WordPressメディアライブラリに画像を追加する方法
公開: 2022-09-20WordPressメディア ライブラリに画像を追加するには、まず画像を挿入する投稿またはページを作成する必要があります。 それが終わったら、投稿エディタの上にある「メディアを追加」ボタンをクリックします。 これにより、WordPress メディア ライブラリが開きます。 ここでは、コンピュータから新しい画像をアップロードするか、既存のメディア ライブラリから画像を選択できます。 画像を選択したら、「投稿に挿入」ボタンをクリックします。 それでおしまい! WordPress メディア ライブラリに画像が正常に追加されました。
ユーザーは、Web サイトにアップロードするすべてのメディア ファイルを含む WordPress メディア ライブラリを使用して、キャッチーなブログを作成できます。 このオプションを選択すると、画像、ビデオ、オーディオ、PDF、Word ドキュメント、Excel スプレッドシート、PowerPoint プレゼンテーション、および Adobe Photoshop ドキュメントをアップロードできます。 ファイルのアップロード方法、画像の編集方法、ギャラリーの作成方法など、メディア ライブラリの使用方法を詳しく説明します。 メディア ファイルは、従来のエディターに直接追加するだけでなく、投稿または新しいページを作成するときに、WordPress の従来のエディターに直接追加することもできます。 ユーザーが投稿編集画面の右上隅にある [メディアの追加] ボタンをクリックすると、新しいポップアップ ウィンドウが表示されます。 メディア ライブラリまたはシステムを使用して、ファイルをアップロードできます。 ギャラリーのショートコードは、WordPress バージョン 3.5 以降、ユーザーが必要に応じて変更できるように、さまざまなパラメーターで拡張できます。
以下の手順で画像を変更できます。 まず、メディア ライブラリから編集する画像の下にある [画像の編集] ボタンを選択してクリックする必要があります。 サイズを変更することで、画像の寸法を変更することができます。 画像をトリミングするには、[画像トリミング] セクションの [縦横比] フィールドと [選択] フィールドを使用します。 画像の添付ページには、タイトル、説明、キャプションなど、その画像のすべての追加情報が含まれています。 ブロック エディターからメディア タイプ (画像、ギャラリー、オーディオ、ビデオ、またはカバー) を選択することもできます。 システムにファイルをアップロードするか、[アップロード] ボタンをクリックしてメディア ライブラリからファイルを選択できます。 画像が追加されると、投稿またはページに表示されます。 画像のスタイルは、右側のサイドバーをクリックして変更できます。
最初のステップは、[メディア - ライブラリ] をクリックして、メディア アイテムの名前または編集リンクを選択することです。 ステップ 2 では、メディア ファイルのリストを表示できます。 ドロップダウンメニューから選択して、必要な画像を編集できます。 (3) –メディアの編集ページの簡単な要約とその右側にいくつかのオプションがあります。
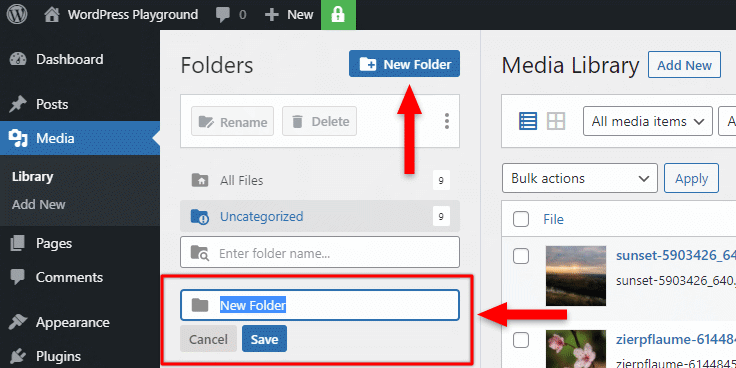
WordPress ダッシュボードのメディア メニューを拡張して、WordPress メディア ライブラリを含めることができるようになりました。 [メディア ライブラリ] ページに、メディア ライブラリ内のすべてのメディア アイテムのリストが表示されます。
WordPress メディア ライブラリにファイルを追加するにはどうすればよいですか?
 クレジット: readyship.co
クレジット: readyship.coプラグインをインストールしたら、WordPress ダッシュボードのメディア セクションに移動します。 メディア ファイルがアップロードされたフォルダーに移動して選択し、[インポート] ボタンをクリックすると、メディア ファイルが WordPress メディア ライブラリにインポートされます。
WordPress サイトのメディア ライブラリにファイルをアップロードするには、まず一連の手順を完了する必要があります。 アップロード ディレクトリに移動して [インポート] を選択すると、ファイルをインポートできます。 [サーバーから追加] ボタンを押すと、サーバーからコンテンツを追加できます。 サブディレクトリに移動するには、アップロード フォルダーの uploads フォルダーに移動します。 WordPress インストールでプラグインを有効にするには、[今すぐ追加] ボタンをクリックします。 Add from Server プラグインを自分の WordPress サイトから削除したとき、それが使い捨てのプラグインであることに気付きました。 将来メディア ライブラリにファイルをアップロードする予定がある場合や、WordPress メディア ライブラリにファイルを一括アップロードする予定がある場合でも、オンのままにしておく必要があります。 WordPress ダッシュボードに移動し、左側のサイドバーにある [メディア] をクリックします。

WordPress メディア ライブラリに画像が表示されないのはなぜですか?
WordPress で画像が表示されないメディア ライブラリは、互換性のないプラグインと不適切なファイル アクセス許可という 2 つの問題が原因である可能性があります。 これらの手順に従い、プラグインが原因ではないと仮定して、プラグインをテストすると、ファイルのアクセス許可が問題ではないことが示される場合があります。
WordPress でコンテンツ内の画像を出力する方法
コンテンツに画像を含めたい場合は、img タグを使用してアップロードするだけです。 投稿に画像を含める必要があるが、ファイルのアップロード機能を使用したくない場合は、これを行うことができます。 投稿に画像タグを追加する場合は、画像ファイルが投稿本文内にあることを確認してください。 画像の URL: br>img src=myimage.JPG' /> 通常、CSS を使用すると、画像のサイズ、位置、および色を変更できます。 alt タグは、タイトルや説明などの情報を画像に追加するのに役立ちます。 wp_get_attachment_image 関数は、WordPress にアップロードされた画像のみを返すため、テーマ ディレクトリに画像を含めたい場合は、次の URL を使用してください: *br テーマ設定: テーマ. alt ラベル付きのタグは、読者が画像についてより理解するのに役立ちます。
WordPress でアップロードしたファイルを見つけるにはどうすればよいですか?
アップロードしたものは、[メディア ライブラリ] タブに表示されます。 このセクションでは、ファイルを変更したり、操作したり、削除したりすることもできます。 画像は、WordPress が画像を保存するために使用するフォルダーである /WP-content/ の uploads フォルダーに保存されます。
WordPress サイトの別の場所に写真を移動する方法
写真をサーバー上の別の場所に移動したい場合は、WordPress_migrate_files 関数を使用できます。 この場合、/WP-content/uploads ディレクトリ内のファイルが移動され、親ディレクトリ内のファイルが移動されます。 写真とメディア ファイルの両方を同じ場所に保持するには、別のサーバーで wnp_configure_media 関数を使用できます。 この関数は、WordPress サイトのルートにメディア ディレクトリを作成し、そこにすべてのメディア ファイルが保存されます。
WordPress プログラムでメディア ライブラリに画像を追加する
プログラムで WordPress メディア ライブラリに画像を追加するには、wp_insert_attachment 関数を使用する必要があります。 この関数には、画像ファイルのパス、画像を添付する投稿 ID、およびその他のオプションの引数が必要です。
