إضافة موقع قائمة إلى موقع WordPress الخاص بك
نشرت: 2022-09-20تعد إضافة موقع قائمة إلى موقع WordPress الخاص بك طريقة رائعة لتنظيم المحتوى الخاص بك وتسهيل عثور الزائرين على ما يبحثون عنه. هناك جزأين لإضافة موقع القائمة: أولاً ، ستحتاج إلى إنشاء قائمة في لوحة تحكم WordPress ، وثانيًا ، ستحتاج إلى إضافة موقع قائمة إلى المظهر الخاص بك.
إذا كان هناك رابط يلزم إضافته ، فقد تحتاج إلى إضافة قائمة تنقل معه. عند إنشاء قائمة جديدة ، يجب عليك أولاً تعديل ملفات السمات الخاصة بك. لا يتطلب الأمر سوى بضعة أسطر من التعليمات البرمجية لإضافة مقتطف من التعليمات البرمجية إلى ملف "jobs.php" الموجود على الخادم. بعد إنشاء قائمة جديدة ، ستتمكن من إدارة المواقع التي تظهر فيها ضمن علامة التبويب "إدارة المواقع". يجب عليك تصميم قائمتك باستخدام CSS لجعلها تبدو أفضل وتتجاوز الوظائف الأساسية. لتحقيق ذلك ، ستحتاج إلى إنشاء فصل دراسي في قالبك وتضمينه في الكود التالي. القائمة الجديدة هي المكان الذي ستجد فيه القائمة الإضافية.
يمكنك تخصيص سمة WordPress أو موقع ويب جاهز للاستخدام بسرعة وسهولة باستخدام أداة إنشاء الصفحات Elementor. نتيجة لذلك ، من العدل أن نقول إن عناصر واجهة المستخدم للطبقة تشبه إلى حد ما حلول المستوى المتميز ، ولكن الوظيفة الإضافية تمنحك الوصول إلى عدد من الميزات المرغوبة للغاية. يجب أن يكون لديك لوحة تحكم WordPress مثبتة قبل أن تتمكن من إضافة أو تخصيص قائمة WordPress أو القائمة الافتراضية لموقع الويب الخاص بك.
كيف يمكنني إضافة موقع القائمة في WordPress؟
 الائتمان: philipgledhill.co.uk
الائتمان: philipgledhill.co.ukتعد إضافة موقع قائمة إلى موقع WordPress الخاص بك عملية بسيطة يمكن إنجازها في بضع خطوات. أولاً ، تحتاج إلى إنشاء قائمة جديدة بالانتقال إلى صفحة القوائم في منطقة إدارة WordPress. بعد ذلك ، تحتاج إلى تحديد اسم لقائمتك الجديدة ثم إضافة العناصر التي تريد تضمينها فيها. أخيرًا ، تحتاج إلى تحديد الموقع الذي تريد أن تظهر فيه قائمتك على موقعك ، ثم النقر فوق الزر "حفظ القائمة".
كيفية التسجيل وإدارة القوائم الخاصة بك في WordPress
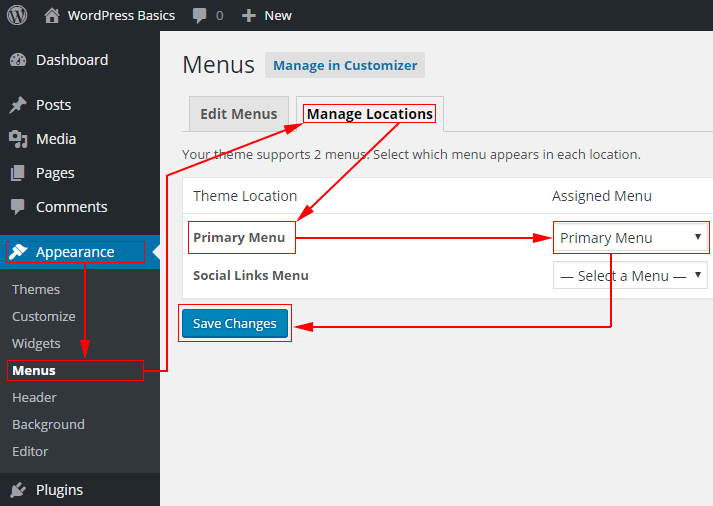
بترتيب أبجدي ، يمكن العثور على جميع القوائم على * br. يمكنك عرض لوحة تحكم WordPress الخاصة بك عن طريق النقر فوق المظهر على الجانب الأيسر من الصفحة. بالنقر فوق "تحرير القوائم" ، يمكنك الوصول إلى "تحرير القوائم". يمكن العثور على زر "إضافة قائمة جديدة" في شاشة "تحرير القوائم". في شاشة إضافة قائمة جديدة ، يمكنك إدخال اسم لقائمتك (مثل الصفحة الرئيسية) ، ثم النقر فوق ارتباط إضافة موقع قائمة لتحديد موقعها. بالنقر فوق الزر تحديد موقع القائمة ، يمكنك الوصول إلى شاشة تحرير موقع القائمة. بعد ذلك ، في نافذة تحديد موقع القائمة ، حدد الموقع الذي تريد استخدامه من القائمة ، وانقر فوق موافق ، ثم انقر فوق موافق مرة أخرى. استخدام أداة إدارة موقع القائمة. يمكن العثور على إدارة المواقع على شاشة القوائم. في إدارة المواقع ، انقر فوق الارتباط تحرير بجوار القائمة التي تريد إدارتها. تتيح لك شاشة تحرير موقع القائمة تغيير اسم القائمة وموقعها ونوعها. يمكن استخدام الزر "حفظ" لحفظ التغييرات التي أجريتها.
ما هي مواقع القوائم في ووردبريس؟
 الائتمان: organicthemes.com
الائتمان: organicthemes.comموقع القائمة هو مكان على موقع ويب حيث يمكن وضع قائمة. يحتوي WordPress على العديد من مواقع القائمة التي تم إعدادها مسبقًا ، ولكن يمكن للسمة أيضًا إنشاء مواقع قائمة إضافية. لتعيين موقع قائمة ، يجب أن يكون للموضوع استدعاء للتسجيل_nav_menu () في ملف function.php الخاص به.
كيفية استخدام تحرير القوائم وإدارة ميزات المواقع في WordPress
باستخدام "تحرير القوائم" ، يمكنك إضافة عناصر وحذفها من قوائمك ، وكذلك تنظيمها. علاوة على ذلك ، يمكنك وضع قوائمك بترتيب معين في موقعك. تتيح لك إدارة المواقع ضبط موقع عناصر القائمة. بالإضافة إلى ذلك ، يمكنك تحديد موقع محدد لعنصر القائمة. بمجرد إنشاء القوائم والمواقع الخاصة بك ، يمكنك استخدام زر Live Preview لمعرفة ما إذا كانت تعمل على النحو المتوقع. إذا كنت تريد تغيير موقع عنصر قائمة معين ، فانقر فوق عمود الموقع الموجود على يمين اسم العنصر وأدخل الموقع الجديد في حقل الموقع. عند النقر فوق عمود الترتيب الموجود على يمين اسم عنصر القائمة ، سيتم نقله إلى أعلى القائمة ؛ اسحب العنصر لأعلى أو لأسفل بناءً على الترتيب الذي تريده أن يظهر به. يمكنك إضافة عناصر قائمة جديدة إلى "تحرير القوائم" بالنقر فوق الزر "عنصر قائمة جديد" على يمين شاشة "تحرير القوائم". يمكنك حذف عنصر قائمة بالنقر فوق الزر حذف بعد اختياره ثم كتابة اسمه في مربع البحث. يمكنك إعادة تنظيم قوائمك بالنقر فوق الزر "إعادة ترتيب عناصر القائمة" على الجانب الأيمن من شاشة "تحرير القوائم". بعد إنشاء قوائمك واختبارها ، يمكنك نشرها بالنقر فوق الزر "نشر" على الجانب الأيمن من شاشة "تحرير القوائم".
كيف أضيف قائمة في ووردبريس؟
 الائتمان: blog.hostonnet.com
الائتمان: blog.hostonnet.comلتخصيص قائمة WordPress الخاصة بك ، انتقل إلى المظهر. إذا لم يكن لديك بالفعل قائمة معدة ، يمكنك ببساطة تحديد إنشاء قائمة جديدة للبدء. يمكن تسمية قائمتك وعرضها بعدة طرق.

يعد إنشاء قائمة جيدة التنظيم مكونًا مهمًا في قائمة المهام الخاصة بك. تعد القائمة المصممة جيدًا أيضًا طريقة ممتازة لتحسين تجربة المستخدم ، والتي ، كما قد تكون خمنت ، ستؤدي إلى التحويل. لا يمكن إصلاح الموقع السيئ التصميم ببساطة عن طريق بناء موقع أفضل. ستتيح لك أداة Visual Composer إدارة وإنشاء قوائم مواقع الويب بشكل أكثر كفاءة. قم بإنشاء تخطيطات مذهلة مع أكثر من 500 عنصر محتوى وقوالب مصمم ووظائف إضافية ، بما في ذلك أدوات إنشاء السمات ، كل ذلك من داخل البرنامج. يمكن تخزين العناصر التي تحددها (القوائم الأساسية والشطيرة ، بالإضافة إلى قوائم الشريط الجانبي لتصميم أكثر تخصيصًا) على جهازك.
هناك القليل منهم
Allow_dropdown_items: يسمح للمستخدم باختيار قائمة منسدلة بالعناصر عند النقر فوق عنصر قائمة.
عندما ينقر المستخدم على عنصر القائمة ، ستظهر القائمة المنسدلة "القائمة الفرعية".
يعرض Allow_page_items قائمة منسدلة بعناصر "الصفحة" عندما ينقر المستخدم على زر "الصفحة".
Allow_search_items: هذا مفيد لعرض قائمة منسدلة تحتوي على عناصر "بحث" عندما ينقر المستخدم على عنصر قائمة.
عندما ينقر المستخدم على عنصر ، ستظهر قائمة منسدلة تعرض الفئات.
عندما ينقر المستخدم على عنصر القائمة ، ستظهر قائمة منسدلة "صفحات".
يسمح Allow_users للمستخدم باختيار عنصر القائمة المنسدلة لعرضه عند النقر.
يجب تحديد عنوان عنصر القائمة في الوسيطة الأولى. الوسيطة الثانية هي اسم عنصر القائمة الذي يتم عرضه في الصف الثاني. أنت تحدد القدرة على تمكين الوصول إلى عنصر القائمة هذا كوسيطة ثالثة. يعد وصف عنصر القائمة أحد الوسائط في الوسيطة الرابعة. الوسيطة الخامسة هي النص الذي يظهر في أيقونة عنصر القائمة. في الوسيطة السادسة ، ستحتاج إلى تحديد القدرة على استخدام عنصر القائمة هذا. يُشار إلى النص الذي يظهر أثناء عملية الاختصار لعنصر قائمة على أنه الوسيطة السابعة.
هناك طرق عديدة لإضافة عناصر إلى القائمة. تأخذ Add_menu_page () سبع وسيطات ، إحداها هي اسم الصفحة. يتم عرض نص عنصر القائمة باستخدامه. القدرة التي تحددها للسماح بالوصول إلى عنصر القائمة هذا. يجب أن يكون عنوان URL لعنصر القائمة هو نفسه الصفحة التي سيظهر فيها. يجب أن يكون معرف عنصر القائمة فريدًا. يمكنك الوصول إلى رمز عنصر القائمة من خلال النقر فوقه. هذا هو اختصار عنصر القائمة.
يمكن أيضًا استخدام الدالة WP_add_submenu () جنبًا إلى جنب مع وظيفة WP_add_submenu () ، والتي تأخذ أربع وسيطات: نص عنصر القائمة الأصلي. تمت إضافة هذا العنصر إلى القائمة الفرعية ، ونصه كما يلي. أنت تحدد هذه الإمكانية للسماح للمستخدمين بالوصول إلى عنصر القائمة الفرعية الجديد. عنوان url هو سلسلة من الأرقام التي تمثل عنوان URL لموقع الويب.
موقع القائمة وورد
تعد إضافة عنصر قائمة في WordPress عملية بسيطة. يمكنك القيام بذلك من صفحة المظهر> القوائم. أولاً ، تحتاج إلى تحديد القائمة التي تريد إضافة العنصر الجديد إليها. إذا كنت تقوم بإنشاء قائمة جديدة ، فستحتاج إلى تسميتها أولاً.
بعد ذلك ، ستحتاج إلى اختيار نوع المحتوى الذي تريد إضافته إلى القائمة. يدعم WordPress أربعة أنواع من المحتوى: الصفحات والمنشورات والفئات والروابط المخصصة. في هذا المثال ، سنضيف صفحة إلى القائمة.
بمجرد تحديد نوع المحتوى الذي تريد إضافته ، ستحتاج إلى اختيار العنصر المحدد الذي تريد إضافته. بالنسبة للصفحات ، ستحتاج إلى تحديد الصفحة التي تريد إضافتها. بالنسبة إلى المنشورات ، ستحتاج إلى تحديد المنشور الذي تريد إضافته. بالنسبة للفئات ، ستحتاج إلى تحديد الفئة التي تريد إضافتها. وبالنسبة للروابط المخصصة ، ستحتاج إلى إدخال عنوان URL الذي تريد الارتباط به.
أخيرًا ، يمكنك إضافة تسمية لعنصر القائمة. هذا هو النص الذي سيتم عرضه في القائمة. بمجرد الانتهاء ، انقر فوق الزر "إضافة إلى القائمة". ستتم إضافة عنصر القائمة الجديد إلى نهاية القائمة.
كيفية إضافة قائمة في رأس وورد
من أجل إضافة قائمة إلى عنوان WordPress الخاص بك ، ستحتاج إلى الوصول إلى لوحة معلومات WordPress الخاصة بك. بمجرد دخولك إلى لوحة التحكم ، ستحتاج إلى النقر فوق علامة التبويب "المظهر". من هناك ، ستتمكن من تحديد خيار "القوائم". من صفحة "القوائم" ، ستتمكن من إنشاء قائمة جديدة وإضافتها إلى عنوان WordPress الخاص بك.
يمكن استخدام رمز قصير في WordPress لإضافة زر إلى قائمة رأس WordPress الخاصة بك. يمكن تحميل قائمة التنقل الرئيسية باستخدام زر يسهل عليك رؤية ما عليك القيام به. يوفر حظر الأزرار ، كما تم تكوينه حاليًا ، لـ WordPress القدرة على إضافة أزرار إلى المنشورات والصفحات. باستخدام هذا الاختراق ، يمكنك بسهولة تغيير أي رابط في قائمة التنقل في WordPress إلى زر. انقر فوق المظهر للوصول. يمكنك تخصيص سمة WordPress الخاصة بك عن طريق تحديد أداة التخصيص من قائمة الإعدادات. يمكنك الآن مشاهدة معاينة مباشرة لموقع الويب الخاص بك على اليمين ، بالإضافة إلى مجموعة متنوعة من إعدادات السمات على اليسار.
الآن ، انقر فوق علامة التبويب CSS الإضافية لتوسيع حقل CSS. عند النقر فوق هذا ، سيظهر لك مربع حيث يمكنك إدخال رمز CSS المخصص الخاص بك. من الممكن استخدام هذه الخدعة لتمييز أي رابط في قائمة التنقل في WordPress ، ويمكن أيضًا استخدامها لإضافة أزرار إلى قائمة الرأس. يمكنك تغيير لون الخلفية وإضافة حد وتغيير لون نص الرابط في هذا التطبيق. من المهم أن تقوم بحفظ أي تغييرات يتم إجراؤها عن طريق النقر فوق الزر "نشر".
