Hinzufügen einer Menüposition zu Ihrer WordPress-Site
Veröffentlicht: 2022-09-20Das Hinzufügen einer Menüposition zu Ihrer WordPress-Site ist eine großartige Möglichkeit, Ihre Inhalte zu organisieren und es Ihren Besuchern zu erleichtern, das zu finden, wonach sie suchen. Das Hinzufügen einer Menüposition besteht aus zwei Teilen: Erstens müssen Sie ein Menü im WordPress-Dashboard erstellen, und zweitens müssen Sie Ihrem Design eine Menüposition hinzufügen.
Wenn ein Link hinzugefügt werden muss, müssen Sie möglicherweise ein Navigationsmenü hinzufügen. Beim Erstellen eines neuen Menüs müssen Sie zunächst Ihre Themendateien bearbeiten. Es sind nur wenige Codezeilen erforderlich, um ein Code-Snippet zu Ihrer Datei „functions.php“ auf dem Server hinzuzufügen. Nachdem Sie ein neues Menü erstellt haben, können Sie die Standorte dort verwalten, wo sie auf der Registerkarte „Standorte verwalten“ angezeigt werden. Sie sollten Ihr Menü mit CSS gestalten, damit es besser aussieht und über die Grundfunktionen hinausgeht. Um dies zu erreichen, müssen Sie eine Klasse in Ihrem Design erstellen und sie mit dem folgenden Code einbinden. Im neuen Menü finden Sie das Extra-Menü.
Mit dem Elementor Page Builder können Sie schnell und einfach ein WordPress-Theme oder eine fertige Website anpassen. Infolgedessen kann man mit Fug und Recht sagen, dass Stratum-Widgets etwas ähnlich wie Premium-Level-Lösungen sind, aber das Add-on gibt Ihnen Zugriff auf eine Reihe sehr begehrter Funktionen. Sie müssen ein WordPress-Dashboard installiert haben, bevor Sie ein WordPress-Menü oder das Standardmenü Ihrer Website hinzufügen oder anpassen können.
Wie füge ich eine Menüposition in WordPress hinzu?
 Bildnachweis: philipgledhill.co.uk
Bildnachweis: philipgledhill.co.ukDas Hinzufügen einer Menüposition zu Ihrer WordPress-Site ist ein einfacher Vorgang, der in wenigen Schritten durchgeführt werden kann. Zuerst müssen Sie ein neues Menü erstellen, indem Sie zur Seite Menüs im WordPress-Adminbereich gehen. Als nächstes müssen Sie einen Namen für Ihr neues Menü angeben und dann die Elemente hinzufügen, die Sie darin aufnehmen möchten. Schließlich müssen Sie den Ort auswählen, an dem Ihr Menü auf Ihrer Website erscheinen soll, und dann auf die Schaltfläche Menü speichern klicken.
So registrieren und verwalten Sie Ihre Menüs in WordPress
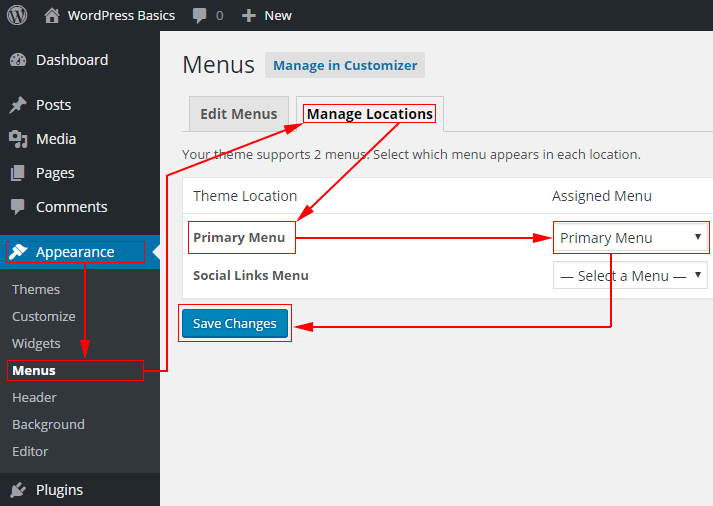
In alphabetischer Reihenfolge finden Sie alle Menüs unter *br. Sie können Ihr WordPress-Dashboard anzeigen, indem Sie auf der linken Seite der Seite auf Aussehen klicken. Durch Klicken auf Menüs bearbeiten können Sie auf Menüs bearbeiten zugreifen. Die Schaltfläche „Neues Menü hinzufügen“ befindet sich auf dem Bildschirm „Menüs bearbeiten“. Auf dem Bildschirm „Neues Menü hinzufügen“ können Sie einen Namen für Ihr Menü eingeben (z. B. „Startseite“) und dann auf den Link „Menüort hinzufügen“ klicken, um es zu suchen. Durch Klicken auf die Schaltfläche „Menüposition auswählen“ können Sie auf den Bildschirm „Menüposition bearbeiten“ zugreifen. Wählen Sie dann im Fenster Speicherort für das Menü auswählen den gewünschten Speicherort aus der Liste aus, klicken Sie auf OK und dann erneut auf OK. Verwenden des Menüstandort-Verwaltungstools. Standorte verwalten finden Sie auf dem Bildschirm „Menüs“. Klicken Sie unter Standorte verwalten neben dem Menü, das Sie verwalten möchten, auf den Link Bearbeiten. Auf dem Bildschirm Menüposition bearbeiten können Sie den Namen, die Position und den Typ des Menüs ändern. Über die Schaltfläche Speichern können die vorgenommenen Änderungen gespeichert werden.
Was sind Menüpositionen in WordPress?
 Bildnachweis: organicthemes.com
Bildnachweis: organicthemes.comEine Menüposition ist ein Ort auf einer Website, an dem ein Menü platziert werden kann. WordPress hat mehrere voreingestellte Menüpositionen, aber ein Thema kann auch zusätzliche Menüpositionen erstellen. Um eine Menüposition festzulegen, muss ein Design einen Aufruf von register_nav_menu() in seiner Datei functions.php haben.
So verwenden Sie die Bearbeitungsmenüs und verwalten die Standortfunktionen in WordPress
Mit Menüs bearbeiten können Sie Elemente zu Ihren Menüs hinzufügen und löschen sowie sie organisieren. Darüber hinaus können Sie Ihre Menüs in einer bestimmten Reihenfolge auf Ihrer Website platzieren. Mit „Standorte verwalten“ können Sie den Standort der Menüpunkte festlegen. Außerdem können Sie einen bestimmten Ort für einen Menüpunkt angeben. Sobald Sie Ihre Menüs und Orte erstellt haben, können Sie die Schaltfläche „Live-Vorschau“ verwenden, um zu sehen, ob sie wie erwartet funktionieren. Wenn Sie die Position eines bestimmten Menüelements ändern möchten, klicken Sie auf die Spalte „Position“ rechts neben dem Namen des Elements und geben Sie die neue Position in das Feld „Position“ ein. Wenn Sie auf die Spalte Reihenfolge rechts neben dem Namen eines Menüpunkts klicken, wird dieser an den Anfang der Liste verschoben; Ziehen Sie das Element nach oben oder unten, je nachdem, in welcher Reihenfolge es angezeigt werden soll. Sie können den Menüs bearbeiten neue Menüelemente hinzufügen, indem Sie rechts neben dem Bildschirm „Menüs bearbeiten“ auf die Schaltfläche „Neues Menüelement“ klicken. Sie können einen Menüpunkt löschen, indem Sie auf die Schaltfläche „Löschen“ klicken, nachdem Sie ihn ausgewählt haben, und dann seinen Namen in das Suchfeld eingeben. Sie können Ihre Menüs neu anordnen, indem Sie auf die Schaltfläche „Menüelemente neu anordnen“ auf der rechten Seite des Bildschirms „Menüs bearbeiten“ klicken. Nachdem Sie Ihre Menüs erstellt und getestet haben, können Sie sie veröffentlichen, indem Sie auf die Schaltfläche „Veröffentlichen“ auf der rechten Seite des Bildschirms „Menüs bearbeiten“ klicken.
Wie füge ich ein Menü in WordPress hinzu?
 Bildnachweis: blog.hostonnet.com
Bildnachweis: blog.hostonnet.comUm Ihr WordPress-Menü anzupassen, gehen Sie zu Aussehen. Wenn Sie noch kein Menü eingerichtet haben, können Sie einfach Neues Menü erstellen auswählen, um loszulegen. Ihr Menü kann auf verschiedene Arten benannt und angezeigt werden.
Das Erstellen eines gut organisierten Menüs ist ein wichtiger Bestandteil Ihrer To-do-Liste. Ein gut gestaltetes Menü ist auch eine hervorragende Möglichkeit, die Benutzererfahrung zu verbessern, was, wie Sie vielleicht vermutet haben, zu einer Conversion führen wird. Eine schlecht gestaltete Website kann nicht repariert werden, indem einfach eine bessere erstellt wird. Mit dem Visual Composer-Tool können Sie Website-Menüs effizienter verwalten und erstellen. Erstellen Sie beeindruckende Layouts mit über 500 Inhaltselementen, Designervorlagen und Add-Ons, einschließlich Themenerstellern, alles innerhalb der Software. Die von Ihnen ausgewählten Elemente (Basis- und Sandwichmenüs sowie Seitenleistenmenüs für eine individuellere Gestaltung) können auf Ihrem Gerät gespeichert werden.

Es gibt ein paar von ihnen.
Allow_dropdown_items: Ermöglicht dem Benutzer, eine Dropdown-Liste mit Elementen auszuwählen, wenn er auf ein Menüelement klickt.
Wenn der Benutzer auf ein Menüelement klickt, wird die Dropdown-Liste „Untermenü“ angezeigt.
Allow_page_items zeigt eine Dropdown-Liste mit „Seiten“-Elementen an, wenn der Benutzer auf die Schaltfläche „Seite“ klickt.
Allow_search_items: Dies ist nützlich, um eine Dropdown-Liste mit „Such“-Elementen anzuzeigen, wenn der Benutzer auf ein Menüelement klickt.
Wenn ein Benutzer auf ein Element klickt, wird eine Dropdown-Liste mit Kategorien angezeigt.
Wenn der Benutzer auf ein Menüelement klickt, wird eine Dropdown-Liste „Seiten“ angezeigt.
Allow_users ermöglicht es einem Benutzer auszuwählen, welches Dropdown-Menüelement beim Klicken angezeigt werden soll.
Der Titel des Menüpunkts muss im ersten Argument angegeben werden. Das zweite Argument ist der Name des Menüpunkts, der in der zweiten Zeile angezeigt wird. Als drittes Argument definieren Sie die Möglichkeit, den Zugriff auf diesen Menüpunkt zu ermöglichen. Die Beschreibung eines Menüeintrags ist eines der Argumente im vierten Argument. Das fünfte Argument ist der Text, der im Symbol des Menüpunkts erscheint. Im sechsten Argument müssen Sie die Fähigkeit zur Verwendung dieses Menüelements definieren. Der Text, der während der Shortcut-Operation eines Menüpunkts erscheint, wird als siebtes Argument bezeichnet.
Es gibt zahlreiche Möglichkeiten, Elemente zu einem Menü hinzuzufügen. Add_menu_page() nimmt sieben Argumente entgegen, von denen eines der Name der Seite ist. Der Text eines Menüeintrags wird angezeigt, indem Sie ihn verwenden. Die Fähigkeit, die Sie definieren, um den Zugriff auf dieses Menüelement zu ermöglichen. Die URL eines Menüpunkts muss mit der Seite übereinstimmen, auf der er angezeigt wird. Die ID des Menüpunkts muss eindeutig sein. Sie können auf das Symbol des Menüpunkts zugreifen, indem Sie darauf klicken. Dies ist die Verknüpfung des Menüpunkts.
Die Funktion WP_add_submenu() kann auch in Verbindung mit der Funktion WP_add_submenu() verwendet werden, die vier Argumente akzeptiert: den Text des übergeordneten Menüpunkts. Dieses Element wurde dem Untermenü hinzugefügt, und sein Text ist wie folgt. Sie definieren diese Funktion, um Benutzern den Zugriff auf das neue Untermenüelement zu ermöglichen. Die URL ist eine Zahlenfolge, die die URL einer Website darstellt.
Menüspeicherort WordPress
Das Hinzufügen eines Menüpunkts in WordPress ist ein einfacher Vorgang. Sie können dies auf der Seite Aussehen > Menüs tun. Zuerst müssen Sie das Menü auswählen, zu dem Sie das neue Element hinzufügen möchten. Wenn Sie ein neues Menü erstellen, müssen Sie ihm zuerst einen Namen geben.
Als Nächstes müssen Sie den Inhaltstyp auswählen, den Sie dem Menü hinzufügen möchten. WordPress unterstützt vier Arten von Inhalten: Seiten, Beiträge, Kategorien und benutzerdefinierte Links. Für dieses Beispiel fügen wir dem Menü eine Seite hinzu.
Nachdem Sie den Inhaltstyp ausgewählt haben, den Sie hinzufügen möchten, müssen Sie das spezifische Element auswählen, das Sie hinzufügen möchten. Bei Seiten müssen Sie die Seite auswählen, die Sie hinzufügen möchten. Bei Posts müssen Sie den Post auswählen, den Sie hinzufügen möchten. Bei Kategorien müssen Sie die Kategorie auswählen, die Sie hinzufügen möchten. Und für benutzerdefinierte Links müssen Sie die URL eingeben, zu der Sie verlinken möchten.
Schließlich können Sie eine Bezeichnung für den Menüpunkt hinzufügen. Dies ist der Text, der im Menü angezeigt wird. Wenn Sie fertig sind, klicken Sie auf die Schaltfläche „Zum Menü hinzufügen“. Der neue Menüpunkt wird am Ende des Menüs hinzugefügt.
So fügen Sie ein Menü in der WordPress-Kopfzeile hinzu
Um ein Menü zu Ihrem WordPress-Header hinzuzufügen, müssen Sie auf Ihr WordPress-Dashboard zugreifen. Sobald Sie sich in Ihrem Dashboard befinden, müssen Sie auf die Registerkarte „Darstellung“ klicken. Von dort aus können Sie die Option „Menüs“ auswählen. Auf der Seite „Menüs“ können Sie ein neues Menü erstellen und es Ihrem WordPress-Header hinzufügen.
Ein WordPress-Shortcode kann verwendet werden, um Ihrem WordPress- Header-Menü eine Schaltfläche hinzuzufügen. Das Header-Navigationsmenü kann mit einer Schaltfläche geladen werden, die es einfacher macht, zu sehen, was Sie tun müssen. Der Schaltflächenblock, wie er derzeit konfiguriert ist, bietet WordPress die Möglichkeit, Schaltflächen zu Beiträgen und Seiten hinzuzufügen. Mit diesem Hack können Sie jeden Link im WordPress-Navigationsmenü ganz einfach in eine Schaltfläche ändern. Klicken Sie auf Aussehen, um Zugriff zu erhalten. Sie können Ihr WordPress-Design anpassen, indem Sie den Customizer aus dem Menü „Einstellungen“ auswählen. Auf der rechten Seite sehen Sie nun eine Live-Vorschau Ihrer Website sowie auf der linken Seite eine Vielzahl von Themeneinstellungen.
Klicken Sie nun auf die Registerkarte Zusätzliches CSS, um das CSS-Feld zu erweitern. Wenn Sie darauf klicken, wird Ihnen ein Feld angezeigt, in das Sie Ihren benutzerdefinierten CSS-Code eingeben können. Es ist möglich, diesen Trick zu verwenden, um jeden Link in Ihrem WordPress-Navigationsmenü hervorzuheben, und er kann auch verwendet werden, um Schaltflächen zum Kopfzeilenmenü hinzuzufügen. Sie können in dieser Anwendung die Hintergrundfarbe ändern, einen Rahmen hinzufügen und die Linktextfarbe ändern. Es ist wichtig, dass Sie alle vorgenommenen Änderungen speichern, indem Sie auf die Schaltfläche „Veröffentlichen“ klicken.
