Ajouter un emplacement de menu à votre site WordPress
Publié: 2022-09-20L'ajout d'un emplacement de menu à votre site WordPress est un excellent moyen d'organiser votre contenu et de permettre à vos visiteurs de trouver plus facilement ce qu'ils recherchent. L'ajout d'un emplacement de menu comporte deux parties : premièrement, vous devrez créer un menu dans le tableau de bord WordPress, puis deuxièmement, vous devrez ajouter un emplacement de menu à votre thème.
S'il y a un lien qui doit être ajouté, vous devrez peut-être ajouter un menu de navigation avec celui-ci. Lors de la création d'un nouveau menu , vous devez d'abord modifier vos fichiers de thème. Il suffit de quelques lignes de code pour ajouter un extrait de code à votre fichier 'functions.php' sur le serveur. Après avoir créé un nouveau menu, vous pourrez gérer les emplacements où ils apparaissent sous l'onglet "Gérer les emplacements". Vous devez styliser votre menu avec CSS pour le rendre plus beau et aller au-delà des fonctionnalités de base. Pour ce faire, vous devrez créer une classe dans votre thème et l'inclure avec le code suivant. Le nouveau menu est l'endroit où vous trouverez le menu supplémentaire.
Vous pouvez personnaliser rapidement et facilement un thème WordPress ou un site Web prêt à l'emploi avec le constructeur de pages Elementor. En conséquence, il est juste de dire que les widgets de strate sont légèrement similaires aux solutions de niveau premium, mais le module complémentaire vous donne accès à un certain nombre de fonctionnalités très recherchées. Vous devez avoir un tableau de bord WordPress installé avant de pouvoir ajouter ou personnaliser un menu wordpress ou le menu par défaut de votre site Web.
Comment ajouter un emplacement de menu dans WordPress ?
 Crédit : philipgledhill.co.uk
Crédit : philipgledhill.co.ukL'ajout d'un emplacement de menu à votre site WordPress est un processus simple qui peut être accompli en quelques étapes. Tout d'abord, vous devez créer un nouveau menu en vous rendant sur la page Menus de la zone d'administration de WordPress. Ensuite, vous devez spécifier un nom pour votre nouveau menu, puis ajouter les éléments que vous souhaitez y inclure. Enfin, vous devez sélectionner l'emplacement où vous souhaitez que votre menu apparaisse sur votre site, puis cliquer sur le bouton Enregistrer le menu.
Comment enregistrer et gérer vos menus dans WordPress
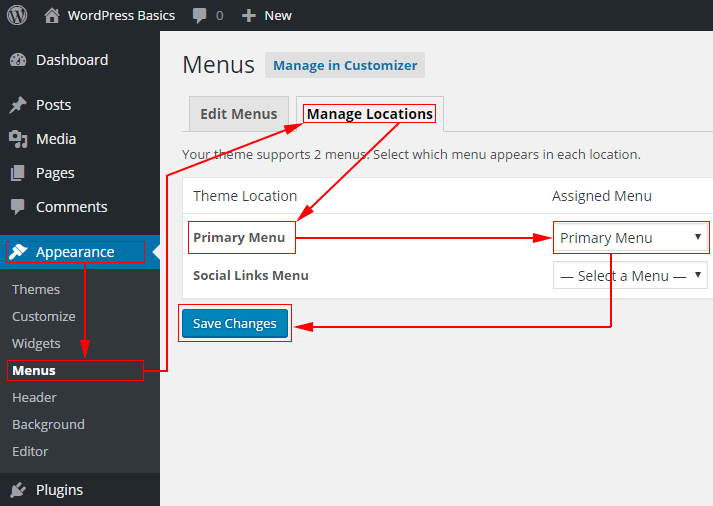
Dans un ordre alphabétique, tous les menus peuvent être trouvés à *br. Vous pouvez afficher votre tableau de bord WordPress en cliquant sur Apparence sur le côté gauche de la page. En cliquant sur Modifier les menus, vous pouvez accéder aux menus de modification. Le bouton Ajouter un nouveau menu se trouve dans l'écran Modifier les menus. Sur l'écran Ajouter un nouveau menu, vous pouvez entrer un nom pour votre menu (tel que Accueil), puis cliquer sur le lien Ajouter un emplacement de menu pour le localiser. En cliquant sur le bouton Sélectionner un emplacement de menu, vous pouvez accéder à l'écran Modifier l'emplacement du menu. Ensuite, dans la fenêtre Sélectionner l'emplacement du menu, sélectionnez l'emplacement que vous souhaitez utiliser dans la liste, cliquez sur OK, puis cliquez à nouveau sur OK. Utilisation de l'outil de gestion de l'emplacement du menu. Gérer les emplacements se trouve sur l'écran Menus. Dans Gérer les emplacements, cliquez sur le lien Modifier à côté du menu que vous souhaitez gérer. L'écran Modifier l'emplacement du menu vous permet de modifier le nom, l'emplacement et le type du menu. Le bouton Enregistrer peut être utilisé pour enregistrer les modifications que vous avez apportées.
Quels sont les emplacements des menus dans WordPress ?
 Crédit: organicthemes.com
Crédit: organicthemes.comUn emplacement de menu est un endroit sur un site Web où un menu peut être placé. WordPress a plusieurs emplacements de menu prédéfinis, mais un thème peut également créer des emplacements de menu supplémentaires. Pour définir un emplacement de menu, un thème doit avoir un appel à register_nav_menu() dans son fichier functions.php.
Comment utiliser les menus d'édition et les fonctionnalités de gestion des emplacements dans WordPress
Avec Modifier les menus, vous pouvez ajouter et supprimer des éléments de vos menus, ainsi que les organiser. De plus, vous pouvez placer vos menus dans un ordre précis sur votre site. Gérer les emplacements vous permettra de définir l'emplacement des éléments de menu. De plus, vous pouvez spécifier un emplacement spécifique pour un élément de menu. Une fois que vous avez créé vos menus et emplacements, vous pouvez utiliser le bouton Aperçu en direct pour voir s'ils fonctionnent comme prévu. Si vous souhaitez modifier l'emplacement d'un élément de menu spécifique, cliquez sur la colonne Emplacement à droite du nom de l'élément et saisissez le nouvel emplacement dans le champ Emplacement. Lorsque vous cliquez sur la colonne Ordre à droite du nom d'un élément de menu, il sera déplacé en haut de la liste ; faites glisser l'élément vers le haut ou vers le bas en fonction de l'ordre dans lequel vous souhaitez qu'il apparaisse. Vous pouvez ajouter de nouveaux éléments de menu aux menus d'édition en cliquant sur le bouton Nouvel élément de menu à droite de l'écran d'édition des menus. Vous pouvez supprimer un élément de menu en cliquant sur le bouton Supprimer après l'avoir choisi, puis en tapant son nom dans la zone de recherche. Vous pouvez réorganiser vos menus en cliquant sur le bouton Réorganiser les éléments de menu sur le côté droit de l'écran Modifier les menus. Après avoir créé et testé vos menus, vous pouvez les publier en cliquant sur le bouton Publier sur le côté droit de l'écran Modifier les menus.
Comment ajouter un menu dans WordPress ?
 Crédit : blog.hostonnet.com
Crédit : blog.hostonnet.comPour personnaliser votre menu WordPress, rendez-vous dans Apparence. Si vous n'avez pas encore configuré de menu, vous pouvez simplement sélectionner Créer un nouveau menu pour commencer. Votre menu peut être nommé et affiché de différentes manières.
La création d'un menu bien organisé est un élément essentiel de votre liste de tâches. Un menu bien conçu est également un excellent moyen d'améliorer l'expérience utilisateur, ce qui, comme vous l'avez peut-être deviné, entraînera une conversion. Un site mal conçu ne peut pas être réparé simplement en en construisant un meilleur. L'outil Visual Composer vous permettra de gérer et de créer des menus de sites Web plus efficacement. Créez des mises en page époustouflantes avec plus de 500 éléments de contenu, des modèles de concepteur et des modules complémentaires, y compris des générateurs de thèmes, le tout depuis le logiciel. Les éléments que vous sélectionnez (menus de base et sandwich, ainsi que les menus de la barre latérale pour un design plus personnalisé) peuvent être stockés sur votre appareil.

Il y en a quelques-uns.
Allow_dropdown_items : permet à l'utilisateur de choisir une liste déroulante d'éléments lorsqu'il clique sur un élément de menu.
Lorsque l'utilisateur clique sur un élément de menu, la liste déroulante "sous-menu" apparaît.
Allow_page_items affiche une liste déroulante d'éléments de "page" lorsque l'utilisateur clique sur le bouton "page".
Allow_search_items : ceci est utile pour afficher une liste déroulante contenant des éléments de "recherche" lorsque l'utilisateur clique sur un élément de menu.
Lorsqu'un utilisateur clique sur un élément, une liste déroulante affichant les catégories apparaît.
Lorsque l'utilisateur clique sur un élément de menu, une liste déroulante "pages" apparaît.
Allow_users permet à un utilisateur de choisir l'élément de menu déroulant à afficher lors d'un clic.
Le titre de l'élément de menu doit être spécifié dans le premier argument. Le deuxième argument est le nom de l'élément de menu affiché dans la deuxième ligne. Vous définissez la possibilité d'activer l'accès à cet élément de menu comme troisième argument. La description d'un élément de menu est l'un des arguments du quatrième argument. Le cinquième argument est le texte qui apparaît dans l'icône de l'élément de menu. Dans le sixième argument, vous devrez définir la possibilité d'utiliser cet élément de menu. Le texte qui apparaît pendant l'opération de raccourci d'un élément de menu est appelé le septième argument.
Il existe de nombreuses façons d'ajouter des éléments à un menu. Add_menu_page() prend sept arguments, dont l'un est le nom de la page. Le texte d'un élément de menu est affiché en l'utilisant. La capacité que vous définissez pour autoriser l'accès à cet élément de menu. L'URL d'un élément de menu doit être la même que celle de la page sur laquelle il apparaîtra. L'identifiant de l'élément de menu doit être unique. Vous pouvez accéder à l'icône de l'élément de menu en cliquant dessus. C'est le raccourci de l'élément de menu.
La fonction WP_add_submenu() peut également être utilisée conjointement avec la fonction WP_add_submenu(), qui prend quatre arguments : le texte de l'élément de menu parent. Cet élément a été ajouté au sous-menu et son texte est le suivant. Vous définissez cette capacité pour permettre aux utilisateurs d'accéder au nouvel élément de sous-menu. L'URL est une chaîne de chiffres qui représente l'URL d'un site Web.
Emplacement du menu WordPress
L'ajout d'un élément de menu dans WordPress est un processus simple. Vous pouvez le faire depuis la page Apparence > Menus. Tout d'abord, vous devez sélectionner le menu auquel vous souhaitez ajouter le nouvel élément. Si vous créez un nouveau menu, vous devez d'abord lui donner un nom.
Ensuite, vous devrez choisir le type de contenu que vous souhaitez ajouter au menu. WordPress prend en charge quatre types de contenu : les pages, les articles, les catégories et les liens personnalisés. Pour cet exemple, nous allons ajouter une page au menu.
Une fois que vous avez sélectionné le type de contenu que vous souhaitez ajouter, vous devrez choisir l'élément spécifique que vous souhaitez ajouter. Pour les pages, vous devrez sélectionner la page que vous souhaitez ajouter. Pour les messages, vous devrez sélectionner le message que vous souhaitez ajouter. Pour les catégories, vous devrez sélectionner la catégorie que vous souhaitez ajouter. Et pour les liens personnalisés, vous devrez entrer l'URL vers laquelle vous souhaitez créer un lien.
Enfin, vous pouvez ajouter une étiquette pour l'élément de menu. C'est le texte qui sera affiché dans le menu. Une fois que vous avez terminé, cliquez sur le bouton "Ajouter au menu". Le nouvel élément de menu sera ajouté à la fin du menu.
Comment ajouter un menu dans l'en-tête WordPress
Afin d'ajouter un menu à votre en-tête WordPress, vous devrez accéder à votre tableau de bord WordPress. Une fois que vous êtes dans votre tableau de bord, vous devrez cliquer sur l'onglet "Apparence". De là, vous pourrez sélectionner l'option "Menus". Depuis la page « Menus », vous pourrez créer un nouveau menu et l'ajouter à votre en-tête WordPress.
Un shortcode WordPress peut être utilisé pour ajouter un bouton à votre menu d'en-tête WordPress. Le menu de navigation de l'en-tête peut être chargé avec un bouton qui permet de voir plus facilement ce que vous devez faire. Le bloc Boutons, tel qu'il est actuellement configuré, offre à WordPress la possibilité d'ajouter des boutons aux publications et aux pages. En utilisant ce hack, vous pouvez facilement changer n'importe quel lien du menu de navigation de WordPress en un bouton. Cliquez sur Apparence pour y accéder. Vous pouvez personnaliser votre thème WordPress en sélectionnant le personnalisateur dans le menu Paramètres. Vous pouvez maintenant voir un aperçu en direct de votre site Web sur la droite, ainsi qu'une variété de paramètres de thème sur la gauche.
Maintenant, cliquez sur l'onglet CSS supplémentaire pour développer le champ CSS. Lorsque vous cliquez dessus, une boîte s'affiche dans laquelle vous pouvez entrer votre code CSS personnalisé. Il est possible d'utiliser cette astuce pour mettre en évidence n'importe quel lien dans votre menu de navigation WordPress, et elle peut également être utilisée pour ajouter des boutons au menu d'en-tête. Vous pouvez modifier la couleur d'arrière-plan, ajouter une bordure et modifier la couleur du texte du lien dans cette application. Il est essentiel que vous enregistriez toutes les modifications apportées en cliquant sur le bouton Publier.
