Cara Menambahkan Lightbox ke Situs WordPress Anda
Diterbitkan: 2022-09-20Menambahkan lightbox ke situs WordPress Anda adalah cara yang bagus untuk meningkatkan pengalaman pengguna dan membuat situs Anda lebih menarik secara visual. Lightbox adalah jendela pop-up yang menampilkan gambar dan video dalam ukuran lebih besar saat diklik. Ada beberapa cara berbeda untuk menambahkan lightbox ke situs WordPress Anda. Salah satu opsi adalah menginstal plugin WordPress seperti Lightbox Plus . Plugin ini mudah digunakan dan menyediakan banyak opsi penyesuaian. Cara lain untuk menambahkan lightbox ke situs WordPress Anda adalah dengan menggunakan tema yang menyertakan fungsionalitas lightbox. Banyak tema WordPress premium yang disertakan dengan lightbox, jadi Anda cukup mengaktifkannya dan mulai menggunakannya. Jika Anda ingin menambahkan lightbox ke situs WordPress Anda tanpa menggunakan plugin atau tema, Anda dapat menggunakan beberapa kode khusus. Metode ini sedikit lebih teknis, tetapi tidak sulit untuk dilakukan. Apa pun metode yang Anda pilih, menambahkan lightbox ke situs WordPress Anda adalah cara yang bagus untuk meningkatkan pengalaman pengguna. Lightbox memudahkan untuk melihat gambar dan video dalam ukuran yang lebih besar, dan dapat menjadi cara yang bagus untuk menampilkan konten Anda.
Lightbox, juga dikenal sebagai overlay atau jendela pop-up, muncul saat postingan atau halaman memiliki gambar yang lebih kecil. Saat Anda mengeklik file media, file tersebut akan muncul di layar Anda dan latar belakang (elemen non-media apa pun) kabur atau digelapkan. Lightbox terutama digunakan untuk menampilkan gambar, tetapi juga berguna dalam berbagai cara lain. Lightbox Responsif adalah plugin lightbox WordPress gratis yang telah menerima umpan balik paling positif. Setelah itu, kita akan membahas cara membuat lightbox dasar. Selain itu, Anda dapat menambahkan foto gratis dari situs web PixaBay jika Anda kekurangan waktu. Dengan lightbox, Anda dapat mengubah cara pengunjung berinteraksi dengan konten Anda.
Tutorial sederhana ini mengajarkan Anda cara membuat lightbox dasar di WordPress. Ini saat yang tepat untuk bersenang-senang dengannya sekarang karena sudah ada di sini. Ini memberi Anda kesempatan untuk menyesuaikan lightbox Anda dengan plugin Lightbox Responsif.
Dengan bantuan fitur "Tambah foto" PhotoShelter, Anda dapat dengan mudah menambahkan gambar dari situs web fotografer mana pun ke lightbox Anda. Setelah mengklik foto, Anda akan melihat tombol “Tambahkan ke Lightbox”; ini adalah informasi yang diberikan oleh fotografer. Anda harus mengklik tombol ini untuk memulai.
Lightbox mudah digunakan. Ini pada dasarnya adalah wadah persegi panjang atau persegi dengan permukaan kaca atau kaca plexiglass yang memiliki cahaya yang menyinarinya. Komputer akan menyala, dan Anda akan dapat menyalin gambar ke kaca; setelah itu, letakkan kertas atau kain Anda di atasnya.
Apa Itu Lightbox Di WordPress?
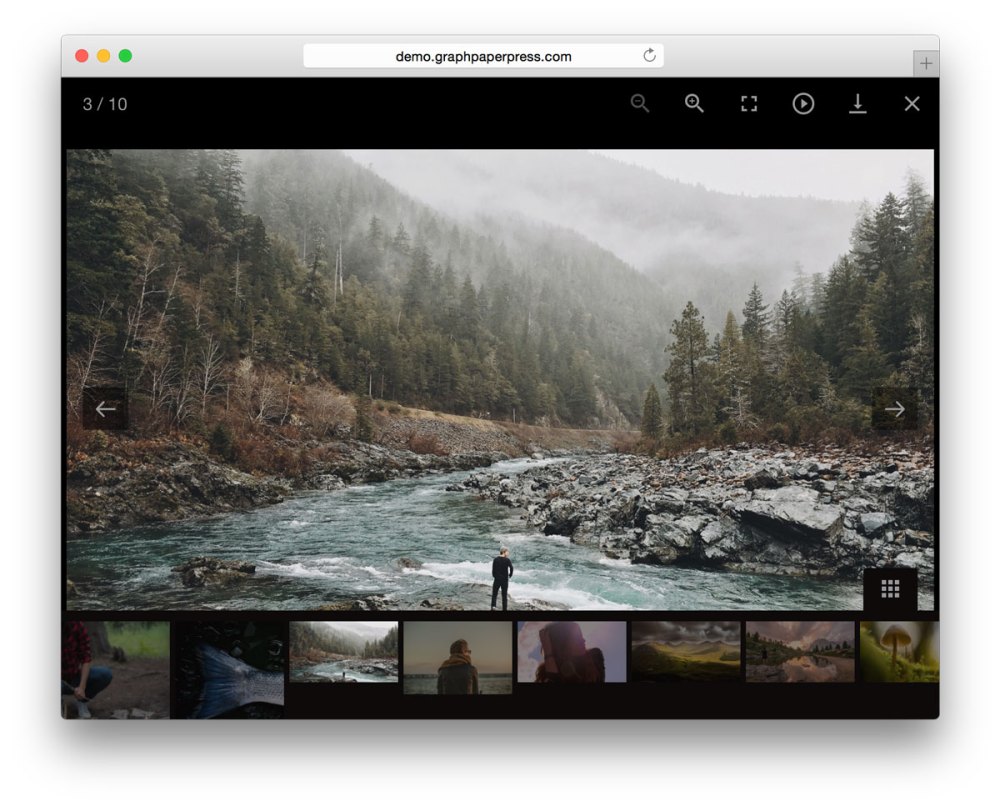
 Kredit: graphpaperpress.com
Kredit: graphpaperpress.comLightbox di WordPress adalah fitur yang memungkinkan Anda menampilkan gambar dan media lain dalam overlay di atas halaman saat ini. Ini sering digunakan untuk menampilkan gambar di galeri atau untuk menampilkan versi gambar yang lebih besar saat diklik.
Lightbox adalah panel yang muncul di atas konten situs web Anda pada sebuah panel. Ketika pengguna mengklik X di sudut, fokus perhatian mereka adalah pada gambar unggulan atau elemen halaman sampai mereka menekan tombol penutup pada lightbox. Lightbox, selain panah navigasi, memungkinkan pemirsa menggulir item galeri tanpa membukanya satu per satu. 60% dari bandwidth situs web dikonsumsi oleh gambar rata-rata. Situs web fotografi dengan ratusan gambar beresolusi tinggi akan menyebabkan masalah pemuatan halaman. Anda dapat membuat galeri gambar mini atau gambar berukuran kecil yang akan membebaskan halaman situs Anda dengan menyatukan lightbox dan galeri. Jika Anda memiliki waktu dan energi, Anda dapat mempelajari cara memprogram lightbox Anda sendiri.
Pada kenyataannya, jauh lebih mudah untuk menginstal plugin WordPress sendiri. Google menghukum situs web dengan iklan pop-up yang berlebihan. Lightbox berkualitas tinggi akan selalu hadir dengan pengaturan yang dapat disesuaikan yang dapat disesuaikan berdasarkan kebutuhan Anda.
Pop-up mengganggu dan sering membuat pengguna merasa tidak nyaman. Akibatnya, mereka tidak sering digunakan di situs web. Ada beberapa pengecualian. Munculan lightbox , misalnya, muncul di atas laman yang Anda lihat, yang menunjukkan bahwa Anda telah mengeklik formulir web. Karena latar belakangnya yang gelap, sebuah formulir muncul di lokasi yang berbeda dari halaman web biasa. Nama alat ini berbeda berdasarkan cara alat tersebut menarik perhatian pengguna, cara alat tersebut mencapai sasaran, dan cara pengguna berinteraksi dengan alat tersebut. Akibatnya, modal popup terutama untuk mendaftar atau masuk, sedangkan lightbox untuk tujuan periklanan.
Apa Itu Aktifkan Lightbox Di WordPress?
Lightbox Gallery adalah plugin sederhana yang dapat digunakan untuk mengubah galeri gambar dan video Anda menjadi tampilan lightbox yang terlihat profesional. Anda juga dapat membagi galeri menjadi beberapa halaman dengan mengonfigurasi konfigurasi tampilan dan memilih keterangan. Sangat mudah untuk menggunakan plugin.
Buat Popup Dengan Modul Divi Lightbox Anypage
Menggunakan Divi Lightbox Anypage Module adalah cara sederhana dan efektif untuk membuat popup dari halaman mana pun. Ini mudah digunakan dan berfungsi sempurna untuk semua jenis konten. Divi Builder dapat digunakan untuk membuat popup, atau Anda dapat membuka URL eksternal. Menggunakan Modul Divi Lightbox Anypage, Anda dapat membuat popup untuk situs web Anda.
Bagaimana Cara Membuka Gambar Di Lightbox Di WordPress?
Anda dapat mengaktifkan lightbox jQuery di pengaturan Anda. Tema Anda harus dipilih. Pilih thumbnail dari galeri Anda. Saat Anda mengklik gambar, Anda akan dibawa ke kotak cahaya di mana Anda dapat mengontrol jumlah gambar yang ditampilkan.
Lightbox Sederhana — WordPress
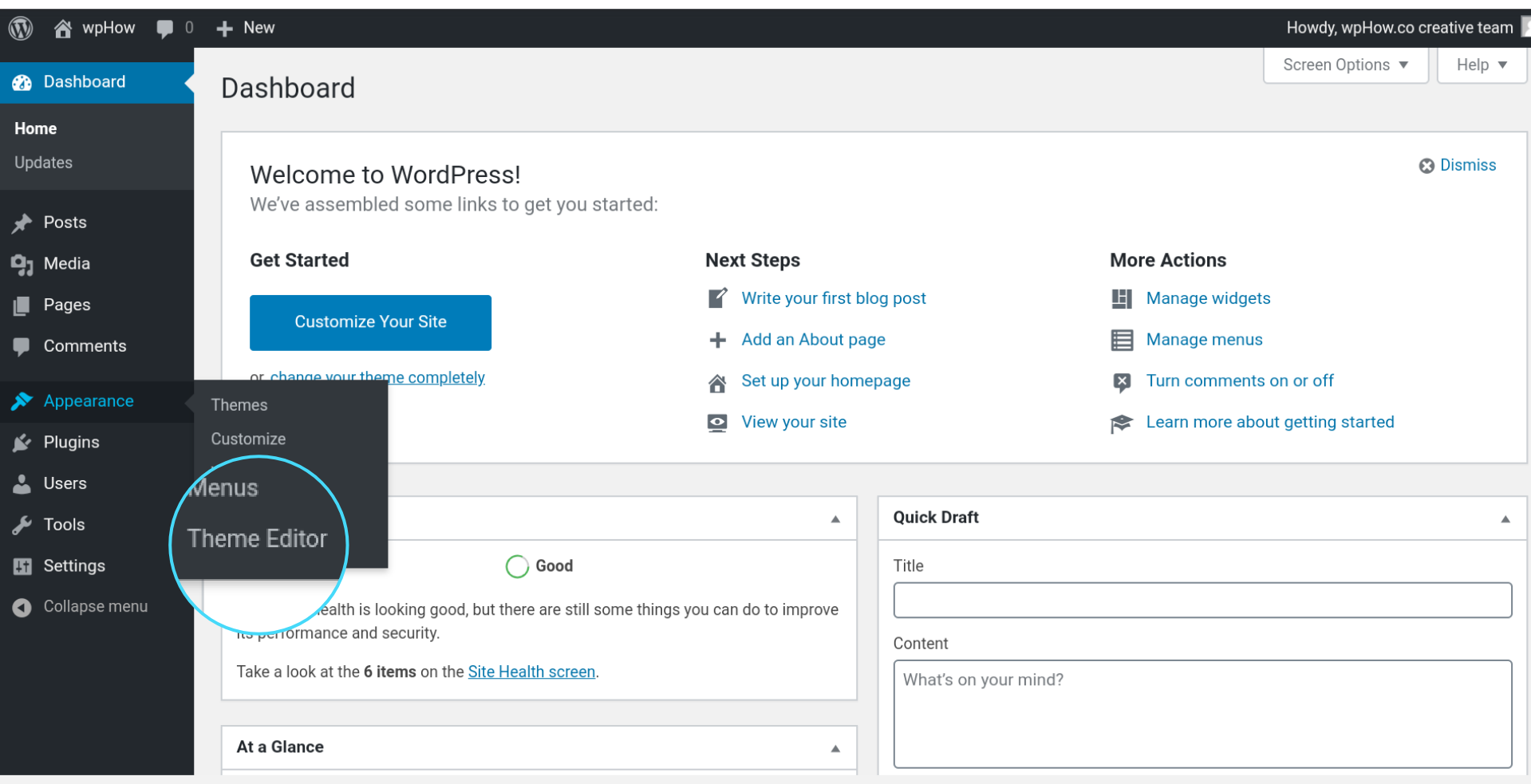
 Kredit: wphow.co
Kredit: wphow.coLightbox sederhana adalah cara yang bagus untuk menambahkan fungsionalitas lightbox ke situs WordPress Anda. Ada beberapa hal yang perlu dipertimbangkan ketika memilih plugin lightbox sederhana. Pertama, Anda ingin memastikan plugin kompatibel dengan versi WordPress Anda. Selanjutnya, Anda ingin memutuskan apakah Anda menginginkan lightbox yang dipicu oleh klik atau dengan mengarahkan kursor ke gambar. Terakhir, Anda ingin memilih plugin yang mudah digunakan dan dikonfigurasi.
Pustaka Lightbox yang ringan dan responsif, tanpa ketergantungan apa pun. Permudah berbagi gambar, galeri, video, atau konten khusus dengan lightbox Anda menggunakan API sederhana. Tujuan utama SimpleLightbox adalah untuk mengurangi jumlah pekerjaan berat yang diperlukan dengan memanfaatkan mekanisme asli browser. Pustaka versi 2.0 tidak memiliki dependensi eksternal (library jQuery di versi 1 memiliki dependensi eksternal). SimpleLightbox dapat digunakan untuk berbagai tujuan, termasuk menampilkan formulir, penggoda, dan konten khusus. Paket termasuk perpustakaan UMD, yang dapat digunakan di CommonJS dan AMD, serta di browser global. Jika menggunakan alat build, folder dengan fungsionalitas browser paling banyak terletak di folder Dist; jika menggunakan fungsionalitas browser, folder dengan alat build paling banyak terletak di folder src. Jadikan repo GitHub sebagai sumber utama Anda untuk file perpustakaan (misalnya, instal simple-lightbox).

Popup Lightbox WordPress Saat Diklik
 Kredit: www.isitwp.com
Kredit: www.isitwp.comAda beberapa cara berbeda untuk menambahkan popup lightbox ke situs WordPress Anda. Salah satu caranya adalah dengan menggunakan plugin seperti Lightbox Plus. Setelah Anda menginstal dan mengaktifkan plugin, Anda dapat menambahkan popup lightbox ke gambar apa pun di situs Anda hanya dengan mengeklik tautan “Tambahkan lightbox” di bawah gambar. Cara lain untuk menambahkan popup lightbox ke situs WordPress Anda adalah dengan menggunakan tema yang menyertakan fungsionalitas lightbox. Misalnya, Tema Lightbox menyertakan fitur popup lightbox yang dapat diaktifkan pada gambar apa pun di situs Anda. Jika Anda tidak menggunakan plugin atau tema yang menyertakan fitur popup lightbox, Anda masih dapat menambahkannya ke situs Anda dengan menggunakan sedikit kode. Cukup tambahkan kode berikut ke gambar yang ingin Anda tampilkan di popup lightbox: Pastikan untuk mengganti “IMAGE URL” dengan URL sebenarnya dari gambar yang ingin Anda tampilkan, dan “IMAGE TITLE” dengan judul gambar.
Buka popup lightbox WordPress menggunakan Klik. Di situs web Anda, dapatkah Anda membuka popup lightbox dengan mengklik tombol? Saat popup lightbox Anda menghasilkan prospek, Anda akan dapat mengembangkan daftar email Anda. Pop-up saat diklik dapat digunakan untuk menarik pengunjung agar mendaftar ke buletin Anda atau mengunduh eBuku. Pop-up, floating bar, slide-in, dan berbagai jenis popup, bar, dan slide-in lainnya adalah beberapa template yang tersedia dari OptinMonster. OptinMonster juga memiliki editor visual yang dapat Anda gunakan untuk memodifikasi popup yang muncul di situs web Anda. Template ini menghemat waktu dan frustrasi Anda selama proses desain, menjadikannya ideal untuk pengguna seluler dan desktop.
OptinMonster adalah penyedia default entri formulir popup menggunakan Monster Leads. Selanjutnya, Anda dapat mengintegrasikan kampanye popup dengan penyedia email Anda sendiri, seperti Kontak Konstan dan SendInBlue. Anda dapat menggunakan fitur ini untuk mengirim email otomatis kepada orang-orang yang mendaftar untuk buletin atau menerima diskon, serta mengunduh eBuku Anda. OptinMonster secara otomatis menghasilkan sembulan saat diklik untuk teks, tombol, atau menu apa pun dalam bahasa pilihan Anda. Setelah Anda menyimpan kampanye Anda, klik tombol “Terbitkan”. Anda dapat menetapkan tanggal dan waktu peluncuran tertentu jika Anda tidak siap untuk langsung ditayangkan. Pembuat popup OptinMonster memungkinkan Anda membuat desain menakjubkan yang akan memikat pelanggan dan mendorong bisnis baru.
Perangkat lunak ini juga membantu Anda dalam melacak keberhasilan kampanye Anda, memungkinkan Anda untuk memantau kinerjanya. Saat Anda mengklik tautan Penampilan di menu WordPress, Anda dapat menambahkan MonsterLinkTM ke dalamnya. Menu dashboard WordPress Anda tersedia di sana. Setelah Anda selesai memilih item menu, Anda akan melihat tautan ke kampanye popup on-click Anda. Monster Leads, layanan gratis, mengelola semua entri formulir popup di OptinMoster. OptinMonster memungkinkan Anda mengintegrasikan Google Analytics dengan kampanye. Anda dapat mengubah perilaku kampanye jika mendapatkan wawasan yang dapat ditindaklanjuti. Ada juga opsi untuk melihat halaman atau tautan mana yang memiliki tingkat konversi tertinggi.
.lightbox-btn A { Warna: #000; } Cara Menambahkan Dan Menyesuaikan Tombol Lightbox Di WordPress
Setelah memilih gambar yang ingin Anda gunakan sebagai gambar unggulan Anda, masukkan URL-nya di bidang yang relevan. Anda memiliki opsi untuk mengubah judul blok Gambar Unggulan. Dengan mengklik tombol Simpan, Anda dapat membuat perubahan sekarang. Blok untuk Menambahkan dan Menyesuaikan Tombol Lightbox di WordPress Di blok ini, Anda dapat menambahkan sejumlah tombol Lightbox kustom. Elemen div> harus disetel ke nama kelas yang diinginkan, dan kode HTML yang diperlukan harus dimasukkan sebelum Anda dapat menerapkan nama kelas. Kode berikut akan digunakan untuk menambahkan kode berikut ke situs WordPress Anda: *br> Jika Anda ingin menambahkan tombol lightbox, Anda harus terlebih dahulu menambahkan kode berikut. "Lihat di Jendela Baru" adalah kelas yang mengubah judul halaman dengan menambahkan tautan ke sana. CSS khusus dapat ditambahkan ke tombol untuk membuatnya tampak dan terasa berbeda. Manfaatkan baris kode berikut jika Anda ingin situs WordPress Anda spesifik untuk WordPress. Di bidang lightbox-btn, warna latar belakang adalah #fff, warna batas adalah 1px solid #ccc, dan kecerahan 14,92%.
Slider Dengan Lightbox — Plugin WordPress
Ada beberapa slider berbeda dengan plugin lightbox yang tersedia untuk WordPress. Masing-masing memiliki fitur uniknya sendiri, tetapi semuanya memungkinkan Anda untuk menambahkan slider ke situs web Anda dengan fungsionalitas lightbox. Ini bisa menjadi cara yang bagus untuk menampilkan gambar atau video di situs Anda dengan cara yang lebih menarik.
Untuk menampilkan gambar, Lightbox diprogram untuk mengisi layar dengan gambar dan meredupkan sisa halaman web. Ini memberikan metode baru untuk menyajikan banyak gambar besar kepada pengunjung dengan cara yang elegan. Karena mereka membuat pengguna tetap pada halaman yang sama, slider lightbox adalah alat yang populer saat ini. Lightbox dapat diaktifkan dengan mengklik pada layer atau dengan memilih opsi tautan pada layer mana pun di menu Layers. Anda dapat menampilkan gambar yang lebih besar dan lebih besar, memuat video, dan menampilkan formulir kontak ketika pengguna Anda mengklik gambar atau lapisan tombol sebagai hasilnya. Lightbox tidak memiliki opsi penyesuaian apa pun. Untuk mendapatkan perilaku atau tampilan yang lebih spesifik, tambahkan plugin atau ekstensi light box , atau kembangkan sendiri.
Lightbox dari Nextend mendukung berbagai format, termasuk YouTube, Vimeo, dan MP4. Perangkat seluler terbatas dalam cara menampilkan konten iframe. Saat mengunduh Smart Slider 3, Anda dapat memutar video YouTube yang di-lightbox menggunakan aplikasi YouTube. Penggunaan lightbox menghasilkan waktu loading yang lebih cepat karena video tidak muncul sampai lightbox diluncurkan.
Cara Memasang Plugin Galeri Lightbox Di WordPress
Di bagian Penampilan, Anda dapat menggunakan plugin yang diinstal dengan mengklik tombol Instal. Jika Anda ingin menyeret widget Galeri Lightbox ke tempat tertentu di layar WordPress Anda, klik kanan dan pilih widget. Dengan widget Galeri Lightbox, Anda juga dapat memilih tema dan gaya khusus.
