Как добавить кнопку «Загрузить еще» на свой сайт WordPress
Опубликовано: 2022-09-20Добавление кнопки «загрузить еще» на ваш сайт WordPress — отличный способ улучшить взаимодействие с пользователем и заинтересовать посетителей. Есть несколько разных способов добавить кнопку «загрузить еще», но мы сосредоточимся на двух самых популярных методах: с помощью плагина или добавления кода вручную. Если вы используете плагин, мы рекомендуем плагин «WP Load More». Он прост в использовании и имеет много замечательных функций. Чтобы добавить код кнопки «загрузить еще» вручную, вам нужно отредактировать файл functions.php вашей темы. Если вам неудобно это делать, мы рекомендуем нанять разработчика, который поможет вам. Добавив код кнопки «Загрузить еще», обязательно протестируйте его на своем сайте, чтобы убедиться, что он работает правильно.
Когда пользователи достигают нижней части страницы, они могут загружать больше сообщений. В этой статье мы расскажем, как быстро и легко добавить опцию «загрузить больше сообщений» в свой блог WordPress . Этот плагин позволяет вам быстро получить доступ к следующему набору контента с помощью JavaScript. Страница Ajax Load More Shortcode Builder может использоваться для создания шорткода. Чтобы принять участие в руководстве, вы должны сначала добавить код в файлы темы WordPress. Вы должны решить, будут ли сообщения загружаться автоматически, или дождитесь, пока пользователи не нажмут кнопку «больше сообщений», чтобы завершить процесс. Прежде чем вносить какие-либо изменения в вашу тему WordPress, вы должны сначала сделать ее резервную копию.
В этой статье мы покажем вам, как добавить кнопку загрузки дополнительных сообщений в WordPress. Теперь, когда вы сохранили свои изменения, вы можете посетить свой веб-сайт, чтобы увидеть кнопку «Загрузить больше сообщений» в действии. Если вам понравилась эта статья, подпишитесь на наш канал YouTube, чтобы узнать больше о видеоуроках WordPress.
Как добавить кнопку «Загрузить еще» в WordPress Elementor?
 1 кредит
1 кредитСписок сеток отображается на странице, доступ к которой можно получить через конструктор страниц Elementor. Чтобы получить доступ к разделу «Общие», щелкните вкладку «Содержимое» в левом меню. Установите «Загрузить еще» для включения и выключения. Кроме того, будут добавлены две новые функции.
Element How 77 ответов – Element More Button Больше плагинов не нужно! Element How 77 ответов – Element More Button Больше плагинов не нужно! В чем разница между дополнительным CSS и дополнительным кодом? Просто вставьте это в свой CSS. Есть ли способ свернуть содержимое обратно? Заголовок переключателя исчезнет после нажатия, если CSS настроен на это. Как вы можете добавить эффект наведения к тексту «Читать меньше»?
Пользователь может быть не в состоянии распознать интерактивный текст , если цвет при наведении не изменится должным образом. Дополнительный контент, который вам нужно будет создать, будет создан так же, как и в предыдущих инструкциях, и вам просто нужно будет использовать этот код для его завершения. Кроме того, он будет отображаться как обычный абзац на рабочем столе и отображать сообщение, которое больше читается на мобильных устройствах. Поскольку CSS не имеет возможности добавлять или удалять HTML, это не из-за моего кода. Может ли быть конфликт с плагином? Есть ли смысл обновлять серверы? Четкого ответа нет, и никто не знает, что не так.
Не могли бы вы взглянуть на код, который я вставляю? Что я пропустил? Я изучаю CSS всего несколько месяцев. Другими словами, я не удивлюсь, если он выберет этот путь. Заголовок элемента дисплея — встроенный блок; отступ 0.4emgbaem; маржа 0em; радиус границы равен 2em; вес шрифта: 300; цвет - rgb (255 255, как я могу сделать так, чтобы под заголовком переключателя отображалось «Подробнее», чтобы люди знали, что есть еще контент (я удалил значок переключения)? У меня проблема с переносом «Читать». Меньше" к контенту, где я хочу, чтобы он отображался поверх него. Как мне это сделать?
Как сделать кнопку "Подробнее"? Нажав на опцию «Просмотреть больше», вы можете прокрутить страницу вверх, если выбрана опция «Меньше читать». Там должен быть использован JavaScript. Как я могу поместить кнопку типа «читать больше» в «читать меньше»? Есть ли простой способ изменить коды? Импортируйте шаблон из загрузки. Благодаря этому он существует.

Как добавить Click To Read More на WordPress?
 Кредит: мы в социальных сетях
Кредит: мы в социальных сетяхСледующий шаг поможет вам добавить кнопку «Подробнее» в классический редактор. Чтобы сохранить предварительный просмотр, выберите «Вставить тег «Подробнее» на панели инструментов, показанной над текстом в визуальном редакторе классического редактора, а затем поместите курсор в точку, где вы хотите закончить предварительный просмотр.
Отредактировав кнопку «Подробнее» в WordPress, вы можете создать postExcerpt. Выдержка из WordPress может быть кратким изложением сообщения или тизера, отображаемого на вашей домашней странице, в архивах, категориях и результатах поиска. Пост можно вставить тремя различными способами, чтобы включить тег «Подробнее». В текстовом редакторе вы можете указать отрывок, наведя курсор на конец текста. На вашем сайте, в зависимости от темы, текст ссылки «Подробнее» должен быть установлен по умолчанию. Вы можете изменить текст по умолчанию в зависимости от того, как вы отформатируете отрывок. Если вы хотите изменить текст «Подробнее» при использовании функции the_excerpt(), перейдите к разделу «Изменить текст «Подробнее».
Когда вы нажимаете ссылку «Подробнее» в отрывке, отображается весь пост, включая отрывок. Вы можете предотвратить эту прокрутку, добавив следующие строки кода на свой сайт WordPress. Мы должны снова выполнить функцию the_content($more_link_text = null, $strip_teaser = false). Чтобы внести правильное изменение, используйте ложную цифру. Первые три предложения отрывка будут отображаться вместе с полными сообщениями . Используя этот метод, вы можете автоматически удалить весь отрывок из всех сообщений.
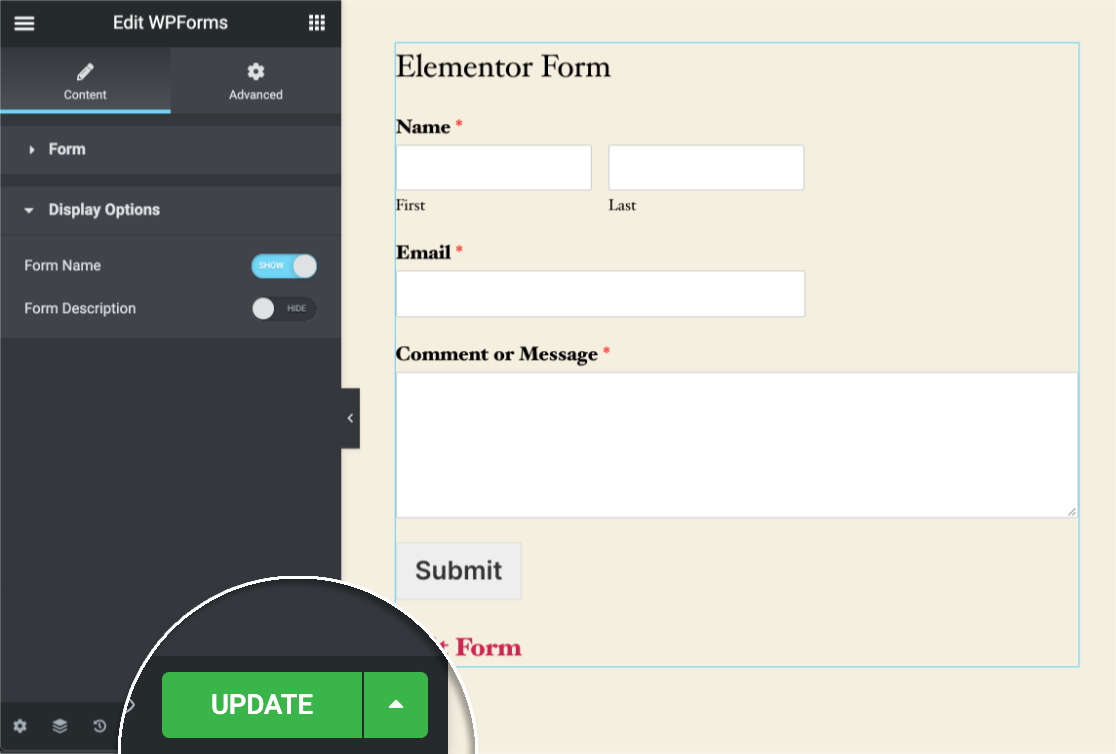
Как добавить кнопку «Загрузить больше» в Elementor
Elementor включает в себя мощный виджет «Сообщения», который позволяет отображать сообщения блога или пользовательские типы сообщений в виде сетки или списка. Виджет включает кнопку «Загрузить еще», которая позволяет посетителям загружать больше сообщений без обновления страницы.
Чтобы добавить кнопку «Загрузить еще» в свои сообщения:
1. Перетащите виджет «Сообщения» на свою страницу.
2. В настройках виджета выберите «Загрузить еще» в разделе «Отображение».
3. Выберите количество постов для загрузки и их порядок.
4. Нажмите кнопку «Опубликовать», чтобы сохранить изменения.
Divi Кнопка «Загрузить больше»
Кнопка Divi «Загрузить больше» — отличный способ добавить больше контента на ваш сайт, не разбивая сообщения на страницы. Эта кнопка позволяет вашим посетителям загружать больше контента в свой браузер, не переходя на другую страницу. Это отличный способ привлечь посетителей на ваш сайт и заставить их возвращаться за новым контентом.
Приведенные ниже шаги помогут вам добавить кнопку для отображения большего количества текста в Divi. Этот метод будет полезен в длинных абзацах, где полный текст по умолчанию будет слишком заметен. Пользовательский JavaScript будет использоваться для создания функций «Читать больше» и «Меньше», а CSS — для сокрытия лишнего текста. Мы должны использовать следующий код, потому что он обрезает наш текст. Чтобы скрыть текст, который мы хотим использовать по умолчанию, мы должны использовать span. Этим летом у нас также будет летняя распродажа, поэтому, если вы еще не приобрели плагин Divi Pixel, сейчас самое время. Мы предоставляем 14-дневную гарантию возврата денег, так что вы можете присоединиться и быть в полной безопасности.
Узнайте больше, чтобы узнать, что произошло
Вы должны войти в систему, чтобы прочитать эту статью. Отступ слева от этой страницы составляет 20 пикселей.
20px отступ вправо.
В верхней части страницы padding-top равен 0.
Нижний отступ имеет 0 X.
Ключевое слово - fff на заднем плане.
Граница документа 1 х cc.
В радиусе границы границы X и Y равны 10 X.
Box-shadow можно установить на 0x. rgba(0,0,0,0,2), rgba(0,0,0,0,2), rgba(0,0,0,0,2), rgba(0,0,0,0,2), rgba(0,0, 0,0,2), rgba(0,0,0,0,2), rgba(0,0,0,0,2), rgba
Нижнее поле margin-bottom равно 5px; верхняя часть бр.
