WordPress 미디어 라이브러리에 이미지를 추가하는 방법
게시 됨: 2022-09-20WordPress 미디어 라이브러리 에 이미지를 추가하려면 먼저 이미지를 삽입할 게시물이나 페이지를 만들어야 합니다. 완료되면 게시물 편집기 위에 있는 "미디어 추가" 버튼을 클릭합니다. 그러면 WordPress 미디어 라이브러리가 열립니다. 여기에서 컴퓨터에서 새 이미지를 업로드하거나 기존 미디어 라이브러리에서 하나를 선택할 수 있습니다. 이미지를 선택했으면 "게시물에 삽입" 버튼을 클릭합니다. 그게 다야! WordPress 미디어 라이브러리에 이미지를 성공적으로 추가했습니다.
사용자는 웹사이트에 업로드하는 모든 미디어 파일이 포함된 WordPress 미디어 라이브러리로 멋진 블로그를 만들 수 있습니다. 이 옵션을 선택하면 이미지, 비디오, 오디오, PDF, 워드 문서, Excel 스프레드시트, PowerPoint 프레젠테이션 및 Adobe Photoshop 문서를 업로드할 수 있습니다. 파일 업로드, 이미지 편집, 갤러리 생성 등 미디어 라이브러리 사용법에 대해 자세히 알아보겠습니다. 미디어 파일은 게시물이나 새 페이지를 만드는 동안 WordPress의 클래식 편집기에 직접 추가할 수 있을 뿐만 아니라 클래식 편집기에 직접 추가할 수도 있습니다. 사용자가 게시물 편집 화면의 오른쪽 상단에 있는 미디어 추가 버튼을 클릭하면 새 팝업 창이 나타납니다. 미디어 라이브러리 또는 시스템을 사용하여 파일을 업로드할 수 있습니다. 갤러리 단축 코드 는 WordPress 버전 3.5 이후에 다양한 매개변수로 확장되어 사용자가 필요에 따라 변경할 수 있습니다.
다음 단계에 따라 이미지를 변경할 수 있습니다. 먼저 미디어 라이브러리에서 편집할 이미지 아래에 있는 이미지 편집 버튼을 선택하고 클릭해야 합니다. 크기를 변경하여 이미지의 크기를 변경할 수 있습니다. 이미지를 자르려면 이미지 자르기 섹션 아래의 가로 세로 비율 및 선택 필드를 사용합니다. 이미지의 첨부 페이지에는 제목, 설명 및 캡션과 같은 해당 이미지에 대한 모든 추가 정보가 포함되어 있습니다. 블록 편집기에서 미디어 유형(이미지, 갤러리, 오디오, 비디오 또는 표지)을 선택할 수도 있습니다. 파일을 시스템에 업로드하거나 업로드 버튼을 클릭하여 미디어 라이브러리에서 파일을 선택할 수 있습니다. 이미지가 추가되면 게시물이나 페이지에 표시됩니다. 이미지의 스타일은 오른쪽 사이드바를 클릭하여 변경할 수 있습니다.
첫 번째 단계는 미디어 – 라이브러리를 클릭한 다음 미디어 항목의 이름 또는 편집 링크를 선택하는 것입니다. 2단계에서 미디어 파일 목록을 볼 수 있습니다. 드롭다운 메뉴에서 원하는 이미지를 선택하여 편집할 수 있습니다. (3) – 오른쪽에 몇 가지 옵션이 있는 미디어 편집 페이지 에 대한 간략한 요약입니다.
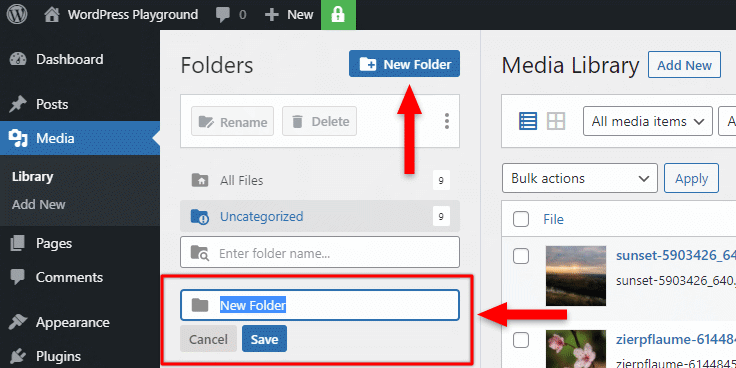
이제 WordPress 대시보드의 미디어 메뉴 를 확장하여 WordPress 미디어 라이브러리를 포함할 수 있습니다. 미디어 라이브러리 페이지에서 미디어 라이브러리의 모든 미디어 항목 목록을 볼 수 있습니다.
WordPress 미디어 라이브러리에 파일을 어떻게 추가합니까?
 크레딧: readyship.co
크레딧: readyship.co플러그인이 설치된 후 WordPress 대시보드의 미디어 섹션 으로 이동합니다. 미디어 파일이 업로드된 폴더로 이동하여 선택하고 가져오기 버튼을 클릭하면 미디어 파일을 WordPress 미디어 라이브러리로 가져옵니다.
WordPress 사이트의 미디어 라이브러리에 파일을 업로드하려면 먼저 일련의 단계를 완료해야 합니다. 업로드 디렉토리로 이동하고 가져오기를 선택하여 파일을 가져올 수 있습니다. 서버에서 추가 버튼을 눌러 서버에서 콘텐츠를 추가할 수 있습니다. 하위 디렉토리로 이동하려면 업로드 폴더 의 업로드 폴더로 이동하십시오. WordPress 설치에서 플러그인을 활성화하려면 지금 추가 버튼을 클릭하십시오. 내 WordPress 사이트에서 Add from Server 플러그인을 삭제했을 때 그것이 나를 위한 일회용 플러그인이라는 것을 깨달았습니다. 나중에 미디어 라이브러리에 파일을 업로드하거나 워드프레스 미디어 라이브러리에 파일을 대량 업로드할 계획이더라도 계속 켜져 있어야 합니다. WordPress 대시보드로 이동하여 왼쪽 사이드바에서 미디어를 클릭합니다.

WordPress 미디어 라이브러리에 이미지가 표시되지 않는 이유는 무엇입니까?
WordPress에서 이미지를 표시하지 않는 미디어 라이브러리는 호환되지 않는 플러그인과 잘못된 파일 권한이라는 두 가지 문제로 인해 발생할 수 있습니다. 이 지침을 따르고 플러그인이 원인이 아니라고 가정하고 플러그인을 테스트하면 파일 권한이 문제가 아님을 알 수 있습니다.
WordPress로 콘텐츠의 이미지를 출력하는 방법
콘텐츠에 이미지를 포함하려면 img 태그를 사용하여 업로드하면 됩니다. 게시물에 이미지를 포함해야 하지만 파일 업로드 기능을 사용하고 싶지 않은 경우 이 작업을 수행할 수 있습니다. 게시물에 이미지 태그 를 추가하려면 이미지 파일이 게시물 본문 내에 있는지 확인하세요. 이미지 URL: br>img src=myimage.JPG' /> 일반적으로 CSS를 사용하면 이미지의 크기, 위치 및 색상을 변경할 수 있습니다. alt 태그는 제목이나 설명과 같은 이미지에 더 많은 정보를 추가하는 데 유용합니다. wp_get_attachment_image 함수는 WordPress에 업로드된 이미지만 반환하므로 테마 디렉토리에 이미지를 포함하려면 다음 URL을 사용하십시오. *br 테마 설정: 테마. alt 레이블이 있는 태그는 독자가 이미지에 대해 더 많이 이해하는 데 도움이 될 수 있습니다.
WordPress에서 업로드한 파일을 어떻게 찾나요?
업로드한 내용은 미디어 라이브러리 탭에서 볼 수 있습니다. 이 섹션에서는 파일을 변경하거나 조작하거나 삭제할 수도 있습니다. 이미지는 WordPress가 이미지를 저장하는 데 사용하는 폴더인 /WP-content/의 업로드 폴더에 저장됩니다.
WordPress 사이트의 다른 위치로 사진을 이동하는 방법
사진을 서버의 다른 위치로 이동하려는 경우 WordPress_migrate_files 기능을 사용할 수 있습니다. 이 경우 /WP-content/uploads 디렉토리의 파일이 이동되고 상위 디렉토리의 파일이 이동됩니다. 사진과 미디어 파일을 같은 위치에 유지하려면 다른 서버에서 wnp_configure_media 기능을 사용할 수 있습니다. 이 기능은 모든 미디어 파일이 저장될 WordPress 사이트의 루트에 미디어 디렉터리 를 생성합니다.
WordPress 프로그래밍 방식으로 미디어 라이브러리에 이미지 추가
프로그래밍 방식으로 WordPress 미디어 라이브러리에 이미지를 추가하려면 wp_insert_attachment 함수를 사용해야 합니다. 이 기능을 사용하려면 이미지 파일 경로 , 이미지를 첨부할 게시물 ID 및 기타 선택적 인수가 있어야 합니다.
