Adicionando um local de menu ao seu site WordPress
Publicados: 2022-09-20Adicionar um local de menu ao seu site WordPress é uma ótima maneira de organizar seu conteúdo e tornar mais fácil para seus visitantes encontrarem o que estão procurando. Existem duas partes para adicionar um local de menu: primeiro, você precisará criar um menu no painel do WordPress e, em segundo lugar, precisará adicionar um local de menu ao seu tema.
Se houver um link que precise ser adicionado, talvez seja necessário adicionar um menu de navegação com ele. Ao criar um novo menu , você deve primeiro editar seus arquivos de tema. Leva apenas algumas linhas de código para adicionar um trecho de código ao seu arquivo 'functions.php' no servidor. Depois de criar um novo menu, você poderá gerenciar os locais onde eles aparecem na guia "Gerenciar locais". Você deve estilizar seu menu com CSS para torná-lo melhor e ir além da funcionalidade básica. Para fazer isso, você precisará criar uma classe em seu tema e incluí-la com o código a seguir. O novo menu é onde você encontrará o menu extra.
Você pode personalizar de forma rápida e fácil um tema WordPress ou um site pronto para uso com o construtor de páginas Elementor. Como resultado, é justo dizer que os widgets stratum são ligeiramente semelhantes às soluções de nível premium, mas o complemento oferece acesso a vários recursos muito procurados. Você deve ter um painel do WordPress instalado antes de adicionar ou personalizar um menu wordpress ou o menu padrão do seu site.
Como faço para adicionar a localização do menu no WordPress?
 Crédito: philipgledhill.co.uk
Crédito: philipgledhill.co.ukAdicionar um local de menu ao seu site WordPress é um processo simples que pode ser realizado em algumas etapas. Primeiro, você precisa criar um novo menu acessando a página Menus na área de administração do WordPress. Em seguida, você precisa especificar um nome para seu novo menu e adicionar os itens que deseja incluir nele. Por fim, você precisa selecionar o local onde deseja que seu menu apareça em seu site e clicar no botão Salvar Menu.
Como registrar e gerenciar seus menus no WordPress
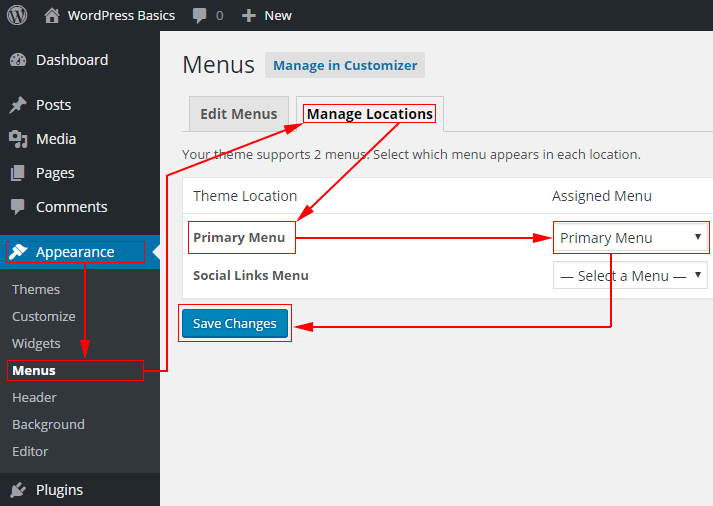
Em ordem alfabética, todos os cardápios podem ser encontrados em *br. Você pode visualizar seu painel do WordPress clicando em Aparência no lado esquerdo da página. Ao clicar em Editar menus, você pode acessar os menus de edição. O botão Adicionar Novo Menu pode ser encontrado na tela Editar Menus. Na tela Adicionar novo menu, você pode inserir um nome para o menu (como Home) e clicar no link Adicionar localização do menu para localizá-lo. Ao clicar no botão Select a Menu Location, você pode acessar a tela Edit Menu Location. Em seguida, na janela Selecionar Local do Menu, selecione o local que deseja usar na lista, clique em OK e clique em OK novamente. Usando a ferramenta de gerenciamento de localização do menu. Gerenciar locais pode ser encontrado na tela Menus. Em Gerenciar locais, clique no link Editar ao lado do menu que deseja gerenciar. A tela Editar localização do menu permite alterar o nome, a localização e o tipo do menu. O botão Salvar pode ser usado para salvar as alterações feitas.
Quais são os locais de menu no WordPress?
 Crédito: organicthemes.com
Crédito: organicthemes.comUm local de menu é um local em um site onde um menu pode ser colocado. O WordPress tem vários locais de menu predefinidos, mas um tema também pode criar locais de menu adicionais. Para definir um local de menu, um tema deve ter uma chamada para register_nav_menu() em seu arquivo functions.php.
Como usar os menus de edição e gerenciar os recursos de locais no WordPress
Com Editar Menus, você pode adicionar e excluir itens de seus menus, bem como organizá-los. Além disso, você pode colocar seus menus em uma ordem específica em seu site. Gerenciar locais permitirá que você defina a localização dos itens de menu. Além disso, você pode especificar um local específico para um item de menu. Depois de criar seus menus e locais, você pode usar o botão Visualização ao vivo para ver se eles estão funcionando conforme o esperado. Se você quiser alterar a localização de um item de menu específico, clique na coluna Localização à direita do nome do item e digite a nova localização no campo Localização. Quando você clica na coluna Ordem à direita do nome de um item de menu, ele será movido para o topo da lista; arraste o item para cima ou para baixo dependendo da ordem em que deseja que ele apareça. Você pode adicionar novos itens de menu a Editar menus clicando no botão Novo item de menu à direita da tela Editar menus. Você pode excluir um item de menu clicando no botão Excluir depois de escolhê-lo e digitando seu nome na caixa de pesquisa. Você pode reorganizar seus menus clicando no botão Reordenar Itens de Menu no lado direito da tela Editar Menus. Depois de criar e testar seus menus, você pode publicá-los clicando no botão Publicar no lado direito da tela Editar menus.
Como adiciono um menu no WordPress?
 Crédito: blog.hostonnet.com
Crédito: blog.hostonnet.comPara personalizar seu menu WordPress, vá para Aparência. Se você ainda não tiver um menu configurado, basta selecionar Criar novo menu para começar. Seu menu pode ser nomeado e exibido de várias maneiras.
Criar um menu bem organizado é um componente crítico da sua lista de tarefas. Um menu bem elaborado também é uma excelente forma de melhorar a experiência do usuário, que, como você deve ter adivinhado, levará à conversão. Um site mal projetado não pode ser reparado simplesmente construindo um melhor. A ferramenta Visual Composer permitirá que você gerencie e crie menus de sites com mais eficiência. Crie layouts impressionantes com mais de 500 elementos de conteúdo, modelos de designer e complementos, incluindo construtores de temas, tudo dentro do software. Os elementos que você selecionar (menus básico e sanduíche, bem como menus da barra lateral para um design mais personalizado) podem ser armazenados em seu dispositivo.

Existem alguns deles.
Allow_dropdown_items: permite que o usuário escolha uma lista suspensa de itens ao clicar em um item de menu.
Quando o usuário clica em um item de menu, a lista suspensa “submenu” aparecerá.
Allow_page_items exibe uma lista suspensa de itens de “página” quando o usuário clica no botão “página”.
Allow_search_items: é útil para exibir uma lista suspensa contendo itens de “pesquisa” quando o usuário clica em um item de menu.
Quando um usuário clica em um item, uma lista suspensa exibindo categorias será exibida.
Quando o usuário clica em um item de menu, uma lista suspensa de “páginas” aparecerá.
Allow_users permite que um usuário escolha qual item de menu suspenso visualizar ao clicar.
O título do item de menu deve ser especificado no primeiro argumento. O segundo argumento é o nome do item de menu exibido na segunda linha. Você define a capacidade de habilitar o acesso a este item de menu como o terceiro argumento. A descrição de um item de menu é um dos argumentos do quarto argumento. O quinto argumento é o texto que aparece no ícone do item de menu. No sexto argumento, você precisará definir a capacidade de usar este item de menu. O texto que aparece durante a operação de atalho de um item de menu é chamado de sétimo argumento.
Existem várias maneiras de adicionar itens a um menu. Add_menu_page() recebe sete argumentos, um dos quais é o nome da página. O texto de um item de menu é exibido usando-o. A capacidade que você define para permitir o acesso a este item de menu. O URL de um item de menu deve ser o mesmo da página em que ele aparecerá. O id do item de menu deve ser exclusivo. Você pode acessar o ícone do item de menu clicando nele. Este é o atalho do item de menu.
A função WP_add_submenu() também pode ser usada em conjunto com a função WP_add_submenu(), que recebe quatro argumentos: o texto do item de menu pai. Este item foi adicionado ao submenu e seu texto é o seguinte. Você define esse recurso para permitir que os usuários acessem o novo item de submenu. A url é uma sequência de números que representa a URL de um site.
Localização do menu WordPress
Adicionar um item de menu no WordPress é um processo simples. Você pode fazer isso na página Aparência > Menus. Primeiro, você precisa selecionar o menu ao qual deseja adicionar o novo item. Se você estiver criando um novo menu, primeiro será necessário dar um nome a ele.
Em seguida, você precisará escolher o tipo de conteúdo que deseja adicionar ao menu. O WordPress suporta quatro tipos de conteúdo: páginas, posts, categorias e links personalizados. Para este exemplo, adicionaremos uma página ao menu.
Depois de selecionar o tipo de conteúdo que deseja adicionar, você precisará escolher o item específico que deseja adicionar. Para páginas, você precisará selecionar a página que deseja adicionar. Para postagens, você precisará selecionar a postagem que deseja adicionar. Para categorias, você precisará selecionar a categoria que deseja adicionar. E para links personalizados, você precisará inserir o URL ao qual deseja vincular.
Finalmente, você pode adicionar um rótulo para o item de menu. Este é o texto que será exibido no menu. Quando terminar, clique no botão “Adicionar ao menu”. O novo item de menu será adicionado ao final do menu.
Como adicionar menu no cabeçalho do WordPress
Para adicionar um menu ao cabeçalho do WordPress, você precisará acessar o painel do WordPress. Quando estiver no seu painel, você precisará clicar na guia "Aparência". A partir daí, você poderá selecionar a opção “Menus”. Na página “Menus”, você poderá criar um novo menu e adicioná-lo ao seu cabeçalho do WordPress.
Um shortcode do WordPress pode ser usado para adicionar um botão ao seu menu de cabeçalho do WordPress. O menu de navegação do cabeçalho pode ser carregado com um botão que facilita a visualização do que você precisa fazer. O bloco Buttons, como está configurado atualmente, fornece ao WordPress a capacidade de adicionar botões a posts e páginas. Usando este hack, você pode facilmente alterar qualquer link no menu de navegação do WordPress para um botão. Clique em Aparência para ter acesso. Você pode personalizar seu tema WordPress selecionando o personalizador no menu Configurações. Agora você pode ver uma visualização ao vivo do seu site à direita, bem como uma variedade de configurações de tema à esquerda.
Agora, clique na guia CSS Adicional para expandir o campo CSS. Ao clicar nele, você verá uma caixa onde poderá inserir seu código CSS personalizado. É possível usar esse truque para destacar qualquer link no menu de navegação do WordPress e também pode ser usado para adicionar botões ao menu de cabeçalho. Você pode alterar a cor do plano de fundo, adicionar uma borda e alterar a cor do texto do link neste aplicativo. É fundamental que você salve as alterações feitas clicando no botão Publicar.
