如何向您的 WordPress 網站添加加載更多按鈕
已發表: 2022-09-20在您的 WordPress 網站上添加“加載更多”按鈕是改善用戶體驗和保持訪問者參與度的好方法。 添加“加載更多”按鈕有幾種不同的方法,但我們將重點介紹兩種最流行的方法:使用插件或手動添加代碼。 如果您使用的是插件,我們建議您使用“WP Load More”插件。 它易於使用並具有許多出色的功能。 要手動添加“加載更多”按鈕代碼,您需要編輯主題的functions.php 文件。 如果您不習慣這樣做,我們建議您聘請開發人員來幫助您。 添加“加載更多”按鈕代碼後,請務必在您的網站上對其進行測試,以確保其正常工作。
當用戶到達頁面底部時,他們可以加載更多帖子。 在本文中,我們將向您介紹如何快速輕鬆地為您的WordPress 博客添加“加載更多帖子”選項。 該插件允許您使用 JavaScript 快速訪問下一組內容。 Ajax Load More Shortcode Builder 頁面可用於生成簡碼。 為了參與本教程,您必須首先將代碼添加到您的 WordPress 主題文件中。 您必須決定是自動加載帖子還是等到用戶單擊更多帖子按鈕才能完成該過程。 在對您的 WordPress 主題進行任何更改之前,您必須先備份它。
在本文中,我們將向您展示如何向 WordPress 添加加載更多帖子按鈕。 現在您已保存更改,您可以訪問您的網站以查看“加載更多帖子”按鈕的運行情況。 如果您喜歡這篇文章,請訂閱我們的 YouTube 頻道以了解有關 WordPress 視頻教程的更多信息。
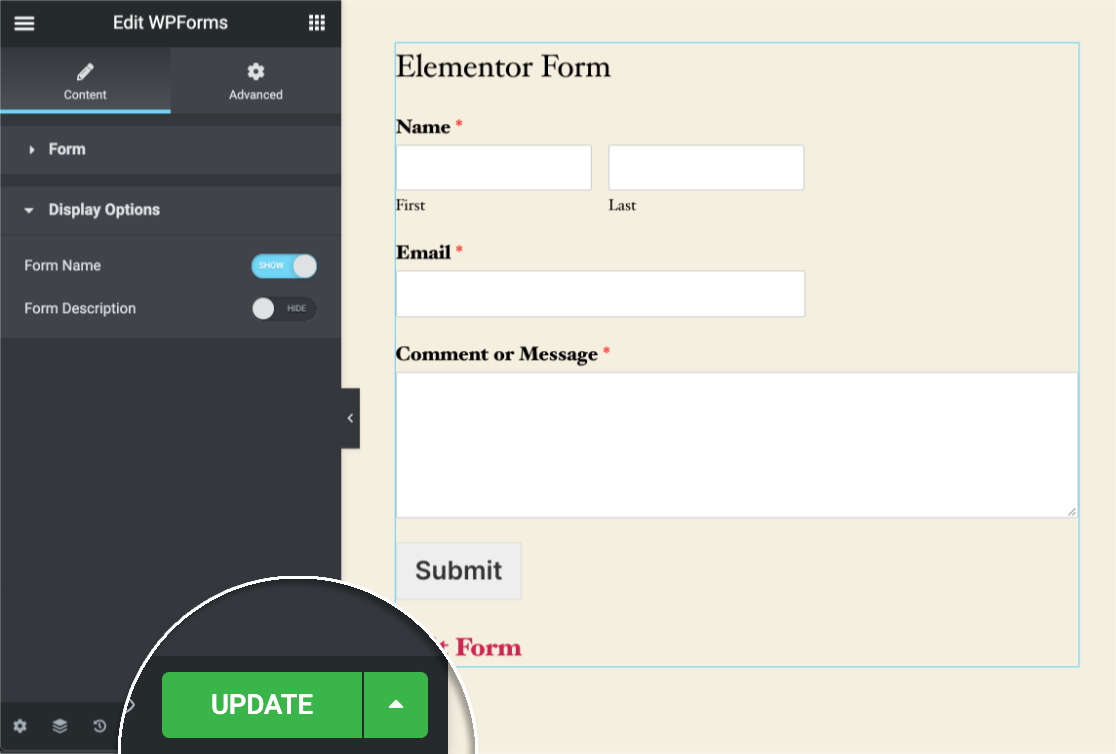
如何在 WordPress Elementor 中添加加載更多按鈕?
 學分:WPForms
學分:WPForms頁面上會顯示一個網格列表,可以通過 Elementor 頁面構建器訪問該列表。 要訪問“常規”部分,請單擊“內容”左側菜單選項卡。 設置加載更多以打開和關閉。 除此之外,還將添加兩個新功能。
元素如何 77 響應 - 元素更多按鈕不再需要插件! 元素如何 77 響應 - 元素更多按鈕不再需要插件! 額外的 CSS 和額外的代碼有什麼區別? 只需將其插入到您的 CSS 中。 有沒有辦法將內容折疊回來? 如果 CSS 設置為這樣,則切換標題將在單擊後消失。 如何為“少讀”文本添加懸停效果?
如果懸停的顏色沒有正確更改,用戶可能無法識別可點擊的文本。 您需要創建的附加內容將以與前面說明相同的方式創建,您只需使用此代碼即可完成它。 此外,它將在桌面上顯示為常規段落,並在移動設備上顯示閱讀更多內容的消息。 因為 CSS 沒有添加或刪除 HTML 的能力,所以不是我的代碼造成的。 會不會和插件衝突? 刷新服務器有意義嗎? 沒有明確的答案,也沒有人知道出了什麼問題。
你能看看我插入的代碼嗎? 我錯過了什麼? 我才學 CSS 幾個月。 換句話說,如果他選擇這條路,我不會感到驚訝。 顯示的元素標題是 inline-block; 填充為 0.4emgbaem; 邊距為 0em; 邊界半徑為 2em; 字體粗細:300; 顏色是 rgb(255,255,如何在切換標題下顯示“閱讀更多”,以便人們知道還有更多內容,(我已刪除切換圖標)?我在傳輸“閱讀”時遇到問題Less' 到我希望它出現在它上面的內容。我該怎麼做?
如何製作“閱讀更多”按鈕? 通過單擊查看更多選項,如果選擇了少讀選項,您可以向上滾動頁面。 需要使用 JavaScript。 如何將“閱讀更多”之類的按鈕設置為“閱讀更少”? 有沒有簡單的方法可以更改代碼? 從下載中導入模板。 正因為如此,它才存在。
如何在 WordPress 上添加點擊以閱讀更多信息?
 信用:我們是社交媒體
信用:我們是社交媒體以下步驟將引導您向經典編輯器添加閱讀更多按鈕。 要保存預覽,請從經典編輯器的可視化編輯器中文本上方顯示的工具欄中選擇插入閱讀更多標記,然後將光標放在要結束預覽的位置。

通過編輯 WordPress 中的閱讀更多按鈕,您可以創建一篇文章摘錄。 WordPress 摘錄可以是出現在您的主頁、檔案、類別和搜索結果上的帖子或預告片的摘要。 可以通過三種不同的方式插入帖子以包含閱讀更多標籤。 在文本編輯器中,您可以通過將光標懸停在文本末尾來指定摘錄。 在您的網站上,根據主題,您的閱讀更多鏈接文本應設置為默認值。 您可以根據摘錄的格式更改默認文本。 如果您想在使用 the_excerpt() 函數時修改 Read More 文本,請轉到修改 Read More 文本。
當您單擊摘錄中的閱讀更多鏈接時,將顯示完整的帖子,包括摘錄。 您可以通過將以下代碼行添加到您的 WordPress 站點來防止這種滾動。 我們必須再次執行 the_content($more_link_text = null, $strip_teaser = false) 函數。 要進行正確更改,請使用錯誤數字。 摘錄的前三個句子將與完整的帖子一起顯示。 使用此方法,您可以自動刪除所有帖子中的所有摘錄。
如何在 Elementor 中添加加載更多按鈕
Elementor 包含一個強大的“帖子”小部件,可讓您在網格或列表佈局中顯示博客帖子或自定義帖子類型。 該小部件包括一個“加載更多”按鈕,允許訪問者加載更多帖子而無需刷新頁面。
要為您的帖子添加“加載更多”按鈕:
1. 將“帖子”小部件拖放到您的頁面上。
2. 在小部件設置中,選擇“顯示”設置下的“加載更多”。
3. 選擇要加載的帖子數量以及它們的排序方式。
4. 單擊“發布”按鈕保存您的更改。
Divi 加載更多按鈕
Divi 加載更多按鈕是向您的網站添加更多內容而無需對帖子進行分頁的好方法。 此按鈕允許您的訪問者將更多內容加載到他們的瀏覽器中,而無需點擊進入另一個頁面。 這是讓您的訪問者保持在您的網站上的參與度並讓他們回來獲取更多內容的好方法。
以下步驟將引導您完成添加按鈕以在 Divi 中顯示更多文本。 此方法在默認情況下全文太明顯的長段落中很有用。 自定義 JavaScript將用於創建 Read More / Read Less 功能,我們將使用 CSS 隱藏額外文本。 我們必須使用以下代碼,因為它會截斷我們的文本。 要以默認方式隱藏我們想要使用的文本,我們必須使用 span。 今年夏天,我們也有一個夏季特賣,所以如果你還沒有購買 Divi Pixel 插件,現在是時候了。 我們提供 14 天退款保證,因此您可以加入並完全安全。
閱讀更多以了解發生了什麼
您必須登錄才能閱讀本文。 此頁面左側的內邊距為 20 像素。
右側 20px 的內邊距。
頁面頂部的 padding-top 為 0。
padding-bottom 有 0 X。
關鍵詞是fff在後台。
文檔的邊框為 1 x cc。
在邊界半徑中,X 和 Y 邊界為 10 X。
Box-shadow 可以設置為 0x。 rgba(0,0,0,0.2), rgba(0,0,0,0.2), rgba(0,0,0,0.2), rgba(0,0,0,0.2), rgba(0,0, 0,0.2), rgba(0,0,0,0.2), rgba(0,0,0,0.2), rgba
margin-bottom 的底部為 5px; 頂部是 br。
