Comment ajouter un bouton Charger plus à votre site WordPress
Publié: 2022-09-20L'ajout d'un bouton "charger plus" à votre site WordPress est un excellent moyen d'améliorer l'expérience utilisateur et de maintenir l'engagement des visiteurs. Il existe différentes manières d'ajouter un bouton "charger plus", mais nous nous concentrerons sur deux des méthodes les plus populaires : utiliser un plugin ou ajouter le code manuellement. Si vous utilisez un plugin, nous vous recommandons le plugin « WP Load More ». Il est facile à utiliser et possède de nombreuses fonctionnalités intéressantes. Pour ajouter le code du bouton « charger plus » manuellement, vous devrez éditer le fichier functions.php de votre thème. Si vous n'êtes pas à l'aise avec cela, nous vous recommandons de faire appel à un développeur pour vous aider. Une fois que vous avez ajouté le code du bouton "charger plus", assurez-vous de le tester sur votre site pour vous assurer qu'il fonctionne correctement.
Lorsque les utilisateurs atteignent le bas d'une page, ils peuvent charger plus de messages. Dans cet article, nous vous expliquerons comment ajouter rapidement et facilement une option "Charger plus d'articles" à votre blog WordPress . Ce plugin vous permet d'accéder rapidement au prochain ensemble de contenu en utilisant JavaScript. La page Ajax Load More Shortcode Builder peut être utilisée pour générer le shortcode. Pour participer au tutoriel, vous devez d'abord ajouter du code à vos fichiers de thème WordPress. Vous devez décider si les publications doivent être chargées automatiquement ou attendre que les utilisateurs cliquent sur le bouton Plus de publications pour terminer le processus. Avant d'apporter des modifications à votre thème WordPress, vous devez d'abord le sauvegarder.
Dans cet article, nous allons vous montrer comment ajouter un bouton Charger plus de messages à WordPress. Maintenant que vous avez enregistré vos modifications, vous pouvez visiter votre site Web pour voir le bouton "Charger plus de messages" en action. Si vous avez apprécié cet article, veuillez vous abonner à notre chaîne YouTube pour en savoir plus sur les didacticiels vidéo WordPress.
Comment ajouter un bouton Charger plus dans WordPress Elementor ?
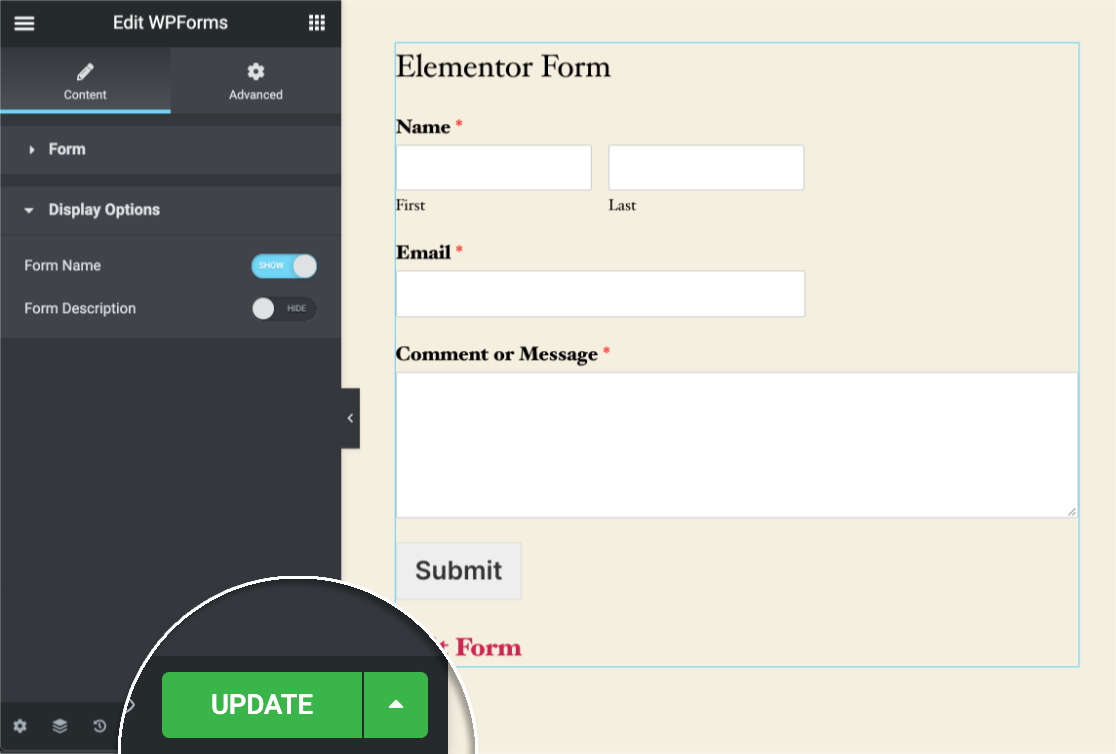
 Crédit : WPForms
Crédit : WPFormsUne liste des grilles est affichée sur la page, accessible via le générateur de page Elementor. Pour accéder à la section Général, cliquez sur l'onglet Contenu du menu de gauche. Réglez Charger plus pour activer et désactiver. En plus de cela, deux nouvelles fonctionnalités seront ajoutées.
Élément Comment 77 Réponses – Bouton Plus d'élément Plus besoin de plug-ins ! Élément Comment 77 Réponses – Bouton Plus d'élément Plus besoin de plug-ins ! Quelle est la différence entre CSS supplémentaire et code supplémentaire ? Insérez simplement ceci dans votre CSS. Existe-t-il un moyen de réduire le contenu ? Le titre de la bascule disparaîtra après avoir été cliqué si le CSS est configuré pour le faire. Comment pouvez-vous ajouter un effet de survol au texte "Moins de lecture" ?
L'utilisateur peut être incapable de reconnaître un texte cliquable si la couleur du survol n'est pas modifiée correctement. Le contenu supplémentaire que vous devrez créer sera créé de la même manière que les instructions précédentes, et vous n'aurez qu'à utiliser ce code pour le compléter. De plus, il s'affichera comme un paragraphe normal sur le bureau et affichera un message qui se lit davantage sur mobile. Parce que CSS n'a pas la capacité d'ajouter ou de supprimer du HTML, ce n'est pas dû à mon code. Pourrait-il y avoir un conflit avec le plugin ? Est-il judicieux de rafraîchir vos serveurs ? Il n'y a pas de réponse claire et personne ne sait ce qui ne va pas.
Pouvez-vous s'il vous plaît jeter un oeil dans le code que j'insère? Quelles sont les choses que j'ai ratées ? Je n'apprends le CSS que depuis quelques mois. En d'autres termes, je ne serais pas surpris qu'il choisisse cette voie. Le titre de l'élément d'un affichage est inline-block ; le rembourrage est de 0,4 emgbaem ; la marge est de 0em ; border-radius est 2em ; poids de la police : 300 ; la couleur est rgb (255,255, Comment puis-je faire apparaître un "Lire plus" sous le titre de la bascule afin que les personnes sachent qu'il y a plus de contenu, (j'ai supprimé l'icône Basculer)? J'ai un problème lors du transfert de la 'Lire Less' au contenu où je veux qu'il apparaisse au-dessus. Comment puis-je le faire ?
Comment puis-je créer un bouton "Lire la suite" ? En cliquant sur l'option Afficher plus, vous pouvez faire défiler la page vers le haut si l' option Lire moins est sélectionnée. Il faudrait utiliser JavaScript. Comment puis-je mettre un bouton comme "lire plus" à "lire moins" ? Existe-t-il un moyen simple de changer les codes ? Importez le modèle à partir du téléchargement. Pour cette raison, il existe.

Comment puis-je ajouter un clic pour en savoir plus sur WordPress ?
 Crédit : Nous sommes des médias sociaux
Crédit : Nous sommes des médias sociauxL'étape suivante vous guidera dans l'ajout d'un bouton Lire la suite à l'éditeur classique. Pour enregistrer l'aperçu, sélectionnez Insérer la balise En savoir plus dans la barre d'outils affichée au-dessus du texte dans l'éditeur visuel de l'éditeur classique, puis placez le curseur à l'endroit où vous souhaitez terminer l'aperçu.
En éditant le bouton Lire la suite dans WordPress, vous pouvez créer un postExcerpt. Un extrait WordPress peut être un résumé d'un article ou un teaser apparaissant sur votre page d'accueil, vos archives, vos catégories et vos résultats de recherche. Un message peut être inséré de trois manières différentes pour inclure une balise Lire la suite. Dans l'éditeur de texte, vous pouvez spécifier un extrait en plaçant votre curseur sur la fin du texte. Sur votre site, selon le thème, le texte de votre lien En savoir plus doit être défini par défaut. Vous pouvez modifier le texte par défaut en fonction de la façon dont vous formatez votre extrait. Si vous souhaitez modifier le texte Lire la suite lors de l'utilisation de la fonction_excerpt(), accédez à Modifier le texte Lire la suite.
Lorsque vous cliquez sur le lien En savoir plus dans un extrait, le message complet, y compris l'extrait, s'affiche. Vous pouvez empêcher ce défilement en ajoutant les lignes de code suivantes à votre site WordPress. Nous devons exécuter à nouveau la fonction_content($more_link_text = null, $strip_teaser = false). Pour effectuer une modification correcte, utilisez le faux chiffre. Les trois premières phrases d'un extrait seront affichées avec les messages complets . En utilisant cette méthode, vous pouvez supprimer automatiquement tous les extraits de tous les messages.
Comment ajouter un bouton Charger plus dans Elementor
Elementor comprend un puissant widget "Messages" qui vous permet d'afficher des messages de blog ou des types de messages personnalisés dans une grille ou une liste. Le widget comprend un bouton "Charger plus" qui permet aux visiteurs de charger plus de publications sans actualiser la page.
Pour ajouter un bouton "Charger plus" à vos publications :
1. Faites glisser et déposez un widget "Messages" sur votre page.
2. Dans les paramètres du widget, sélectionnez "Charger plus" sous le paramètre Affichage.
3. Choisissez le nombre de messages à charger et comment ils doivent être classés.
4. Cliquez sur le bouton "Publier" pour enregistrer vos modifications.
Bouton Charger plus de Divi
Le bouton Divi charger plus est un excellent moyen d'ajouter plus de contenu à votre site sans avoir à paginer vos publications. Ce bouton permet à vos visiteurs de charger plus de contenu dans leur navigateur sans avoir à cliquer sur une autre page. C'est un excellent moyen de garder vos visiteurs engagés sur votre site et de les inciter à revenir pour plus de contenu.
Les étapes ci-dessous vous guideront dans l'ajout d'un bouton pour révéler plus de texte dans Divi. Cette méthode sera utile dans les longs paragraphes, où le texte intégral serait trop évident par défaut. JavaScript personnalisé sera utilisé pour créer la fonctionnalité Lire plus / Lire moins, et nous utiliserons CSS pour masquer le texte supplémentaire. Nous devons utiliser le code suivant car il tronque notre texte. Pour masquer le texte que nous voulons utiliser par défaut, nous devons utiliser span. Cet été, nous organisons également une vente d'été, donc si vous n'avez pas encore acheté le plugin Divi Pixel, c'est le moment. Nous offrons une garantie de remboursement de 14 jours, afin que vous puissiez vous inscrire en toute sécurité.
Lire la suite pour savoir ce qui s'est passé
Vous devez être connecté pour lire cet article. Le rembourrage à gauche de cette page est de 20px.
Rembourrage de 20px à droite.
Le haut de la page a un padding-top de 0.
Le fond de remplissage a 0 X.
Le mot clé est fff en arrière-plan.
La bordure du document est de 1 x cc.
Dans le borderradius, les frontières X et Y sont 10 X.
Box-shadow peut être défini sur 0x. rgba(0,0,0,0.2), rgba(0,0,0,0.2), rgba(0,0,0,0.2), rgba(0,0,0,0.2), rgba(0,0, 0,0.2), RVB(0,0,0,0.2), RVB(0,0,0,0.2), RVB
Le bas de la marge inférieure est de 5 pixels ; le haut est br.
