Cómo agregar un botón Cargar más a su sitio de WordPress
Publicado: 2022-09-20Agregar un botón "cargar más" a su sitio de WordPress es una excelente manera de mejorar la experiencia del usuario y mantener a los visitantes interesados. Hay algunas formas diferentes de agregar un botón "cargar más", pero nos centraremos en dos de los métodos más populares: usar un complemento o agregar el código manualmente. Si está utilizando un complemento, le recomendamos el complemento "WP Load More". Es fácil de usar y tiene muchas funciones excelentes. Para agregar el código del botón "cargar más" manualmente, deberá editar el archivo functions.php de su tema. Si no se siente cómodo haciendo esto, le recomendamos que contrate a un desarrollador para que lo ayude. Una vez que haya agregado el código del botón "cargar más", asegúrese de probarlo en su sitio para asegurarse de que funciona correctamente.
Cuando los usuarios llegan al final de una página, pueden cargar más publicaciones. En este artículo, lo guiaremos a través de cómo agregar rápida y fácilmente la opción 'cargar más publicaciones' a su blog de WordPress . Este complemento le permite acceder rápidamente al siguiente conjunto de contenido usando JavaScript. La página Ajax Load More Shortcode Builder se puede usar para generar el shortcode. Para participar en el tutorial, primero debe agregar código a sus archivos de temas de WordPress. Debe decidir si desea que las publicaciones se carguen automáticamente o esperar hasta que los usuarios hagan clic en el botón más publicaciones para finalizar el proceso. Antes de realizar cualquier cambio en su tema de WordPress, primero debe hacer una copia de seguridad.
En este artículo, le mostraremos cómo agregar un botón para cargar más publicaciones en WordPress. Ahora que guardó los cambios, puede visitar su sitio web para ver el botón "Cargar más publicaciones" en acción. Si disfrutó de este artículo, suscríbase a nuestro canal de YouTube para obtener más información sobre los tutoriales en video de WordPress.
¿Cómo se agrega un botón Cargar más en WordPress Elementor?
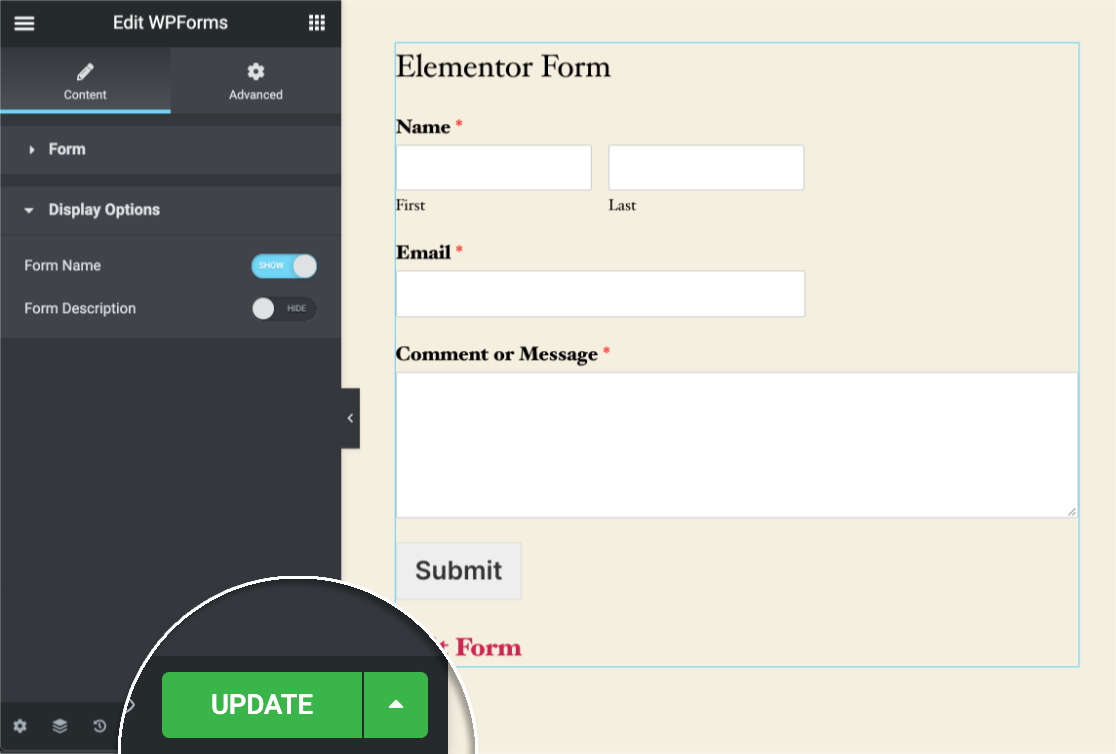
 Crédito: WPForms
Crédito: WPFormsSe muestra una lista de las cuadrículas en la página, a la que se puede acceder a través del generador de páginas de Elementor. Para acceder a la sección General, haga clic en la pestaña del menú de la izquierda Contenido. Configure Cargar más para activar y desactivar. Además de eso, se agregarán dos nuevas características.
Element How 77 Respuestas: Element Botón Más ¡No se necesitan más complementos! Element How 77 Respuestas: Element Botón Más ¡No se necesitan más complementos! ¿Cuál es la diferencia entre CSS adicional y código adicional? Simplemente inserte esto en su CSS. ¿Hay alguna forma de colapsar el contenido? El título de alternancia desaparecerá después de hacer clic si el CSS está configurado para que así sea. ¿Cómo puede agregar un efecto de desplazamiento al texto 'Leer menos'?
Es posible que el usuario no pueda reconocer un texto en el que se puede hacer clic si el color del cursor no se cambia correctamente. El contenido adicional que deberá crear se creará de la misma manera que las instrucciones anteriores, y solo necesitará usar este código para completarlo. Además, se mostrará como un párrafo regular en el escritorio y mostrará un mensaje que se lee más en el móvil. Debido a que CSS no tiene la capacidad de agregar o eliminar HTML, no se debe a mi código. ¿Podría haber un conflicto con el complemento? ¿Tiene sentido actualizar sus servidores? No hay una respuesta clara, y nadie sabe lo que está mal.
¿Puedes echar un vistazo al código que inserto? ¿Cuáles son algunas cosas que me perdí? Solo he estado aprendiendo CSS durante unos meses. En otras palabras, no me sorprendería que eligiera este camino. El título del elemento de una pantalla es bloque en línea; el relleno es 0.4emgbaem; el margen es 0em; borde-radio es 2em; peso de fuente: 300; el color es rgb (255,255, ¿cómo puedo hacer que aparezca un 'Leer más' debajo del título de Alternar para que las personas sepan que hay más contenido (he eliminado el ícono de Alternar)? Tengo un problema al transferir el 'Leer Menos' al contenido donde quiero que aparezca encima ¿Cómo puedo hacerlo?
¿Cómo puedo hacer el botón "Leer más"? Al hacer clic en la opción Ver más, puede desplazar la página hacia arriba si se selecciona la opción Leer menos . Tendría que haber JavaScript utilizado. ¿Cómo puedo poner un botón como "leer más" a "leer menos"? ¿Hay una manera fácil de cambiar los códigos? Importa la plantilla desde la descarga. Por eso existe.

¿Cómo agrego clic para leer más en WordPress?
 Crédito: Somos Redes Sociales
Crédito: Somos Redes SocialesEl siguiente paso lo guiará para agregar un botón Leer más al Editor clásico. Para guardar la vista previa, seleccione Insertar etiqueta Leer más en la barra de herramientas que se muestra arriba del texto en el editor visual del editor clásico y luego coloque el cursor en el punto donde desea finalizar la vista previa.
Al editar el botón Leer más en WordPress, puede crear un postExcerpt. Un extracto de WordPress puede ser un resumen de una publicación o un adelanto que aparece en su página de inicio, archivos, categorías y resultados de búsqueda. Una publicación se puede insertar de tres maneras diferentes para incluir una etiqueta Leer más. En el editor de texto, puede especificar un extracto pasando el cursor sobre el final del texto. En su sitio, según el tema, el texto del enlace Leer más debe establecerse en el valor predeterminado. Puede cambiar el texto predeterminado dependiendo de cómo formatee su extracto. Si desea modificar el texto Leer más cuando usa la función the_excerpt(), vaya a Modificar el texto Leer más.
Cuando haga clic en el enlace Leer más en un extracto, se mostrará la publicación completa, incluido el extracto. Puede evitar este desplazamiento agregando las siguientes líneas de código a su sitio de WordPress. Debemos ejecutar la función the_content($more_link_text = null, $strip_teaser = false) nuevamente. Para hacer un cambio correcto, use el dígito falso. Las primeras tres oraciones de un extracto se mostrarán con las publicaciones completas . Con este método, puede eliminar automáticamente todos los extractos de todas las publicaciones.
Cómo agregar el botón Cargar más en Elementor
Elementor incluye un poderoso widget de 'Publicaciones' que le permite mostrar publicaciones de blog o tipos de publicaciones personalizadas en un diseño de cuadrícula o lista. El widget incluye un botón 'Cargar más' que permite a los visitantes cargar más publicaciones sin actualizar la página.
Para agregar un botón 'Cargar más' a sus publicaciones:
1. Arrastre y suelte un widget de 'Publicaciones' en su página.
2. En la configuración del widget, seleccione 'Cargar más' en la configuración de Pantalla.
3. Elige el número de publicaciones a cargar y cómo deben ordenarse.
4. Haga clic en el botón 'Publicar' para guardar los cambios.
Botón Divi Cargar más
El botón Cargar más de Divi es una excelente manera de agregar más contenido a su sitio sin tener que paginar sus publicaciones. Este botón permite a sus visitantes cargar más contenido en su navegador sin tener que hacer clic en otra página. Esta es una excelente manera de mantener a sus visitantes comprometidos con su sitio y hacer que regresen por más contenido.
Los pasos a continuación lo guiarán para agregar un botón para revelar más texto en Divi. Este método será útil en párrafos largos, donde el texto completo sería demasiado obvio por defecto. Se usará JavaScript personalizado para crear la funcionalidad Leer más/Leer menos, y usaremos CSS para ocultar texto adicional. Debemos usar el siguiente código porque trunca nuestro texto. Para ocultar el texto que queremos usar de manera predeterminada, debemos usar span. Este verano, también tendremos una oferta de verano, por lo que si aún no ha comprado el complemento Divi Pixel, este es el momento. Ofrecemos una garantía de devolución de dinero de 14 días, para que pueda unirse y estar completamente seguro.
Lea más para averiguar qué sucedió
Debes iniciar sesión para leer este artículo. El relleno a la izquierda de esta página es 20px.
20px de relleno a la derecha.
La parte superior de la página tiene un relleno superior de 0.
El relleno inferior tiene 0 X.
La palabra clave es fff en el fondo.
El borde del documento es de 1 x cc.
En el borderradius, los bordes X e Y son 10 X.
Box-shadow se puede establecer en 0x. rgba(0,0,0,0.2), rgba(0,0,0,0.2), rgba(0,0,0,0.2), rgba(0,0,0,0.2), rgba(0,0, 0,0.2), rgba(0,0,0,0.2), rgba(0,0,0,0.2), rgba
La parte inferior del margen inferior es 5px; la parte superior es br.
