Jak dodać przycisk Wczytaj więcej do swojej witryny WordPress?
Opublikowany: 2022-09-20Dodanie przycisku „Załaduj więcej” do witryny WordPress to świetny sposób na poprawę komfortu użytkownika i utrzymanie zaangażowania odwiedzających. Istnieje kilka różnych sposobów dodania przycisku „załaduj więcej”, ale skupimy się na dwóch najpopularniejszych metodach: użyciu wtyczki lub ręcznym dodaniu kodu. Jeśli używasz wtyczki, zalecamy wtyczkę „WP Load More”. Jest łatwy w użyciu i ma wiele wspaniałych funkcji. Aby ręcznie dodać kod przycisku „załaduj więcej”, musisz edytować plik functions.php motywu . Jeśli nie czujesz się z tym komfortowo, zalecamy zatrudnienie programisty, który Ci pomoże. Po dodaniu kodu przycisku „Załaduj więcej” przetestuj go w swojej witrynie, aby upewnić się, że działa prawidłowo.
Gdy użytkownicy dotrą do dołu strony, mogą załadować więcej postów. W tym artykule wyjaśnimy, jak szybko i łatwo dodać opcję „załaduj więcej postów” do swojego bloga WordPress . Ta wtyczka umożliwia szybki dostęp do następnego zestawu treści za pomocą JavaScript. Strona Ajax Load More Shortcode Builder może zostać użyta do wygenerowania skróconego kodu. Aby wziąć udział w samouczku, musisz najpierw dodać kod do plików motywu WordPress. Musisz zdecydować, czy posty mają być automatycznie ładowane, czy poczekać, aż użytkownicy klikną przycisk więcej postów, aby zakończyć proces. Przed wprowadzeniem jakichkolwiek zmian w motywie WordPress musisz najpierw wykonać jego kopię zapasową.
W tym artykule pokażemy, jak dodać przycisk załaduj więcej postów do WordPressa. Teraz, po zapisaniu zmian, możesz odwiedzić swoją witrynę, aby zobaczyć, jak działa przycisk „Załaduj więcej postów”. Jeśli podobał Ci się ten artykuł, zasubskrybuj nasz kanał YouTube, aby dowiedzieć się więcej o samouczkach wideo WordPress.
Jak dodać przycisk Załaduj więcej w WordPress Elementor?
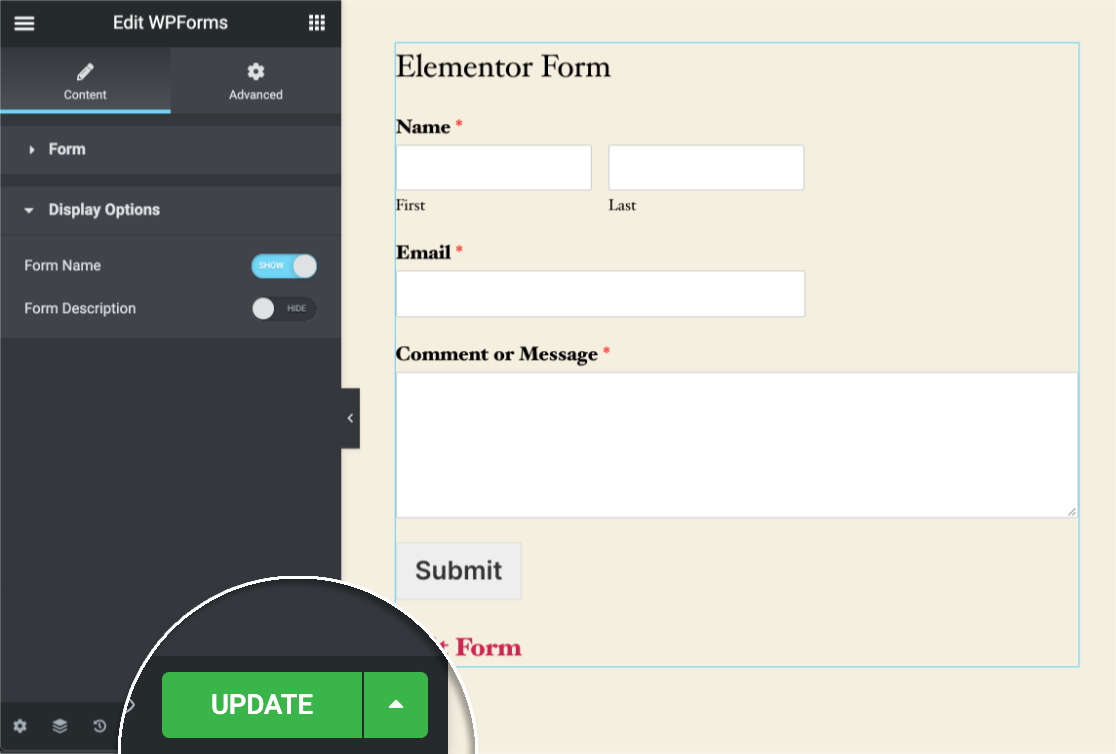
 Źródło: WPForms
Źródło: WPFormsLista siatek jest wyświetlana na stronie, do której można uzyskać dostęp za pomocą kreatora stron Elementor. Aby uzyskać dostęp do sekcji Ogólne, kliknij kartę menu Treść po lewej stronie. Ustaw Załaduj więcej, aby włączać i wyłączać. Oprócz tego zostaną dodane dwie nowe funkcje.
Element How 77 Responses – Element More Button Nie potrzeba więcej wtyczek! Element How 77 Responses – Element More Button Nie potrzeba więcej wtyczek! Jaka jest różnica między dodatkowym CSS a dodatkowym kodem? Po prostu wstaw to do swojego CSS. Czy istnieje sposób na zwinięcie treści z powrotem? Tytuł przełączania zniknie po kliknięciu, jeśli CSS jest ustawiony tak, aby tak było. Jak dodać efekt najechania do tekstu „Czytaj mniej”?
Użytkownik może nie być w stanie rozpoznać tekstu, który można kliknąć , jeśli kolor wskaźnika myszy nie zostanie odpowiednio zmieniony. Dodatkowa zawartość, którą musisz utworzyć, zostanie utworzona w taki sam sposób, jak w poprzednich instrukcjach, a do jej ukończenia wystarczy użyć tego kodu. Ponadto wyświetli się jako zwykły akapit na komputerze i wyświetli komunikat, który czyta więcej na telefonie komórkowym. Ponieważ CSS nie ma możliwości dodawania ani usuwania HTML, nie wynika to z mojego kodu. Czy może być konflikt z wtyczką? Czy ma sens odświeżanie serwerów? Nie ma jasnej odpowiedzi i nikt nie wie, co jest nie tak.
Czy możesz rzucić okiem na kod, który wstawiam? Jakie rzeczy przegapiłem? Uczę się CSS dopiero od kilku miesięcy. Innymi słowy, nie zdziwiłbym się, gdyby wybrał tę drogę. Tytuł elementu wyświetlacza jest inline-block; wypełnienie wynosi 0,4 emgbaem; marża wynosi 0em; promień graniczny wynosi 2em; grubość czcionki:300; color is rgb(255,255, Jak mogę wyświetlić „Czytaj więcej” pod tytułem Przełącz, aby ludzie wiedzieli, że jest więcej treści, (usunąłem ikonę Przełącz)? Mam problem z przeniesieniem „Czytaj” Mniej” do treści, na których chcę, aby pojawiły się na niej. Jak mogę to zrobić?
Jak mogę zrobić przycisk „Czytaj więcej”? Klikając opcję Wyświetl więcej, możesz przewinąć stronę w górę, jeśli wybrano opcję mniej czytaj. Musiałby być użyty JavaScript. Jak mogę umieścić przycisk taki jak „czytaj więcej” na „czytaj mniej”? Czy istnieje prosty sposób na zmianę kodów? Zaimportuj szablon z pliku do pobrania. Z tego powodu istnieje.

Jak dodać kliknięcie, aby przeczytać więcej na WordPress?
 Kredyt: Jesteśmy mediami społecznościowymi
Kredyt: Jesteśmy mediami społecznościowymiPoniższy krok przeprowadzi Cię przez proces dodawania przycisku Czytaj więcej do Edytora klasycznego. Aby zapisać podgląd, wybierz opcję Wstaw tag Czytaj więcej z paska narzędzi widocznego nad tekstem w Edytorze wizualnym klasycznego edytora, a następnie umieść kursor w miejscu, w którym chcesz zakończyć podgląd.
Edytując przycisk Czytaj więcej w WordPressie, możesz utworzyć fragment postu. Fragment WordPressa może być podsumowaniem posta lub zwiastuna pojawiającego się na Twojej stronie głównej, archiwach, kategoriach i wynikach wyszukiwania. Post można wstawić na trzy różne sposoby, aby dołączyć tag Czytaj więcej. W edytorze tekstu możesz określić fragment, najeżdżając kursorem na koniec tekstu. W Twojej witrynie, w zależności od motywu, tekst linku Czytaj więcej powinien być ustawiony na domyślny. Możesz zmienić domyślny tekst w zależności od tego, jak sformatujesz fragment. Jeśli chcesz zmodyfikować tekst Czytaj więcej podczas korzystania z funkcji_excerpt(), przejdź do sekcji Modyfikowanie tekstu Czytaj więcej.
Po kliknięciu linku Czytaj więcej we fragmencie zostanie wyświetlony pełny post, w tym fragment. Możesz zapobiec temu przewijaniu, dodając następujące wiersze kodu do swojej witryny WordPress. Musimy ponownie wykonać funkcję_content($more_link_text = null, $strip_teaser = false). Aby dokonać prawidłowej zmiany, użyj fałszywej cyfry. Pierwsze trzy zdania fragmentu zostaną wyświetlone wraz z pełnymi postami . Korzystając z tej metody, możesz automatycznie usunąć wszystkie fragmenty ze wszystkich postów.
Jak dodać przycisk Załaduj więcej w Elementorze
Elementor zawiera potężny widżet „Wpisy”, który umożliwia wyświetlanie postów na blogu lub niestandardowych typów postów w siatce lub układzie listy. Widżet zawiera przycisk „Załaduj więcej”, który umożliwia odwiedzającym załadowanie większej liczby postów bez odświeżania strony.
Aby dodać przycisk „Wczytaj więcej” do swoich postów:
1. Przeciągnij i upuść widżet „Wpisy” na swoją stronę.
2. W ustawieniach widżetu wybierz opcję „Załaduj więcej” w ustawieniach wyświetlania.
3. Wybierz liczbę postów do załadowania i sposób ich uporządkowania.
4. Kliknij przycisk „Opublikuj”, aby zapisać zmiany.
Przycisk Załaduj więcej Divi
Przycisk Divi Load more to świetny sposób na dodanie większej ilości treści do witryny bez konieczności podziału postów na strony. Ten przycisk umożliwia odwiedzającym załadowanie większej ilości treści do przeglądarki bez konieczności przechodzenia na inną stronę. To świetny sposób na utrzymanie zaangażowania odwiedzających w witrynie i zachęcenie ich do powrotu po więcej treści.
Poniższe kroki przeprowadzą Cię przez proces dodawania przycisku, aby wyświetlić więcej tekstu w Divi. Ta metoda przyda się w długich akapitach, gdzie pełny tekst byłby domyślnie zbyt oczywisty. Niestandardowy JavaScript zostanie użyty do stworzenia funkcji Czytaj więcej / Czytaj mniej, a użyjemy CSS do ukrycia dodatkowego tekstu. Musimy użyć następującego kodu, ponieważ obcina on nasz tekst. Aby ukryć tekst, którego chcemy używać w sposób domyślny, musimy użyć span. Tego lata mamy również letnią wyprzedaż, więc jeśli nie kupiłeś jeszcze wtyczki Divi Pixel, nadszedł czas. Zapewniamy 14-dniową gwarancję zwrotu pieniędzy, dzięki czemu możesz dołączyć i być całkowicie bezpiecznym.
Czytaj więcej, aby dowiedzieć się, co się stało
Musisz być zalogowany, aby przeczytać ten artykuł. Dopełnienie po lewej stronie tej strony to 20px.
Dopełnienie 20px po prawej stronie.
Górna część strony ma dopełnienie 0.
Dolna część wyściółki ma 0 X.
Kluczowym słowem jest fff w tle.
Krawędź dokumentu to 1 x cm3.
W promieniu granicy granice X i Y wynoszą 10 X.
Box-shadow można ustawić na 0x. rgba(0,0,0,0.2),rgba(0,0,0,0.2),rgba(0,0,0,0.2),rgba(0,0,0,0.2),rgba(0,0, 0,0.2), rgba(0,0,0,0.2), rgba(0,0,0,0.2), rgba
Dno marginesu-dolnego to 5px; na górze jest br.
