Cara Menggunakan Font Kustom Di WordPress
Diterbitkan: 2022-10-07Sebagian besar tema akan datang dengan direktori font di dalamnya. Jika tidak, Anda dapat membuatnya. Cukup unggah font Anda ke direktori.
Kemudian, Anda perlu membuat enqueue font.
Tambahkan yang berikut ini ke file functions.php Anda:
fungsi wp_enqueue_fonts(){
wp_enqueue_style( 'nama-font', get_template_directory_uri() . ' /font/nama-font.css' );
}
add_action( 'wp_enqueue_scripts', 'wp_enqueue_fonts');
Ganti nama font dengan nama font Anda.
Anda kemudian dapat menggunakan font di CSS Anda. Misalnya, jika nama font Anda adalah 'Open Sans', Anda akan menambahkan yang berikut ke CSS Anda:
font-family: 'Buka Sans', sans-serif;
Anda dapat menggunakan plugin Easy Google Fonts untuk menambahkan font ke situs WordPress Anda. Anda akan dapat membuat koleksi font yang indah dengan menggunakan metode ini. Telah ditemukan bahwa tipografi dapat membuat perbedaan dalam cara orang berinteraksi dengan lingkungan mereka. Pelanggan Anda akan lebih mudah berkomunikasi dengan Anda jika situs web Anda mudah dibaca dan digunakan. Menambahkan properti CSS ke font pilihan Anda juga dapat meningkatkan gaya dan posisinya. Anda juga dapat menambahkan kontrol font Anda sendiri dengan mengunjungi halaman pengaturan plugin WordPress. Ini adalah alternatif yang sangat baik untuk font Adobe jika Anda tidak memerlukan plugin.
Dengan menggunakan plugin Custom Adobe Fonts, Anda dapat dengan mudah menyematkan font-font ini ke situs web WordPress Anda. Setelah menginstal plugin, Anda dapat menemukan font yang cocok untuk Anda dengan mengunjungi perpustakaan font ekstensif Adobe, yang harus Anda masuki. Setelah Anda memilih font yang Anda inginkan, Anda dapat mengkliknya dan kemudian melihat ke kanan atas halaman untuk melihat tombol 'Tambahkan ke proyek web'. Anda dapat melihat pratinjau kombinasi font di Font Pair, memungkinkan Anda untuk mencampur dan mencocokkan font yang berbeda sesuai keinginan Anda. Desainer membuat font khusus yang dijual di sejumlah situs web luar biasa. Sangat mudah untuk menerapkan dan menyimpan font ini dengan perpustakaan Font Squirrel, yang mencakup perpustakaan font besar dan format sederhana. Anda bisa mendapatkan kit font web @Font-Face dengan mengikuti langkah-langkah ini.
Anda dapat menggunakannya dengan menginstalnya di situs WordPress Anda. Kit Anda menyertakan file font serta stylesheet yang berisi kode yang diperlukan untuk membuat stylesheet CSS Anda sendiri. Sebagai contoh, kita harus menggunakan CSS berikut untuk font OpenSans-ExtraBold-web. Pastikan bahwa semua file font dari semua format berada di direktori yang sesuai di sebelah kanan pilihan Anda.
Dasbor WordPress memungkinkan Anda untuk menambahkan font baru, memasukkan nama untuk font baru, dan memilih Self-Hosted di bagian Sumber Font. Anda kemudian dapat mengunggah semua font Anda dengan mengklik tombol Tambah atau Unggah File.
Bagaimana Saya Menginstal Font Secara Manual?

Ada beberapa cara berbeda untuk menginstal font di komputer Anda. Salah satu caranya adalah dengan mengklik dua kali pada file font yang telah Anda unduh. Ini akan membuka font di aplikasi Font Book. Dari sini, Anda dapat mengklik tombol "Instal Font" untuk menginstal font di komputer Anda. Cara lain untuk menginstal font adalah dengan menyeret file font ke folder Font. Folder ini biasanya terletak di folder Library. Setelah file font berada di folder Font, itu akan diinstal di komputer Anda.
Windows 10 menyertakan sejumlah jenis font yang dimuat sebelumnya. Ada banyak sekali opsi font (baik gratis maupun berbayar) yang tersedia secara online. Cara termudah untuk menginstal font ini di PC Windows 10 Anda adalah dengan menggunakan pemutar font yang sesuai. Beberapa detik akan cukup untuk menginstal perangkat lunak. Itu menambahkan font ke aplikasi Pengaturan di pembaruan Windows 10 April 2018. Control Panel adalah opsi lain untuk menginstal font di Windows 10. Setelah selesai, klik tautan Tambahkan Font di sudut kanan atas dan seret dan lepas file font yang ingin Anda gunakan. Proses instalasi hanya membutuhkan waktu beberapa detik.
Bagaimana Saya Mengubah Font Kustom Di WordPress?

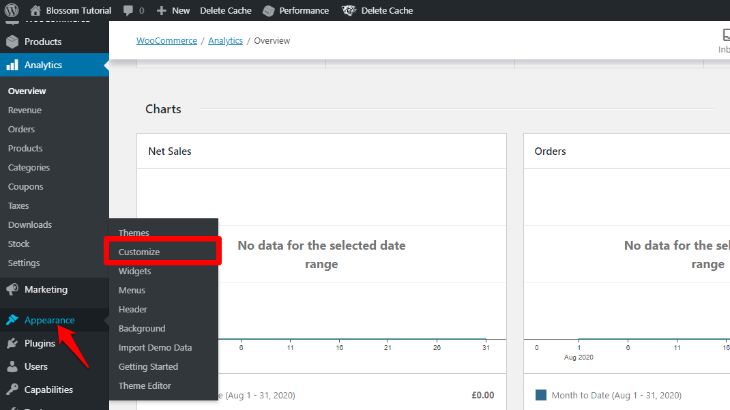
Untuk mengubah font kustom yang Anda gunakan, buka Appearance > Customize > Fonts dan ubah header atau font dasar. Atau, Anda dapat mengubah font default Tema Anda dengan mengklik X di tengah nama font kustom .
Tipografi yang tepat adalah salah satu aspek terpenting dari desain dan branding situs web. Font, seperti warna, gambar, dan elemen lainnya, penting dalam cara pengunjung memandang situs Anda. Fitur ini adalah salah satu dari banyak tambahan yang disediakan WordPress. Anda akan mendapatkan semua pengetahuan yang diperlukan tentang penggunaan font di WordPress jika Anda berpartisipasi dalam kursus ini. Pembaca Anda sangat dipengaruhi oleh desain tipografi di situs Anda. Ada banyak layanan yang menyediakan WordPress dengan font khusus. Font Google, yang menawarkan lebih dari 1.000 font berbeda, adalah salah satu yang paling terkenal.
Ada juga opsi untuk mengubah ukuran font dan mengetik teks kustom Anda sendiri. Font khusus tersedia dalam berbagai format untuk situs WordPress Anda. Kecepatan situs Anda kemungkinan besar akan meningkat jika Anda memuat lebih banyak font dan gaya. Ada beberapa metode yang tersedia, dan masing-masing memiliki kelebihan dan kekurangannya sendiri. Situs WordPress dapat dikustomisasi dengan font khusus dalam berbagai cara. Font yang digunakan untuk konten, heading, dan tombol/input Anda dapat diubah. Perubahan Anda ke WordPress juga secara otomatis diterjemahkan ke dalamnya.
Jika Anda mengalami masalah dengan font khusus Anda yang diintegrasikan ke dalam situs WordPress, Anda dapat menemukan solusi di bawah Debugging. Font kustom juga dapat ditambahkan dengan sejumlah plugin WordPress. Karena masalah GDPR, mengimpor font dari server Google mungkin bukan pilihan terbaik. Sebagai gantinya, lihat opsi yang memungkinkan Anda menyimpan font secara lokal. Dengan perangkat lunak yang tepat, Anda dapat meng-host font Anda sendiri dan mengizinkan pengunjung mengaksesnya. Untuk mencapai ini, Anda harus terlebih dahulu mendapatkan font yang dipermasalahkan. Font lain juga dapat diunduh menggunakan salah satu penyedia lain.
Sebaiknya simpan di direktori bernama font yang terkait dengan tema anak Anda. Di WordPress, Anda dapat menambahkan font khusus dengan menggunakan salah satu fungsi tema. Satu untuk skrip dan yang lainnya untuk style sheet. Jenis font khusus yang Anda pilih menentukan yang mana yang akan digunakan. WordPress sekarang menggunakan sintaks baru untuk menautkan ke font Google. Pengunjung Google akan diberi pemberitahuan bahwa alamat IP mereka akan dibagikan secara otomatis dengan Google dan kemungkinan besar diteruskan ke server AS. Ini tidak dapat diterima di mata Peraturan Perlindungan Data Umum (GDPR) UE (UE) yang baru.
Ini adalah situasi yang menantang untuk dihadapi; ada tiga pilihan. Editor juga harus siap untuk style sheet. File style-editor.css contoh ini terletak di direktori root folder tema aktif. Bagian terpenting adalah menyertakan file yang berisi nama yang sama di lokasi yang ditentukan. Sekarang, Anda memiliki kendali penuh atas tipografi situs WordPress Anda.
Ubah Font WordPress
Jika Anda ingin mengubah font di situs WordPress Anda, ada beberapa cara berbeda yang dapat Anda lakukan. Salah satu caranya adalah dengan menggunakan WordPress Customizer, yang memungkinkan Anda untuk melihat pratinjau perubahan pada situs Anda sebelum Anda mempublikasikannya. Cara lain adalah dengan menggunakan plugin seperti Easy Google Fonts, yang memberi Anda berbagai macam font untuk dipilih.
Terserah desainer tema WordPress untuk memilih font untuk setiap bagian tema. Font teks rendering skrip untuk area tertentu (seperti badan, footer, atau header) diperlukan saat menambahkan atau mengubah font untuk tema WordPress. Untuk mengubah font global pada tema Anda, cukup masukkan satu baris kode. Ketika orang menemukan bahwa pengkodean adalah konsep baru bagi mereka, WordPress dapat menjadi alternatif yang sangat baik. Jika Anda ingin mendesain font Anda sendiri, Anda dapat menggunakan font gratis yang ada di direktori plugin WordPress. Cukup unggah font Google Anda sendiri ke tema WordPress apa pun dengan font Easy Google. Use Any Font memungkinkan Anda untuk menggunakan font apa pun yang benar dalam format yang Anda gunakan.

MW Font Changer mendukung berbagai font teks Persia Arab dan Latin. Anda dapat menambah, menghapus, dan mengatur tombol yang ditampilkan pada toolbar Visual Editor menggunakan Tiny MCE Advanced. Kode CSS dapat digunakan untuk menyesuaikan ukuran font paragraf dalam tema Anda. Anda dapat membuat tipografi Anda sendiri atau membeli font khusus untuk situs WordPress Anda, dan itu bisa sesederhana atau serumit yang Anda inginkan. Anda dapat dengan mudah menambahkan font ke WordPress dengan menggunakan plugin font. Kemudian, pilih jenis file, seperti a.woff, a.wof2, a.ttf, an.eot, atau a.svg.
Ubah Font Dan Ukuran Teks Dengan Mudah Di WordPress
WordPress adalah sistem manajemen konten populer yang memungkinkan Anda membuat situs web dan blog dengan mudah. Menggunakan WordPress, Anda dapat dengan mudah mengubah font dan ukuran teks pada posting dan halaman Anda. Di bawah tab 'Tampilan', ada bagian 'Tipografi'. Anda dapat mengubah ukuran font dengan memilihnya dari menu drop-down. WordPress akan secara otomatis menyesuaikan ukuran font agar sesuai dengan ukuran yang Anda tentukan dengan memilihnya dari menu drop-down.
Cara Menambahkan Font Ke Elementor WordPress
Menambahkan font khusus ke Elementor WordPress sangat mudah. Cukup navigasikan ke Elementor > My Library > Add New > Typekit dan pilih font yang ingin Anda tambahkan. Setelah itu, cukup klik tombol “Terbitkan” dan selesai!
Gaya, ukuran, dan variasi font kustom dapat dibuat menggunakan fitur font kustom Elementor. Ini memungkinkan Anda untuk dengan mudah membuat, mengedit, atau menyesuaikan lebih banyak fungsi daripada hanya menggunakan font default atau biasa. Siapa pun yang menggunakan font Google di situs web mereka akan melanggar hukum dalam GDPR, karena UE menambahkan aturan baru ke dalam undang-undang tersebut. Elementor memiliki fitur kustomisasi font yang kuat. Anda harus memastikan bahwa plugin Elementor (Gratis) dan Elementor Pro diinstal dan diaktifkan di situs web Anda. Font khusus ini dapat ditemukan dan digunakan dengan memilih salah satu halaman Elementor Anda dari panel desain. Widget Teks Animasi di Happy Addons memudahkan untuk memoderasi font dan teks Anda yang terlihat membosankan.
Ada sepuluh tata letak pra-desain untuk membantu Anda mengurangi upaya dan waktu Anda. Setelah Anda menambahkannya ke panel desain Elementor, Anda hanya perlu memilih tata letak desain yang tepat. Setelah Anda mengonfigurasi widget teks animasi pada Font Anda, Anda dapat melihat hasil akhirnya. Jika font belum dimuat, gunakan font fallback untuk menampilkannya. Teks pemblokiran akan tetap tersembunyi untuk waktu yang singkat sebelum ditampilkan dalam font default. Jika Anda melihat sesuatu yang tidak biasa dengan font yang Anda gunakan, Anda harus menonaktifkannya. Pengaturan Tipografi dapat menggunakan ini sebagai preseden.
Tutorial ini akan membantu Anda mempelajari cara cerdas menggunakan font kustom di situs WordPress Anda. Font kustom adalah alat yang hebat untuk bisnis, desainer, dan pemilik situs web, karena membantu Anda menciptakan identitas merek yang berbeda, menarik pelanggan baru, dan meningkatkan penjualan. Dengan widget teks animasi Happy Addons, Anda dapat dengan mudah dan elegan mengubah teks ke tingkat berikutnya, serta menambahkan nilai ekstra ke situs web Anda.
Cara Mengunggah Font Khusus Ke Elemento
Untuk menambahkan font khusus ke Elementor, Anda harus terlebih dahulu mengunggah file font ke situs. Prosesnya adalah sebagai berikut: klik tombol UPLOAD di sebelah URL setiap font, lalu klik tombol hapus di sebelah setiap font setelah diunggah. Dalam pengaturan Elementor, Anda harus mengubah strategi pemuatan font. Dengan membuka tab Lanjutan di Elementor, Anda dapat memilih salah satu opsi berikut. Browser telah menetapkan strategi tampilan font untuk itu. Blok akan menyembunyikan teks sampai terisi penuh. Setelah Anda membuat perubahan ini, font kustom Anda akan siap digunakan di Elementor.
Cara Menambahkan Font Kustom Dalam Tema yang Menonjol
Untuk menambahkan font khusus dalam tema Salient, Anda harus mengikuti langkah-langkah berikut: 1. Unduh font yang diinginkan dari sumber yang dapat dipercaya. 2. Buka zip folder yang berisi file font. 3. Di dasbor WordPress Anda, buka Opsi Penting > Tipografi. 4. Di bawah bagian “Font Kustom”, klik tombol “Tambahkan Font Baru”. 5. Masukkan nama font, lalu klik tombol “ Unggah File Font “. 6. Pilih file font yang Anda unduh pada Langkah 1, lalu klik tombol “Instal Font”. 7. Itu dia! Font kustom sekarang akan tersedia untuk digunakan dalam tema Salient.
Bagaimana Saya Menambahkan Font Kustom ke Menonjol?
Dasbor WordPress Anda (domainanda.com/wp-account) adalah tempat Anda harus masuk. Kemudian, di bilah sisi kiri, klik tautan Tipografi untuk melihat sampelnya. Pastikan Gunakan Font Kustom? opsi dipilih.
Bagaimana Saya Menambahkan Font Ke Tema Enfold?
Cara termudah untuk menambahkan font Google apa pun ke elemen tema Enfold apa pun adalah dengan mengunjungi situs web font Google dan memilih jenis font Anda. Dengan mengklik tautan "Keluarga yang dipilih" di bagian bawah, Anda dapat menyalin keluarga font. Jika font browser Anda tidak berubah, Anda mungkin perlu menyegarkan cache atau menambahkan kata.
Bagaimana Saya Menggunakan Font Kustom Di Astra?
Astra dapat didukung oleh font Kustom jika Anda menginstal plugin Font Kustom dari toko WordPress. Anda dapat mengubah font menggunakan Font Kustom, yang tersedia di bawah Penampilan. Anda harus terlebih dahulu mengunggah file font ke lokasi ini.
Tambahkan Font Kustom Ke WordPress Tanpa Plugin
Anda dapat menemukan dan menyeret file font yang Anda unduh ke panel FileZilla dengan mencarinya di panel kanan bawah. Upload Anda akan dimulai ketika Anda mengklik tombol ini. Anda akan dapat menemukannya di direktori dalam hitungan detik.
Fleksibilitas menggunakan font khusus memungkinkan Anda untuk mencampur dan mencocokkan font yang berbeda di situs web Anda. Strategi SEO dapat membantu Anda meningkatkan fungsionalitas situs web, menciptakan citra merek, dan meningkatkan waktu yang dihabiskan pengguna. Anda akan belajar cara menambahkan font khusus ke WordPress dengan menggunakan font Google, TypeKit, dan metode CSS3 @Font-Face. Setelah aktivasi, Anda akan diberikan pilihan untuk menerima panduan memulai cepat resmi melalui email. Kemudian, pada sidebar admin, pilih plugin Fonts Customize Fonts . Anda juga dapat mengubah warna font dan ukuran tema WordPress Anda dengan cara ini. Anda dapat menambahkan kode embed Google Font ke situs WordPress Anda dengan dua cara.
Untuk mengedit file header.php tema Anda, tambahkan kode sebelum tag >body>. Jika Anda baru menggunakan WordPress, Anda dapat menggunakan plugin untuk menambahkan kode ini. Anda dapat mempelajari lebih lanjut tentang font Google dan cara menambahkannya ke tema WordPress dengan membaca panduan kami. Font kustom dapat ditambahkan langsung ke WordPress menggunakan metode @font-face CSS3. Anda memiliki kemampuan untuk menggunakan font apa pun yang Anda suka untuk situs web Anda menggunakan metode ini. Jika Anda tidak memiliki format web untuk font Anda, Anda dapat menggunakan generator FontSquirrel Web Font untuk mengonversinya.
