การเพิ่มตำแหน่งเมนูในไซต์ WordPress ของคุณ
เผยแพร่แล้ว: 2022-09-20การเพิ่มตำแหน่ง เมนู ในไซต์ WordPress ของคุณเป็นวิธีที่ยอดเยี่ยมในการจัดระเบียบเนื้อหาของคุณ และทำให้ผู้เข้าชมค้นหาสิ่งที่ต้องการได้ง่ายขึ้น การเพิ่มตำแหน่งเมนูมีสองส่วน: ขั้นแรก คุณจะต้องสร้างเมนูในแดชบอร์ดของ WordPress จากนั้นคุณจะต้องเพิ่มตำแหน่งเมนูในธีมของคุณ
หากมีลิงก์ที่ต้องเพิ่ม คุณอาจต้องเพิ่มเมนูนำทางด้วย เมื่อสร้าง เมนูใหม่ คุณต้องแก้ไขไฟล์ธีมก่อน ใช้โค้ดเพียงไม่กี่บรรทัดในการเพิ่มข้อมูลโค้ดลงในไฟล์ 'functions.php' ของคุณบนเซิร์ฟเวอร์ หลังจากที่คุณสร้างเมนูใหม่แล้ว คุณจะสามารถจัดการสถานที่ที่ปรากฏภายใต้แท็บ 'จัดการสถานที่' คุณควรจัดรูปแบบเมนูของคุณด้วย CSS เพื่อให้ดูดีขึ้นและเป็นมากกว่าฟังก์ชันพื้นฐาน ในการทำสิ่งนี้ให้สำเร็จ คุณจะต้องสร้างชั้นเรียนในธีมของคุณและรวมเข้ากับโค้ดต่อไปนี้ เมนูใหม่เป็นที่ที่คุณจะพบเมนูพิเศษ
คุณสามารถปรับแต่งธีม WordPress หรือเว็บไซต์พร้อมใช้งานได้อย่างรวดเร็วและง่ายดายด้วยเครื่องมือสร้างเพจ Elementor ด้วยเหตุนี้ จึงเป็นเรื่องที่ยุติธรรมที่จะบอกว่าวิดเจ็ต stratum นั้นคล้ายกับโซลูชันระดับพรีเมียมเล็กน้อย แต่ส่วนเสริมช่วยให้คุณเข้าถึงคุณลักษณะที่เป็นที่ต้องการอย่างมากจำนวนหนึ่ง คุณต้องติดตั้งแดชบอร์ด WordPress ก่อนจึงจะสามารถเพิ่มหรือปรับแต่ง เมนูเวิร์ดเพรสหรือเมนู เริ่มต้นของเว็บไซต์ของคุณได้
ฉันจะเพิ่มตำแหน่งเมนูใน WordPress ได้อย่างไร
 เครดิต: philipgledhill.co.uk
เครดิต: philipgledhill.co.ukการเพิ่มตำแหน่งเมนูไปยังไซต์ WordPress ของคุณเป็นกระบวนการง่ายๆ ที่สามารถทำได้ในไม่กี่ขั้นตอน ขั้นแรก คุณต้องสร้างเมนูใหม่โดยไปที่ หน้าเมนู ในพื้นที่ผู้ดูแลระบบ WordPress ถัดไป คุณต้องระบุชื่อสำหรับเมนูใหม่ของคุณ แล้วเพิ่มรายการที่คุณต้องการรวมไว้ สุดท้าย คุณต้องเลือกตำแหน่งที่คุณต้องการให้เมนูของคุณปรากฏบนไซต์ของคุณ จากนั้นคลิกปุ่มบันทึกเมนู
วิธีลงทะเบียนและจัดการเมนูของคุณใน WordPress
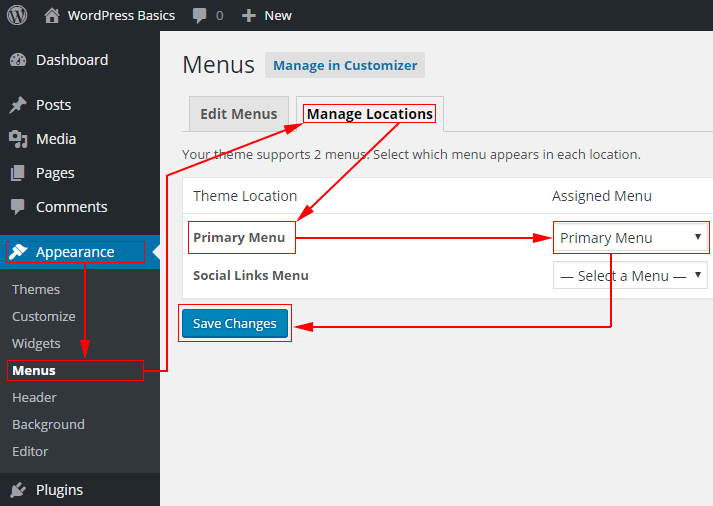
ตามลำดับตัวอักษร ดูเมนูทั้งหมดได้ที่ *br. คุณสามารถดูแดชบอร์ดของ WordPress ได้โดยคลิกลักษณะที่ปรากฏทางด้านซ้ายของหน้า เมื่อคลิกแก้ไขเมนู คุณจะสามารถเข้าถึงเมนูแก้ไขได้ ปุ่มเพิ่มเมนูใหม่สามารถพบได้ในหน้าจอแก้ไขเมนู บนหน้าจอ เพิ่มเมนูใหม่ คุณสามารถป้อนชื่อสำหรับเมนูของคุณ (เช่น หน้าแรก) จากนั้นคลิกลิงก์ เพิ่มตำแหน่งเมนู เพื่อค้นหา เมื่อคลิกปุ่มเลือกตำแหน่งเมนู คุณจะสามารถเข้าถึงหน้าจอแก้ไขตำแหน่งเมนูได้ จากนั้น ในหน้าต่าง Select Menu Location ให้เลือกตำแหน่งที่คุณต้องการใช้จากรายการ คลิก OK จากนั้นคลิก OK อีกครั้ง การใช้เครื่องมือจัดการตำแหน่งเมนู สามารถดูตำแหน่งจัดการได้บนหน้าจอเมนู ใน จัดการสถานที่ ให้คลิกลิงก์ แก้ไข ถัดจากเมนูที่คุณต้องการจัดการ หน้าจอแก้ไขตำแหน่งเมนูช่วยให้คุณเปลี่ยนชื่อ ตำแหน่ง และประเภทของเมนูได้ ปุ่มบันทึกสามารถใช้เพื่อบันทึกการเปลี่ยนแปลงที่คุณได้ทำไว้
ตำแหน่งเมนูใน WordPress คืออะไร?
 เครดิต: organicthemes.com
เครดิต: organicthemes.comตำแหน่งเมนูคือตำแหน่งบนเว็บไซต์ที่สามารถวางเมนูได้ WordPress มี ตำแหน่งเมนูหลายตำแหน่งที่ตั้ง ไว้ล่วงหน้า แต่ธีมสามารถสร้างตำแหน่งเมนูเพิ่มเติมได้ ในการตั้งค่าตำแหน่งเมนู ธีมจะต้องมีการเรียก register_nav_menu() ในไฟล์ functions.php
วิธีใช้เมนูแก้ไขและจัดการคุณสมบัติสถานที่ใน WordPress
ด้วยเมนูแก้ไข คุณสามารถเพิ่มและลบรายการจากเมนูของคุณ รวมทั้งจัดระเบียบรายการเหล่านั้น นอกจากนี้ คุณสามารถวางเมนูของคุณตามลำดับเฉพาะในไซต์ของคุณได้ จัดการสถานที่จะอนุญาตให้คุณตั้งค่าตำแหน่งของรายการเมนู นอกจากนี้ คุณสามารถระบุตำแหน่งเฉพาะสำหรับรายการเมนูได้ เมื่อคุณสร้างเมนูและตำแหน่งของคุณแล้ว คุณสามารถใช้ปุ่มแสดงตัวอย่างแบบสดเพื่อดูว่ามันทำงานตามที่คาดไว้หรือไม่ หากคุณต้องการเปลี่ยนตำแหน่งของรายการเมนูเฉพาะ ให้คลิกที่คอลัมน์ Location ทางด้านขวาของชื่อรายการ และป้อนตำแหน่งใหม่ในช่อง Location เมื่อคุณคลิกที่คอลัมน์คำสั่งซื้อทางด้านขวาของชื่อรายการเมนู รายการนั้นจะถูกย้ายไปที่ด้านบนสุดของรายการ ลากรายการขึ้นหรือลงขึ้นอยู่กับลำดับที่คุณต้องการให้ปรากฏ คุณสามารถเพิ่มรายการเมนูใหม่ให้กับ Edit Menus โดยคลิกที่ปุ่ม New Menu Item ที่ด้านขวาของหน้าจอ Edit Menus คุณสามารถลบรายการเมนูโดยคลิกปุ่มลบหลังจากที่คุณได้เลือกรายการนั้นแล้ว จากนั้นพิมพ์ชื่อรายการลงในช่องค้นหา คุณสามารถจัดระเบียบเมนูของคุณใหม่ได้โดยคลิกปุ่มเรียงลำดับรายการเมนูที่ด้านขวาของหน้าจอแก้ไขเมนู หลังจากที่คุณสร้างและทดสอบเมนูของคุณแล้ว คุณสามารถเผยแพร่ได้โดยคลิกปุ่มเผยแพร่ที่ด้านขวาของหน้าจอแก้ไขเมนู
ฉันจะเพิ่มเมนูใน WordPress ได้อย่างไร
 เครดิต: blog.hostonnet.com
เครดิต: blog.hostonnet.comหากต้องการปรับแต่งเมนู WordPress ของคุณ ให้ไปที่ลักษณะที่ปรากฏ หากคุณยังไม่ได้ตั้งค่าเมนู คุณสามารถเลือก สร้างเมนูใหม่ เพื่อเริ่มต้นได้ เมนูของคุณสามารถตั้งชื่อและแสดงได้หลายวิธี
การสร้างเมนูที่มีการจัดระเบียบอย่างดีเป็นองค์ประกอบที่สำคัญของรายการสิ่งที่ต้องทำของคุณ เมนูที่ออกแบบมาอย่างดียังเป็นวิธีที่ยอดเยี่ยมในการปรับปรุงประสบการณ์ผู้ใช้ ซึ่งอย่างที่คุณอาจเดาได้ว่าจะนำไปสู่การแปลง ไซต์ที่ออกแบบมาไม่ดีไม่สามารถซ่อมแซมได้ด้วยการสร้างไซต์ที่ดีกว่านี้ เครื่องมือ Visual Composer จะช่วยให้คุณจัดการและสร้างเมนูเว็บไซต์ได้อย่างมีประสิทธิภาพมากขึ้น สร้างเลย์เอาต์ที่น่าทึ่งด้วยองค์ประกอบเนื้อหามากกว่า 500 รายการ เทมเพลตของนักออกแบบ และส่วนเสริม รวมถึงผู้สร้างธีม ทั้งหมดนี้ทำได้จากภายในซอฟต์แวร์ องค์ประกอบที่คุณเลือก (เมนูพื้นฐานและเมนูแซนด์วิช ตลอดจนเมนูแถบด้านข้างเพื่อการออกแบบที่เป็นส่วนตัวมากขึ้น) สามารถจัดเก็บในอุปกรณ์ของคุณได้

มีไม่กี่คน
Allow_dropdown_items: อนุญาตให้ผู้ใช้เลือกรายการแบบหล่นลงของรายการเมื่อคลิกที่รายการเมนู
เมื่อผู้ใช้คลิกที่รายการเมนู รายการแบบเลื่อนลง "เมนูย่อย" จะปรากฏขึ้น
Allow_page_items แสดงรายการแบบเลื่อนลงของรายการ "หน้า" เมื่อผู้ใช้คลิกปุ่ม "หน้า"
Allow_search_items: สิ่งนี้มีประโยชน์สำหรับการแสดงรายการดรอปดาวน์ที่มีรายการ "ค้นหา" เมื่อผู้ใช้คลิกที่รายการเมนู
เมื่อผู้ใช้คลิกที่รายการ รายการดรอปดาวน์ที่แสดงหมวดหมู่จะปรากฏขึ้น
เมื่อผู้ใช้คลิกที่รายการเมนู รายการแบบเลื่อนลง "หน้า" จะปรากฏขึ้น
Allow_users ให้ผู้ใช้เลือกรายการเมนูแบบเลื่อนลงเพื่อดูเมื่อคลิก
ต้องระบุชื่อของรายการเมนูในอาร์กิวเมนต์แรก อาร์กิวเมนต์ที่สองคือชื่อของรายการเมนูที่แสดงอยู่ในแถวที่สอง คุณกำหนดความสามารถในการเปิดใช้งานการเข้าถึงรายการเมนูนี้เป็นอาร์กิวเมนต์ที่สาม คำอธิบายของรายการเมนูเป็นหนึ่งในอาร์กิวเมนต์ในอาร์กิวเมนต์ที่สี่ อาร์กิวเมนต์ที่ห้าคือข้อความที่ปรากฏในไอคอนของรายการเมนู ในอาร์กิวเมนต์ที่หก คุณจะต้องกำหนดความสามารถในการใช้รายการเมนูนี้ ข้อความที่ปรากฏขึ้นระหว่างการดำเนินการทางลัดของรายการเมนูจะเรียกว่าอาร์กิวเมนต์ที่เจ็ด
มีหลายวิธีในการเพิ่มรายการลงในเมนู Add_menu_page() รับเจ็ดอาร์กิวเมนต์ หนึ่งในนั้นคือชื่อของเพจ ข้อความของรายการเมนูจะปรากฏขึ้นโดยใช้ ความสามารถที่คุณกำหนดเพื่ออนุญาตให้เข้าถึงรายการเมนูนี้ URL ของรายการเมนูต้องเหมือนกับหน้าที่จะปรากฏ รหัสของรายการเมนูต้องไม่ซ้ำกัน คุณสามารถเข้าถึงไอคอนของรายการเมนูได้โดยคลิกที่ไอคอน นี่คือทางลัดของรายการเมนู
ฟังก์ชัน WP_add_submenu() ยังสามารถใช้ร่วมกับฟังก์ชัน WP_add_submenu() ซึ่งรับอาร์กิวเมนต์สี่ตัว: ข้อความของรายการเมนูหลัก เพิ่มรายการนี้ลงในเมนูย่อยแล้ว และมีข้อความดังนี้ คุณกำหนดความสามารถนี้เพื่อให้ผู้ใช้เข้าถึงรายการเมนูย่อยใหม่ url เป็นสตริงของตัวเลขที่แสดง URL ของเว็บไซต์
ตำแหน่งเมนู WordPress
การเพิ่มรายการเมนูใน WordPress เป็นขั้นตอนง่ายๆ คุณสามารถทำได้จากหน้า ลักษณะที่ปรากฏ > เมนู ขั้นแรก คุณต้องเลือกเมนูที่คุณต้องการเพิ่มรายการใหม่เข้าไป หากคุณกำลังสร้างเมนูใหม่ คุณจะต้องตั้งชื่อเมนูนั้นก่อน
ถัดไป คุณจะต้องเลือกประเภทของเนื้อหาที่คุณต้องการเพิ่มลงในเมนู WordPress รองรับเนื้อหาสี่ประเภท: หน้า โพสต์ หมวดหมู่ และลิงก์ที่กำหนดเอง สำหรับตัวอย่างนี้ เราจะเพิ่มหน้าลงในเมนู
เมื่อคุณเลือกประเภทเนื้อหาที่ต้องการเพิ่มแล้ว คุณจะต้องเลือกรายการที่ต้องการเพิ่ม สำหรับเพจ คุณจะต้องเลือกเพจที่คุณต้องการเพิ่ม สำหรับโพสต์ คุณจะต้องเลือกโพสต์ที่ต้องการเพิ่ม สำหรับหมวดหมู่ คุณจะต้องเลือกหมวดหมู่ที่คุณต้องการเพิ่ม และสำหรับลิงก์ที่กำหนดเอง คุณจะต้องป้อน URL ที่คุณต้องการเชื่อมโยง
สุดท้าย คุณสามารถเพิ่มป้ายกำกับสำหรับรายการเมนูได้ นี่คือข้อความที่จะแสดงในเมนู เมื่อเสร็จแล้ว ให้คลิกปุ่ม "เพิ่มในเมนู" รายการเมนูใหม่จะถูกเพิ่มเข้าไปที่ส่วนท้ายของเมนู
วิธีเพิ่มเมนูในส่วนหัวของ WordPress
ในการเพิ่มเมนูในส่วนหัวของ WordPress คุณจะต้องเข้าถึงแดชบอร์ด WordPress ของคุณ เมื่อคุณอยู่ในแดชบอร์ด คุณจะต้องคลิกที่แท็บ "ลักษณะที่ปรากฏ" จากนั้นคุณจะสามารถเลือกตัวเลือก "เมนู" ได้ จากหน้า "เมนู" คุณจะสามารถสร้างเมนูใหม่และเพิ่มลงในส่วนหัวของ WordPress ได้
คุณสามารถใช้รหัสย่อของ WordPress เพื่อเพิ่มปุ่มใน เมนูส่วนหัว ของ WordPress ได้ เมนูการนำทางส่วนหัวสามารถโหลดได้ด้วยปุ่มที่ช่วยให้ดูสิ่งที่คุณต้องทำได้ง่ายขึ้น บล็อกปุ่มตามที่กำหนดค่าไว้ในปัจจุบันทำให้ WordPress มีความสามารถในการเพิ่มปุ่มในบทความและหน้า การใช้แฮ็คนี้ทำให้คุณสามารถเปลี่ยนลิงก์ในเมนูการนำทางของ WordPress เป็นปุ่มได้อย่างง่ายดาย คลิกที่ลักษณะที่ปรากฏเพื่อเข้าถึง คุณปรับแต่งธีม WordPress ได้โดยเลือกเครื่องมือปรับแต่งจากเมนูการตั้งค่า ขณะนี้ คุณสามารถดูตัวอย่างแบบสดของเว็บไซต์ของคุณได้ทางด้านขวา รวมถึงการตั้งค่าธีมต่างๆ ทางด้านซ้าย
ตอนนี้ คลิกแท็บ CSS เพิ่มเติม เพื่อขยายฟิลด์ CSS เมื่อคุณคลิกที่นี่ คุณจะเห็นกล่องที่คุณสามารถป้อนโค้ด CSS ที่กำหนดเองได้ คุณสามารถใช้เคล็ดลับนี้เพื่อเน้นลิงก์ใดๆ ในเมนูการนำทางของ WordPress ได้ และยังสามารถใช้เพื่อเพิ่มปุ่มในเมนูส่วนหัวได้อีกด้วย คุณสามารถเปลี่ยนสีพื้นหลัง เพิ่มเส้นขอบ และเปลี่ยนสีข้อความลิงก์ในแอปพลิเคชันนี้ได้ เป็นสิ่งสำคัญที่คุณจะต้องบันทึกการเปลี่ยนแปลงใดๆ ที่ทำขึ้นโดยคลิกปุ่ม เผยแพร่
