WordPress 사이트에 메뉴 위치 추가하기
게시 됨: 2022-09-20WordPress 사이트에 메뉴 위치 를 추가하면 콘텐츠를 구성하고 방문자가 원하는 것을 더 쉽게 찾을 수 있습니다. 메뉴 위치를 추가하는 데는 두 부분이 있습니다. 첫째, WordPress 대시보드에서 메뉴를 생성해야 하고, 두 번째로 테마에 메뉴 위치를 추가해야 합니다.
추가해야 하는 링크가 있는 경우 탐색 메뉴를 함께 추가해야 할 수 있습니다. 새 메뉴 를 만들 때는 먼저 테마 파일을 편집해야 합니다. 서버의 'functions.php' 파일에 코드 스니펫을 추가하는 데 몇 줄의 코드만 있으면 됩니다. 새 메뉴를 만든 후에는 '위치 관리' 탭에서 메뉴가 표시되는 위치를 관리할 수 있습니다. CSS를 사용하여 메뉴의 스타일을 지정하여 기본 기능 이상으로 보기 좋게 만들어야 합니다. 이를 수행하려면 테마에 클래스를 만들고 다음 코드에 포함해야 합니다. 새로운 메뉴는 추가 메뉴를 찾을 수 있는 곳입니다.
Elementor 페이지 빌더를 사용하여 WordPress 테마 또는 바로 사용할 수 있는 웹사이트를 빠르고 쉽게 사용자 정의할 수 있습니다. 결과적으로 계층 위젯은 프리미엄 수준 솔루션과 약간 유사하지만 추가 기능을 사용하면 인기 있는 여러 기능에 액세스할 수 있습니다. WordPress 메뉴 또는 웹사이트의 기본 메뉴를 추가하거나 사용자 정의하려면 먼저 WordPress 대시보드가 설치되어 있어야 합니다.
WordPress에서 메뉴 위치를 어떻게 추가합니까?
 크레딧: philipgledhill.co.uk
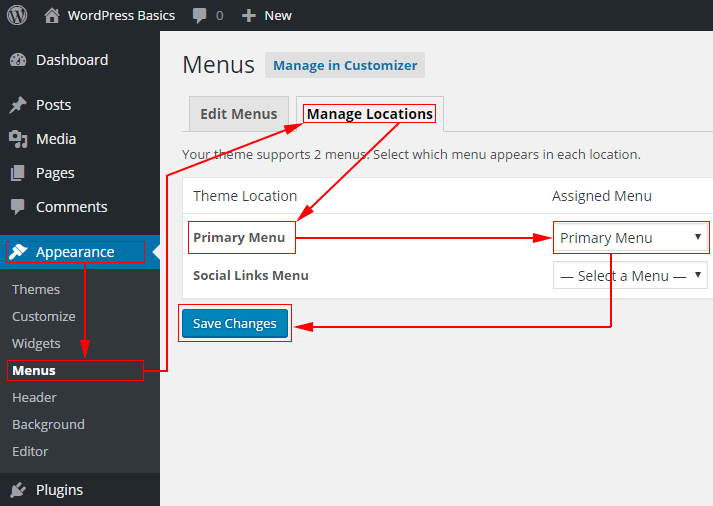
크레딧: philipgledhill.co.ukWordPress 사이트에 메뉴 위치를 추가하는 것은 몇 단계로 수행할 수 있는 간단한 프로세스입니다. 먼저 WordPress 관리 영역의 메뉴 페이지 로 이동하여 새 메뉴를 만들어야 합니다. 다음으로 새 메뉴의 이름을 지정한 다음 포함할 항목을 추가해야 합니다. 마지막으로 사이트에서 메뉴를 표시할 위치를 선택한 다음 메뉴 저장 버튼을 클릭해야 합니다.
WordPress에서 메뉴를 등록하고 관리하는 방법
알파벳 순서로 모든 메뉴는 *br에서 찾을 수 있습니다. 페이지 왼쪽의 모양을 클릭하여 WordPress 대시보드를 볼 수 있습니다. 메뉴 편집을 클릭하면 메뉴 편집에 액세스할 수 있습니다. 새 메뉴 추가 버튼은 메뉴 편집 화면에서 찾을 수 있습니다. 새 메뉴 추가 화면에서 메뉴 이름(예: 홈)을 입력한 다음 메뉴 위치 추가 링크를 클릭하여 찾을 수 있습니다. 메뉴 위치 선택 버튼을 클릭하면 메뉴 위치 편집 화면에 액세스할 수 있습니다. 그런 다음 메뉴 위치 선택 창의 목록에서 사용할 위치를 선택하고 확인을 클릭한 다음 다시 확인을 클릭합니다. 메뉴 위치 관리 도구를 사용합니다. 위치 관리는 메뉴 화면에서 찾을 수 있습니다. 위치 관리에서 관리할 메뉴 옆에 있는 편집 링크를 클릭합니다. 메뉴 위치 편집 화면에서는 메뉴의 이름, 위치 및 유형을 변경할 수 있습니다. 저장 버튼을 사용하여 변경 사항을 저장할 수 있습니다.
WordPress의 메뉴 위치는 무엇입니까?
 크레딧: Organicthemes.com
크레딧: Organicthemes.com메뉴 위치는 웹사이트에서 메뉴를 배치할 수 있는 장소입니다. WordPress에는 미리 설정된 여러 메뉴 위치 가 있지만 테마는 추가 메뉴 위치를 만들 수도 있습니다. 메뉴 위치를 설정하려면 테마의 functions.php 파일에서 register_nav_menu()를 호출해야 합니다.
WordPress에서 편집 메뉴 및 위치 관리 기능을 사용하는 방법
메뉴 편집을 사용하여 메뉴에서 항목을 추가 및 삭제하고 구성할 수 있습니다. 또한 사이트에서 특정 순서로 메뉴를 배치할 수 있습니다. 위치 관리를 통해 메뉴 항목의 위치를 설정할 수 있습니다. 또한 메뉴 항목의 특정 위치를 지정할 수 있습니다. 메뉴와 위치를 만든 후에는 실시간 미리 보기 버튼을 사용하여 예상대로 작동하는지 확인할 수 있습니다. 특정 메뉴 항목의 위치를 변경하려면 항목 이름 오른쪽에 있는 위치 열을 클릭하고 위치 필드에 새 위치를 입력합니다. 메뉴 항목 이름 오른쪽에 있는 주문 열을 클릭하면 목록의 맨 위로 이동합니다. 표시하려는 순서에 따라 항목을 위나 아래로 끕니다. 메뉴 편집 화면의 오른쪽에 있는 새 메뉴 항목 버튼을 클릭하여 메뉴 편집에 새 메뉴 항목을 추가할 수 있습니다. 메뉴 항목을 선택한 후 삭제 버튼을 클릭한 다음 검색 상자에 이름을 입력하여 메뉴 항목을 삭제할 수 있습니다. 메뉴 편집 화면의 오른쪽에 있는 메뉴 항목 재정렬 버튼을 클릭하여 메뉴를 재구성할 수 있습니다. 메뉴를 만들고 테스트한 후 메뉴 편집 화면의 오른쪽에 있는 게시 버튼을 클릭하여 게시할 수 있습니다.
WordPress에 메뉴를 어떻게 추가합니까?
 크레딧: blog.hostonnet.com
크레딧: blog.hostonnet.comWordPress 메뉴를 사용자 정의하려면 모양으로 이동하십시오. 아직 메뉴를 설정하지 않은 경우 새 메뉴 만들기 를 선택하여 시작할 수 있습니다. 메뉴는 다양한 방법으로 이름을 지정하고 표시할 수 있습니다.
잘 구성된 메뉴를 만드는 것은 할 일 목록의 중요한 구성 요소입니다. 잘 디자인된 메뉴는 사용자 경험을 개선하는 훌륭한 방법이기도 합니다. 짐작할 수 있듯이 전환으로 이어질 것입니다. 잘못 설계된 사이트는 단순히 더 나은 사이트를 구축한다고 수리할 수 없습니다. Visual Composer 도구를 사용하면 웹사이트 메뉴를 보다 효율적으로 관리하고 생성할 수 있습니다. 소프트웨어 내에서 테마 빌더를 포함한 500개 이상의 콘텐츠 요소, 디자이너 템플릿 및 애드온으로 멋진 레이아웃을 만드십시오. 선택한 요소(기본 및 샌드위치 메뉴, 보다 개인화된 디자인을 위한 사이드바 메뉴)를 장치에 저장할 수 있습니다.

그 중 몇 가지가 있습니다.
Allow_dropdown_items: 사용자가 메뉴 항목을 클릭할 때 항목의 드롭다운 목록을 선택할 수 있습니다.
사용자가 메뉴 항목을 클릭하면 "하위 메뉴" 드롭다운 목록이 나타납니다.
Allow_page_items는 사용자가 "페이지" 버튼을 클릭할 때 "페이지" 항목의 드롭다운 목록을 표시합니다.
Allow_search_items: 사용자가 메뉴 항목을 클릭할 때 "검색" 항목이 포함된 드롭다운 목록을 표시하는 데 유용합니다.
사용자가 항목을 클릭하면 범주를 표시하는 드롭다운 목록이 나타납니다.
사용자가 메뉴 항목을 클릭하면 "페이지" 드롭다운 목록이 나타납니다.
Allow_users를 사용하면 사용자가 클릭할 때 볼 드롭다운 메뉴 항목을 선택할 수 있습니다.
메뉴 항목의 제목은 첫 번째 인수에 지정해야 합니다. 두 번째 인수는 두 번째 행에 표시되는 메뉴 항목의 이름입니다. 이 메뉴 항목 액세스를 활성화하는 기능을 세 번째 인수로 정의합니다. 메뉴 항목에 대한 설명은 네 번째 인수의 인수 중 하나입니다. 다섯 번째 인수는 메뉴 항목의 아이콘에 나타나는 텍스트입니다. 여섯 번째 인수에서 이 메뉴 항목을 사용하는 기능을 정의해야 합니다. 메뉴 항목의 바로 가기 작업 중에 나타나는 텍스트를 일곱 번째 인수라고 합니다.
메뉴에 항목을 추가하는 방법에는 여러 가지가 있습니다. Add_menu_page()는 7개의 인수를 취하며 그 중 하나는 페이지 이름입니다. 메뉴 항목의 텍스트는 그것을 사용하여 표시됩니다. 이 메뉴 항목에 대한 액세스를 허용하기 위해 정의한 기능입니다. 메뉴 항목의 URL은 메뉴 항목이 표시될 페이지와 동일해야 합니다. 메뉴 항목의 ID는 고유해야 합니다. 메뉴 항목의 아이콘을 클릭하면 액세스할 수 있습니다. 메뉴 항목의 바로 가기입니다.
WP_add_submenu() 함수는 WP_add_submenu() 함수와 함께 사용할 수도 있습니다. 이 함수는 상위 메뉴 항목의 텍스트인 4개의 인수를 취합니다. 이 항목은 하위 메뉴에 추가되었으며 텍스트는 다음과 같습니다. 사용자가 새 하위 메뉴 항목에 액세스할 수 있도록 이 기능을 정의합니다. url은 웹사이트의 URL을 나타내는 숫자 문자열입니다.
메뉴 위치 WordPress
WordPress에 메뉴 항목을 추가하는 것은 간단한 과정입니다. 외모 > 메뉴 페이지에서 할 수 있습니다. 먼저 새 항목을 추가할 메뉴를 선택해야 합니다. 새 메뉴를 만드는 경우 먼저 이름을 지정해야 합니다.
다음으로 메뉴에 추가할 콘텐츠 유형을 선택해야 합니다. WordPress는 페이지, 게시물, 카테고리 및 사용자 정의 링크의 네 가지 유형의 콘텐츠를 지원합니다. 이 예에서는 메뉴에 페이지를 추가합니다.
추가하려는 콘텐츠 유형을 선택한 후에는 추가하려는 특정 항목을 선택해야 합니다. 페이지의 경우 추가할 페이지를 선택해야 합니다. 게시물의 경우 추가할 게시물을 선택해야 합니다. 카테고리의 경우 추가할 카테고리를 선택해야 합니다. 사용자 지정 링크의 경우 연결하려는 URL을 입력해야 합니다.
마지막으로 메뉴 항목에 대한 레이블을 추가할 수 있습니다. 이것은 메뉴에 표시될 텍스트입니다. 완료되면 "메뉴에 추가" 버튼을 클릭합니다. 새로운 메뉴 항목은 메뉴 끝에 추가됩니다.
WordPress 헤더에 메뉴를 추가하는 방법
WordPress 헤더에 메뉴를 추가하려면 WordPress 대시보드에 액세스해야 합니다. 대시보드에 들어가면 "모양" 탭을 클릭해야 합니다. 거기에서 "메뉴"옵션을 선택할 수 있습니다. "메뉴" 페이지에서 새 메뉴를 만들고 WordPress 헤더에 추가할 수 있습니다.
WordPress 단축 코드를 사용하여 WordPress 헤더 메뉴 에 버튼을 추가할 수 있습니다. 헤더 탐색 메뉴에는 수행해야 할 작업을 더 쉽게 볼 수 있는 버튼이 포함되어 있습니다. 현재 구성된 버튼 블록은 WordPress에 게시물 및 페이지에 버튼을 추가할 수 있는 기능을 제공합니다. 이 해킹을 사용하면 WordPress 탐색 메뉴의 모든 링크를 버튼으로 쉽게 변경할 수 있습니다. 액세스 권한을 얻으려면 모양을 클릭하십시오. 설정 메뉴에서 사용자 지정 프로그램을 선택하여 WordPress 테마를 사용자 지정할 수 있습니다. 이제 오른쪽에서 웹사이트의 실시간 미리보기를 볼 수 있고 왼쪽에서 다양한 테마 설정을 볼 수 있습니다.
이제 추가 CSS 탭을 클릭하여 CSS 필드를 확장합니다. 이것을 클릭하면 사용자 정의 CSS 코드를 입력할 수 있는 상자가 나타납니다. 이 트릭을 사용하여 WordPress 탐색 메뉴의 링크를 강조 표시할 수 있으며 헤더 메뉴에 버튼을 추가하는 데 사용할 수도 있습니다. 이 응용 프로그램에서 배경색을 변경하고 테두리를 추가하고 링크 텍스트 색상을 변경할 수 있습니다. 게시 버튼을 클릭하여 변경 사항을 저장하는 것이 중요합니다.
