Добавление местоположения меню на ваш сайт WordPress
Опубликовано: 2022-09-20Добавление местоположения меню на ваш сайт WordPress — отличный способ упорядочить ваш контент и облегчить вашим посетителям поиск того, что они ищут. Добавление местоположения меню состоит из двух частей: во-первых, вам нужно создать меню на панели управления WordPress, а во-вторых, вам нужно добавить расположение меню в вашу тему.
Если есть ссылка, которую необходимо добавить, вам может потребоваться добавить к ней меню навигации. При создании нового меню вы должны сначала отредактировать файлы темы. Требуется всего несколько строк кода, чтобы добавить фрагмент кода в ваш файл functions.php на сервере. После того, как вы создали новое меню, вы сможете управлять местоположениями, в которых они отображаются, на вкладке «Управление местоположениями». Вы должны стилизовать свое меню с помощью CSS, чтобы оно выглядело лучше и вышло за рамки базовой функциональности. Для этого вам нужно будет создать класс в своей теме и включить его со следующим кодом. В новом меню вы найдете дополнительное меню.
Вы можете быстро и легко настроить тему WordPress или готовый веб-сайт с помощью конструктора страниц Elementor. В результате будет справедливо сказать, что многоуровневые виджеты немного похожи на решения премиум-уровня, но надстройка дает вам доступ к ряду востребованных функций. У вас должна быть установлена панель управления WordPress, прежде чем вы сможете добавить или настроить меню WordPress или меню по умолчанию на своем веб-сайте.
Как добавить расположение меню в WordPress?
 Предоставлено: philipgledhill.co.uk
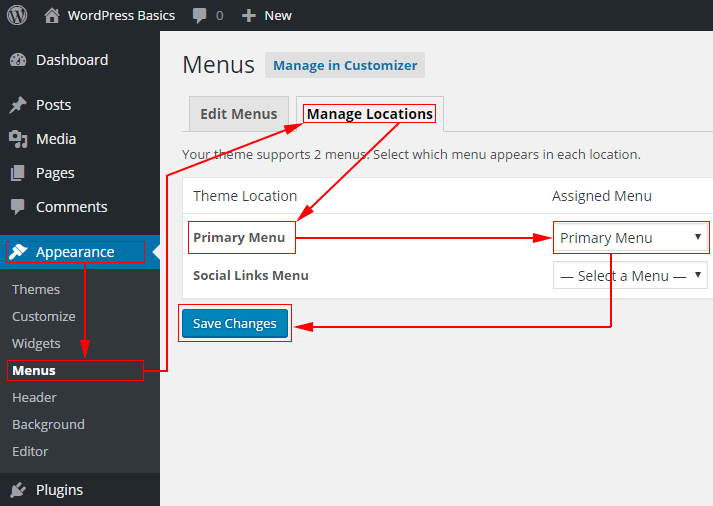
Предоставлено: philipgledhill.co.ukДобавление местоположения меню на ваш сайт WordPress — это простой процесс, который можно выполнить за несколько шагов. Во-первых, вам нужно создать новое меню, перейдя на страницу «Меню» в админке WordPress. Затем вам нужно указать имя для вашего нового меню, а затем добавить элементы, которые вы хотите включить в него. Наконец, вам нужно выбрать место, где вы хотите, чтобы ваше меню отображалось на вашем сайте, а затем нажать кнопку «Сохранить меню».
Как зарегистрироваться и управлять своими меню в WordPress
В алфавитном порядке все меню можно найти по адресу *br. Вы можете просмотреть свою панель инструментов WordPress, нажав «Внешний вид» в левой части страницы. Нажав «Редактировать меню», вы можете получить доступ к «Редактировать меню». Кнопку «Добавить новое меню» можно найти на экране «Редактировать меню». На экране «Добавить новое меню» вы можете ввести имя для своего меню (например, «Дом»), а затем щелкнуть ссылку «Добавить расположение меню», чтобы найти его. Нажав кнопку «Выбрать расположение меню», вы можете получить доступ к экрану «Редактировать расположение меню». Затем в окне «Выберите расположение меню» выберите из списка расположение, которое вы хотите использовать, нажмите «ОК», а затем снова нажмите «ОК». Использование инструмента управления расположением меню. Управление местоположениями можно найти на экране меню. В разделе «Управление местоположениями» нажмите ссылку «Изменить» рядом с меню, которым вы хотите управлять. Экран «Редактировать расположение меню» позволяет изменить имя, расположение и тип меню. Кнопку Сохранить можно использовать для сохранения сделанных вами изменений.
Что такое расположение меню в WordPress?
 1 кредит
1 кредитРасположение меню — это место на веб-сайте, где может быть размещено меню. WordPress имеет несколько предустановленных мест меню , но тема также может создавать дополнительные места меню. Чтобы установить расположение меню, тема должна иметь вызов register_nav_menu() в файле functions.php.
Как использовать меню редактирования и функции управления местоположениями в WordPress
С помощью Edit Menus вы можете добавлять и удалять элементы из своих меню, а также упорядочивать их. Кроме того, вы можете размещать меню в определенном порядке на своем сайте. Управление местоположениями позволит вам установить местоположение пунктов меню. Кроме того, вы можете указать конкретное место для пункта меню. После того, как вы создали свои меню и местоположения, вы можете использовать кнопку Live Preview, чтобы увидеть, работают ли они должным образом. Если вы хотите изменить местоположение определенного элемента меню, щелкните столбец «Местоположение» справа от имени элемента и введите новое местоположение в поле «Местоположение». При нажатии на столбец Порядок справа от названия пункта меню он будет перемещен в начало списка; перетащите элемент вверх или вниз в зависимости от того, в каком порядке вы хотите, чтобы он отображался. Вы можете добавить новые пункты меню в меню редактирования, нажав кнопку «Новый пункт меню» справа от экрана «Редактировать меню». Вы можете удалить элемент меню, нажав кнопку «Удалить» после того, как вы выбрали его, а затем введите его имя в поле поиска. Вы можете реорганизовать свои меню, нажав кнопку «Изменить порядок элементов меню» в правой части экрана «Редактировать меню». После того, как вы создали и протестировали свои меню, вы можете опубликовать их, нажав кнопку «Опубликовать» в правой части экрана «Редактировать меню».
Как добавить меню в WordPress?
 Кредит: blog.hostonnet.com
Кредит: blog.hostonnet.comЧтобы настроить меню WordPress, перейдите в раздел «Внешний вид». Если у вас еще нет настроенного меню, вы можете просто выбрать « Создать новое меню », чтобы начать. Ваше меню может быть названо и отображено различными способами.
Создание хорошо организованного меню является важным компонентом вашего списка дел. Хорошо продуманное меню также является отличным способом улучшить пользовательский опыт, что, как вы уже догадались, приведет к конверсии. Плохо спроектированный сайт нельзя исправить, просто создав лучший. Инструмент Visual Composer позволит вам более эффективно управлять меню веб-сайта и создавать его. Создавайте потрясающие макеты с более чем 500 элементами контента, дизайнерскими шаблонами и надстройками, включая конструкторы тем, прямо из программного обеспечения. Выбранные вами элементы (основное и сэндвич-меню, а также боковые меню для более персонализированного дизайна) могут храниться на вашем устройстве.

Их несколько.
Allow_dropdown_items: позволяет пользователю выбирать раскрывающийся список элементов при нажатии на элемент меню.
Когда пользователь нажимает на элемент меню, появляется раскрывающийся список «подменю».
Allow_page_items отображает выпадающий список элементов «страницы», когда пользователь нажимает кнопку «страница».
Allow_search_items: это полезно для отображения раскрывающегося списка, содержащего элементы «поиска», когда пользователь нажимает на элемент меню.
Когда пользователь нажимает на элемент, появляется раскрывающийся список с категориями.
Когда пользователь нажимает на пункт меню, появляется раскрывающийся список «страницы».
Allow_users позволяет пользователю выбирать, какой пункт выпадающего меню отображать при нажатии.
Название пункта меню должно быть указано в первом аргументе. Второй аргумент — это имя пункта меню, которое отображается во второй строке. Вы определяете возможность разрешить доступ к этому пункту меню в качестве третьего аргумента. Описание пункта меню является одним из аргументов четвертого аргумента. Пятый аргумент — это текст, отображаемый на иконке пункта меню. В шестом аргументе вам нужно определить возможность использования этого пункта меню. Текст, который появляется во время операции быстрого вызова пункта меню, называется седьмым аргументом.
Существует множество способов добавления элементов в меню. Add_menu_page() принимает семь аргументов, одним из которых является имя страницы. Текст пункта меню отображается при его использовании. Возможность, которую вы определяете, чтобы разрешить доступ к этому пункту меню. URL-адрес пункта меню должен совпадать со страницей, на которой он появится. Идентификатор пункта меню должен быть уникальным. Вы можете получить доступ к значку пункта меню, щелкнув по нему. Это ярлык пункта меню.
Функцию WP_add_submenu() также можно использовать вместе с функцией WP_add_submenu(), которая принимает четыре аргумента: текст родительского пункта меню. Этот пункт был добавлен в подменю, и его текст выглядит следующим образом. Вы определяете эту возможность, чтобы предоставить пользователям доступ к новому элементу подменю. URL-адрес — это строка чисел, представляющая URL-адрес веб-сайта.
Расположение меню WordPress
Добавление пункта меню в WordPress — простой процесс. Вы можете сделать это на странице Внешний вид > Меню. Во-первых, вам нужно выбрать меню, в которое вы хотите добавить новый элемент. Если вы создаете новое меню, вам нужно сначала дать ему имя.
Далее вам нужно будет выбрать тип контента, который вы хотите добавить в меню. WordPress поддерживает четыре типа контента: страницы, записи, категории и пользовательские ссылки. В этом примере мы добавим страницу в меню.
После того, как вы выбрали тип контента, который хотите добавить, вам нужно будет выбрать конкретный элемент, который вы хотите добавить. Для страниц вам нужно будет выбрать страницу, которую вы хотите добавить. Для сообщений вам нужно выбрать сообщение, которое вы хотите добавить. Для категорий вам нужно выбрать категорию, которую вы хотите добавить. А для настраиваемых ссылок вам нужно будет ввести URL-адрес, на который вы хотите ссылаться.
Наконец, вы можете добавить метку для пункта меню. Это текст, который будет отображаться в меню. Когда закончите, нажмите кнопку «Добавить в меню». Новый пункт меню будет добавлен в конец меню.
Как добавить меню в заголовок WordPress
Чтобы добавить меню в заголовок WordPress, вам потребуется доступ к панели инструментов WordPress. Когда вы окажетесь в Личном кабинете, вам нужно нажать на вкладку «Внешний вид». Оттуда вы сможете выбрать опцию «Меню». На странице «Меню» вы сможете создать новое меню и добавить его в заголовок WordPress.
Шорткод WordPress можно использовать для добавления кнопки в меню заголовка WordPress. Меню навигации заголовка можно загрузить с помощью кнопки, которая упрощает просмотр того, что вам нужно сделать. Блок «Кнопки» в том виде, в котором он сейчас настроен, предоставляет WordPress возможность добавлять кнопки к записям и страницам. Используя этот хак, вы можете легко заменить любую ссылку в меню навигации WordPress на кнопку. Нажмите Внешний вид, чтобы получить доступ. Вы можете настроить свою тему WordPress, выбрав настройщик в меню «Настройки». Теперь вы можете увидеть предварительный просмотр вашего веб-сайта в реальном времени справа, а также различные настройки темы слева.
Теперь перейдите на вкладку «Дополнительные CSS», чтобы развернуть поле CSS. Когда вы нажмете на нее, вам будет представлено поле, в котором вы можете ввести свой собственный код CSS. Этот прием можно использовать для выделения любой ссылки в меню навигации WordPress, а также для добавления кнопок в меню заголовка. Вы можете изменить цвет фона, добавить рамку и изменить цвет текста ссылки в этом приложении. Крайне важно сохранять любые изменения, сделанные нажатием кнопки «Опубликовать».
