Twenty Seventeen WordPress 테마를 편집하는 방법
게시 됨: 2022-10-07Twenty Seventeen WordPress 테마 편집 방법에 대한 소개가 필요하다고 가정하면: 2017년의 기본 WordPress 테마는 Twenty Seventeen입니다. 사이트 모양을 변경하고 싶지만 완전히 새로운 WordPress 테마를 만들고 싶지 않다면 필요에 맞게 Twenty Seventeen을 편집할 수 있습니다. 이 기사에서는 Twenty Seventeen을 편집하여 사이트의 색상, 글꼴 및 기타 디자인 요소를 변경하는 방법을 보여줍니다. 먼저 자식 테마를 만들어야 합니다. 하위 테마는 상위 테마의 디자인을 상속하지만 상위 테마에 영향을 주지 않고 변경할 수 있습니다. 그렇게 하면 변경 사항을 잃지 않고 상위 테마를 업데이트할 수 있습니다. Twenty Seventeen의 하위 테마를 생성하려면 WordPress 테마 폴더에 새 디렉토리를 생성해야 합니다. 새 디렉토리의 이름은 twoseventeen-child와 같이 지정해야 합니다. 이 새 디렉토리에서 style.css 및 functions.php의 두 파일을 만듭니다. style.css 파일은 사이트의 모양을 변경하기 위해 CSS 코드를 넣을 위치입니다. functions.php 파일은 당신이 당신의 자식 테마에 갖고 싶은 커스텀 함수를 넣을 곳입니다. 자식 테마를 만든 후에는 WordPress 관리 영역으로 이동하여 모양 > 테마로 이동하여 활성화할 수 있습니다. 사용 가능한 테마 목록에 자녀 테마가 표시됩니다. 활성화 버튼을 클릭하기만 하면 활성 테마로 만들 수 있습니다. 이제 자식 테마가 활성화되었으므로 style.css 파일을 변경할 수 있습니다. 예를 들어 사이트의 배경색을 변경하고 싶다고 가정해 보겠습니다. 다음 코드를 자식 테마의 style.css 파일에 추가합니다. body { background-color: #fff; } 이렇게 하면 사이트의 배경색이 흰색으로 변경됩니다. 색상 코드를 원하는 색상으로 변경할 수 있습니다. 다음 코드를 하위 테마의 style.css 파일에 추가하여 사이트에서 사용되는 글꼴을 변경할 수도 있습니다. @import url('https://fonts.googleapis.com/css?family=Open+Sans'); body { font-family: 'Open Sans', sans-serif; } 이렇게 하면 사이트의 글꼴이 Open Sans로 변경됩니다. 글꼴 모음을 다음으로 변경할 수 있습니다.
Twenty Seventeen은 WordPress 4.7의 새로운 기본 테마로 선택되었습니다. 이전 블로그 중심의 기본 테마와 달리 비즈니스 관련 콘텐츠를 강조합니다. 섹션 기반 랜딩페이지를 사용하는 중소기업을 위한 랜딩페이지 스타일의 홈페이지 빌더입니다. 제대로 설치하면 현대적이고 전문적인 모습입니다. 커스터마이저는 Twenty Seventeen의 설정에서 자주 사용됩니다. 커스터마이저를 사용하여 헤더 이미지나 비디오를 웹사이트에 추가하고, 웹사이트에 맞게 색 구성표를 변경하고, 첫 페이지에 표시할 콘텐츠 유형을 지정할 수 있습니다. 시차 이미지 효과를 얻으려면 각 페이지에 큰 이미지를 배치해야 합니다.
먼저 정적인 첫 페이지와 포스트 템플릿을 선택해야 합니다. 두 번째 단계는 페이지를 섹션으로 나누는 것입니다. 4단계에서는 탐색 메뉴를 만들어야 합니다. 5단계에서 페이지 탐색에 동적을 포함해야 합니다. WordPress 설치에 하위 디렉터리가 있는 경우 링크에 포함해야 합니다. 결과적으로 내 프로젝트의 URL은 http://localhost/w4point7입니다. 탐색을 배치한 후 첫 페이지의 각 섹션에 ID를 추가해야 합니다.
페이지 제목에 ID를 추가하는 가장 간단한 방법은 페이지 편집기를 사용하는 것입니다. 기본 WordPress 테마 가 진행되는 한 Twenty Seventeen은 상당한 변화를 나타냅니다. 이 코드는 Twenty Seventeen 하위 테마에 포함된 JavaScript 파일 또는 사용자 정의 JavaScript를 사용하는 플러그인의 두 가지 방법 중 하나를 사용하여 사이트에 로드할 수 있습니다.
WordPress에서 테마를 어떻게 편집합니까?

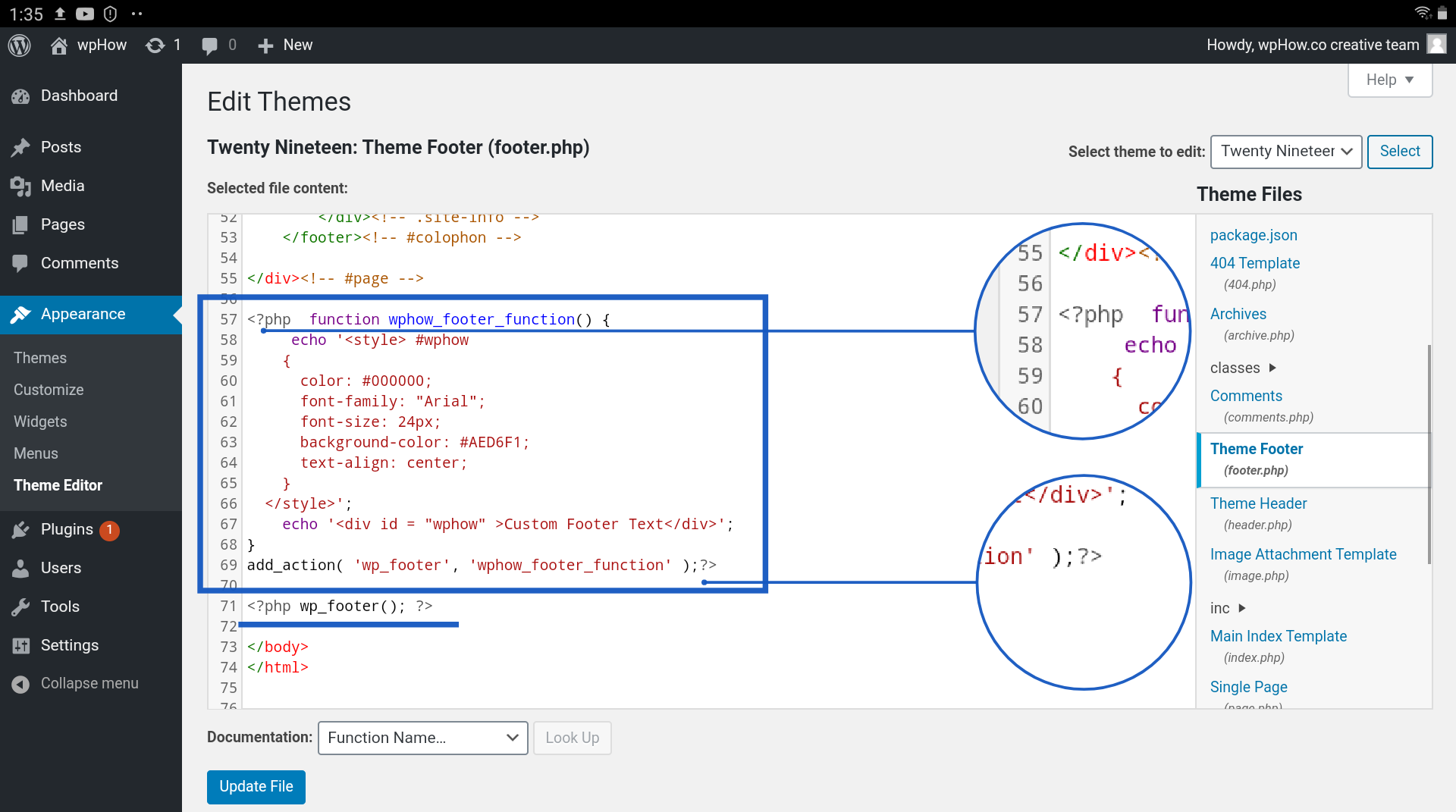
WordPress 테마를 편집하는 프로세스는 사용 중인 특정 테마에 따라 다를 수 있으므로 이 질문에 대한 모든 정답은 없습니다. 그러나 일반적으로 WordPress 대시보드를 통해 테마 파일 에 액세스한 다음 코드를 직접 수정하여 WordPress 테마를 편집할 수 있습니다. 또는 일부 테마는 WordPress Customizer를 통해 테마 설정을 편집하는 옵션을 제공할 수 있습니다.
일반 사이트의 대부분의 콘텐츠는 변경 사항의 영향을 받지 않습니다. 기능을 잃지 않기 때문에 기존 메뉴와 위젯 영역을 재구성해야 할 수도 있습니다. 어쨌든 플러그인이나 핵심 WordPress 소프트웨어가 아닌 테마와 관련된 기능을 사용하면 거의 확실하게 잃게 됩니다. 첫 번째 단계는 WordPress 계정에 새 테마 를 다운로드하여 설치하는 것입니다. 테마 업로드 버튼은 프리미엄 테마로 구매했거나 ZIP 파일이 있는 ZIP 파일을 업로드하는 데 사용할 수 있습니다. 두 번째 단계는 WordPress 사용자 지정 프로그램을 사용하여 테마를 사용자 지정하는 것입니다. 사용자 지정 프로그램은 활성화되기 전에 사이트의 실시간 미리보기를 보여줍니다.
사용자 정의 프로그램에서 메뉴 및 위젯을 선택하여 문제를 해결할 수 있습니다. 테마 모양이 마음에 들면 버튼을 클릭하여 게시하세요. 오늘은 여기까지입니다. WordPress 테마 변경에 대한 다른 질문이 있으면 기꺼이 도와드리겠습니다.

WordPress 테마 사용자 지정을 위한 3가지 팁
WordPress 테마를 사용자 정의할 때 기억해야 할 몇 가지 중요한 정보는 하기 쉬워야 한다는 것입니다. 다양한 옵션에 대해 자세히 알아보려면 먼저 설명서를 살펴보십시오. 현재 테마와 변경 사항을 적용하기 전에 변경 사항이 있는지 확인하십시오. 마지막으로 다양한 옵션을 실험하여 가장 적합한 옵션을 확인하십시오.
Twenty Seventeen WordPress 테마 예제

온라인에서 무료로 사용할 수 있는 다양한 WordPress 테마 가 있습니다. 다음은 2017년 최고의 WordPress 테마 20가지입니다. 1. Astra 2. OceanWP 3. GeneratePress 4. Hestia 5. Neve 6. Sydney 7. Resurrect 8. Simple Love 9. North 10. West 11. East 12. South 13. 포트폴리오 14. 블로그 15. 개인 16. 비즈니스 17. 한 페이지 18. 멀티 페이지 19. 전자 상거래 20. 랜딩 페이지
2022년 9월 WordPress Twenty Seventeen 테마가 최고입니다. 20개의 Seventeen WordPress 테마를 사용하여 최고의 웹사이트 목록을 작성했습니다. 라이브 웹사이트 데모를 통해 다음 WordPress 프로젝트에 대한 아이디어와 영감을 얻을 수 있습니다. 이 사이트는 Twenty Seventeen 테마로 가능해진 또 다른 훌륭한 웹사이트입니다. 미국 최고의 온라인 포커 사이트로 알려진 Poker Scout에서는 플레이어가 어디서나 포커를 즐길 수 있습니다. 이 회사는 플레이어가 실제 돈과 현금을 얻을 수 있는 독특한 경품 모델을 제공합니다. 라이브러리에 포함하려면 지금 웹사이트를 보내십시오.
스물일곱 차일드 테마
27개의 자식 테마는 27개의 테마를 기반으로 하는 WordPress 테마입니다. 블로그와 웹사이트에 적합한 가볍고 미니멀한 테마입니다. 사용자 정의하기 쉽고 많은 옵션이 제공됩니다.
새로운 Twenty Seventeen 테마는 WordPress 4.7 릴리스와 함께 릴리스되었습니다. 새로운 기본 테마의 기능은 사용자와 개발자 모두에게 매우 적합합니다. 사용자 지정 비디오 헤더 및 기타 새로운 놀라운 WordPress 기능을 만드는 기능은 이 프로젝트에 이상적인 도구입니다. 이 게시물에서는 개발자와 고급 사용자에게 새로운 WordPress 기본 테마 를 사용하는 방법을 보여주는 5개의 작은 자습서를 살펴보겠습니다. 새로운 WordPress 4.7 기능으로 이제 get_theme_file_uri 기능을 훨씬 더 쉽게 사용할 수 있습니다. 이 방법을 사용하면 하위 테마에서 특정 파일을 검색한 다음 파일이 발견되지 않으면 상위 테마로 돌아갈 수 있습니다. Twenty Seventeen에는 SVG 지원과 사용자 정의 아이콘 및 비디오 컨트롤을 추가하는 기능이 포함되어 있습니다.
Twenty Seventeen 테마는 ScrollTo 플러그인을 사용하여 애니메이션 스크롤 효과를 만듭니다. 페이지는 각 섹션의 메뉴 링크 대상에 id 속성을 제공하여 스크롤 가능해야 합니다. 메뉴 요소에 CSS 클래스를 추가할 때 nav_menu_link_attributes 필터가 사용됩니다. 스크립트가 추가되어 이제 모든 메뉴 링크를 쉽게 선택할 수 있습니다. 첫 페이지의 ID를 통해 탐색 메뉴 아래의 섹션을 타겟팅할 수 있습니다. scrollTo 메서드를 사용하여 뷰포트를 오른쪽 섹션으로 이동할 수 있습니다. 스물일곱 테마의 테마는 무엇인가요? 기본 기능을 개선하기 위한 몇 가지 아이디어는 무엇입니까? 우리의 계획은 비용을 절약하고 웹사이트의 성능을 향상시키는 것을 간단하게 만듭니다.
부동산 워드프레스 테마
부동산 WordPress 테마는 부동산 웹 사이트를 위해 특별히 설계된 테마입니다. 이러한 테마에는 일반적으로 부동산 목록, 연락처 양식 및 지도와 같은 부동산 웹사이트용으로 특별히 설계된 기능이 있습니다.
WordPress는 부동산 웹 사이트에 적합합니까?
부동산 회사, 에이전트 및 자산 관리자 사이에서 가장 인기있는 웹 사이트 빌더로서 WordPress도 가장 널리 사용됩니다. 목록에 있는 모든 테마는 WordPress.org에서 호스팅됩니다.
WordPress 속성이란 무엇입니까?
WP는 귀하에게 속한 자산입니다. WP-Property 플러그인은 부동산, 자산 관리 및 완전히 사용자 정의된 목록 쇼케이스 웹사이트를 위한 고도로 사용자 정의 가능한 웹 사이트를 구축 및 관리하기 위한 가장 인기 있는 WordPress 플러그인입니다.
Estatik: WordPress 부동산 플러그인
WordPress IDX 플러그인은 부동산 중개인과 중개인이 최신 시장 동향에 따라 목록을 최신 상태로 유지할 수 있는 훌륭한 방법입니다. Estatik은 부동산 웹사이트를 간단하게 구축하고 관리할 수 있는 WordPress용 플러그인입니다. Estatik의 무료 테마 와 빠른 데모 설정 기능이 이 무료 테마를 사용하여 빠르게 시작하고 실행하는 데 어떻게 도움이 되는지 확인할 수 있습니다.
