたりする人に自動メールを送信できます。 OptinMonster は、任意のテキスト、ボタン、またはメニューのオンクリック ポップアップを好みの言語で自動生成します。 キャンペーンを保存したら、[公開] ボタンをクリックします。 すぐに公開する準備ができていない場合は、特定の開始日と時間を設定できます。 OptinMonster のポップアップ ビルダーを使用すると、顧客を引き付け、新しいビジネスを促進する魅力的なデザインを作成できます。
このソフトウェアは、キャンペーンの成功を追跡するのにも役立ち、そのパフォーマンスを監視できます. WordPress メニューの Appearance リンクをクリックすると、MonsterLinkTM を追加できます。 WordPress ダッシュボードのメニューはそこで利用できます。 メニュー項目の選択が完了すると、ポップアップ オンクリック キャンペーンへのリンクが表示されます。 無料サービスの Monster Leads は、OptinMoster のすべてのポップアップ フォーム エントリを管理します。 OptinMonster を使用すると、Google アナリティクスをキャンペーンに統合できます。 実用的な洞察を得れば、キャンペーンの行動を変えることができます。 コンバージョン率が最も高いページまたはリンクを確認するオプションもあります。
.lightbox-btn A { カラー: #000; WordPress でライトボックス ボタンを追加およびカスタマイズする方法
アイキャッチ画像として使用する画像を選択したら、関連するフィールドにその URL を入力します。 アイキャッチ画像ブロックのタイトルを変更するオプションがあります。 [保存] ボタンをクリックすると、すぐに変更を加えることができます。 WordPress でライトボックス ボタンを追加およびカスタマイズするためのブロック このブロックでは、任意の数のカスタム ライトボックス ボタンを追加できます。 div> 要素は目的のクラス名に設定する必要があり、クラス名を適用する前に必要な HTML コードを入力する必要があります。 次のコードは、WordPress サイトに次のコードを追加するために使用されます: *br> ライトボックス ボタンを追加する場合は、最初に次のコードを追加する必要があります。 「新しいウィンドウで表示」は、ページにリンクを追加してページのタイトルを変更するクラスです。 カスタム CSS をボタンに追加して、ボタンの外観と感触を変えることができます。 WordPress サイトを WordPress 固有にしたい場合は、次のコード行を使用してください。 lightbox-btn フィールドでは、背景色は #fff、境界線の色は 1px ベタ #ccc、明るさは 14.92% です。
ライトボックス付きスライダー — WordPress プラグイン
WordPress で利用可能なライトボックス プラグインを備えたいくつかの異なるスライダーがあります。 それぞれに独自の機能がありますが、すべてライトボックス機能を備えたスライダーを Web サイトに追加できます。 これは、サイトで画像や動画をより魅力的な方法で紹介する優れた方法です。
画像を表示するために、ライトボックスは画面いっぱいに画像を表示し、ウェブページの残りの部分を薄暗くするようにプログラムされていました。 複数の大きな画像をエレガントな方法で訪問者に提示する新しい方法を提供しました。 ユーザーを同じページにとどめておくため、ライトボックス スライダーは現在人気のあるツールです。 ライトボックスは、レイヤーをクリックするか、[レイヤー] メニューの任意のレイヤーでリンク オプションを選択することでアクティブにできます。 結果として、ユーザーが画像またはボタンレイヤーをクリックしたときに、より大きな画像を表示したり、ビデオをロードしたり、連絡先フォームを表示したりできます。 ライトボックスにはカスタマイズ オプションがありません。 より具体的な動作や表示を得るには、ライト ボックスのプラグインや拡張機能を追加するか、独自に開発してください。
Nextend のライトボックスは、YouTube、Vimeo、MP4 などの幅広いフォーマットをサポートしています。 モバイル デバイスでは、iframe コンテンツの表示方法が制限されています。 Smart Slider 3 をダウンロードすると、YouTube アプリを使用してライトボックス化された YouTube 動画を再生できます。 ライトボックスを使用すると、ライトボックスが起動されるまで動画が表示されないため、読み込み時間が短縮されます。
WordPress にライトボックス ギャラリー プラグインをインストールする方法
[外観] セクションで、[インストール] ボタンをクリックしてインストールされたプラグインを使用できます。 ライトボックス ギャラリー ウィジェットを WordPress 画面の特定の場所にドラッグする場合は、右クリックしてウィジェットを選択します。 ライトボックス ギャラリー ウィジェットを使用すると、カスタム テーマとスタイルを選択することもできます。
