Cara Menambahkan Tombol Muat Lebih Banyak ke Situs WordPress Anda
Diterbitkan: 2022-09-20Menambahkan tombol “muat lebih banyak” ke situs WordPress Anda adalah cara yang bagus untuk meningkatkan pengalaman pengguna dan membuat pengunjung tetap terlibat. Ada beberapa cara berbeda untuk menambahkan tombol “muat lebih banyak”, tetapi kami akan fokus pada dua metode paling populer: menggunakan plugin atau menambahkan kode secara manual. Jika Anda menggunakan plugin, kami merekomendasikan plugin “WP Load More”. Sangat mudah digunakan dan memiliki banyak fitur hebat. Untuk menambahkan kode tombol “muat lebih banyak” secara manual, Anda harus mengedit file functions.php tema Anda. Jika Anda tidak nyaman melakukan ini, kami sarankan untuk menyewa pengembang untuk membantu Anda. Setelah Anda menambahkan kode tombol “muat lebih banyak”, pastikan untuk mengujinya di situs Anda untuk memastikannya berfungsi dengan baik.
Ketika pengguna mencapai bagian bawah halaman, mereka dapat memuat lebih banyak posting. Pada artikel ini, kami akan memandu Anda melalui cara menambahkan opsi 'muat lebih banyak posting' dengan cepat dan mudah ke blog WordPress Anda. Plugin ini memungkinkan Anda mengakses kumpulan konten berikutnya dengan cepat menggunakan JavaScript. Halaman Ajax Load More Shortcode Builder dapat digunakan untuk menghasilkan shortcode. Untuk berpartisipasi dalam tutorial, Anda harus terlebih dahulu menambahkan kode ke file tema WordPress Anda. Anda harus memutuskan apakah akan memuat posting secara otomatis atau menunggu hingga pengguna mengklik tombol lebih banyak posting untuk menyelesaikan proses. Sebelum membuat perubahan apa pun pada tema WordPress Anda, Anda harus mencadangkannya terlebih dahulu.
Pada artikel ini, kami akan menunjukkan cara menambahkan tombol muat lebih banyak posting ke WordPress. Sekarang setelah Anda menyimpan perubahan Anda, Anda dapat mengunjungi situs web Anda untuk melihat tombol 'Muat lebih banyak posting' beraksi. Jika Anda menikmati artikel ini, silakan berlangganan Saluran YouTube kami untuk mempelajari lebih lanjut tentang tutorial video WordPress.
Bagaimana Anda Menambahkan Tombol Muat Lebih Banyak Di Elementor WordPress?
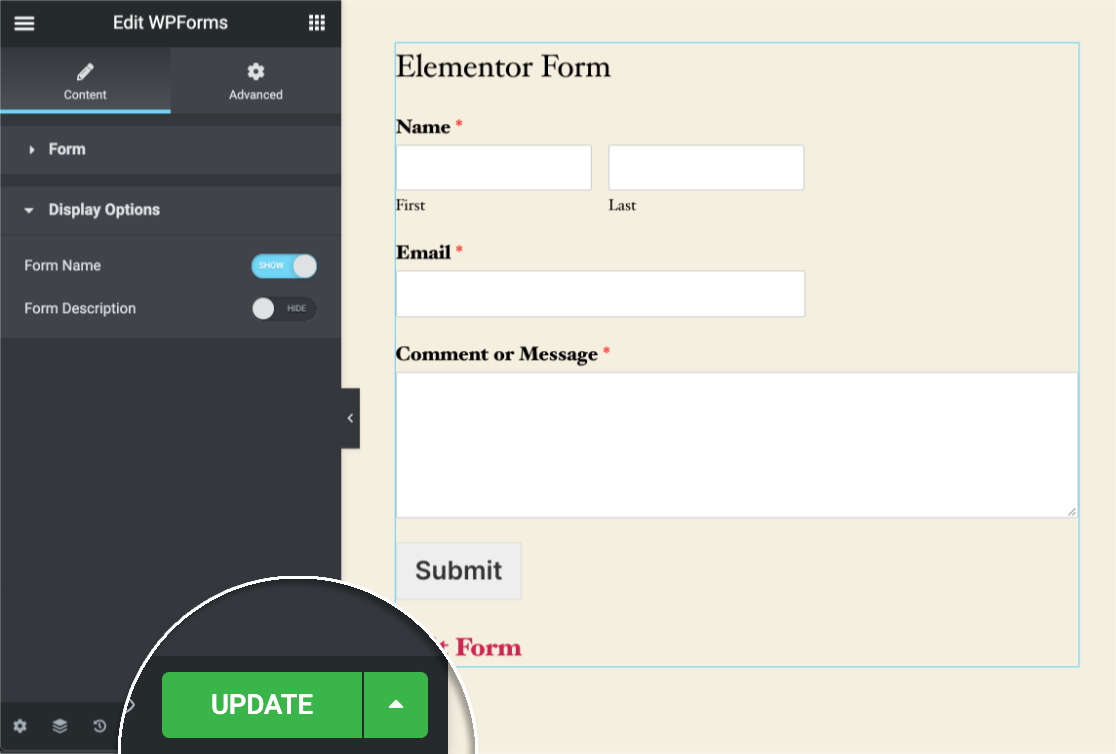
 Kredit: WPForms
Kredit: WPFormsDaftar kisi ditampilkan pada halaman, yang dapat diakses melalui pembuat halaman Elementor. Untuk mengakses bagian Umum, klik tab menu sebelah kiri Konten. Setel Muat Lebih Banyak untuk mengaktifkan dan menonaktifkan. Selain itu, dua fitur baru akan ditambahkan.
Elemen Bagaimana 77 Tanggapan – Elemen Lebih Banyak Tombol Tidak Perlu Plug-In Lagi! Elemen Bagaimana 77 Tanggapan – Elemen Lebih Banyak Tombol Tidak Perlu Plug-In Lagi! Apa perbedaan antara CSS tambahan dan kode tambahan? Cukup masukkan ini ke dalam CSS Anda. Apakah ada cara untuk menciutkan konten kembali? Judul sakelar akan hilang setelah diklik jika CSS diatur untuk membuatnya demikian. Bagaimana Anda bisa menambahkan efek hover ke teks 'Baca Lebih Sedikit'?
Pengguna mungkin tidak dapat mengenali teks yang dapat diklik jika warna kursor tidak diubah dengan benar. Konten tambahan yang perlu Anda buat akan dibuat dengan cara yang sama seperti petunjuk sebelumnya, dan Anda hanya perlu menggunakan kode ini untuk menyelesaikannya. Selain itu, ini akan ditampilkan sebagai paragraf biasa di desktop dan menampilkan pesan yang lebih banyak dibaca di ponsel. Karena CSS tidak memiliki kemampuan untuk menambah atau menghapus HTML, itu bukan karena kode saya. Mungkinkah ada konflik dengan plugin? Apakah masuk akal untuk menyegarkan server Anda? Tidak ada jawaban yang jelas, dan tidak ada yang tahu apa yang salah.
Bisakah Anda melihat kode yang saya masukkan? Apa saja hal yang saya lewatkan? Saya baru belajar CSS selama beberapa bulan. Dengan kata lain, saya tidak akan terkejut jika dia memilih jalan ini. Judul elemen tampilan adalah inline-block; padding adalah 0.4emgbaem; margin adalah 0em; batas-radius adalah 2em; font-berat: 300; color is rgb(255.255, Bagaimana saya bisa menampilkan 'Baca Selengkapnya' di bawah judul Toggle sehingga ppl tahu ada lebih banyak konten, (saya telah menghapus ikon Toggle)? Saya mengalami masalah saat mentransfer 'Baca Kurang' ke konten di mana saya ingin itu muncul di atasnya. Bagaimana saya bisa melakukannya?
Bagaimana saya bisa membuat tombol "Baca lebih lanjut"? Dengan mengklik opsi Lihat Lebih Banyak, Anda dapat menggulir halaman ke atas jika opsi baca lebih sedikit dipilih. Perlu ada JavaScript yang digunakan. Bagaimana saya bisa meletakkan tombol seperti "baca lebih lanjut" ke "kurangi membaca"? Apakah ada cara mudah untuk mengubah kode? Impor template dari unduhan. Karena itu, itu ada.

Bagaimana Saya Menambahkan Klik Untuk Baca Selengkapnya Di WordPress?
 Kredit: Kami adalah Media Sosial
Kredit: Kami adalah Media SosialLangkah berikut akan memandu Anda untuk menambahkan tombol baca lebih lanjut ke Editor Klasik. Untuk menyimpan pratinjau, pilih Sisipkan tag Baca Selengkapnya dari bilah alat yang ditampilkan di atas teks di editor Visual editor Klasik, lalu tempatkan kursor pada titik di mana Anda ingin mengakhiri pratinjau.
Dengan mengedit tombol Read More di WordPress, Anda dapat membuat postExcerpt. Kutipan WordPress dapat berupa ringkasan posting atau penggoda yang muncul di beranda, arsip, kategori, dan hasil pencarian Anda. Postingan dapat disisipkan dengan tiga cara berbeda untuk menyertakan tag Baca Selengkapnya. Di editor Teks, Anda dapat menentukan kutipan dengan mengarahkan kursor ke akhir teks. Di situs Anda, bergantung pada temanya, teks tautan Baca Selengkapnya harus disetel ke default. Anda dapat mengubah teks default tergantung pada bagaimana Anda memformat kutipan Anda. Jika Anda ingin mengubah teks Baca Selengkapnya saat menggunakan fungsi the_excerpt(), buka Memodifikasi teks Baca Selengkapnya.
Ketika Anda mengklik tautan Baca Selengkapnya dalam sebuah kutipan, posting lengkap, termasuk kutipan, akan ditampilkan. Anda dapat mencegah pengguliran ini dengan menambahkan baris kode berikut ke situs WordPress Anda. Kita harus menjalankan fungsi the_content($more_link_text = null, $strip_teaser = false) lagi. Untuk membuat perubahan yang benar, gunakan angka palsu. Tiga kalimat pertama dari sebuahExcerpt akan ditampilkan dengan posting lengkap . Dengan menggunakan metode ini, Anda dapat secara otomatis menghapus semua kutipan dari semua posting.
Cara Menambahkan Tombol Muat Lebih Banyak Di Elementor
Elementor menyertakan widget 'Postingan' yang kuat yang memungkinkan Anda menampilkan posting blog atau jenis posting khusus dalam tata letak kotak atau daftar. Widget menyertakan tombol 'Muat Lebih Banyak' yang memungkinkan pengunjung memuat lebih banyak posting tanpa menyegarkan halaman.
Untuk menambahkan tombol 'Muat Lainnya' ke postingan Anda:
1. Seret dan lepas widget 'Postingan' ke halaman Anda.
2. Dalam pengaturan widget, pilih 'Muat Lainnya' di bawah pengaturan Tampilan.
3. Pilih jumlah posting yang akan dimuat dan bagaimana urutannya.
4. Klik tombol 'Terbitkan' untuk menyimpan perubahan Anda.
Divi Muat Lebih Banyak Tombol
Tombol memuat lebih banyak Divi adalah cara yang bagus untuk menambahkan lebih banyak konten ke situs Anda tanpa harus membuat halaman posting Anda. Tombol ini memungkinkan pengunjung Anda memuat lebih banyak konten ke browser mereka tanpa harus mengklik ke halaman lain. Ini adalah cara yang bagus untuk membuat pengunjung Anda tetap terlibat di situs Anda dan membuat mereka datang kembali untuk lebih banyak konten.
Langkah-langkah di bawah ini akan memandu Anda menambahkan tombol untuk membuka lebih banyak teks di Divi. Metode ini akan berguna dalam paragraf panjang, di mana teks lengkap akan terlalu jelas secara default. JavaScript khusus akan digunakan untuk membuat fungsionalitas Baca Selengkapnya / Kurang Baca, dan kami akan menggunakan CSS untuk menyembunyikan teks tambahan. Kita harus menggunakan kode berikut karena memotong teks kita. Untuk menyembunyikan teks yang ingin kita gunakan secara default, kita harus menggunakan span. Musim panas ini, kami juga mengadakan Summer Sale, jadi jika Anda belum membeli plugin Divi Pixel, inilah saatnya. Kami memberikan jaminan uang kembali 14 hari, sehingga Anda dapat bergabung dan sepenuhnya aman.
Baca Selengkapnya Untuk Mengetahui Apa yang Terjadi
Anda harus login untuk membaca artikel ini. Padding kiri halaman ini adalah 20px.
bantalan 20px ke kanan.
Bagian atas halaman memiliki padding-top 0.
Padding-bottom memiliki 0 X.
Kata kuncinya adalah fff di latar belakang.
Batas dokumen adalah 1 x cc.
Dalam radius batas, batas X dan Y adalah 10 X.
Kotak-bayangan dapat diatur ke 0x. rgba(0,0,0,0.2), rgba(0,0,0,0.2), rgba(0,0,0,0.2), rgba(0,0,0,0.2), rgba(0,0, 0,0.2), rgba(0,0,0,0.2), rgba(0,0,0,0.2), rgba
Bagian bawah margin-bottom adalah 5px; bagian atas adalah br.
