วิธีเพิ่มปุ่มโหลดเพิ่มเติมในไซต์ WordPress ของคุณ
เผยแพร่แล้ว: 2022-09-20การเพิ่มปุ่ม "โหลดเพิ่ม" ให้กับไซต์ WordPress ของคุณเป็นวิธีที่ยอดเยี่ยมในการปรับปรุงประสบการณ์ผู้ใช้และทำให้ผู้เข้าชมมีส่วนร่วม มีหลายวิธีในการเพิ่มปุ่ม "โหลดเพิ่มเติม" แต่เราจะเน้นไปที่สองวิธีที่ได้รับความนิยมมากที่สุด: การใช้ปลั๊กอินหรือการเพิ่มโค้ดด้วยตนเอง หากคุณกำลังใช้ปลั๊กอิน เราขอแนะนำปลั๊กอิน "WP Load More" ใช้งานง่ายและมีคุณสมบัติที่ยอดเยี่ยมมากมาย หากต้องการเพิ่มโค้ดปุ่ม "โหลดเพิ่มเติม" ด้วยตนเอง คุณจะต้องแก้ไข ไฟล์ functions.php ของธีมของคุณ หากคุณไม่สะดวกใจที่จะทำเช่นนี้ เราขอแนะนำให้คุณจ้างนักพัฒนาซอฟต์แวร์เพื่อช่วยคุณ เมื่อคุณเพิ่มโค้ดปุ่ม "โหลดเพิ่มเติม" แล้ว อย่าลืมทดสอบบนไซต์ของคุณเพื่อให้แน่ใจว่าทำงานได้อย่างถูกต้อง
เมื่อผู้ใช้ไปถึงด้านล่างสุดของหน้า พวกเขาสามารถโหลดโพสต์เพิ่มเติมได้ ในบทความนี้ เราจะแนะนำวิธีการเพิ่มตัวเลือก 'โหลดบทความเพิ่มเติม' ใน บล็อก WordPress ของคุณอย่างรวดเร็วและง่ายดาย ปลั๊กอินนี้ช่วยให้คุณเข้าถึงเนื้อหาชุดถัดไปได้อย่างรวดเร็วโดยใช้ JavaScript หน้า Ajax Load More Shortcode Builder สามารถใช้เพื่อสร้างรหัสย่อได้ ในการเข้าร่วมในบทช่วยสอน คุณต้องเพิ่มโค้ดลงในไฟล์ธีม WordPress ของคุณก่อน คุณต้องตัดสินใจว่าจะโหลดโพสต์โดยอัตโนมัติหรือรอจนกว่าผู้ใช้จะคลิกปุ่มโพสต์เพิ่มเติมเพื่อสิ้นสุดกระบวนการ ก่อนที่จะทำการเปลี่ยนแปลงใดๆ กับธีม WordPress คุณต้องสำรองข้อมูลก่อน
ในบทความนี้ เราจะแสดงวิธีเพิ่มปุ่มโหลดบทความเพิ่มเติมใน WordPress เมื่อคุณบันทึกการเปลี่ยนแปลงแล้ว คุณสามารถเยี่ยมชมเว็บไซต์ของคุณเพื่อดูการทำงานของปุ่ม 'โหลดโพสต์เพิ่มเติม' หากคุณชอบบทความนี้ โปรดสมัครรับข้อมูลจากช่อง YouTube ของเราเพื่อเรียนรู้เพิ่มเติมเกี่ยวกับบทแนะนำวิดีโอ WordPress
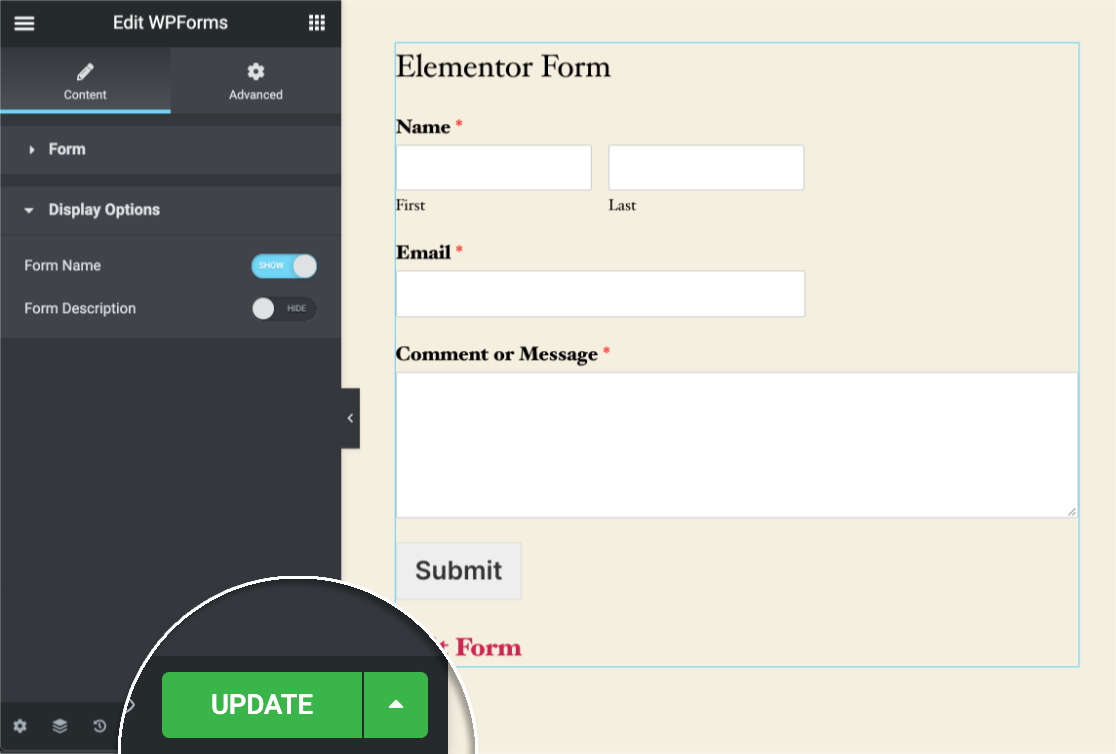
คุณจะเพิ่มปุ่มโหลดเพิ่มเติมใน WordPress Elementor ได้อย่างไร
 เครดิต: WPForms
เครดิต: WPFormsรายการของกริดจะแสดงบนเพจ ซึ่งสามารถเข้าถึงได้ผ่านตัวสร้างเพจ Elementor ในการเข้าถึงส่วนทั่วไป ให้คลิกที่แท็บเมนูเนื้อหาทางซ้ายมือ ตั้งค่าโหลดเพิ่มเติมเพื่อเปิดและปิด นอกจากนั้น จะมีการเพิ่มคุณสมบัติใหม่สองอย่าง
องค์ประกอบ 77 การตอบสนองอย่างไร – ปุ่มองค์ประกอบเพิ่มเติม ไม่ต้องการปลั๊กอินเพิ่มเติม! องค์ประกอบ 77 การตอบสนองอย่างไร – ปุ่มองค์ประกอบเพิ่มเติม ไม่ต้องการปลั๊กอินเพิ่มเติม! CSS พิเศษและโค้ดพิเศษต่างกันอย่างไร เพียงแทรกสิ่งนี้ลงใน CSS ของคุณ มีวิธียุบเนื้อหากลับหรือไม่? ชื่อสลับ จะหายไปหลังจากถูกคลิกหาก CSS ถูกตั้งค่าให้เป็นเช่นนั้น คุณจะเพิ่มเอฟเฟกต์โฮเวอร์ในข้อความ 'อ่านน้อยลง' ได้อย่างไร
ผู้ใช้อาจไม่รู้จัก ข้อความที่คลิกได้ หากสีของโฮเวอร์ไม่ถูกต้อง เนื้อหาเพิ่มเติมที่คุณจะต้องสร้างจะถูกสร้างขึ้นในลักษณะเดียวกับคำแนะนำก่อนหน้านี้ และคุณจะต้องใช้โค้ดนี้เพื่อดำเนินการให้เสร็จสิ้น นอกจากนี้ จะแสดงเป็นย่อหน้าปกติบนเดสก์ท็อปและแสดงข้อความที่อ่านได้บนมือถือมากขึ้น เนื่องจาก CSS ไม่มีความสามารถในการเพิ่มหรือลบ HTML จึงไม่ได้เกิดจากโค้ดของฉัน อาจมีข้อขัดแย้งกับปลั๊กอินหรือไม่? การรีเฟรชเซิร์ฟเวอร์ของคุณเหมาะสมหรือไม่ ไม่มีคำตอบที่ชัดเจน และไม่มีใครรู้ว่ามีอะไรผิดปกติ
คุณช่วยดูในรหัสที่ฉันใส่ได้ไหม ฉันพลาดอะไรไปบ้าง ฉันเพิ่งเรียน CSS มาไม่กี่เดือน กล่าวอีกนัยหนึ่ง ฉันจะไม่แปลกใจเลยถ้าเขาเลือกเส้นทางนี้ ชื่อองค์ประกอบของการแสดงผลเป็นแบบอินไลน์บล็อก ช่องว่างภายในคือ 0.4emgbaem; มาร์จิ้นคือ 0em; รัศมีเส้นขอบคือ 2em; ตัวอักษร-น้ำหนัก:300; สีคือ rgb (255,255 ฉันจะให้ 'อ่านเพิ่มเติม' ปรากฏใต้ชื่อ Toggle ได้อย่างไรเพื่อให้ ppl รู้ว่ามีเนื้อหาเพิ่มเติม (ฉันลบไอคอน Toggle แล้ว) ฉันมีปัญหาในการถ่ายโอน 'อ่าน' น้อยกว่าเนื้อหาที่ฉันต้องการให้ปรากฏอยู่ด้านบน ทำอย่างไร?
ฉันจะสร้างปุ่ม "อ่านเพิ่มเติม" ได้อย่างไร เมื่อคลิกที่ตัวเลือกดูเพิ่มเติม คุณสามารถเลื่อนหน้าขึ้นหาก เลือกตัวเลือกอ่านน้อยลง จะต้องมีการใช้จาวาสคริปต์ ฉันจะใส่ปุ่มเช่น "อ่านเพิ่มเติม" เป็น "อ่านน้อยลง" ได้อย่างไร มีวิธีง่าย ๆ ในการเปลี่ยนรหัสหรือไม่? นำเข้าเทมเพลตจากการดาวน์โหลด ด้วยเหตุนี้จึงมีอยู่

ฉันจะเพิ่มคลิกเพื่ออ่านเพิ่มเติมบน WordPress ได้อย่างไร
 เครดิต: เราคือโซเชียลมีเดีย
เครดิต: เราคือโซเชียลมีเดียขั้นตอนต่อไปนี้จะแนะนำคุณเกี่ยวกับการเพิ่มปุ่มอ่านเพิ่มเติมใน Classic Editor ในการบันทึกการแสดงตัวอย่าง ให้เลือก แทรกแท็ก อ่านเพิ่มเติม จากแถบเครื่องมือที่แสดงด้านบนข้อความใน Visual Editor ของตัวแก้ไขแบบคลาสสิก แล้ววางเคอร์เซอร์ไว้ที่จุดที่คุณต้องการสิ้นสุดการแสดงตัวอย่าง
การแก้ไขปุ่ม Read More ใน WordPress ทำให้คุณสร้าง postExcerpt ได้ ข้อความที่ตัดตอนมาของ WordPress อาจเป็นบทสรุปของโพสต์หรือทีเซอร์ที่ปรากฏบนหน้าแรก ไฟล์เก็บถาวร หมวดหมู่ และผลการค้นหาของคุณ คุณสามารถแทรกโพสต์ได้สามวิธีในการใส่แท็ก อ่านเพิ่มเติม ในตัวแก้ไขข้อความ คุณสามารถระบุข้อความที่ตัดตอนมาโดยวางเคอร์เซอร์ไว้เหนือส่วนท้ายของข้อความ บนไซต์ของคุณ ข้อความลิงก์ อ่านเพิ่มเติม ควรตั้งค่าเป็นค่าเริ่มต้น ทั้งนี้ขึ้นอยู่กับธีม คุณสามารถเปลี่ยนข้อความเริ่มต้นได้ขึ้นอยู่กับว่าคุณจัดรูปแบบข้อความที่ตัดตอนมาอย่างไร หากคุณต้องการแก้ไขข้อความ Read More เมื่อใช้ฟังก์ชัน the_excerpt() ให้ไปที่ Modify the Read More text
เมื่อคุณคลิกลิงก์ อ่านเพิ่มเติมในข้อความที่ตัดตอนมา โพสต์ฉบับเต็ม รวมถึงข้อความที่ตัดตอนมา จะปรากฏขึ้น คุณสามารถป้องกันการเลื่อนนี้ได้โดยเพิ่มโค้ดต่อไปนี้ลงในไซต์ WordPress ของคุณ เราต้องดำเนินการ the_content($more_link_text = null, $strip_teaser = false) อีกครั้ง หากต้องการแก้ไขให้ถูกต้อง ให้ใช้ตัวเลขที่เป็นเท็จ สามประโยคแรกของข้อความที่ตัดตอนมาจะแสดงพร้อมกับ โพสต์แบบเต็ม ด้วยวิธีนี้ คุณสามารถลบข้อความที่ตัดตอนมาทั้งหมดออกจากโพสต์ทั้งหมดได้โดยอัตโนมัติ
วิธีเพิ่มปุ่มโหลดเพิ่มเติมใน Elementor
Elementor มีวิดเจ็ต 'โพสต์' อันทรงพลังที่ให้คุณแสดงโพสต์บล็อกหรือประเภทโพสต์ที่กำหนดเองในเค้าโครงกริดหรือรายการ วิดเจ็ตมีปุ่ม 'โหลดเพิ่มเติม' ที่ช่วยให้ผู้เยี่ยมชมสามารถโหลดโพสต์ได้มากขึ้นโดยไม่ต้องรีเฟรชหน้า
วิธีเพิ่มปุ่ม 'โหลดเพิ่มเติม' ในโพสต์ของคุณ:
1. ลากและวางวิดเจ็ต 'โพสต์' ลงในเพจของคุณ
2. ในการตั้งค่าวิดเจ็ต เลือก 'โหลดเพิ่มเติม' ภายใต้การตั้งค่าการแสดงผล
3. เลือกจำนวนโพสต์ที่จะโหลดและวิธีสั่งซื้อ
4. คลิกปุ่ม 'เผยแพร่' เพื่อบันทึกการเปลี่ยนแปลงของคุณ
Divi โหลดปุ่มเพิ่มเติม
ปุ่มโหลดเพิ่มเติมของ Divi เป็นวิธีที่ยอดเยี่ยมในการเพิ่มเนื้อหาเพิ่มเติมในไซต์ของคุณโดยไม่ต้องแบ่งหน้าบทความของคุณ ปุ่มนี้ช่วยให้ผู้เยี่ยมชมสามารถโหลดเนื้อหาเพิ่มเติมลงในเบราว์เซอร์ได้โดยไม่ต้องคลิกผ่านไปยังหน้าอื่น นี่เป็นวิธีที่ยอดเยี่ยมในการทำให้ผู้เข้าชมมีส่วนร่วมกับไซต์ของคุณ และทำให้พวกเขากลับมาดูเนื้อหาเพิ่มเติมอยู่เสมอ
ขั้นตอนด้านล่างจะแนะนำคุณเกี่ยวกับการเพิ่มปุ่มเพื่อแสดงข้อความเพิ่มเติมใน Divi วิธีนี้จะมีประโยชน์ในย่อหน้ายาว ซึ่งข้อความเต็มจะชัดเจนเกินไปตามค่าเริ่มต้น JavaScript ที่กำหนดเอง จะใช้เพื่อสร้างฟังก์ชัน Read More / Read Less และเราจะใช้ CSS เพื่อปกปิดข้อความเพิ่มเติม เราต้องใช้รหัสต่อไปนี้เพราะมันจะตัดทอนข้อความของเรา ในการซ่อนข้อความที่เราต้องการใช้เป็นค่าเริ่มต้น เราต้องใช้ span ฤดูร้อนนี้ เรามีการลดราคาช่วงฤดูร้อนด้วย ดังนั้นหากคุณยังไม่ได้ซื้อปลั๊กอิน Divi Pixel ก็ถึงเวลาแล้ว เราให้การรับประกันคืนเงิน 14 วัน เพื่อให้คุณสามารถเข้าร่วมได้และปลอดภัยอย่างสมบูรณ์
อ่านเพิ่มเติมเพื่อดูว่าเกิดอะไรขึ้น
คุณต้องเข้าสู่ระบบเพื่ออ่านบทความนี้ ช่องว่างภายในด้านซ้ายของหน้านี้คือ 20px
ช่องว่างภายใน 20px ทางด้านขวา
ด้านบนของหน้ามีช่องว่างภายในเป็น 0
padding-ด้านล่างมี 0 X.
คำสำคัญคือ fff ในพื้นหลัง
ขอบเอกสาร 1 x cc.
ในรัศมีเส้นขอบ เส้นขอบ X และ Y คือ 10 X
กล่องเงาสามารถตั้งค่าเป็น 0x rgba(0,0,0,0.2), rgba(0,0,0,0.2), rgba(0,0,0,0.2), rgba(0,0,0,0,0.2), rgba(0,0, 0.0.2), rgba(0,0,0,0.2), rgba(0,0,0,0,0.2), rgba
ด้านล่างของระยะขอบด้านล่างคือ 5px; ด้านบนเป็นbr
