So verwenden Sie benutzerdefinierte Schriftarten in WordPress
Veröffentlicht: 2022-10-07Die meisten Designs enthalten ein Schriftartenverzeichnis. Wenn nicht, können Sie eine erstellen. Laden Sie einfach Ihre Schriftarten in das Verzeichnis hoch.
Dann müssen Sie die Schriftarten in die Warteschlange einreihen.
Fügen Sie Folgendes zu Ihrer Datei functions.php hinzu:
Funktion wp_enqueue_fonts(){
wp_enqueue_style( 'name-of-font', get_template_directory_uri() . ' /fonts/name-of-font.css' );
}
add_action( 'wp_enqueue_scripts', 'wp_enqueue_fonts' );
Ersetzen Sie name-of-font durch den Namen Ihrer Schriftart.
Sie können die Schriftart dann in Ihrem CSS verwenden. Wenn der Name Ihrer Schriftart beispielsweise „Open Sans“ lautet, würden Sie Folgendes zu Ihrem CSS hinzufügen:
Schriftfamilie: 'Open Sans', serifenlos;
Sie können das Easy Google Fonts-Plugin verwenden, um Schriftarten zu Ihrer WordPress-Website hinzuzufügen. Mit dieser Methode können Sie eine schöne Sammlung von Schriftarten erstellen. Es wurde entdeckt, dass Typografie einen Unterschied machen kann, wie Menschen mit ihrer Umgebung interagieren. Ihre Kunden werden es einfacher finden, mit Ihnen zu kommunizieren, wenn Ihre Website einfach zu lesen und zu verwenden ist. Das Hinzufügen von CSS-Eigenschaften zu Ihrer bevorzugten Schriftart kann auch deren Stil und Positionierung verbessern. Sie können auch Ihre eigenen Schriftsteuerelemente hinzufügen, indem Sie die Einstellungsseite des WordPress-Plugins besuchen. Es ist eine ausgezeichnete Alternative zu Adobe Font, wenn Sie kein Plugin benötigen.
Mit dem Plugin Custom Adobe Fonts können Sie diese Schriftarten einfach in Ihre WordPress-Website einbetten. Nach der Installation des Plugins können Sie eine Schriftart finden, die für Sie geeignet ist, indem Sie die umfangreiche Schriftartenbibliothek von Adobe besuchen, bei der Sie sich anmelden müssen. Nachdem Sie die gewünschte Schriftart ausgewählt haben, können Sie darauf klicken und dann oben rechts auf der Seite nach der Schaltfläche „Zum Webprojekt hinzufügen“ sehen. Sie können eine Schriftartkombination in Font Pair in der Vorschau anzeigen, sodass Sie verschiedene Schriftarten nach Belieben mischen und anpassen können. Designer erstellen benutzerdefinierte Schriftarten, die auf einer Reihe hervorragender Websites verkauft werden. Es ist einfach, diese Schriftarten mit der Font Squirrel-Bibliothek zu implementieren und zu speichern, die eine große Schriftartenbibliothek und ein einfaches Format enthält. Sie können das Webfont-Kit von @Font-Face erhalten, indem Sie diesen Schritten folgen.
Sie können es verwenden, indem Sie es auf Ihrer WordPress-Website installieren. Ihr Kit enthält eine Schriftdatei sowie ein Stylesheet mit dem Code, der zum Erstellen Ihres eigenen CSS-Stylesheets erforderlich ist. Zum Beispiel müssen wir das folgende CSS für die OpenSans-ExtraBold-Web-Schriftart verwenden. Stellen Sie sicher, dass sich alle Schriftdateien aller Formate im entsprechenden Verzeichnis rechts Ihrer Wahl befinden.
Ihr WordPress-Dashboard ermöglicht es Ihnen, eine neue Schriftart hinzuzufügen, einen Namen für die neue Schriftart einzugeben und im Abschnitt „Schriftartquelle“ die Option „Selbst gehostet“ auszuwählen. Sie können dann alle Ihre Schriftarten hochladen, indem Sie auf die Schaltfläche Dateien hinzufügen oder hochladen klicken.
Wie installiere ich eine Schriftart manuell?

Es gibt verschiedene Möglichkeiten, wie Sie eine Schriftart auf Ihrem Computer installieren können. Eine Möglichkeit besteht darin, auf die heruntergeladene Schriftartdatei zu doppelklicken. Dadurch wird die Schriftart in der Font Book-Anwendung geöffnet. Von hier aus können Sie auf die Schaltfläche „Schriftart installieren“ klicken, um die Schriftart auf Ihrem Computer zu installieren. Eine andere Möglichkeit zum Installieren einer Schriftart besteht darin, die Schriftartdatei in den Ordner „Fonts“ zu ziehen. Dieser Ordner befindet sich normalerweise im Bibliotheksordner. Sobald sich die Schriftartdatei im Ordner Schriftarten befindet, wird sie auf Ihrem Computer installiert.
Windows 10 enthält eine Reihe vorinstallierter Schriftarten. Es gibt eine Fülle von Schriftartoptionen (sowohl kostenlose als auch kostenpflichtige), die online verfügbar sind. Der einfachste Weg, diese Schriftarten auf Ihrem Windows 10-PC zu installieren, ist die Verwendung eines geeigneten Schriftarten-Players. Einige Sekunden genügen, um die Software zu installieren. Im April 2018-Update von Windows 10 wurden der Einstellungs-App Schriftarten hinzugefügt. Die Systemsteuerung ist eine weitere Option zum Installieren von Schriftarten in Windows 10. Wenn Sie fertig sind, klicken Sie auf den Link Schriftarten hinzufügen in der oberen rechten Ecke und ziehen Sie die Schriftartdatei, die Sie verwenden möchten, per Drag-and-Drop. Der Installationsvorgang dauert nur wenige Sekunden.
Wie ändere ich eine benutzerdefinierte Schriftart in WordPress?

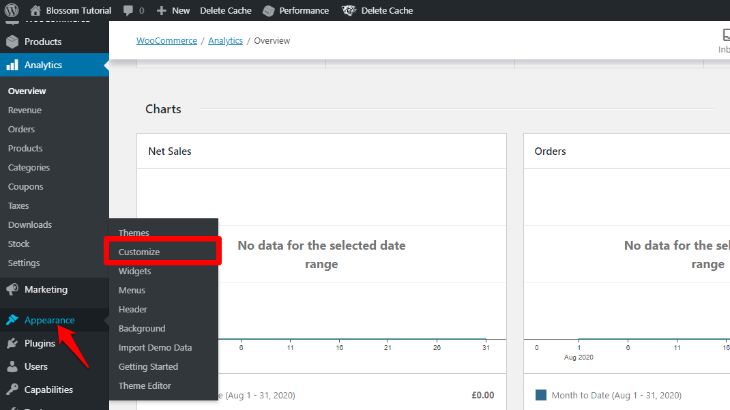
Um die von Ihnen verwendeten benutzerdefinierten Schriftarten zu ändern, gehen Sie zu Darstellung > Anpassen > Schriftarten und ändern Sie die Kopf- oder Basisschriftart. Alternativ können Sie die Standardschriftart Ihres Designs ändern, indem Sie auf das X in der Mitte des Namens der benutzerdefinierten Schriftart klicken.
Die richtige Typografie ist einer der wichtigsten Aspekte des Website-Designs und Brandings. Schriftarten, wie Farben, Bilder und andere Elemente, sind wichtig dafür, wie Ihre Besucher Ihre Website wahrnehmen. Diese Funktion ist eines der vielen Extras, die WordPress bietet. Wenn Sie an diesem Kurs teilnehmen, erhalten Sie alle notwendigen Kenntnisse über die Verwendung von Schriftarten in WordPress. Ihre Leser werden stark vom Design der Schriftarten auf Ihrer Website beeinflusst. Es gibt zahlreiche Dienste, die WordPress mit benutzerdefinierten Schriftarten versorgen. Eine der bekanntesten ist Google Fonts, das über 1.000 verschiedene Schriftarten anbietet.
Es gibt auch Optionen zum Ändern der Schriftgröße und zum Eingeben Ihres eigenen benutzerdefinierten Textes. Benutzerdefinierte Schriftarten sind in einer Vielzahl von Formaten für Ihre WordPress-Site verfügbar. Die Geschwindigkeit Ihrer Website wird höchstwahrscheinlich zunehmen, wenn Sie mehr Schriftarten und Stile laden. Es gibt mehrere Methoden, und jede hat ihre eigenen Vor- und Nachteile. Eine WordPress-Site kann auf verschiedene Weise mit benutzerdefinierten Schriftarten angepasst werden. Die für Ihre Inhalte, Überschriften und Schaltflächen/Eingaben verwendete Schriftart kann geändert werden. Ihre Änderungen an WordPress werden auch automatisch darin übersetzt.
Wenn Sie Probleme mit der Integration Ihrer benutzerdefinierten Schriftarten in eine WordPress-Site haben, finden Sie Lösungen unter Debugging. Benutzerdefinierte Schriftarten können auch mit einer Reihe von WordPress-Plugins hinzugefügt werden. Aufgrund von DSGVO-Bedenken ist das Importieren von Schriftarten von den Google-Servern möglicherweise nicht die beste Option. Sehen Sie sich stattdessen Optionen an, mit denen Sie die Schriftarten lokal speichern können. Mit der richtigen Software können Sie Ihre eigenen Schriftarten hosten und Besuchern den Zugriff darauf ermöglichen. Um dies zu erreichen, müssen Sie sich zunächst die betreffende Schriftart besorgen. Andere Schriftarten können auch über einen der anderen Anbieter heruntergeladen werden.
Es ist eine gute Idee, sie in einem Verzeichnis namens fonts zu speichern, das mit Ihrem Child-Theme verknüpft ist. In WordPress können Sie benutzerdefinierte Schriftarten hinzufügen, indem Sie eine der Funktionen des Themas verwenden. Einer ist für Skripte und der andere für Stylesheets. Die Art der benutzerdefinierten Schriftarten, die Sie auswählen, bestimmt, welche verwendet werden soll. WordPress verwendet jetzt eine neue Syntax für die Verknüpfung mit Google-Schriftarten. Besucher von Google erhalten eine Benachrichtigung, dass ihre IP-Adresse automatisch an Google weitergegeben und höchstwahrscheinlich an US-Server weitergeleitet wird. Dies ist in den Augen der neuen Datenschutz-Grundverordnung (DSGVO) der EU (EU) nicht akzeptabel.
Dies ist eine herausfordernde Situation, mit der man umgehen muss; Es gibt drei Möglichkeiten. Der Editor muss auch für ein Stylesheet vorbereitet sein. Die style-editor.css-Datei dieses Beispiels befindet sich im Stammverzeichnis des Ordners des aktiven Designs. Der wichtigste Teil besteht darin, eine Datei mit demselben Namen am angegebenen Speicherort einzuschließen. Inzwischen haben Sie die vollständige Kontrolle über die Typografie Ihrer WordPress-Seite.
Ändern Sie die Schriftart WordPress
Wenn Sie die Schriftart auf Ihrer WordPress-Seite ändern möchten, gibt es verschiedene Möglichkeiten, wie Sie dies tun können. Eine Möglichkeit besteht darin, den WordPress Customizer zu verwenden, mit dem Sie Änderungen an Ihrer Website in der Vorschau anzeigen können, bevor Sie sie veröffentlichen. Eine andere Möglichkeit ist die Verwendung eines Plugins wie Easy Google Fonts, das Ihnen eine große Auswahl an Schriftarten zur Verfügung stellt.
Es ist Sache der WordPress-Theme-Designer, eine Schriftart für jeden Abschnitt des Themes auszuwählen. Beim Hinzufügen oder Ändern von Schriftarten für ein WordPress-Theme ist ein Skript erforderlich, das die Textschrift für diesen bestimmten Bereich (z. B. Text, Fußzeile oder Kopfzeile) wiedergibt. Um die globale Schriftart Ihres Designs zu ändern, fügen Sie einfach eine Codezeile ein. Wenn Leute entdecken, dass Programmieren ein neues Konzept für sie ist, kann WordPress eine ausgezeichnete Alternative sein. Wenn Sie Ihre eigene Schriftart entwerfen möchten, können Sie die kostenlosen Schriftarten verwenden, die Sie im WordPress-Plugin-Verzeichnis finden. Laden Sie einfach Ihre eigenen Google-Schriftarten in ein beliebiges WordPress-Design mit Easy Google-Schriftarten hoch. Mit Beliebige Schriftart verwenden können Sie jede Schriftart verwenden, die in dem von Ihnen verwendeten Format korrekt ist.

MW Font Changer unterstützt eine Vielzahl persischer, arabischer und lateinischer Textfonts. Sie können die Schaltflächen, die in der Symbolleiste des visuellen Editors angezeigt werden, mit Tiny MCE Advanced hinzufügen, entfernen und anordnen. CSS-Code kann verwendet werden, um die Schriftgröße von Absätzen in Ihrem Design anzupassen. Sie können Ihre eigenen Schriftarten erstellen oder eine benutzerdefinierte Schriftart für Ihre WordPress-Site kaufen, und sie kann so einfach oder so komplex sein, wie Sie möchten. Sie können Schriftarten ganz einfach zu WordPress hinzufügen, indem Sie ein Schriftarten-Plugin verwenden. Wählen Sie dann einen Dateityp aus, z. B. a.woff, a.wof2, a.ttf, an.eot oder a.svg.
Ändern Sie ganz einfach Schriftart und Textgröße in WordPress
WordPress ist ein beliebtes Content-Management-System, mit dem Sie Websites und Blogs einfach erstellen können. Mit WordPress können Sie die Schriftart und -größe des Textes auf Ihren Beiträgen und Seiten ganz einfach ändern. Unter der Registerkarte „Aussehen“ gibt es einen Abschnitt „Typografie“. Sie können die Schriftgröße ändern, indem Sie sie aus einem Dropdown-Menü auswählen. WordPress passt die Schriftgröße automatisch an die Größe an, die Sie angeben, indem Sie sie aus dem Dropdown-Menü auswählen.
So fügen Sie Schriftarten zu WordPress Elementor hinzu
Das Hinzufügen benutzerdefinierter Schriftarten zu WordPress Elementor ist ein Kinderspiel. Navigieren Sie einfach zu Elementor > Meine Bibliothek > Neu hinzufügen > Typekit und wählen Sie die Schriftart aus, die Sie hinzufügen möchten. Danach einfach auf „Veröffentlichen“ klicken und fertig!
Benutzerdefinierte Schriftstile, -größen und -variationen können mit der Funktion für benutzerdefinierte Schriftarten von Elementor erstellt werden. Es ermöglicht Ihnen das einfache Erstellen, Bearbeiten oder Anpassen von mehr Funktionen als nur die Verwendung der Standard- oder regulären Schriftarten. Wer Google Fonts auf seiner Website verwendet, verstößt gegen das Gesetz der DSGVO, da die EU das Gesetz um eine neue Regel ergänzt. Elementor verfügt über eine starke Funktion zur Anpassung von Schriftarten. Sie müssen sicherstellen, dass sowohl Elementor (kostenlos) als auch Elementor Pro-Plugins auf Ihrer Website installiert und aktiviert sind. Diese benutzerdefinierte Schriftart kann gefunden und verwendet werden, indem Sie eine Ihrer Elementor-Seiten im Designbereich auswählen. Das Animated Text-Widget in Happy Addons macht es einfacher, Ihre langweilig aussehenden Schriftarten und Texte zu moderieren.
Es gibt zehn vorgefertigte Layouts, die Ihnen dabei helfen, Ihren Aufwand und Ihre Zeit zu reduzieren. Sobald Sie es zu Ihrem Elementor-Design-Panel hinzugefügt haben, müssen Sie nur noch das richtige Design-Layout auswählen. Nachdem Sie das Animierte Text-Widget für Ihre Schriftart konfiguriert haben, können Sie die endgültige Ausgabe sehen. Wenn die Schriftart noch nicht geladen wurde, verwenden Sie eine Fallback-Schriftart, um sie anzuzeigen. Der Sperrtext bleibt für kurze Zeit ausgeblendet, bevor er in der Standardschrift angezeigt wird. Wenn Ihnen bei den von Ihnen verwendeten Schriftarten etwas Ungewöhnliches auffällt, sollten Sie sie deaktivieren. Die Typografie-Einstellungen könnten dies als Präzedenzfall verwenden.
In diesem Tutorial erfahren Sie, wie Sie benutzerdefinierte Schriftarten auf Ihrer WordPress-Site intelligent verwenden . Benutzerdefinierte Schriftarten sind ein großartiges Werkzeug für Unternehmen, Designer und Websitebesitzer, da sie Ihnen helfen, eine unverwechselbare Markenidentität zu schaffen, neue Kunden zu gewinnen und den Umsatz zu steigern. Mit dem animierten Text-Widget von Happy Addons können Sie den Text einfach und elegant auf die nächste Ebene ändern und Ihrer Website zusätzlichen Wert verleihen.
So laden Sie benutzerdefinierte Schriftarten in Elemento hoch
Um benutzerdefinierte Schriftarten zu Elementor hinzuzufügen, müssen Sie zuerst die Schriftartdateien auf die Website hochladen. Der Vorgang ist wie folgt: Klicken Sie auf die Schaltfläche HOCHLADEN neben der URL jeder Schriftart und dann auf die Schaltfläche Löschen neben jeder Schriftart, sobald sie hochgeladen wurde. In den Elementor-Einstellungen müssen Sie die Strategie zum Laden von Schriftarten ändern. Wenn Sie in Elementor zur Registerkarte Erweitert gehen, können Sie eine der folgenden Optionen auswählen. Der Browser hat ihm eine Anzeigestrategie für Schriftarten zugewiesen. Der Block blendet den Text aus, bis er vollständig geladen ist. Nachdem Sie diese Änderungen vorgenommen haben, können Ihre benutzerdefinierten Schriftarten in Elementor verwendet werden.
So fügen Sie eine benutzerdefinierte Schriftart in einem hervorstechenden Design hinzu
Um eine benutzerdefinierte Schriftart im Design „Salient“ hinzuzufügen, müssen Sie die folgenden Schritte ausführen: 1. Laden Sie die gewünschte Schriftart von einer zuverlässigen Quelle herunter. 2. Entpacken Sie den Ordner mit den Schriftartdateien. 3. Gehen Sie in Ihrem WordPress-Dashboard zu Salient Options > Typography. 4. Klicken Sie im Abschnitt „Benutzerdefinierte Schriftarten“ auf die Schaltfläche „Neue Schriftart hinzufügen“. 5. Geben Sie den Namen der Schriftart ein und klicken Sie dann auf die Schaltfläche „Schriftdateien hochladen “. 6. Wählen Sie die Schriftartdateien aus, die Sie in Schritt 1 heruntergeladen haben, und klicken Sie dann auf die Schaltfläche „Schriftart installieren“. 7. Das ist es! Die benutzerdefinierte Schriftart ist jetzt für die Verwendung im Design „Salient“ verfügbar.
Wie füge ich benutzerdefinierte Schriftarten zu Salient hinzu?
In Ihrem WordPress-Dashboard (yourdomain.com/wp-account) sollten Sie sich anmelden. Klicken Sie dann in der linken Seitenleiste auf den Typografie-Link, um das Beispiel anzuzeigen. Stellen Sie sicher, dass Benutzerdefinierte Schriftarten verwenden? Option ausgewählt ist.
Wie füge ich Schriftarten zum Enfold-Design hinzu?
Der einfachste Weg, eine beliebige Google-Schriftart zu einem beliebigen Enfold-Theme-Element hinzuzufügen, besteht darin, die Schriftarten-Website von Google zu besuchen und Ihre Schriftfamilie auszuwählen. Indem Sie unten auf den Link „Ausgewählte Familien“ klicken, können Sie die Schriftfamilien kopieren. Wenn sich die Schriftart Ihres Browsers nicht ändert, müssen Sie möglicherweise den Cache aktualisieren oder das Wort hinzufügen.
Wie verwende ich benutzerdefinierte Schriftarten auf Astra?
Astra kann mit benutzerdefinierten Schriftarten betrieben werden, wenn Sie das benutzerdefinierte Schriftarten-Plugin aus dem WordPress-Store installieren. Sie können die Schriftart mithilfe von benutzerdefinierten Schriftarten ändern, die unter Aussehen verfügbar sind. Sie müssen zunächst eine Schriftartdatei an diesen Speicherort hochladen.
Fügen Sie benutzerdefinierte Schriftarten zu WordPress ohne Plugin hinzu
Sie können die heruntergeladene Schriftdatei finden und in den FileZilla-Bereich ziehen, indem Sie im unteren rechten Bereich danach suchen. Ihr Upload beginnt, wenn Sie auf diese Schaltfläche klicken. Sie können es in Sekundenschnelle im Verzeichnis finden.
Die Flexibilität bei der Verwendung benutzerdefinierter Schriftarten ermöglicht es Ihnen, verschiedene Schriftarten auf Ihrer Website zu mischen und anzupassen. Eine SEO-Strategie kann Ihnen dabei helfen, die Funktionalität Ihrer Website zu verbessern, ein Markenimage zu schaffen und die Verweildauer der Benutzer zu erhöhen. Sie erfahren, wie Sie benutzerdefinierte Schriftarten zu WordPress hinzufügen, indem Sie Google-Schriftarten, TypeKit und die CSS3-@Font-Face-Methode verwenden. Nach Ihrer Aktivierung haben Sie die Möglichkeit, die offizielle Kurzanleitung per E-Mail zu erhalten. Wählen Sie dann in der Admin-Seitenleiste das Schriftarten-Plug-in Schriftarten anpassen aus. Auf diese Weise können Sie auch die Schriftfarbe und -größe Ihres WordPress-Themes ändern. Sie können den Google Font-Einbettungscode auf zwei Arten zu Ihrer WordPress-Website hinzufügen.
Um die header.php-Datei Ihres Themes zu bearbeiten, fügen Sie den Code vor dem >body>-Tag hinzu. Wenn Sie neu bei WordPress sind, können Sie diesen Code mit einem Plugin hinzufügen. In unserem Leitfaden erfahren Sie mehr über Google-Schriftarten und wie Sie sie zu WordPress-Designs hinzufügen. Benutzerdefinierte Schriftarten können mithilfe der @font-face-Methode von CSS3 direkt zu WordPress hinzugefügt werden. Mit dieser Methode haben Sie die Möglichkeit, jede beliebige Schriftart für Ihre Website zu verwenden. Wenn Sie kein Webformat für Ihre Schriftart haben, können Sie den FontSquirrel Web Font-Generator verwenden, um sie zu konvertieren.
