Como adicionar um botão Load More ao seu site WordPress
Publicados: 2022-09-20Adicionar um botão “carregar mais” ao seu site WordPress é uma ótima maneira de melhorar a experiência do usuário e manter os visitantes envolvidos. Existem algumas maneiras diferentes de adicionar um botão “carregar mais”, mas vamos nos concentrar em dois dos métodos mais populares: usar um plug-in ou adicionar o código manualmente. Se você estiver usando um plug-in, recomendamos o plug-in “WP Load More”. É fácil de usar e tem muitos recursos excelentes. Para adicionar o código do botão “carregar mais” manualmente, você precisará editar o arquivo functions.php do seu tema . Se você não se sentir à vontade para fazer isso, recomendamos contratar um desenvolvedor para ajudá-lo. Depois de adicionar o código do botão “carregar mais”, certifique-se de testá-lo em seu site para ter certeza de que está funcionando corretamente.
Quando os usuários chegam ao final de uma página, eles podem carregar mais postagens. Neste artigo, vamos orientá-lo sobre como adicionar rápida e facilmente uma opção 'carregar mais postagens' ao seu blog WordPress . Este plugin permite que você acesse rapidamente o próximo conjunto de conteúdo usando JavaScript. A página Ajax Load More Shortcode Builder pode ser usada para gerar o shortcode. Para participar do tutorial, você deve primeiro adicionar código aos seus arquivos de tema do WordPress. Você deve decidir se as postagens serão carregadas automaticamente ou aguardar até que os usuários cliquem no botão mais postagens para concluir o processo. Antes de fazer qualquer alteração no seu tema WordPress, você deve primeiro fazer backup dele.
Neste artigo, mostraremos como adicionar um botão carregar mais postagens ao WordPress. Agora que você salvou suas alterações, pode visitar seu site para ver o botão "Carregar mais postagens" em ação. Se você gostou deste artigo, assine nosso canal do YouTube para saber mais sobre os tutoriais em vídeo do WordPress.
Como você adiciona um botão Load More no WordPress Elementor?
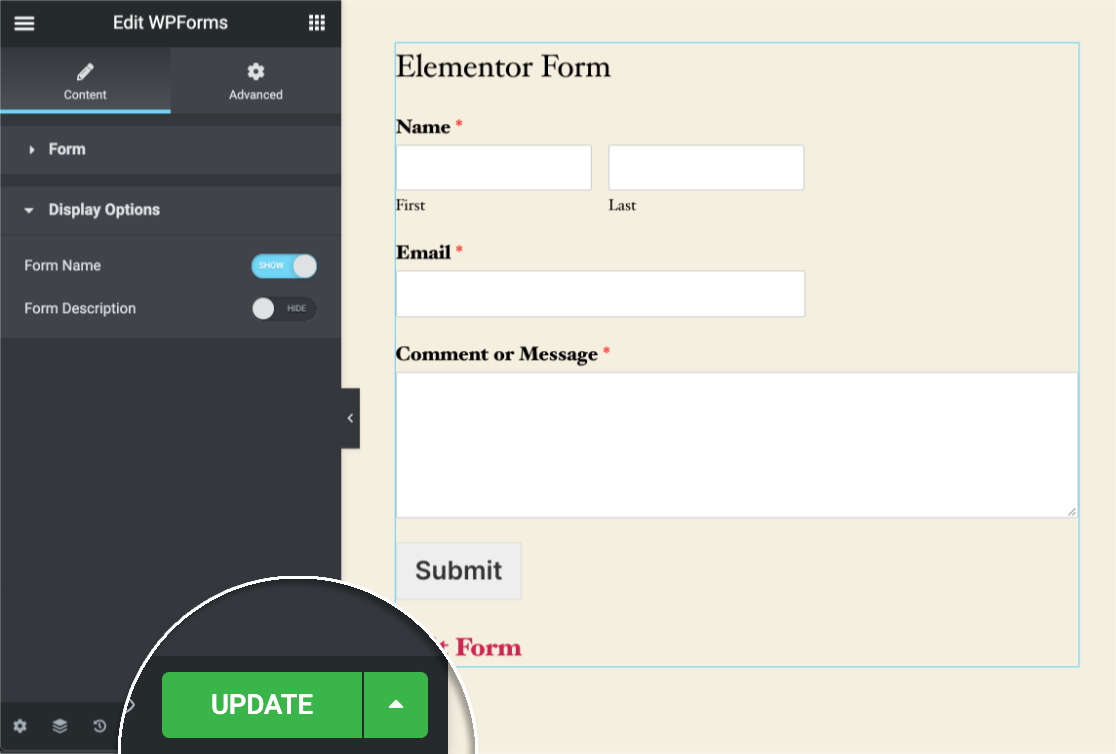
 Crédito: WPForms
Crédito: WPFormsUma lista das grades é exibida na página, que pode ser acessada por meio do construtor de páginas Elementor. Para acessar a seção Geral, clique na guia do menu à esquerda Conteúdo. Defina Carregar mais para ativar e desativar. Além disso, dois novos recursos serão adicionados.
Element How 77 Respostas – Botão Element More Não são necessários mais plug-ins! Element How 77 Respostas – Botão Element More Não são necessários mais plug-ins! Qual é a diferença entre CSS extra e código extra? Basta inserir isso no seu CSS. Existe uma maneira de recolher o conteúdo de volta? O título de alternância desaparecerá após ser clicado se o CSS estiver definido para fazê-lo. Como você pode adicionar um efeito de foco ao texto 'Leia menos'?
O usuário pode não conseguir reconhecer um texto clicável se a cor do foco não for alterada corretamente. O conteúdo adicional que você precisará criar será criado da mesma maneira que as instruções anteriores, e você só precisará usar este código para completá-lo. Além disso, ele será exibido como um parágrafo normal na área de trabalho e exibirá uma mensagem que lê mais no celular. Como o CSS não tem a capacidade de adicionar ou remover HTML, não é devido ao meu código. Poderia haver um conflito com o plugin? Faz sentido atualizar seus servidores? Não há uma resposta clara, e ninguém sabe o que está errado.
Você pode por favor dar uma olhada no código que eu insiro? Quais são algumas coisas que eu perdi? Eu só tenho aprendido CSS por alguns meses. Em outras palavras, eu não ficaria surpreso se ele escolhesse esse caminho. O título do elemento de uma exibição é bloco em linha; o preenchimento é 0,4emgbaem; margem é 0em; raio da borda é 2em; peso da fonte: 300; color is rgb(255,255, Como posso fazer com que um 'Leia mais' apareça sob o título do Toggle para que as pessoas saibam que há mais conteúdo (removi o ícone Toggle)? Estou tendo problemas para transferir o 'Read Menos' para o conteúdo onde quero que apareça em cima. Como posso fazer isso?
Como posso fazer o botão “Leia mais”? Ao clicar na opção Exibir mais, você pode rolar a página para cima se a opção ler menos estiver selecionada. Seria necessário usar JavaScript. Como posso colocar um botão como “ler mais” para “ler menos”? Existe uma maneira fácil de alterar os códigos? Importe o modelo do download. Por causa disso, ela existe.

Como faço para adicionar clique para ler mais no WordPress?
 Crédito: Somos Redes Sociais
Crédito: Somos Redes SociaisA etapa a seguir o guiará pela adição de um botão leia mais ao Editor Clássico. Para salvar a visualização, selecione Inserir tag Leia mais na barra de ferramentas mostrada acima do texto no editor Visual do editor clássico e, em seguida, posicione o cursor no ponto em que deseja encerrar a visualização.
Ao editar o botão Leia mais no WordPress, você pode criar um postExcerpt. Um trecho do WordPress pode ser um resumo de uma postagem ou um teaser que aparece em sua página inicial, arquivos, categorias e resultados de pesquisa. Uma postagem pode ser inserida de três maneiras diferentes para incluir uma tag Leia mais. No editor de texto, você pode especificar um trecho passando o cursor sobre o final do texto. Em seu site, dependendo do tema, o texto do link Leia mais deve ser definido como padrão. Você pode alterar o texto padrão dependendo de como formata seu trecho. Se você deseja modificar o texto Leia mais ao usar a função_excerpt(), vá para Modificar o texto Leia mais.
Ao clicar no link Leia mais em um trecho, a postagem completa, incluindo o trecho, será exibida. Você pode evitar essa rolagem adicionando as seguintes linhas de código ao seu site WordPress. Devemos executar a função the_content($more_link_text = null, $strip_teaser = false) novamente. Para fazer uma alteração correta, use o dígito falso. As três primeiras frases de um Trecho serão exibidas com os posts completos . Usando esse método, você pode remover automaticamente todos os trechos de todas as postagens.
Como adicionar o botão Load More no Elementor
O Elementor inclui um poderoso widget 'Posts' que permite exibir postagens de blog ou tipos de postagem personalizados em um layout de grade ou lista. O widget inclui um botão 'Carregar mais' que permite que os visitantes carreguem mais postagens sem atualizar a página.
Para adicionar um botão "Carregar mais" às suas postagens:
1. Arraste e solte um widget 'Postagens' em sua página.
2. Nas configurações do widget, selecione 'Carregar mais' na configuração Exibir.
3. Escolha o número de posts a serem carregados e como devem ser ordenados.
4. Clique no botão 'Publicar' para salvar suas alterações.
Botão Carregar Mais Divi
O botão carregar mais Divi é uma ótima maneira de adicionar mais conteúdo ao seu site sem precisar paginar suas postagens. Este botão permite que seus visitantes carreguem mais conteúdo em seu navegador sem precisar clicar para outra página. Essa é uma ótima maneira de manter seus visitantes engajados em seu site e fazê-los voltar para mais conteúdo.
As etapas abaixo orientarão você na adição de um botão para revelar mais texto no Divi. Este método será útil em parágrafos longos, onde o texto completo seria muito óbvio por padrão. JavaScript personalizado será usado para criar a funcionalidade Leia mais / Leia menos, e usaremos CSS para ocultar texto extra. Devemos usar o código a seguir porque ele trunca nosso texto. Para ocultar o texto que queremos usar de maneira padrão, devemos usar span. Neste verão, também estamos tendo uma Promoção de verão, então se você ainda não comprou o plugin Divi Pixel, esta é a hora. Nós fornecemos uma garantia de reembolso de 14 dias, para que você possa participar e estar completamente seguro.
Leia mais para saber o que aconteceu
Você deve estar logado para ler este artigo. O preenchimento à esquerda desta página é de 20px.
Preenchimento de 20px à direita.
A parte superior da página tem um preenchimento superior de 0.
O fundo de preenchimento tem 0 X.
A palavra-chave é fff no fundo.
A borda do documento é 1 x cc.
No borderradius, as bordas X e Y são 10 X.
Box-shadow pode ser definido como 0x. rgba(0,0,0,0.2), rgba(0,0,0,0.2), rgba(0,0,0,0.2), rgba(0,0,0,0.2), rgba(0,0, 0,0.2), rgba(0,0,0,0.2), rgba(0,0,0,0.2), rgba
A parte inferior da margem inferior é de 5px; o topo é br.
