Menambahkan Lokasi Menu ke Situs WordPress Anda
Diterbitkan: 2022-09-20Menambahkan lokasi menu ke situs WordPress Anda adalah cara yang bagus untuk mengatur konten Anda dan memudahkan pengunjung Anda menemukan apa yang mereka cari. Ada dua bagian untuk menambahkan lokasi menu: pertama, Anda harus membuat menu di Dasbor WordPress, dan kedua, Anda harus menambahkan lokasi menu ke tema Anda.
Jika ada tautan yang perlu ditambahkan, Anda mungkin perlu menambahkan menu navigasi dengannya. Saat membuat menu baru , Anda harus mengedit file tema terlebih dahulu. Hanya perlu beberapa baris kode untuk menambahkan potongan kode ke file 'functions.php' Anda di server. Setelah membuat menu baru, Anda dapat mengelola lokasi kemunculannya di bawah tab 'Kelola Lokasi'. Anda harus menata menu Anda dengan CSS agar terlihat lebih baik dan melampaui fungsionalitas dasar. Untuk mencapai ini, Anda perlu membuat kelas di tema Anda dan memasukkannya dengan kode berikut. Menu baru adalah tempat Anda akan menemukan menu tambahan.
Anda dapat dengan cepat dan mudah menyesuaikan tema WordPress atau situs web siap pakai dengan pembuat halaman Elementor. Akibatnya, wajar untuk mengatakan bahwa widget strata sedikit mirip dengan solusi tingkat premium, tetapi add-on memberi Anda akses ke sejumlah fitur yang sangat dicari. Anda harus menginstal dasbor WordPress sebelum Anda dapat menambahkan atau menyesuaikan menu wordpress atau menu default situs web Anda.
Bagaimana Saya Menambahkan Lokasi Menu Di WordPress?
 Kredit: philiggledhill.co.uk
Kredit: philiggledhill.co.ukMenambahkan lokasi menu ke situs WordPress Anda adalah proses sederhana yang dapat dilakukan dalam beberapa langkah. Pertama, Anda perlu membuat menu baru dengan membuka halaman Menu di area admin WordPress. Selanjutnya, Anda perlu menentukan nama untuk menu baru Anda dan kemudian menambahkan item yang ingin Anda sertakan di dalamnya. Terakhir, Anda perlu memilih lokasi di mana Anda ingin menu muncul di situs Anda dan kemudian klik tombol Simpan Menu.
Cara Mendaftar Dan Mengelola Menu Anda Di WordPress
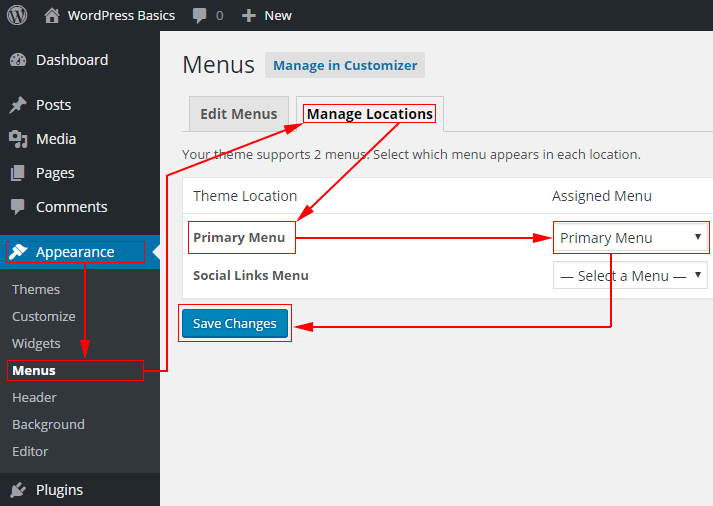
Dalam urutan abjad, semua menu dapat ditemukan di *br. Anda dapat melihat Dashboard WordPress Anda dengan mengklik Appearance di sisi kiri halaman. Dengan mengklik Edit Menu, Anda dapat mengakses Edit Menu. Tombol Tambah Menu Baru dapat ditemukan di layar Edit Menu. Pada layar Tambah Menu Baru, Anda dapat memasukkan nama untuk menu Anda (seperti Beranda), lalu klik tautan Tambah Lokasi Menu untuk menemukannya. Dengan mengklik tombol Pilih Lokasi Menu, Anda dapat mengakses layar Edit Lokasi Menu. Kemudian, di jendela Select Menu Location, pilih lokasi yang ingin Anda gunakan dari daftar, klik OK, lalu klik OK lagi. Menggunakan alat manajemen lokasi menu. Kelola lokasi dapat ditemukan di layar Menu. Di Kelola Lokasi, klik tautan Edit di sebelah menu yang ingin Anda kelola. Layar Edit Lokasi Menu memungkinkan Anda untuk mengubah nama, lokasi, dan jenis menu. Tombol Simpan dapat digunakan untuk menyimpan perubahan yang telah Anda buat.
Apa Lokasi Menu Di WordPress?
 Kredit: organicthemes.com
Kredit: organicthemes.comLokasi menu adalah tempat di situs web tempat menu dapat ditempatkan. WordPress memiliki beberapa lokasi menu yang telah diatur sebelumnya, tetapi sebuah tema juga dapat membuat lokasi menu tambahan. Untuk mengatur lokasi menu, sebuah tema harus memiliki panggilan ke register_nav_menu() dalam file functions.php-nya.
Cara Menggunakan Menu Edit Dan Mengelola Fitur Lokasi Di WordPress
Dengan Edit Menu, Anda dapat menambah dan menghapus item dari menu Anda, serta mengaturnya. Selanjutnya, Anda dapat menempatkan menu Anda dalam urutan tertentu di situs Anda. Kelola Lokasi akan memungkinkan Anda untuk mengatur lokasi item menu. Selain itu, Anda dapat menentukan lokasi tertentu untuk item menu. Setelah Anda membuat menu dan lokasi, Anda dapat menggunakan tombol Pratinjau Langsung untuk melihat apakah semuanya berfungsi seperti yang diharapkan. Jika Anda ingin mengubah lokasi item menu tertentu, klik kolom Lokasi di sebelah kanan nama item dan masukkan lokasi baru di bidang Lokasi. Ketika Anda mengklik kolom Order di sebelah kanan nama item menu, itu akan dipindahkan ke bagian atas daftar; seret item ke atas atau ke bawah tergantung pada urutan apa yang Anda inginkan untuk muncul. Anda dapat menambahkan item menu baru ke Edit Menu dengan mengklik tombol Item Menu Baru di sebelah kanan layar Edit Menu. Anda dapat menghapus item menu dengan mengklik tombol Hapus setelah Anda memilihnya dan kemudian mengetikkan namanya ke dalam kotak pencarian. Anda dapat mengatur ulang menu Anda dengan mengklik tombol Susun Ulang Item Menu di sisi kanan layar Edit Menu. Setelah Anda membuat dan menguji menu Anda, Anda dapat mempublikasikannya dengan mengklik tombol Terbitkan di sisi kanan layar Edit Menu.
Bagaimana Saya Menambahkan Menu Di WordPress?
 Kredit: blog.hostonnet.com
Kredit: blog.hostonnet.comUntuk menyesuaikan menu WordPress Anda, buka Penampilan. Jika Anda belum menyiapkan menu, Anda cukup memilih Buat Menu Baru untuk memulai. Menu Anda dapat diberi nama dan ditampilkan dalam berbagai cara.
Membuat menu yang terorganisir dengan baik adalah komponen penting dari daftar tugas Anda. Menu yang dirancang dengan baik juga merupakan cara terbaik untuk meningkatkan pengalaman pengguna, yang, seperti yang sudah Anda duga, akan menghasilkan konversi. Situs yang dirancang dengan buruk tidak dapat diperbaiki hanya dengan membangun situs yang lebih baik. Alat Komposer Visual akan memungkinkan Anda untuk mengelola dan membuat menu situs web dengan lebih efisien. Buat tata letak yang menakjubkan dengan lebih dari 500 elemen konten, template desainer, dan add-on, termasuk pembuat tema, semuanya dari dalam perangkat lunak. Elemen yang Anda pilih (menu dasar dan sandwich, serta menu bilah sisi untuk desain yang lebih personal) dapat disimpan di perangkat Anda.

Ada beberapa dari mereka.
Allow_dropdown_items: memungkinkan pengguna untuk memilih daftar drop-down item ketika mereka mengklik item menu.
Ketika pengguna mengklik item menu, daftar dropdown "submenu" akan muncul.
Allow_page_items menampilkan daftar dropdown item “halaman” ketika pengguna mengklik tombol “halaman”.
Allow_search_items: ini berguna untuk menampilkan daftar dropdown yang berisi item “pencarian” ketika pengguna mengklik item menu.
Saat pengguna mengklik item, daftar dropdown yang menampilkan kategori akan muncul.
Ketika pengguna mengklik item menu, daftar dropdown "halaman" akan muncul.
Allow_users memungkinkan pengguna untuk memilih item menu tarik-turun mana yang akan dilihat saat mengeklik.
Judul item menu harus ditentukan dalam argumen pertama. Argumen kedua adalah nama item menu yang ditampilkan di baris kedua. Anda menentukan kemampuan untuk mengaktifkan akses item menu ini sebagai argumen ketiga. Deskripsi item menu adalah salah satu argumen dalam argumen keempat. Argumen kelima adalah teks yang muncul di ikon item menu. Dalam argumen keenam, Anda harus menentukan kemampuan untuk menggunakan item menu ini. Teks yang muncul selama operasi pintasan item menu disebut sebagai argumen ketujuh.
Ada banyak cara untuk menambahkan item ke menu. Add_menu_page() membutuhkan tujuh argumen, salah satunya adalah nama halaman. Teks item menu ditampilkan dengan menggunakannya. Kemampuan yang Anda tentukan untuk mengizinkan akses ke item menu ini. URL item menu harus sama dengan halaman yang akan menampilkannya. ID item menu harus unik. Anda dapat mengakses ikon item menu dengan mengkliknya. Ini adalah pintasan dari item menu.
Fungsi WP_add_submenu() juga dapat digunakan bersama dengan fungsi WP_add_submenu(), yang mengambil empat argumen: teks item menu induk. Item ini telah ditambahkan ke submenu, dan teksnya adalah sebagai berikut. Anda menentukan kemampuan ini untuk mengizinkan pengguna mengakses item submenu baru. Url adalah serangkaian angka yang mewakili URL situs web.
Lokasi Menu WordPress
Menambahkan item menu di WordPress adalah proses yang sederhana. Anda dapat melakukannya dari halaman Appearance > Menus. Pertama, Anda perlu memilih menu yang ingin Anda tambahkan item barunya. Jika Anda membuat menu baru, Anda harus memberinya nama terlebih dahulu.
Selanjutnya, Anda harus memilih jenis konten yang ingin Anda tambahkan ke menu. WordPress mendukung empat jenis konten: halaman, posting, kategori, dan tautan khusus. Untuk contoh ini, kami akan menambahkan halaman ke menu.
Setelah Anda memilih jenis konten yang ingin Anda tambahkan, Anda harus memilih item tertentu yang ingin Anda tambahkan. Untuk halaman, Anda harus memilih halaman yang ingin Anda tambahkan. Untuk postingan, Anda harus memilih postingan yang ingin ditambahkan. Untuk kategori, Anda harus memilih kategori yang ingin Anda tambahkan. Dan untuk tautan khusus, Anda harus memasukkan URL yang ingin Anda tautkan.
Terakhir, Anda dapat menambahkan label untuk item menu. Ini adalah teks yang akan ditampilkan di menu. Setelah selesai, klik tombol “Tambahkan ke Menu”. Item menu baru akan ditambahkan ke akhir menu.
Cara Menambahkan Menu Di Header WordPress
Untuk menambahkan menu ke header WordPress Anda, Anda harus mengakses Dashboard WordPress Anda. Setelah Anda berada di Dasbor, Anda harus mengeklik tab "Tampilan". Dari sana, Anda akan dapat memilih opsi "Menus". Dari halaman “Menus”, Anda akan dapat membuat menu baru dan menambahkannya ke header WordPress Anda.
Kode pendek WordPress dapat digunakan untuk menambahkan tombol ke menu header WordPress Anda. Menu navigasi header dapat dimuat dengan tombol yang memudahkan untuk melihat apa yang perlu Anda lakukan. Blok Buttons, seperti yang saat ini dikonfigurasi, memberi WordPress kemampuan untuk menambahkan tombol ke posting dan halaman. Dengan menggunakan peretasan ini, Anda dapat dengan mudah mengubah tautan apa pun di menu navigasi WordPress menjadi tombol. Klik Penampilan untuk mendapatkan akses. Anda dapat menyesuaikan tema WordPress Anda dengan memilih penyesuai dari menu Pengaturan. Anda sekarang dapat melihat pratinjau langsung situs web Anda di sebelah kanan, serta berbagai pengaturan tema di sebelah kiri.
Sekarang, klik tab CSS tambahan untuk memperluas bidang CSS. Ketika Anda mengklik ini, Anda akan disajikan dengan sebuah kotak di mana Anda dapat memasukkan kode CSS kustom Anda. Dimungkinkan untuk menggunakan trik ini untuk menyorot tautan apa pun di menu navigasi WordPress Anda, dan juga dapat digunakan untuk menambahkan tombol ke menu header. Anda dapat mengubah warna latar belakang, menambahkan batas, dan mengubah warna teks tautan di aplikasi ini. Sangat penting bahwa Anda menyimpan perubahan yang dibuat dengan mengklik tombol Publish.
