Cara Menemukan Kode HTML Di Tema WordPress Anda
Diterbitkan: 2022-10-07Jika Anda ingin menemukan kode HTML di tema WordPress Anda, ada beberapa cara yang bisa Anda lakukan. Salah satu caranya adalah dengan menggunakan alat Selector Gadget. Ini adalah ekstensi Google Chrome yang memungkinkan Anda memilih elemen apa pun di halaman web dan melihat kode HTML untuknya. Cara lain untuk menemukan kode HTML di tema WordPress Anda adalah dengan menggunakan fitur Lihat Sumber di browser web Anda. Untuk melakukan ini, cukup klik kanan pada halaman dan pilih Lihat Sumber. Ini akan menunjukkan kode HTML untuk seluruh halaman. Terakhir, Anda juga dapat menemukan kode HTML di tema WordPress Anda dengan melihat kode sumber dari tema itu sendiri. Untuk melakukan ini, cukup buka direktori tema dan buka file bernama header.php. File ini berisi kode HTML untuk header tema.
Password Protect WordPress Pro dapat digunakan untuk mengedit HTML dari kode sumber Tema WordPress . Anda dapat menggunakan WordPress Theme Editor di dasbor Anda dengan mengikuti langkah-langkah sederhana ini. Pengeditan kode sumber HTML semudah membuat kode sumber Anda ditulis di satu lokasi. Panduan ini akan membantu Anda dalam membuat keputusan yang paling tepat berdasarkan kebutuhan spesifik Anda. Pengeditan kode sumber HTML WordPress dengan klien FTP tidak sulit bagi seorang teknisi. Pada artikel ini, kita akan melihat FileZilla, yang dianggap sebagai yang paling aman dan ramah pengguna dari semua opsi yang tersedia. Jika Anda ragu untuk menggunakan HTML WordPress, CMS seperti cPanel adalah pilihan yang bagus.
Anda juga dapat mengatur akun email, situs WordPress, nama domain, koneksi database, dan hal-hal lain dengan cPanel. Pada langkah selanjutnya, mari kita lihat cara mengedit sumber HTML WordPress Anda dengan cPanel. Ini mungkin diperlukan untuk mengedit kode sumber HTML WordPress. Jika Anda membuat perubahan pada sumber WordPress , situs web Anda mungkin terancam.
Di mana Menemukan Kode Html Di WordPress

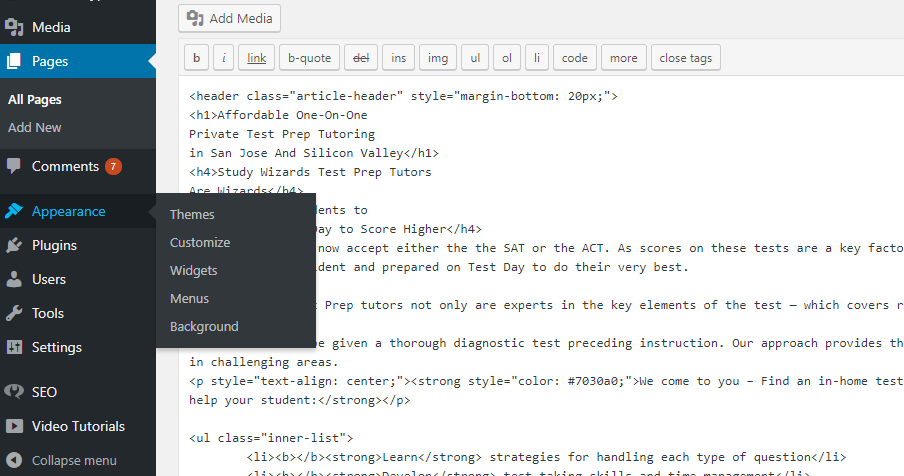
Ada beberapa tempat di mana Anda dapat menemukan kode HTML di WordPress. Satu tempat adalah di editor WordPress. Jika Anda berada di tab Visual, Anda dapat mengklik tab Teks untuk melihat kode HTML. Tempat lain Anda dapat menemukan kode HTML adalah di kode sumber situs WordPress Anda. klik kanan pada halaman Anda dan pilih Lihat Sumber Halaman.
Dengan peningkatan Desain Kustom, Anda hanya dapat mengedit font dan CSS. HTML dari tema yang Anda gunakan tidak dapat diedit. Di bagian Addons CSS khusus, Anda dapat membuat perubahan pada tampilan situs web Anda (warna, lebar, latar belakang, dll.). Anda mungkin perlu memigrasikan blog Anda ke host web yang mendukung perubahan kode tema jika Anda memerlukan fungsi ini. Anda hanya dapat menyembunyikan penulis dalam contoh ini dengan menggunakan:.oleh-penulis display: none;. Terlepas dari kenyataan bahwa saya belum pernah melihat ini sebelumnya di Lisbon.com, saya sudah melihatnya. Topik ini tertutup untuk balasan baru sebagai tanggapan atas pertanyaan "Bagaimana cara mendapatkan kode HTML dan mengeditnya."
Bagaimana Cara Mengedit Kode Html Di WordPress?
Masuk ke dasbor WordPress Anda dan navigasikan ke halaman atau posting yang ingin Anda ubah pada Langkah 1. Mengikuti pemilihan blok yang ingin Anda edit, sebuah menu akan muncul di atasnya. Tiga titik muncul di sisi kanan halaman. Saat Anda memilih 'Edit sebagai HTML', kode Anda akan ditambahkan.
Cara Mengedit Kode Html Di Tema WordPress
Untuk mengedit kode HTML Anda di WordPress, Anda harus mengakses Editor Tema. Anda dapat melakukan ini dengan masuk ke Appearances > Editor. Setelah Anda berada di Editor Tema, Anda akan dapat mengedit berbagai file yang membentuk tema Anda. Pastikan untuk hanya mengedit file yang Anda sukai, karena mengedit file yang salah dapat merusak situs Anda.

Semua HTML dalam tema WordPress terkandung dalam file .php. Situs WordPress dinamis dibuat menggunakan PHP, bahasa yang memungkinkannya. Akibatnya, ketika sebuah posting ditambahkan atau diubah, itu bebas untuk diubah. Editor kode di WordPress adalah cara paling sederhana untuk mengedit HTML dalam sebuah tema. Anda dapat mengubah HTML situs WordPress Anda dengan menggunakan editor tema. Simpanan Anda akan mengubah situs langsung, jadi ketahuilah bahwa Anda mungkin mengalami kesalahan sebelum menyimpan. Anda juga dapat mengunduh file yang ingin Anda ubah secara manual, mengeditnya secara offline, lalu mengunggahnya lagi menggunakan opsi lain.
Anda harus memiliki klien FTP (protokol transfer file) dan informasi koneksi FTP untuk hosting Anda untuk melakukan ini. Notepad adalah editor teks sederhana yang dapat digunakan untuk mengedit secara offline. Perbedaannya adalah bahwa menggunakan editor kode yang dibuat khusus jauh lebih mudah dan kecil kemungkinannya menyebabkan kesalahan. Untuk tujuan ini, Anda harus memberikan detail koneksi SFTP (protokol transfer file aman). Editor kode yang mampu mengelola file dari jarak jauh juga diperlukan. Anda juga dapat menjalankan instalasi WordPress offline dan menggunakannya untuk menyelesaikan pengeditan tema Anda. Untuk menginstal ulang tema, Anda harus mengunggah perubahan Anda secara manual, baik melalui FTP atau melalui editor tema. Membuat tema anak juga akan menjadi pilihan yang lebih baik daripada mengedit HTML langsung ke tema utama Anda.
Mengakses File Tema Melalui Folder Instal WordPress
File tema dapat diakses dengan masuk ke folder tema di instalasi WordPress Anda. Untuk mengakses folder tema WordPress Anda, pilih /WP-content/themes. Daftar file berisi semua tema yang sedang aktif. Anda dapat menggunakan alat pengeditan dengan menyeret dan menjatuhkan file yang ingin Anda gunakan.
Cara Melihat Kode Sumber Situs WordPress
File kode sumber PHP dan CSS dapat diakses melalui Editor Penampilan atau melalui klien FTP. Anda dapat mengakses Editor serta fitur lainnya dari bagian Penampilan di dasbor WordPress Anda.
Kode pada kap halaman web berisi instruksi tentang cara menampilkan halaman ke browser web. Periksa kode untuk melihat apakah Anda dapat mengidentifikasi elemen HTML, CSS, atau JavaScript apa pun. Pelajari lebih lanjut tentang cara kerja bagian dalam WordPress dengan mengikuti kursus online gratis Lorelle. Sekolah WordPress Lorelle mengajarkan Anda cara menggunakan gambar di situs WordPress Anda. Anda masih dapat mengidentifikasi tag HTML seperti judul, paragraf, tautan, dan daftar bahkan setelah beberapa tutorial pertama dalam kursus. Membaca kode yang mengelilingi kode sumber halaman dapat membantu Anda memahami apa yang terjadi. HTML dan tautan di sebagian besar browser web telah diberi kode warna untuk membuatnya lebih dapat diidentifikasi sebagai kata kode.
Kode sumber halaman dapat ditemukan di salah satu posting seri artikel Anda. Tautan, gambar, judul, daftar, dan elemen HTML lainnya harus disertakan dalam situs web Anda. Setiap paragraf akan disorot dengan tag HTML. Jika Anda melihat halaman WordPress , ada dua cara untuk menemukannya: cukup >br /> atau cukup >br />.
