如何向您的 WordPress 网站添加加载更多按钮
已发表: 2022-09-20在您的 WordPress 网站上添加“加载更多”按钮是改善用户体验和保持访问者参与度的好方法。 添加“加载更多”按钮有几种不同的方法,但我们将重点介绍两种最流行的方法:使用插件或手动添加代码。 如果您使用的是插件,我们建议您使用“WP Load More”插件。 它易于使用并具有许多出色的功能。 要手动添加“加载更多”按钮代码,您需要编辑主题的functions.php 文件。 如果您不习惯这样做,我们建议您聘请开发人员来帮助您。 添加“加载更多”按钮代码后,请务必在您的网站上对其进行测试,以确保其正常工作。
当用户到达页面底部时,他们可以加载更多帖子。 在本文中,我们将向您介绍如何快速轻松地为您的WordPress 博客添加“加载更多帖子”选项。 该插件允许您使用 JavaScript 快速访问下一组内容。 Ajax Load More Shortcode Builder 页面可用于生成简码。 为了参与本教程,您必须首先将代码添加到您的 WordPress 主题文件中。 您必须决定是自动加载帖子还是等到用户单击更多帖子按钮才能完成该过程。 在对您的 WordPress 主题进行任何更改之前,您必须先备份它。
在本文中,我们将向您展示如何向 WordPress 添加加载更多帖子按钮。 现在您已保存更改,您可以访问您的网站以查看“加载更多帖子”按钮的运行情况。 如果您喜欢这篇文章,请订阅我们的 YouTube 频道以了解有关 WordPress 视频教程的更多信息。
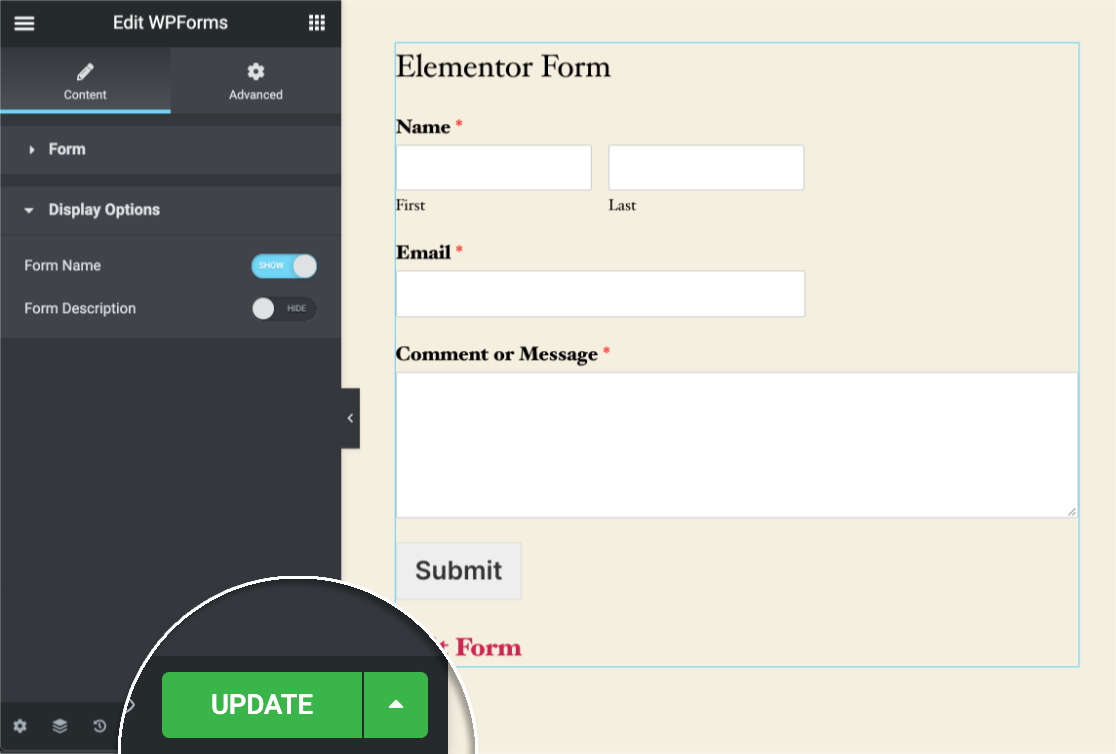
如何在 WordPress Elementor 中添加加载更多按钮?
 学分:WPForms
学分:WPForms页面上会显示一个网格列表,可以通过 Elementor 页面构建器访问该列表。 要访问“常规”部分,请单击“内容”左侧菜单选项卡。 设置加载更多以打开和关闭。 除此之外,还将添加两个新功能。
元素如何 77 响应 - 元素更多按钮不再需要插件! 元素如何 77 响应 - 元素更多按钮不再需要插件! 额外的 CSS 和额外的代码有什么区别? 只需将其插入到您的 CSS 中。 有没有办法将内容折叠回来? 如果 CSS 设置为这样,则切换标题将在单击后消失。 如何为“少读”文本添加悬停效果?
如果悬停的颜色没有正确更改,用户可能无法识别可点击的文本。 您需要创建的附加内容将以与前面说明相同的方式创建,您只需使用此代码即可完成它。 此外,它将在桌面上显示为常规段落,并在移动设备上显示阅读更多内容的消息。 因为 CSS 没有添加或删除 HTML 的能力,所以不是我的代码造成的。 会不会和插件冲突? 刷新服务器有意义吗? 没有明确的答案,也没有人知道出了什么问题。
你能看看我插入的代码吗? 我错过了什么? 我才学 CSS 几个月。 换句话说,如果他选择这条路,我不会感到惊讶。 显示的元素标题是 inline-block; 填充为 0.4emgbaem; 边距为 0em; 边界半径为 2em; 字体粗细:300; 颜色是 rgb(255,255,如何在切换标题下显示“阅读更多”,以便人们知道还有更多内容,(我已删除切换图标)?我在传输“阅读”时遇到问题Less' 到我希望它出现在它上面的内容。我该怎么做?
如何制作“阅读更多”按钮? 通过单击查看更多选项,如果选择了少读选项,您可以向上滚动页面。 需要使用 JavaScript。 如何将“阅读更多”之类的按钮设置为“阅读更少”? 有没有简单的方法可以更改代码? 从下载中导入模板。 正因为如此,它才存在。
如何在 WordPress 上添加点击以阅读更多信息?
 信用:我们是社交媒体
信用:我们是社交媒体以下步骤将引导您向经典编辑器添加阅读更多按钮。 要保存预览,请从经典编辑器的可视化编辑器中文本上方显示的工具栏中选择插入阅读更多标记,然后将光标放在要结束预览的位置。

通过编辑 WordPress 中的阅读更多按钮,您可以创建一篇文章摘录。 WordPress 摘录可以是出现在您的主页、档案、类别和搜索结果上的帖子或预告片的摘要。 可以通过三种不同的方式插入帖子以包含阅读更多标签。 在文本编辑器中,您可以通过将光标悬停在文本末尾来指定摘录。 在您的网站上,根据主题,您的阅读更多链接文本应设置为默认值。 您可以根据摘录的格式更改默认文本。 如果您想在使用 the_excerpt() 函数时修改 Read More 文本,请转到修改 Read More 文本。
当您单击摘录中的阅读更多链接时,将显示完整的帖子,包括摘录。 您可以通过将以下代码行添加到您的 WordPress 站点来防止这种滚动。 我们必须再次执行 the_content($more_link_text = null, $strip_teaser = false) 函数。 要进行正确更改,请使用错误数字。 摘录的前三个句子将与完整的帖子一起显示。 使用此方法,您可以自动删除所有帖子中的所有摘录。
如何在 Elementor 中添加加载更多按钮
Elementor 包含一个强大的“帖子”小部件,可让您在网格或列表布局中显示博客帖子或自定义帖子类型。 该小部件包括一个“加载更多”按钮,允许访问者加载更多帖子而无需刷新页面。
要为您的帖子添加“加载更多”按钮:
1. 将“帖子”小部件拖放到您的页面上。
2. 在小部件设置中,选择“显示”设置下的“加载更多”。
3. 选择要加载的帖子数量以及它们的排序方式。
4. 单击“发布”按钮保存您的更改。
Divi 加载更多按钮
Divi 加载更多按钮是向您的网站添加更多内容而无需对帖子进行分页的好方法。 此按钮允许您的访问者将更多内容加载到他们的浏览器中,而无需点击进入另一个页面。 这是让您的访问者保持在您的网站上的参与度并让他们回来获取更多内容的好方法。
以下步骤将引导您完成添加按钮以在 Divi 中显示更多文本。 此方法在默认情况下全文太明显的长段落中很有用。 自定义 JavaScript将用于创建 Read More / Read Less 功能,我们将使用 CSS 隐藏额外文本。 我们必须使用以下代码,因为它会截断我们的文本。 要以默认方式隐藏我们想要使用的文本,我们必须使用 span。 今年夏天,我们也有一个夏季特卖,所以如果你还没有购买 Divi Pixel 插件,现在是时候了。 我们提供 14 天退款保证,因此您可以加入并完全安全。
阅读更多以了解发生了什么
您必须登录才能阅读本文。 此页面左侧的内边距为 20 像素。
右侧 20px 的内边距。
页面顶部的 padding-top 为 0。
padding-bottom 有 0 X。
关键词是fff在后台。
文档的边框为 1 x cc。
在边界半径中,X 和 Y 边界为 10 X。
Box-shadow 可以设置为 0x。 rgba(0,0,0,0.2), rgba(0,0,0,0.2), rgba(0,0,0,0.2), rgba(0,0,0,0.2), rgba(0,0, 0,0.2), rgba(0,0,0,0.2), rgba(0,0,0,0.2), rgba
margin-bottom 的底部为 5px; 顶部是 br。
