Cara Mengedit Tema WordPress Dua Puluh Tujuh Belas
Diterbitkan: 2022-10-07Dengan asumsi Anda ingin pengenalan tentang cara mengedit tema WordPress Twenty Seventeen: Tema WordPress default untuk 2017 adalah Twenty Seventeen. Jika Anda ingin mengubah tampilan situs Anda tetapi tidak ingin membuat tema WordPress yang sama sekali baru, Anda dapat mengedit Twenty Seventeen agar lebih sesuai dengan kebutuhan Anda. Dalam artikel ini, kami akan menunjukkan cara mengedit Twenty Seventeen untuk mengubah warna, font, dan elemen desain situs Anda lainnya. Pertama, Anda harus membuat tema anak. Tema anak mewarisi desain tema induknya, tetapi memungkinkan Anda membuat perubahan tanpa memengaruhi tema induk. Dengan begitu, Anda dapat memperbarui tema induk tanpa kehilangan perubahan Anda. Untuk membuat tema anak Twenty Seventeen, Anda harus membuat direktori baru di folder tema WordPress Anda. Direktori baru harus diberi nama seperti dua puluh tujuh belas anak. Di direktori baru ini, Anda akan membuat dua file: style.css dan functions.php. File style.css adalah tempat Anda meletakkan kode CSS untuk mengubah tampilan situs Anda. File functions.php adalah tempat Anda akan meletakkan fungsi kustom apa pun yang Anda inginkan untuk dimiliki oleh tema anak Anda. Setelah Anda membuat tema anak Anda, Anda dapat mengaktifkannya dengan masuk ke area admin WordPress dan menavigasi ke Appearance > Themes. Tema anak Anda akan muncul dalam daftar tema yang tersedia. Cukup klik tombol Aktifkan untuk menjadikannya tema aktif Anda. Sekarang tema anak Anda diaktifkan, Anda dapat mulai membuat perubahan pada file style.css-nya. Misalnya, Anda ingin mengubah warna latar belakang situs Anda. Anda akan menambahkan kode berikut ke file style.css tema anak Anda: body { background-color: #fff; } Ini akan mengubah warna latar belakang situs Anda menjadi putih. Anda dapat mengubah kode warna menjadi warna apa pun yang Anda inginkan. Anda juga dapat mengubah font yang digunakan di situs Anda dengan menambahkan kode berikut ke file style.css tema anak Anda: @import url('https://fonts.googleapis.com/css?family=Open+Sans'); body { font-family: 'Buka Sans', sans-serif; } Ini akan mengubah font situs Anda menjadi Open Sans. Anda dapat mengubah keluarga font menjadi
Twenty Seventeen dipilih sebagai tema default baru untuk WordPress 4.7. Berbeda dengan tema default yang berfokus pada blog sebelumnya, tema ini menekankan konten yang terkait dengan bisnis. Ini adalah pembuat beranda gaya halaman arahan untuk usaha kecil dan menengah yang menggunakan halaman arahan berbasis Bagian. Ini adalah penampilan modern dan profesional jika diatur dengan benar. Customizer sering digunakan dalam pengaturan Twenty Seventeen. Anda dapat menambahkan gambar header atau video ke situs web Anda menggunakan Customizer, mengubah skema warna agar sesuai dengan situs web Anda, dan menentukan jenis konten yang ingin ditampilkan di halaman depan. Untuk mencapai efek gambar paralaks, gambar berfitur besar harus ditempatkan pada setiap halaman.
Pertama, Anda harus memilih halaman depan statis dan template pasca. Langkah kedua adalah membagi halaman menjadi beberapa bagian. Pada langkah 4, Anda harus membuat menu navigasi. Penting untuk menyertakan navigasi halaman dinamis di Langkah 5. Jika instalasi WordPress Anda memiliki subdirektori, Anda harus memasukkannya ke dalam tautan Anda. Akibatnya, URL proyek saya adalah http://localhost/w4point7. Anda harus menambahkan id ke setiap bagian halaman depan setelah Anda menempatkan navigasi Anda.
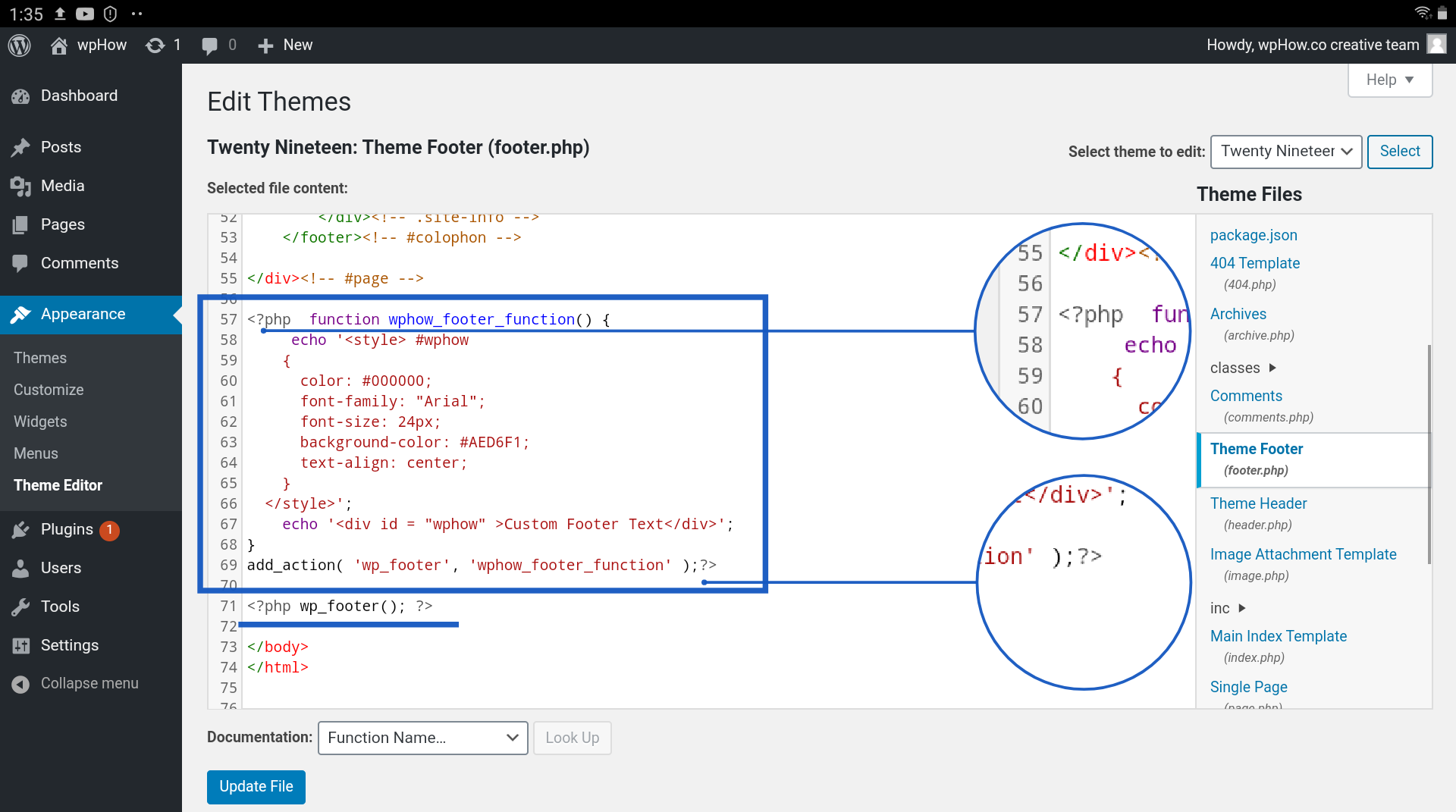
Cara termudah untuk menambahkan id ke judul halaman adalah dengan menggunakan editor halaman. Sejauh tema WordPress default berjalan, Twenty seventeen mewakili perubahan yang signifikan. Kode ini dapat dimuat di situs Anda menggunakan salah satu dari dua metode: file JavaScript, yang disertakan dengan tema anak Twenty Seventeen, atau plugin, yang menggunakan JavaScript khusus.
Bagaimana Saya Mengedit Tema Di WordPress?

Tidak ada satu jawaban yang cocok untuk semua pertanyaan ini, karena proses mengedit tema WordPress dapat bervariasi tergantung pada tema spesifik yang Anda gunakan. Namun, secara umum, Anda dapat mengedit tema WordPress dengan mengakses file tema melalui dashboard WordPress, lalu memodifikasi kodenya secara langsung. Atau, beberapa tema mungkin menyediakan opsi untuk mengedit pengaturan tema melalui Penyesuai WordPress.
Sebagian besar konten di situs reguler Anda tidak akan terpengaruh oleh perubahan tersebut. Karena tidak kehilangan fungsionalitas apa pun, menu dan area widget Anda yang ada mungkin perlu dikonfigurasi ulang. Bagaimanapun, jika Anda menggunakan fungsionalitas khusus untuk tema Anda daripada plugin atau perangkat lunak inti WordPress, Anda hampir pasti akan kehilangannya. Langkah pertama adalah mengunduh dan menginstal tema baru di akun WordPress Anda. Tombol Unggah Tema dapat digunakan untuk mengunggah file ZIP yang dibeli dengan tema premium atau yang memiliki file ZIP. Langkah kedua adalah menyesuaikan tema dengan menggunakan penyesuai WordPress. Penyesuai menampilkan pratinjau langsung situs Anda sebelum diaktifkan.
Anda dapat mengatasi masalah apa pun dengan memilih Menu dan Widget di Customizer. Jika Anda benar-benar puas dengan tampilan tema, cukup klik tombol untuk menerbitkannya. Itu saja untuk hari ini. Kami akan dengan senang hati membantu Anda dengan pertanyaan lain yang mungkin Anda miliki tentang mengubah tema WordPress.

3 Tips Untuk Menyesuaikan Tema WordPress Anda
Beberapa informasi penting yang perlu diingat ketika menyesuaikan tema WordPress Anda adalah bahwa hal itu harus mudah dilakukan. Mulailah dengan melihat dokumentasi untuk mempelajari lebih lanjut tentang berbagai opsi. Pastikan Anda memiliki tema saat ini dan perubahan apa pun yang dibuat sebelum Anda membuatnya. Terakhir, bereksperimenlah dengan berbagai opsi untuk melihat mana yang paling cocok untuk Anda.
Contoh Tema WordPress Dua Puluh Tujuh Belas

Ada berbagai tema WordPress hebat yang tersedia secara online gratis. Berikut adalah dua puluh tema WordPress terbaik untuk 2017: 1. Astra 2. OceanWP 3. GeneratePress 4. Hestia 5. Neve 6. Sydney 7. Resurrect 8. Simple Love 9. North 10. West 11. East 12. South 13. Portofolio 14. Blog 15. Pribadi 16. Bisnis 17. Satu Halaman 18. Multi Halaman 19. E-Commerce 20. Halaman Arahan
Tema untuk WordPress Twenty Seventeen pada September 2022 adalah yang terbaik. Menggunakan 20 tema Seventeen WordPress, saya menyusun daftar situs web terbaik ini. Demo situs web langsung tersedia untuk memberi Anda ide dan inspirasi untuk proyek WordPress Anda berikutnya. Situs ini adalah situs web hebat lainnya yang dimungkinkan oleh tema Twenty Seventeen. Poker Scout, juga dikenal sebagai situs poker online terbaik di Amerika Serikat, memungkinkan pemain untuk bermain poker dari mana saja. Perusahaan menawarkan model undian unik di mana pemain dapat memenangkan uang dan uang nyata. Untuk disertakan dalam perpustakaan kami, kirimkan situs web Anda sekarang juga.
Tema Anak Dua Puluh Tujuh Belas
Tema anak dua puluh tujuh belas adalah tema WordPress yang didasarkan pada tema dua puluh tujuh belas. Ini adalah tema ringan dan minimalis yang sempurna untuk blog dan situs web. Sangat mudah untuk menyesuaikan dan dilengkapi dengan banyak pilihan.
Tema Twenty Seventeen baru dirilis bersamaan dengan rilis WordPress 4.7. Fungsionalitas tema default baru sangat mudah beradaptasi baik bagi pengguna maupun pengembang. Kemampuan untuk membuat tajuk video khusus serta fitur WordPress baru yang luar biasa lainnya menjadikannya alat yang ideal untuk proyek ini. Dalam posting ini, saya akan membahas lima tutorial kecil untuk menunjukkan kepada pengembang dan pengguna tingkat lanjut cara menggunakan tema default WordPress yang baru . Dengan fungsionalitas WordPress 4.7 yang baru, sekarang kita dapat menggunakan fungsi get_theme_file_uri dengan lebih mudah. Metode ini memungkinkan kita untuk mencari file tertentu pada tema anak, lalu kembali ke tema induk jika tidak ada file yang ditemukan. Twenty Seventeen menyertakan dukungan SVG serta kemampuan untuk menambahkan ikon khusus dan kontrol video.
Tema Twenty Seventeen menggunakan plugin ScrollTo untuk membuat efek gulir animasi. Halaman harus dapat digulir dengan memberikan atribut id ke target tautan menu setiap bagian. Saat menambahkan kelas CSS ke elemen menu, filter nav_menu_link_attributes digunakan. Dengan penambahan script, kini kita dapat dengan mudah memilih link menu apapun. ID di halaman depan memungkinkan kami menargetkan bagian di bawah menu navigasi. Metode scrollTo dapat digunakan untuk memindahkan viewport ke bagian kanan. Apa tema untuk tema dua puluh tujuh belas? Apa sajakah ide untuk meningkatkan fungsionalitas default? Paket kami membuatnya mudah untuk menghemat uang dan meningkatkan kinerja situs web Anda.
Tema WordPress Real Estat
Tema WordPress real estat adalah tema yang dirancang khusus untuk situs web real estat. Tema-tema ini biasanya memiliki fitur yang dirancang khusus untuk situs web real estat, seperti daftar properti, formulir kontak, dan peta.
Apakah WordPress Bagus Untuk Situs Web Real Estat?
Sebagai pembuat situs web paling populer di antara perusahaan real estat, agen, dan manajer properti, WordPress juga yang paling banyak digunakan. Anda harus menyadari bahwa semua tema dalam daftar kami dihosting di WordPress.org.
Apa Itu Properti WordPress?
WP adalah properti milik Anda. Plugin WP-Property adalah plugin WordPress paling populer untuk membangun dan mengelola situs web yang sangat dapat disesuaikan untuk real estat, manajemen properti, dan situs web menampilkan daftar kustom sepenuhnya.
Estatik: Plugin Real Estat WordPress
Plugin WordPress IDX adalah cara terbaik bagi agen dan broker real estate untuk menjaga listing mereka tetap up to date dengan tren pasar terbaru. Estatik adalah plugin fantastis untuk WordPress yang akan membuat membangun dan mengelola situs web real estat menjadi sederhana. Anda dapat melihat bagaimana tema gratis Estatik dan fitur setup demo cepat akan membantu Anda bangun dan berjalan dengan cepat dengan menggunakan tema gratis ini.
