Agregar una ubicación de menú a su sitio de WordPress
Publicado: 2022-09-20Agregar una ubicación de menú a su sitio de WordPress es una excelente manera de organizar su contenido y facilitar que sus visitantes encuentren lo que están buscando. Hay dos partes para agregar una ubicación de menú: primero, deberá crear un menú en el Panel de WordPress y, luego, deberá agregar una ubicación de menú a su tema.
Si hay un enlace que debe agregarse, es posible que deba agregar un menú de navegación con él. Al crear un nuevo menú , primero debe editar los archivos de su tema. Solo se necesitan unas pocas líneas de código para agregar un fragmento de código a su archivo 'functions.php' en el servidor. Una vez que haya creado un nuevo menú, podrá administrar las ubicaciones donde aparecen en la pestaña "Administrar ubicaciones". Debe diseñar su menú con CSS para que se vea mejor y vaya más allá de la funcionalidad básica. Para lograr esto, deberá crear una clase en su tema e incluirla con el siguiente código. El nuevo menú es donde encontrarás el menú extra.
Puede personalizar rápida y fácilmente un tema de WordPress o un sitio web listo para usar con el generador de páginas de Elementor. Como resultado, es justo decir que los widgets de estrato son ligeramente similares a las soluciones de nivel superior, pero el complemento le brinda acceso a una serie de funciones muy buscadas. Debe tener instalado un panel de WordPress antes de poder agregar o personalizar un menú de WordPress o el menú predeterminado de su sitio web.
¿Cómo agrego la ubicación del menú en WordPress?
 Crédito: philipgledhill.co.uk
Crédito: philipgledhill.co.ukAgregar una ubicación de menú a su sitio de WordPress es un proceso simple que se puede lograr en unos pocos pasos. Primero, debe crear un nuevo menú yendo a la página Menús en el área de administración de WordPress. A continuación, debe especificar un nombre para su nuevo menú y luego agregar los elementos que desea incluir en él. Finalmente, debe seleccionar la ubicación donde desea que aparezca su menú en su sitio y luego hacer clic en el botón Guardar menú.
Cómo registrarse y administrar sus menús en WordPress
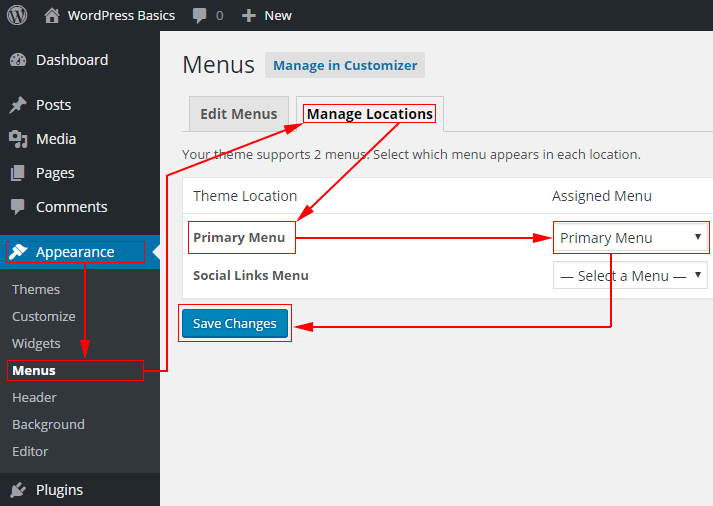
En orden alfabético, todos los menús se pueden encontrar en *br. Puede ver su Tablero de WordPress haciendo clic en Apariencia en el lado izquierdo de la página. Al hacer clic en Editar menús, puede acceder a Editar menús. El botón Agregar nuevo menú se puede encontrar en la pantalla Editar menús. En la pantalla Agregar nuevo menú, puede ingresar un nombre para su menú (como Inicio) y luego hacer clic en el enlace Agregar ubicación de menú para localizarlo. Al hacer clic en el botón Seleccionar una ubicación de menú, puede acceder a la pantalla Editar ubicación de menú. Luego, en la ventana Seleccionar ubicación del menú, seleccione la ubicación que desea usar de la lista, haga clic en Aceptar y luego haga clic en Aceptar nuevamente. Usando la herramienta de administración de ubicación del menú. Administrar ubicaciones se puede encontrar en la pantalla Menús. En Administrar ubicaciones, haga clic en el enlace Editar junto al menú que desea administrar. La pantalla Editar ubicación del menú le permite cambiar el nombre, la ubicación y el tipo del menú. El botón Guardar se puede utilizar para guardar los cambios que ha realizado.
¿Qué son las ubicaciones de menú en WordPress?
 Crédito: organicthemes.com
Crédito: organicthemes.comUna ubicación de menú es un lugar en un sitio web donde se puede colocar un menú. WordPress tiene varias ubicaciones de menú predeterminadas, pero un tema también puede crear ubicaciones de menú adicionales. Para establecer una ubicación de menú, un tema debe tener una llamada a register_nav_menu() en su archivo functions.php.
Cómo usar los menús de edición y las funciones de administración de ubicaciones en WordPress
Con Editar menús, puede agregar y eliminar elementos de sus menús, así como organizarlos. Además, puede colocar sus menús en un orden específico en su sitio. Administrar ubicaciones le permitirá establecer la ubicación de los elementos del menú. Además, puede especificar una ubicación específica para un elemento del menú. Una vez que haya creado sus menús y ubicaciones, puede usar el botón Vista previa en vivo para ver si funcionan como se esperaba. Si desea cambiar la ubicación de un elemento de menú específico, haga clic en la columna Ubicación a la derecha del nombre del elemento e ingrese la nueva ubicación en el campo Ubicación. Cuando hace clic en la columna Ordenar a la derecha del nombre de un elemento del menú, se moverá a la parte superior de la lista; arrastre el elemento hacia arriba o hacia abajo según el orden en que desee que aparezca. Puede agregar nuevos elementos de menú a Editar menús haciendo clic en el botón Nuevo elemento de menú a la derecha de la pantalla Editar menús. Puede eliminar un elemento del menú haciendo clic en el botón Eliminar después de haberlo elegido y luego escribiendo su nombre en el cuadro de búsqueda. Puede reorganizar sus menús haciendo clic en el botón Reordenar elementos de menú en el lado derecho de la pantalla Editar menús. Una vez que haya creado y probado sus menús, puede publicarlos haciendo clic en el botón Publicar en el lado derecho de la pantalla Editar menús.
¿Cómo agrego un menú en WordPress?
 Crédito: blog.hostonnet.com
Crédito: blog.hostonnet.comPara personalizar su menú de WordPress, vaya a Apariencia. Si aún no tiene un menú configurado, simplemente puede seleccionar Crear nuevo menú para comenzar. Su menú se puede nombrar y mostrar en una variedad de formas.
Crear un menú bien organizado es un componente crítico de su lista de tareas pendientes. Un menú bien diseñado también es una excelente manera de mejorar la experiencia del usuario, lo que, como habrás adivinado, conducirá a la conversión. Un sitio mal diseñado no puede repararse simplemente construyendo uno mejor. La herramienta Visual Composer le permitirá administrar y crear menús de sitios web de manera más eficiente. Cree impresionantes diseños con más de 500 elementos de contenido, plantillas de diseñador y complementos, incluidos creadores de temas, todo desde el software. Los elementos que selecciones (menús básicos y sándwich, así como menús de barra lateral para un diseño más personalizado) se pueden almacenar en tu dispositivo.

Hay algunos de ellos.
Allow_dropdown_items: permite al usuario elegir una lista desplegable de elementos cuando hace clic en un elemento del menú.
Cuando el usuario hace clic en un elemento del menú, aparecerá la lista desplegable "submenú".
Allow_page_items muestra una lista desplegable de elementos de "página" cuando el usuario hace clic en el botón "página".
Allow_search_items: esto es útil para mostrar una lista desplegable que contiene elementos de "búsqueda" cuando el usuario hace clic en un elemento del menú.
Cuando un usuario hace clic en un elemento, aparecerá una lista desplegable que muestra las categorías.
Cuando el usuario hace clic en un elemento del menú, aparecerá una lista desplegable de "páginas".
Allow_users permite a un usuario elegir qué elemento del menú desplegable ver al hacer clic.
El título del elemento del menú debe especificarse en el primer argumento. El segundo argumento es el nombre del elemento de menú que se muestra en la segunda fila. Defina la capacidad de habilitar el acceso a este elemento de menú como el tercer argumento. La descripción de un elemento de menú es uno de los argumentos del cuarto argumento. El quinto argumento es el texto que aparece en el icono del elemento del menú. En el sexto argumento, deberá definir la capacidad para usar este elemento de menú. El texto que aparece durante la operación de acceso directo de un elemento de menú se denomina séptimo argumento.
Existen numerosas formas de agregar elementos a un menú. Add_menu_page() toma siete argumentos, uno de los cuales es el nombre de la página. El texto de un elemento de menú se muestra al usarlo. La capacidad que define para permitir el acceso a este elemento de menú. La URL de un elemento de menú debe ser la misma que la página en la que aparecerá. La identificación del elemento del menú debe ser única. Puede acceder al icono del elemento del menú haciendo clic en él. Este es el acceso directo del elemento del menú.
La función WP_add_submenu() también se puede usar junto con la función WP_add_submenu(), que toma cuatro argumentos: el texto del elemento del menú principal. Este elemento se ha agregado al submenú y su texto es el siguiente. Defina esta capacidad para permitir que los usuarios accedan al nuevo elemento del submenú. La url es una cadena de números que representa la URL de un sitio web.
Menú Ubicación WordPress
Agregar un elemento de menú en WordPress es un proceso simple. Puede hacerlo desde la página Apariencia > Menús. Primero, debe seleccionar el menú al que desea agregar el nuevo elemento. Si está creando un nuevo menú, primero deberá darle un nombre.
A continuación, deberá elegir el tipo de contenido que desea agregar al menú. WordPress admite cuatro tipos de contenido: páginas, publicaciones, categorías y enlaces personalizados. Para este ejemplo, agregaremos una página al menú.
Una vez que haya seleccionado el tipo de contenido que desea agregar, deberá elegir el elemento específico que desea agregar. Para las páginas, deberá seleccionar la página que desea agregar. Para las publicaciones, deberá seleccionar la publicación que desea agregar. Para las categorías, deberá seleccionar la categoría que desea agregar. Y para los enlaces personalizados, deberá ingresar la URL a la que desea vincular.
Finalmente, puede agregar una etiqueta para el elemento del menú. Este es el texto que se mostrará en el menú. Una vez que haya terminado, haga clic en el botón "Agregar al menú". El nuevo elemento del menú se agregará al final del menú.
Cómo agregar un menú en el encabezado de WordPress
Para agregar un menú a su encabezado de WordPress, deberá acceder a su Tablero de WordPress. Una vez que esté en su Tablero, deberá hacer clic en la pestaña "Apariencia". Desde allí, podrá seleccionar la opción "Menús". Desde la página "Menús", podrá crear un nuevo menú y agregarlo a su encabezado de WordPress.
Se puede usar un código abreviado de WordPress para agregar un botón a su menú de encabezado de WordPress. El menú de navegación del encabezado se puede cargar con un botón que facilita ver lo que debe hacer. El bloque Botones, tal como está configurado actualmente, proporciona a WordPress la capacidad de agregar botones a publicaciones y páginas. Con este truco, puede cambiar fácilmente cualquier enlace en el menú de navegación de WordPress a un botón. Haga clic en Apariencia para obtener acceso. Puede personalizar su tema de WordPress seleccionando el personalizador en el menú Configuración. Ahora puede ver una vista previa en vivo de su sitio web a la derecha, así como una variedad de configuraciones de temas a la izquierda.
Ahora, haga clic en la pestaña CSS adicional para expandir el campo CSS. Cuando haga clic aquí, se le presentará un cuadro donde puede ingresar su código CSS personalizado. Es posible usar este truco para resaltar cualquier enlace en el menú de navegación de WordPress, y también se puede usar para agregar botones al menú de encabezado. Puede cambiar el color de fondo, agregar un borde y cambiar el color del texto del enlace en esta aplicación. Es fundamental que guarde los cambios realizados haciendo clic en el botón Publicar.
