So fügen Sie Ihrer WordPress-Site eine Schaltfläche „Mehr laden“ hinzu
Veröffentlicht: 2022-09-20Das Hinzufügen einer Schaltfläche „Mehr laden“ zu Ihrer WordPress-Site ist eine großartige Möglichkeit, die Benutzererfahrung zu verbessern und die Besucher zu beschäftigen. Es gibt verschiedene Möglichkeiten, eine „Mehr laden“-Schaltfläche hinzuzufügen, aber wir konzentrieren uns auf zwei der beliebtesten Methoden: die Verwendung eines Plugins oder das manuelle Hinzufügen des Codes. Wenn Sie ein Plugin verwenden, empfehlen wir das Plugin „WP Load More“. Es ist einfach zu bedienen und hat viele tolle Funktionen. Um den Code für die Schaltfläche „Mehr laden“ manuell hinzuzufügen, müssen Sie die Datei functions.php Ihres Themes bearbeiten . Wenn Sie sich dabei nicht wohlfühlen, empfehlen wir Ihnen, einen Entwickler zu beauftragen, der Ihnen hilft. Nachdem Sie den Code für die Schaltfläche „Mehr laden“ hinzugefügt haben, testen Sie ihn unbedingt auf Ihrer Website, um sicherzustellen, dass er ordnungsgemäß funktioniert.
Wenn Benutzer das Ende einer Seite erreichen, können sie weitere Beiträge laden. In diesem Artikel zeigen wir Ihnen, wie Sie Ihrem WordPress-Blog schnell und einfach die Option „Weitere Beiträge laden“ hinzufügen können. Mit diesem Plugin können Sie mithilfe von JavaScript schnell auf den nächsten Satz von Inhalten zugreifen. Die Seite Ajax Load More Shortcode Builder kann verwendet werden, um den Shortcode zu generieren. Um am Tutorial teilnehmen zu können, müssen Sie zunächst Code zu Ihren WordPress-Designdateien hinzufügen. Sie müssen entscheiden, ob Beiträge automatisch geladen werden sollen, oder warten, bis Benutzer auf die Schaltfläche „Mehr Beiträge“ klicken, um den Vorgang abzuschließen. Bevor Sie Änderungen an Ihrem WordPress-Theme vornehmen, müssen Sie es zuerst sichern.
In diesem Artikel zeigen wir Ihnen, wie Sie eine Schaltfläche zum Laden weiterer Beiträge zu WordPress hinzufügen. Nachdem Sie Ihre Änderungen gespeichert haben, können Sie Ihre Website besuchen, um die Schaltfläche „Weitere Beiträge laden“ in Aktion zu sehen. Wenn Ihnen dieser Artikel gefallen hat, abonnieren Sie bitte unseren YouTube-Kanal, um mehr über WordPress-Video-Tutorials zu erfahren.
Wie fügt man in WordPress Elementor eine Schaltfläche „Mehr laden“ hinzu?
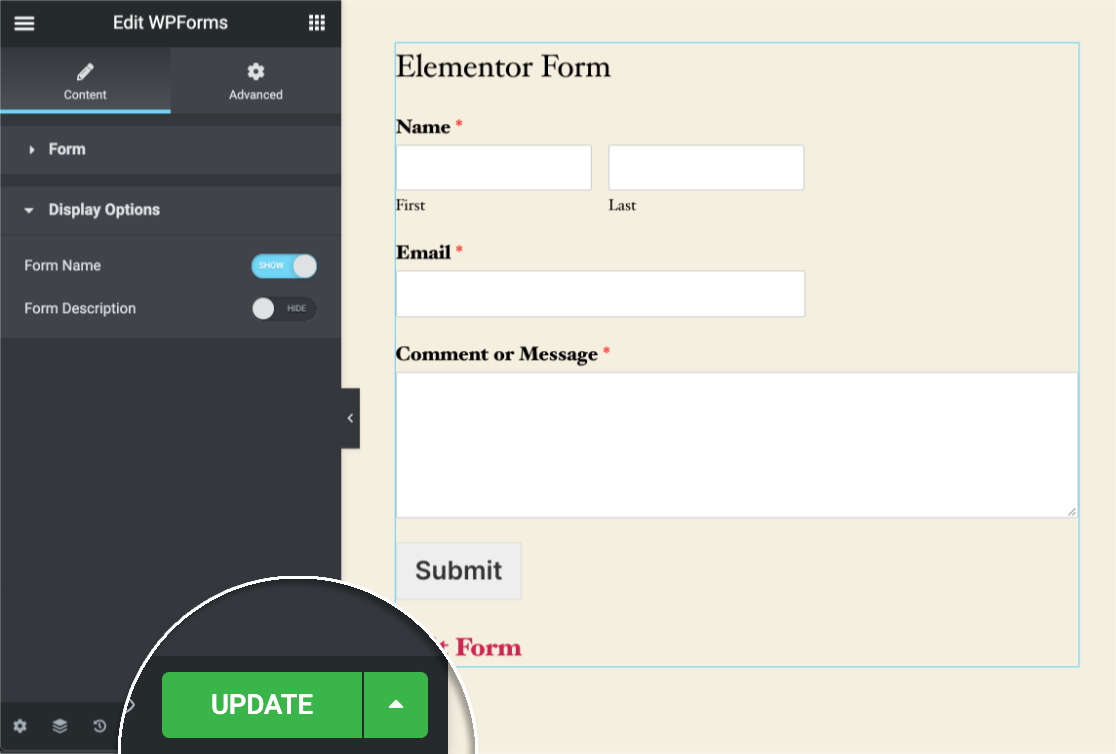
 Kredit: WPForms
Kredit: WPFormsEine Liste der Raster wird auf der Seite angezeigt, auf die über den Elementor Page Builder zugegriffen werden kann. Um auf den Abschnitt „Allgemein“ zuzugreifen, klicken Sie auf die Registerkarte „Inhalt“ im linken Menü. Legen Sie Mehr laden fest, um ein- und auszuschalten. Darüber hinaus werden zwei neue Funktionen hinzugefügt.
Element How 77 Responses – Element More Button Keine Plug-Ins mehr erforderlich! Element How 77 Responses – Element More Button Keine Plug-Ins mehr erforderlich! Was ist der Unterschied zwischen zusätzlichem CSS und zusätzlichem Code? Fügen Sie diese einfach in Ihr CSS ein. Gibt es eine Möglichkeit, den Inhalt wieder zu reduzieren? Der Umschalttitel verschwindet nach dem Anklicken, wenn das CSS so eingestellt ist. Wie können Sie dem „Weniger lesen“-Text einen Hover-Effekt hinzufügen?
Der Benutzer kann einen anklickbaren Text möglicherweise nicht erkennen, wenn die Farbe des Hover nicht richtig geändert wird. Der zusätzliche Inhalt, den Sie erstellen müssen, wird auf die gleiche Weise wie in den vorherigen Anweisungen erstellt, und Sie müssen nur diesen Code verwenden, um ihn abzuschließen. Darüber hinaus wird es auf dem Desktop als normaler Absatz angezeigt und zeigt eine Nachricht an, die auf Mobilgeräten mehr liest. Da CSS keine Möglichkeit hat, HTML hinzuzufügen oder zu entfernen, liegt es nicht an meinem Code. Könnte es einen Konflikt mit dem Plugin geben? Ist es sinnvoll, Ihre Server zu erneuern? Es gibt keine klare Antwort, und niemand weiß, was falsch ist.
Kannst du bitte in den Code schauen, den ich eingefügt habe? Was sind einige Dinge, die ich vermisst habe? Ich lerne CSS erst seit ein paar Monaten. Mit anderen Worten, ich wäre nicht überrascht, wenn er diesen Weg wählen würde. Der Elementtitel einer Anzeige ist Inline-Block; Polsterung ist 0,4 mgbaem; Rand ist 0em; Grenzradius ist 2em; Schriftstärke: 300; Farbe ist rgb(255,255, Wie kann ich ein „Mehr lesen“ unter dem Titel des Toggles anzeigen lassen, damit die Leute wissen, dass es mehr Inhalte gibt (ich habe das Toggle-Symbol entfernt)? Ich habe ein Problem beim Übertragen des „Read Weniger" zu dem Inhalt, wo ich möchte, dass er darüber erscheint. Wie kann ich das tun?
Wie kann ich die Schaltfläche „Weiterlesen“ erstellen? Durch Klicken auf die Option Mehr anzeigen können Sie die Seite nach oben scrollen, wenn die Option Weniger lesen ausgewählt ist. Es müsste JavaScript verwendet werden. Wie kann ich eine Schaltfläche wie „mehr lesen“ auf „weniger lesen“ setzen? Gibt es eine einfache Möglichkeit, Codes zu ändern? Importieren Sie die Vorlage aus dem Download. Aus diesem Grund existiert es.

Wie füge ich Click hinzu, um mehr über WordPress zu lesen?
 Kredit: Wir sind Social Media
Kredit: Wir sind Social MediaDer folgende Schritt führt Sie durch das Hinzufügen einer Schaltfläche „Mehr lesen“ zum klassischen Editor. Um die Vorschau zu speichern, wählen Sie „Weiterlesen-Tag einfügen“ aus der über dem Text im visuellen Editor des Classic-Editors angezeigten Symbolleiste und platzieren Sie dann den Cursor an der Stelle, an der Sie die Vorschau beenden möchten.
Durch Bearbeiten der Schaltfläche „Mehr lesen“ in WordPress können Sie einen Beitragsauszug erstellen. Ein WordPress-Auszug kann eine Zusammenfassung eines Beitrags oder ein Teaser sein, der auf Ihrer Homepage, in Archiven, Kategorien und Suchergebnissen erscheint. Ein Beitrag kann auf drei verschiedene Arten eingefügt werden, um ein Read More-Tag einzufügen. Im Texteditor können Sie einen Auszug angeben, indem Sie den Mauszeiger über das Ende des Textes bewegen. Auf Ihrer Website sollte je nach Thema der Text Ihres Weiterlesen-Links auf den Standardwert eingestellt sein. Sie können den Standardtext ändern, je nachdem, wie Sie Ihren Auszug formatieren. Wenn Sie den „Weiterlesen“-Text ändern möchten, wenn Sie die Funktion „the_excerpt()“ verwenden, gehen Sie zu „Weiterlesen-Text ändern“.
Wenn Sie in einem Auszug auf den Link „Weiterlesen“ klicken, wird der vollständige Beitrag einschließlich des Auszugs angezeigt. Sie können dieses Scrollen verhindern, indem Sie Ihrer WordPress-Site die folgenden Codezeilen hinzufügen. Wir müssen die Funktion the_content($more_link_text = null, $strip_teaser = false) erneut ausführen. Um eine korrekte Änderung vorzunehmen, verwenden Sie die falsche Ziffer. Die ersten drei Sätze eines Auszugs werden mit den vollständigen Beiträgen angezeigt. Mit dieser Methode können Sie automatisch alle Auszüge aus allen Beiträgen entfernen.
So fügen Sie die Schaltfläche "Mehr laden" in Elementor hinzu
Elementor enthält ein leistungsstarkes „Beiträge“-Widget, mit dem Sie Blogbeiträge oder benutzerdefinierte Beitragstypen in einem Raster- oder Listenlayout anzeigen können. Das Widget enthält eine Schaltfläche „Mehr laden“, mit der Besucher weitere Beiträge laden können, ohne die Seite zu aktualisieren.
So fügen Sie Ihren Beiträgen die Schaltfläche „Mehr laden“ hinzu:
1. Ziehen Sie ein „Posts“-Widget auf Ihre Seite und legen Sie es dort ab.
2. Wählen Sie in den Widget-Einstellungen unter den Anzeigeeinstellungen „Mehr laden“ aus.
3. Wählen Sie die Anzahl der zu ladenden Posts und ihre Reihenfolge aus.
4. Klicken Sie auf die Schaltfläche „Veröffentlichen“, um Ihre Änderungen zu speichern.
Divi Load More-Taste
Die Divi-Schaltfläche „Mehr laden“ ist eine großartige Möglichkeit, Ihrer Website weitere Inhalte hinzuzufügen, ohne Ihre Beiträge paginieren zu müssen. Mit dieser Schaltfläche können Ihre Besucher weitere Inhalte in ihren Browser laden, ohne sich zu einer anderen Seite durchklicken zu müssen. Dies ist eine großartige Möglichkeit, Ihre Besucher auf Ihrer Website zu halten und sie dazu zu bringen, für weitere Inhalte wiederzukommen.
Die folgenden Schritte führen Sie durch das Hinzufügen einer Schaltfläche, um mehr Text in Divi anzuzeigen. Diese Methode ist bei langen Absätzen nützlich, bei denen der vollständige Text standardmäßig zu offensichtlich wäre. Benutzerdefiniertes JavaScript wird verwendet, um die Read More / Read Less-Funktionalität zu erstellen, und wir werden CSS verwenden, um zusätzlichen Text zu verbergen. Wir müssen den folgenden Code verwenden, da er unseren Text abschneidet. Um Text auszublenden, den wir standardmäßig verwenden möchten, müssen wir span verwenden. Diesen Sommer haben wir auch einen Summer Sale. Wenn Sie also das Divi Pixel-Plug-in noch nicht gekauft haben, ist dies der richtige Zeitpunkt. Wir bieten eine 14-tägige Geld-zurück-Garantie, damit Sie beitreten und absolut sicher sein können.
Lesen Sie weiter, um herauszufinden, was passiert ist
Sie müssen angemeldet sein, um diesen Artikel lesen zu können. Die Polsterung links auf dieser Seite beträgt 20 Pixel.
20px Polsterung nach rechts.
Der obere Rand der Seite hat ein padding-top von 0.
Der Polsterboden hat 0 X.
Das Schlüsselwort ist fff im Hintergrund.
Der Rand des Dokuments beträgt 1 x cc.
Im Grenzradius sind die X- und Y-Grenzen 10 X.
Box-Schatten kann auf 0x gesetzt werden. rgba(0,0,0,0,2), rgba(0,0,0,0,2), rgba(0,0,0,0,2), rgba(0,0,0,0,2), rgba(0,0, 0,0,2), rgba(0,0,0,0,2), rgba(0,0,0,0,2), rgba
Der untere Rand des unteren Randes ist 5 Pixel groß; die Spitze ist br.
