WordPress 사이트에 추가 로드 버튼을 추가하는 방법
게시 됨: 2022-09-20WordPress 사이트에 "더 보기" 버튼을 추가하는 것은 사용자 경험을 개선하고 방문자의 참여를 유지하는 좋은 방법입니다. "더보기" 버튼을 추가하는 몇 가지 다른 방법이 있지만 가장 널리 사용되는 두 가지 방법인 플러그인을 사용하거나 수동으로 코드를 추가하는 방법에 중점을 둘 것입니다. 플러그인을 사용하는 경우 "WP 추가 로드" 플러그인을 사용하는 것이 좋습니다. 그것은 사용하기 쉽고 많은 훌륭한 기능을 가지고 있습니다. "더보기" 버튼 코드를 수동으로 추가하려면 테마의 functions.php 파일 을 편집해야 합니다. 이 작업을 수행하는 것이 불편하면 개발자를 고용하여 도움을 받는 것이 좋습니다. "더 로드" 버튼 코드를 추가했으면 사이트에서 테스트하여 제대로 작동하는지 확인하십시오.
사용자가 페이지 하단에 도달하면 더 많은 게시물을 로드할 수 있습니다. 이 기사에서는 WordPress 블로그 에 '더 많은 게시물 로드' 옵션을 빠르고 쉽게 추가하는 방법을 안내합니다. 이 플러그인을 사용하면 JavaScript를 사용하여 다음 콘텐츠 세트에 빠르게 액세스할 수 있습니다. Ajax Load More Shortcode Builder 페이지를 사용하여 단축 코드를 생성할 수 있습니다. 튜토리얼에 참여하려면 먼저 WordPress 테마 파일에 코드를 추가해야 합니다. 게시물을 자동으로 로드할지 아니면 사용자가 프로세스를 완료하기 위해 더 많은 게시물 버튼을 클릭할 때까지 기다려야 할지 결정해야 합니다. WordPress 테마를 변경하기 전에 먼저 백업해야 합니다.
이 기사에서는 WordPress에 더 많은 게시물 로드 버튼을 추가하는 방법을 보여줍니다. 변경 사항을 저장했으므로 웹사이트를 방문하여 '게시물 추가 로드' 버튼이 작동하는지 확인할 수 있습니다. 이 기사가 재미있었다면 YouTube 채널을 구독하여 WordPress 비디오 자습서에 대해 자세히 알아보세요.
WordPress Elementor에서 Load More 버튼을 어떻게 추가합니까?
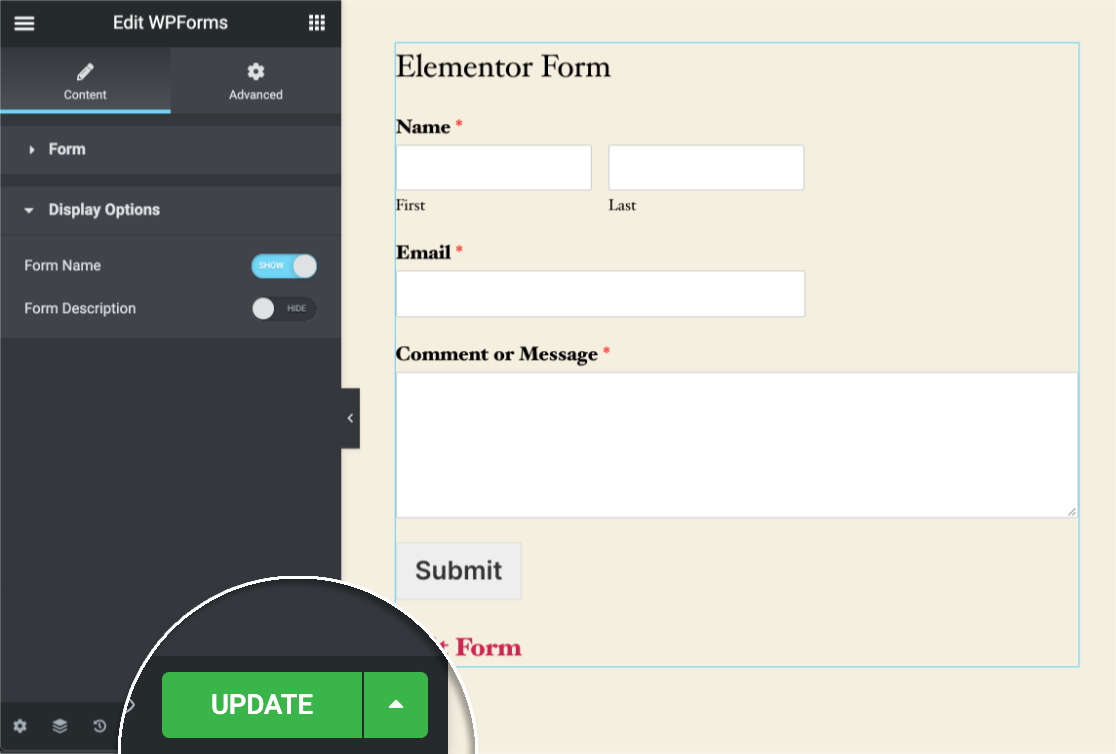
 크레딧: WPForms
크레딧: WPFormsElementor 페이지 빌더를 통해 액세스할 수 있는 그리드 목록이 페이지에 표시됩니다. 일반 섹션에 액세스하려면 콘텐츠 왼쪽 메뉴 탭을 클릭합니다. 추가 로드를 설정하여 켜고 끕니다. 그 외에도 두 가지 새로운 기능이 추가됩니다.
Element How 77 응답 – Element More 버튼 더 이상 플러그인이 필요하지 않습니다! Element How 77 응답 – Element More 버튼 더 이상 플러그인이 필요하지 않습니다! 추가 CSS와 추가 코드의 차이점은 무엇입니까? 이것을 CSS에 삽입하기만 하면 됩니다. 콘텐츠를 다시 접을 수 있는 방법이 있습니까? CSS가 그렇게 하도록 설정된 경우 토글 제목 은 클릭 후 사라집니다. '간략히 읽기' 텍스트에 호버 효과를 어떻게 추가할 수 있습니까?
호버 색상이 제대로 변경되지 않으면 사용자가 클릭 가능한 텍스트 를 인식하지 못할 수 있습니다. 생성해야 하는 추가 콘텐츠는 이전 지침과 동일한 방식으로 생성되며 이 코드를 사용하여 완료하면 됩니다. 또한 데스크톱에서는 일반 단락으로 표시되고 모바일에서는 더 많이 읽는 메시지가 표시됩니다. CSS에는 HTML을 추가하거나 제거하는 기능이 없기 때문에 내 코드 때문이 아닙니다. 플러그인과 충돌이 있을 수 있습니까? 서버를 새로 고치는 것이 합리적입니까? 명확한 답은 없고 무엇이 잘못되었는지 아무도 모릅니다.
제가 삽입한 코드를 봐주시겠습니까? 내가 놓친 몇 가지 사항은 무엇입니까? 저는 CSS를 배운지 몇 달밖에 되지 않았습니다. 즉, 그가 이 길을 선택했다면 나는 놀라지 않을 것이다. 디스플레이의 요소 제목은 인라인 블록입니다. 패딩은 0.4emgbaem입니다. 여백은 0em입니다. 경계 반경은 2em입니다. 글꼴 두께:300; color는 rgb(255,255, Toggle 제목 아래에 '자세히 보기'를 표시하여 ppl이 더 많은 콘텐츠가 있음을 알 수 있도록 하려면 어떻게 해야 합니까? (저는 Toggle 아이콘을 제거했습니다)? 'Read Less'를 내가 원하는 콘텐츠 위에 표시하려면 어떻게 해야 하나요?
"더 읽기" 버튼은 어떻게 만들 수 있나요? 더 보기 옵션을 클릭하면 덜 읽기 옵션 이 선택된 경우 페이지를 위로 스크롤할 수 있습니다. JavaScript를 사용해야 합니다. "더 읽기"와 같은 버튼을 "덜 읽기"로 바꾸려면 어떻게 해야 합니까? 코드를 쉽게 변경할 수 있는 방법이 있습니까? 다운로드에서 템플릿을 가져옵니다. 이 때문에 존재합니다.

WordPress에서 더 많은 것을 읽으려면 클릭을 어떻게 추가합니까?
 크레딧: 우리는 소셜 미디어입니다
크레딧: 우리는 소셜 미디어입니다다음 단계에서는 클래식 편집기에 더 읽기 버튼을 추가하는 과정을 안내합니다. 미리보기를 저장하려면 Classic 편집기의 Visual 편집기에서 텍스트 위에 표시된 도구 모음에서 Insert Read More 태그를 선택한 다음 미리보기를 종료하려는 지점에 커서를 놓습니다.
WordPress에서 더 읽기 버튼을 편집하여 postExcerpt를 만들 수 있습니다. WordPress 발췌문은 홈페이지, 아카이브, 카테고리 및 검색 결과에 나타나는 게시물 또는 티저의 요약일 수 있습니다. Read More 태그를 포함하기 위해 세 가지 방법으로 게시물을 삽입할 수 있습니다. 텍스트 편집기에서 텍스트 끝에 커서를 올려서 발췌문을 지정할 수 있습니다. 사이트에서 테마에 따라 자세히 보기 링크 텍스트를 기본값으로 설정해야 합니다. 발췌문 형식에 따라 기본 텍스트를 변경할 수 있습니다. _excerpt() 함수를 사용할 때 더 읽기 텍스트를 수정하려면 더 읽기 텍스트 수정으로 이동합니다.
발췌문에서 더 읽기 링크를 클릭하면 발췌문을 포함한 전체 게시물이 표시됩니다. 다음 코드 줄을 WordPress 사이트에 추가하여 이러한 스크롤을 방지할 수 있습니다. 다시 _content($more_link_text = null, $strip_teaser = false) 기능을 수행해야 합니다. 올바르게 변경하려면 거짓 숫자를 사용하십시오. anExcerpt의 처음 세 문장은 전체 게시물 과 함께 표시됩니다. 이 방법을 사용하면 모든 게시물에서 모든 발췌문을 자동으로 제거할 수 있습니다.
Elementor에서 Load More 버튼을 추가하는 방법
Elementor에는 블로그 게시물 또는 사용자 정의 게시물 유형을 그리드 또는 목록 레이아웃으로 표시할 수 있는 강력한 '게시물' 위젯이 포함되어 있습니다. 위젯에는 방문자가 페이지를 새로 고치지 않고도 더 많은 게시물을 로드할 수 있는 '더 보기' 버튼이 포함되어 있습니다.
게시물에 '더 로드' 버튼을 추가하려면:
1. '게시물' 위젯을 페이지로 끌어다 놓습니다.
2. 위젯 설정의 디스플레이 설정에서 '더 보기'를 선택하세요.
3. 로드할 게시물의 수와 정렬 방법을 선택합니다.
4. '게시' 버튼을 클릭하여 변경 사항을 저장합니다.
Divi 추가 로드 버튼
Divi load more 버튼은 게시물의 페이지를 매길 필요 없이 사이트에 더 많은 콘텐츠를 추가할 수 있는 좋은 방법입니다. 이 버튼을 사용하면 방문자가 다른 페이지를 클릭하지 않고도 브라우저에 더 많은 콘텐츠를 로드할 수 있습니다. 이것은 방문자가 귀하의 사이트에 계속 참여하도록 하고 더 많은 콘텐츠를 위해 계속 재방문하도록 하는 좋은 방법입니다.
아래 단계는 버튼을 추가하여 Divi에서 더 많은 텍스트를 표시하는 방법을 안내합니다. 이 방법은 기본적으로 전체 텍스트가 너무 명확한 긴 단락에 유용합니다. 사용자 정의 JavaScript 는 더 읽기/간단히 읽기 기능을 만드는 데 사용되며 CSS를 사용하여 추가 텍스트를 숨깁니다. 텍스트가 잘리기 때문에 다음 코드를 사용해야 합니다. 기본 방식으로 사용하려는 텍스트를 숨기려면 span을 사용해야 합니다. 이번 여름에는 Summer Sale도 진행 중이니 아직 Divi Pixel 플러그인을 구매하지 않으셨다면 지금이 적기입니다. 우리는 14일 환불 보장을 제공하므로 가입하고 완전히 안전합니다.
무슨 일이 일어났는지 알아보려면 더 읽어보세요
이 기사를 읽으려면 로그인해야 합니다. 이 페이지의 왼쪽 여백은 20px입니다.
오른쪽에 20px 패딩.
페이지 상단의 패딩 상단은 0입니다.
padding-bottom에는 0 X가 있습니다.
키워드는 백그라운드에서 fff입니다.
문서의 테두리는 1 x cc입니다.
경계 반경에서 X 및 Y 경계는 10 X입니다.
상자 그림자는 0x로 설정할 수 있습니다. rgba(0,0,0,0.2), rgba(0,0,0,0.2), rgba(0,0,0,0.2), rgba(0,0,0,0.2), rgba(0,0, 0,0.2), rgba(0,0,0,0.2), rgba(0,0,0,0.2), rgba
margin-bottom의 하단은 5px입니다. 상단은 br입니다.
