将菜单位置添加到您的 WordPress 网站
已发表: 2022-09-20向您的 WordPress 网站添加菜单位置是组织内容并使访问者更容易找到所需内容的好方法。 添加菜单位置有两个部分:首先,您需要在 WordPress 仪表板中创建一个菜单,其次,您需要为您的主题添加一个菜单位置。
如果有需要添加的链接,您可能需要添加导航菜单。 创建新菜单时,您必须首先编辑您的主题文件。 只需几行代码即可将一段代码添加到服务器上的“functions.php”文件中。 创建新菜单后,您将能够管理它们出现在“管理位置”标签下的位置。 您应该使用 CSS 设置菜单样式,使其看起来更好,并超越基本功能。 为此,您需要在主题中创建一个类并将其包含在以下代码中。 新菜单是您可以找到额外菜单的地方。
您可以使用 Elementor 页面构建器快速轻松地自定义 WordPress 主题或现成的网站。 因此,可以公平地说,stratum 小部件与高级解决方案略有相似,但附加组件可让您访问许多备受追捧的功能。 您必须先安装 WordPress 仪表板,然后才能添加或自定义wordpress 菜单或网站的默认菜单。
如何在 WordPress 中添加菜单位置?
 信用:philipgledhill.co.uk
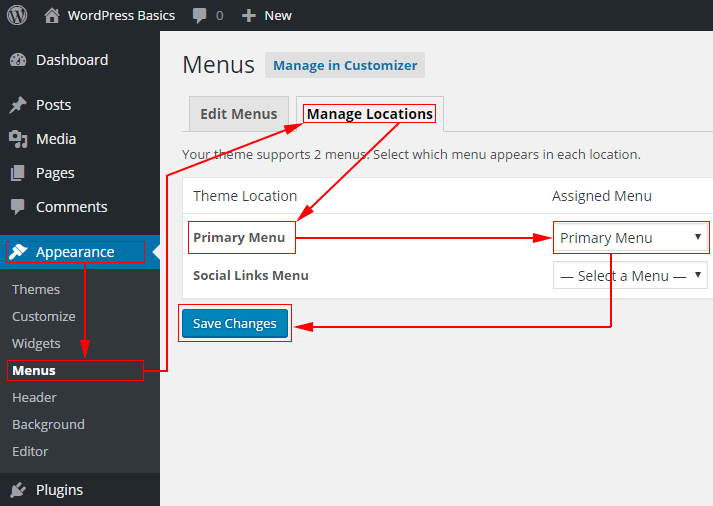
信用:philipgledhill.co.uk向您的 WordPress 网站添加菜单位置是一个简单的过程,只需几个步骤即可完成。 首先,您需要通过转到 WordPress 管理区域中的菜单页面来创建一个新菜单。 接下来,您需要为新菜单指定名称,然后添加要包含在其中的项目。 最后,您需要选择您希望菜单出现在您的网站上的位置,然后单击“保存菜单”按钮。
如何在 WordPress 中注册和管理您的菜单
按照字母顺序,所有菜单都可以在 *br 找到。 您可以通过单击页面左侧的外观来查看您的 WordPress 仪表板。 通过单击编辑菜单,您可以访问编辑菜单。 添加新菜单按钮可以在编辑菜单屏幕中找到。 在“添加新菜单”屏幕上,您可以输入菜单的名称(例如“主页”),然后单击“添加菜单位置”链接以找到它。 通过单击选择菜单位置按钮,您可以访问编辑菜单位置屏幕。 然后,在“选择菜单位置”窗口中,从列表中选择要使用的位置,单击“确定”,然后再次单击“确定”。 使用菜单位置管理工具。 管理位置可以在菜单屏幕上找到。 在管理位置中,单击要管理的菜单旁边的编辑链接。 编辑菜单位置屏幕允许您更改菜单的名称、位置和类型。 保存按钮可用于保存您所做的更改。
WordPress中的菜单位置是什么?
 信用:organicthemes.com
信用:organicthemes.com菜单位置是网站上可以放置菜单的位置。 WordPress 有几个预设的菜单位置,但主题也可以创建额外的菜单位置。 要设置菜单位置,主题必须在其 functions.php 文件中调用 register_nav_menu()。
如何在 WordPress 中使用编辑菜单和管理位置功能
使用编辑菜单,您可以在菜单中添加和删除项目,以及组织它们。 此外,您可以将菜单按特定顺序放置在您的站点中。 管理位置将允许您设置菜单项的位置。 此外,您可以为菜单项指定特定位置。 创建菜单和位置后,您可以使用实时预览按钮查看它们是否按预期工作。 如果要更改特定菜单项的位置,请单击项目名称右侧的位置列,然后在位置字段中输入新位置。 当您单击菜单项名称右侧的订单列时,它将被移至列表顶部; 根据您希望它出现的顺序向上或向下拖动项目。 您可以通过单击“编辑菜单”屏幕右侧的“新建菜单项”按钮将新菜单项添加到“编辑菜单”。 您可以在选择菜单项后单击“删除”按钮,然后在搜索框中输入其名称来删除菜单项。 您可以通过单击编辑菜单屏幕右侧的重新排序菜单项按钮来重新组织菜单。 创建并测试菜单后,您可以通过单击编辑菜单屏幕右侧的发布按钮来发布它们。
如何在 WordPress 中添加菜单?
 信用:blog.hostonnet.com
信用:blog.hostonnet.com要自定义您的 WordPress 菜单,请转到外观。 如果您还没有设置菜单,您只需选择创建新菜单即可开始。 您的菜单可以以多种方式命名和显示。

创建一个组织良好的菜单是您的待办事项列表的关键组成部分。 精心设计的菜单也是改善用户体验的绝佳方式,正如您可能已经猜到的那样,它会带来转化。 一个设计不佳的网站无法通过简单地建造一个更好的网站来修复。 Visual Composer 工具将允许您更有效地管理和创建网站菜单。 使用超过 500 个内容元素、设计器模板和附加组件(包括主题构建器)创建令人惊叹的布局,所有这些都来自软件。 您选择的元素(基本菜单和三明治菜单,以及用于更个性化设计的侧边栏菜单)可以存储在您的设备上。
其中有几个。
Allow_dropdown_items:允许用户在单击菜单项时选择项目的下拉列表。
当用户点击菜单项时,会出现“子菜单”下拉列表。
当用户单击“页面”按钮时,Allow_page_items 显示“页面”项目的下拉列表。
Allow_search_items:这对于在用户单击菜单项时显示包含“搜索”项的下拉列表很有用。
当用户点击一个项目时,将出现一个显示类别的下拉列表。
当用户单击菜单项时,将出现“页面”下拉列表。
Allow_users 允许用户在单击时选择要查看的下拉菜单项。
菜单项的标题必须在第一个参数中指定。 第二个参数是显示在第二行中的菜单项的名称。 您将启用此菜单项访问的能力定义为第三个参数。 菜单项的描述是第四个参数中的参数之一。 第五个参数是出现在菜单项图标中的文本。 在第六个参数中,您需要定义使用此菜单项的功能。 在菜单项的快捷操作期间出现的文本称为第七个参数。
有多种方法可以将项目添加到菜单中。 Add_menu_page() 接受七个参数,其中一个是页面名称。 使用它来显示菜单项的文本。 您定义的允许访问此菜单项的功能。 菜单项的 URL 必须与其将出现的页面相同。 菜单项的 id 必须是唯一的。 您可以通过单击访问菜单项的图标。 这是菜单项的快捷方式。
WP_add_submenu() 函数也可以与 WP_add_submenu() 函数结合使用,该函数有四个参数:父菜单项的文本。 该项目已添加到子菜单中,其文本如下。 您定义此功能以让用户访问新的子菜单项。 url 是一串数字,表示网站的 URL。
菜单位置 WordPress
在 WordPress 中添加菜单项是一个简单的过程。 您可以从外观 > 菜单页面执行此操作。 首先,您需要选择要添加新项目的菜单。 如果您要创建新菜单,则需要先为其命名。
接下来,您需要选择要添加到菜单的内容类型。 WordPress 支持四种类型的内容:页面、帖子、类别和自定义链接。 对于此示例,我们将向菜单添加一个页面。
选择要添加的内容类型后,您需要选择要添加的特定项目。 对于页面,您需要选择要添加的页面。 对于帖子,您需要选择要添加的帖子。 对于类别,您需要选择要添加的类别。 对于自定义链接,您需要输入要链接到的 URL。
最后,您可以为菜单项添加标签。 这是将在菜单中显示的文本。 完成后,单击“添加到菜单”按钮。 新的菜单项将添加到菜单的末尾。
如何在 WordPress 标题中添加菜单
为了向您的 WordPress 标题添加菜单,您需要访问您的 WordPress 仪表板。 进入仪表板后,您需要单击“外观”选项卡。 从那里,您将能够选择“菜单”选项。 从“菜单”页面,您将能够创建一个新菜单并将其添加到您的 WordPress 标题中。
一个 WordPress 简码可用于在您的 WordPress标题菜单中添加一个按钮。 标题导航菜单可以加载一个按钮,以便更轻松地查看您需要做什么。 当前配置的 Buttons 块为 WordPress 提供了向帖子和页面添加按钮的能力。 使用此 hack,您可以轻松地将 WordPress 导航菜单中的任何链接更改为按钮。 单击外观以获取访问权限。 您可以通过从“设置”菜单中选择定制器来定制您的 WordPress 主题。 您现在可以在右侧看到您网站的实时预览,以及在左侧看到各种主题设置。
现在,单击 Additional CSS 选项卡以展开 CSS 字段。 单击此按钮时,您将看到一个框,您可以在其中输入自定义 CSS 代码。 可以使用此技巧突出显示 WordPress 导航菜单中的任何链接,也可以用于向标题菜单添加按钮。 您可以在此应用程序中更改背景颜色、添加边框和更改链接文本颜色。 通过单击“发布”按钮保存所做的任何更改至关重要。
