Como usar fontes personalizadas no WordPress
Publicados: 2022-10-07A maioria dos temas virá com um diretório de fontes dentro deles. Se não, você pode criar um. Basta enviar suas fontes para o diretório.
Então, você precisa enfileirar as fontes.
Adicione o seguinte ao seu arquivo functions.php:
function wp_enqueue_fonts(){
wp_enqueue_style( 'nome-da-fonte', get_template_directory_uri() . ' /fonts/nome-da-fonte.css' );
}
add_action( 'wp_enqueue_scripts', 'wp_enqueue_fonts' );
Substitua name-of-font pelo nome da sua fonte.
Você pode então usar a fonte em seu CSS. Por exemplo, se o nome da sua fonte fosse 'Open Sans', você adicionaria o seguinte ao seu CSS:
font-family: 'Open Sans', sans-serif;
Você pode usar o plug-in Easy Google Fonts para adicionar fontes ao seu site WordPress. Você poderá criar uma bela coleção de fontes usando este método. Descobriu-se que a tipografia pode fazer a diferença na forma como as pessoas interagem com seu ambiente. Seus clientes acharão mais fácil se comunicar com você se seu site for simples de ler e usar. Adicionar propriedades CSS à sua fonte preferida também pode aumentar seu estilo e posicionamento. Você também pode adicionar seus próprios controles de fonte visitando a página de configurações do plugin WordPress. É uma excelente alternativa à fonte Adobe se você não precisar de um plug-in.
Usando o plug-in Custom Adobe Fonts, você pode incorporar facilmente essas fontes em seu site WordPress. Depois de instalar o plug-in, você pode encontrar uma fonte que funcione para você visitando a extensa biblioteca de fontes da Adobe, na qual você deve fazer login. Depois de selecionar a fonte desejada, você pode clicar nela e olhar para o canto superior direito da página para ver o botão 'Adicionar ao projeto da web'. Você pode visualizar uma combinação de fontes no Font Pair, permitindo que você misture e combine diferentes fontes como achar melhor. Os designers criam fontes personalizadas que são vendidas em vários sites excelentes. É fácil implementar e armazenar essas fontes com a biblioteca Font Squirrel, que inclui uma grande biblioteca de fontes e um formato simples. Você pode obter o kit de fontes da Web do @Font-Face seguindo estas etapas.
Você pode usá-lo instalando-o em seu site WordPress. Seu kit inclui um arquivo de fonte e uma folha de estilo contendo o código necessário para criar sua própria folha de estilo CSS. Por exemplo, devemos usar o seguinte CSS para a fonte OpenSans-ExtraBold-web. Certifique-se de que todos os arquivos de fonte de todos os formatos estejam no diretório apropriado à direita de sua escolha.
Seu painel do WordPress permite que você adicione uma nova fonte, insira um nome para a nova fonte e selecione Self-Hosted na seção Font Source. Você pode então carregar todas as suas fontes clicando no botão Adicionar ou carregar arquivos.
Como faço para instalar manualmente uma fonte?

Existem algumas maneiras diferentes de instalar uma fonte em seu computador. Uma maneira é clicar duas vezes no arquivo de fonte que você baixou. Isso abrirá a fonte no aplicativo Font Book. A partir daqui, você pode clicar no botão “Instalar fonte” para instalar a fonte em seu computador. Outra maneira de instalar uma fonte é arrastar o arquivo de fonte para a pasta Fontes. Essa pasta geralmente está localizada na pasta Biblioteca. Quando o arquivo de fonte estiver na pasta Fontes, ele será instalado em seu computador.
O Windows 10 inclui vários tipos de fonte pré-carregados. Há uma infinidade de opções de fontes (gratuitas e pagas) disponíveis online. A maneira mais fácil de instalar essas fontes em seu PC com Windows 10 é usar um reprodutor de fontes apropriado. Alguns segundos serão suficientes para instalar o software. Ele adicionou fontes ao aplicativo Configurações na atualização de abril de 2018 do Windows 10. O Painel de Controle é outra opção para instalar fontes no Windows 10. Quando terminar, clique no link Adicionar fontes no canto superior direito e arraste e solte o arquivo de fonte que deseja usar. O processo de instalação leva apenas alguns segundos.
Como faço para alterar uma fonte personalizada no WordPress?

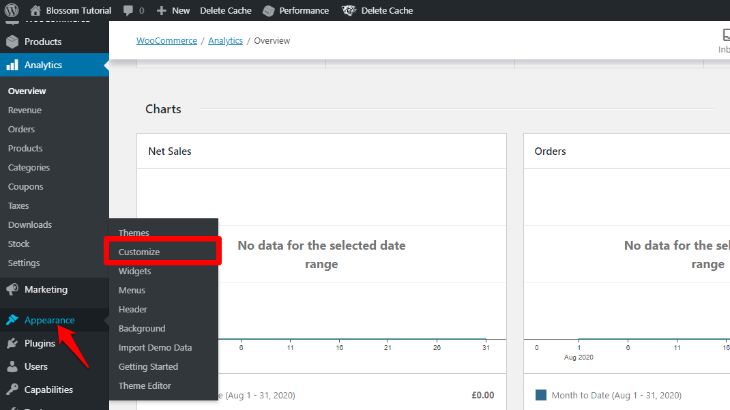
Para alterar as fontes personalizadas que você usa, vá para Aparência > Personalizar > Fontes e altere o cabeçalho ou a fonte base. Como alternativa, você pode alterar a fonte padrão do seu tema clicando no X no meio do nome da fonte personalizada .
A tipografia certa é um dos aspectos mais importantes do design e da marca do site. Fontes, como cores, imagens e outros elementos, são importantes na forma como seus visitantes percebem seu site. Esse recurso é um dos muitos extras que o WordPress oferece. Você obterá todo o conhecimento necessário sobre o uso de fontes no WordPress se participar deste curso. Seus leitores são muito influenciados pelo design dos tipos de letra em seu site. Existem vários serviços que fornecem fontes personalizadas ao WordPress. As fontes do Google, que oferecem mais de 1.000 fontes diferentes, são uma das mais conhecidas.
Há também opções para alterar o tamanho da fonte e digitar seu próprio texto personalizado. As fontes personalizadas estão disponíveis em vários formatos para o seu site WordPress. A velocidade do seu site provavelmente aumentará se você carregar mais fontes e estilos. Existem vários métodos disponíveis, e cada um tem seu próprio conjunto de vantagens e desvantagens. Um site WordPress pode ser personalizado com fontes personalizadas de várias maneiras. A fonte usada para seu conteúdo, títulos e botões/entradas podem ser alteradas. Suas alterações no WordPress também são traduzidas automaticamente para ele.
Se você está tendo problemas com a integração de suas fontes personalizadas em um site WordPress, você pode encontrar soluções em Depuração. Fontes personalizadas também podem ser adicionadas com vários plugins do WordPress. Devido às preocupações do GDPR, importar fontes dos servidores do Google pode não ser a melhor opção. Em vez disso, procure opções que permitem armazenar as fontes localmente. Com o software certo, você pode hospedar suas próprias fontes e permitir que os visitantes as acessem. Para fazer isso, você deve primeiro obter a fonte que está em questão. Outras fontes também podem ser baixadas usando um dos outros provedores.
É uma boa ideia mantê-los em um diretório chamado fonts associado ao seu tema filho. No WordPress, você pode adicionar fontes personalizadas usando uma das funções do tema. Um é para scripts e o outro é para folhas de estilo. O tipo de fontes personalizadas que você escolhe determina qual usar. O WordPress agora usa uma nova sintaxe para vincular às fontes do Google. Os visitantes do Google receberão uma notificação de que seu endereço IP será compartilhado automaticamente com o Google e provavelmente encaminhado para servidores dos EUA. Isso não é aceitável aos olhos do novo Regulamento Geral de Proteção de Dados (GDPR) da UE (UE).
Esta é uma situação desafiadora para lidar; há três opções. O editor também deve estar preparado para uma folha de estilo. O arquivo style-editor.css deste exemplo está localizado no diretório raiz da pasta do tema ativo. A parte mais importante é incluir um arquivo contendo o mesmo nome no local especificado. Até agora, você tem controle total sobre a tipografia do seu site WordPress.
Alterar fonte WordPress
Se você deseja alterar a fonte em seu site WordPress, existem algumas maneiras diferentes de fazer isso. Uma maneira é usar o WordPress Customizer, que permite visualizar as alterações no seu site antes de publicá-las. Outra maneira é usar um plugin como o Easy Google Fonts, que oferece uma grande variedade de fontes para você escolher.
Cabe aos designers de temas do WordPress selecionar uma fonte para cada seção do tema. Uma fonte de texto de renderização de script para essa área específica (como corpo, rodapé ou cabeçalho) é necessária ao adicionar ou alterar fontes para um tema do WordPress. Para alterar a fonte global do seu tema, basta inserir uma linha de código. Quando as pessoas descobrem que codificação é um conceito novo para elas, o WordPress pode ser uma excelente alternativa. Se você deseja criar sua própria fonte, pode usar as fontes gratuitas encontradas no diretório de plugins do WordPress. Basta fazer upload de suas próprias fontes do Google para qualquer tema do WordPress com fontes do Easy Google. Usar qualquer fonte permite que você use qualquer fonte que esteja correta no formato que você está usando.

MW Font Changer suporta uma variedade de fontes de texto persa árabe e latino. Você pode adicionar, remover e organizar os botões exibidos na barra de ferramentas do Editor Visual usando o Tiny MCE Advanced. O código CSS pode ser usado para ajustar o tamanho da fonte dos parágrafos do seu tema. Você pode criar seus próprios tipos de letra ou comprar uma fonte personalizada para o seu site WordPress, e pode ser tão simples ou tão complexo quanto você quiser. Você pode facilmente adicionar fontes ao WordPress usando um plugin de fontes. Em seguida, selecione um tipo de arquivo, como a.woff, a.wof2, a.ttf, an.eot ou a.svg.
Altere facilmente a fonte e o tamanho do texto no WordPress
O WordPress é um sistema de gerenciamento de conteúdo popular que permite criar sites e blogs facilmente. Usando o WordPress, você pode alterar facilmente a fonte e o tamanho do texto em suas postagens e páginas. Na guia 'Aparência', há uma seção 'Tipografia'. Você pode alterar o tamanho da fonte selecionando-o em um menu suspenso. O WordPress ajustará automaticamente o tamanho da fonte para corresponder ao tamanho que você especificar, selecionando-o no menu suspenso.
Como adicionar fonte ao WordPress Elementor
Adicionar fontes personalizadas ao WordPress Elementor é muito fácil. Basta navegar até Elementor > Minha biblioteca > Adicionar novo > Typekit e selecionar a fonte que você deseja adicionar. Depois disso, basta clicar no botão “Publicar” e pronto!
Estilos, tamanhos e variações de fonte personalizados podem ser criados usando o recurso de fonte personalizada Elementor. Ele permite que você crie, edite ou ajuste facilmente mais funções do que simplesmente usar as fontes padrão ou regulares. Qualquer pessoa que use fontes do Google em seu site estará infringindo a lei do GDPR, pois a UE adiciona uma nova regra à lei. O Elementor possui um forte recurso de personalização de fontes. Você deve garantir que os plug-ins Elementor (Free) e Elementor Pro estejam instalados e ativados em seu site. Essa fonte personalizada pode ser encontrada e usada selecionando qualquer uma das suas páginas Elementor no painel de design. O widget Texto animado no Happy Addons facilita a moderação de fontes e texto de aparência chata.
Existem dez layouts pré-concebidos para ajudá-lo a reduzir seus esforços e tempo. Depois de adicioná-lo ao painel de design do Elementor, basta escolher o layout de design correto. Depois de configurar o widget de texto animado em sua fonte, você poderá ver a saída final. Se a fonte ainda não foi carregada, use uma fonte de fallback para exibi-la. O texto de bloqueio permanecerá oculto por um curto período de tempo antes de ser exibido na fonte padrão. Se você notar algo incomum com as fontes que você usa, você deve desativá-las. As configurações de tipografia podem usar isso como um precedente.
Este tutorial irá ajudá-lo a aprender como usar fontes personalizadas de forma inteligente em seu site WordPress. As fontes personalizadas são uma ótima ferramenta para empresas, designers e proprietários de sites, pois ajudam a criar uma identidade de marca distinta, atrair novos clientes e aumentar as vendas. Com o widget de texto animado do Happy Addons, você pode alterar o texto de maneira fácil e elegante para o próximo nível, além de agregar valor extra ao seu site.
Como fazer upload de fontes personalizadas para o Element
Para adicionar fontes personalizadas ao Elementor, você deve primeiro carregar os arquivos de fonte no site. O processo é o seguinte: clique no botão UPLOAD ao lado do URL de cada fonte e, em seguida, clique no botão delete ao lado de cada fonte após o upload. Nas configurações do Elementor, você precisará alterar a estratégia de carregamento da fonte. Ao acessar a guia Avançado no Elementor, você pode selecionar qualquer uma das seguintes opções. O navegador atribuiu uma estratégia de exibição de fonte a ele. O bloco ocultará o texto até que esteja totalmente carregado. Depois de fazer essas alterações, suas fontes personalizadas estarão prontas para uso no Elementor.
Como adicionar fonte personalizada no tema saliente
Para adicionar uma fonte personalizada ao tema Salient, você precisará seguir estas etapas: 1. Baixe a fonte desejada de uma fonte confiável. 2. Descompacte a pasta que contém os arquivos de fonte. 3. No painel do WordPress, vá para Salient Options > Typography. 4. Na seção "Fontes personalizadas", clique no botão "Adicionar nova fonte". 5. Digite o nome da fonte e clique no botão “ Upload Font Files ”. 6. Selecione os arquivos de fonte baixados na Etapa 1 e clique no botão “Instalar fonte”. 7. É isso! A fonte personalizada agora estará disponível para uso no tema Salient.
Como adiciono fontes personalizadas ao Salient?
Seu painel do WordPress (seudominio.com/wp-account) é onde você deve fazer login. Em seguida, na barra lateral esquerda, clique no link Tipografia para ver a amostra. Certifique-se de que a opção Usar fontes personalizadas? opção está selecionada.
Como adiciono fontes para envolver o tema?
A maneira mais simples de adicionar qualquer fonte do Google a qualquer elemento do tema Enfold é visitar o site de fontes do Google e selecionar sua família de fontes. Ao clicar no link "Famílias selecionadas" na parte inferior, você pode copiar as famílias de fontes. Se a fonte do seu navegador não mudar, talvez seja necessário atualizar o cache ou adicionar a palavra.
Como uso fontes personalizadas no Astra?
O Astra pode ser alimentado por fontes personalizadas se você instalar o plug-in Custom Fonts da loja do WordPress. Você pode alterar a fonte usando Fontes personalizadas, que está disponível em Aparência. Você deve primeiro carregar um arquivo de fonte para este local.
Adicionar fontes personalizadas ao WordPress sem plug-in
Você pode encontrar e arrastar o arquivo de fonte baixado para o painel do FileZilla pesquisando-o no painel inferior direito. Seu upload começará quando você clicar neste botão. Você poderá encontrá-lo no diretório em questão de segundos.
A flexibilidade de usar fontes personalizadas permite que você misture e combine diferentes fontes em seu site. Uma estratégia de SEO pode ajudá-lo a melhorar a funcionalidade do seu site, criar uma imagem de marca e aumentar o tempo gasto pelos usuários. Você aprenderá como adicionar fontes personalizadas ao WordPress usando fontes do Google, TypeKit e o método CSS3 @Font-Face. Após a ativação, você terá a opção de receber o guia oficial de início rápido por e-mail. Em seguida, na barra lateral do administrador, selecione o plug-in Fonts Customize Fonts . Você também pode alterar a cor e o tamanho da fonte do seu tema WordPress dessa maneira. Você pode adicionar o código de incorporação do Google Font ao seu site WordPress de duas maneiras.
Para editar o arquivo header.php do seu tema, adicione o código antes da tag >body>. Se você é novo no WordPress, você pode usar um plugin para adicionar este código. Você pode aprender mais sobre as fontes do Google e como adicioná-las aos temas do WordPress lendo nosso guia. Fontes personalizadas podem ser adicionadas diretamente ao WordPress usando o método @font-face do CSS3. Você pode usar qualquer fonte que desejar para o seu site usando esse método. Se você não tiver o formato da Web para sua fonte, poderá usar o gerador FontSquirrel Web Font para convertê-la.
