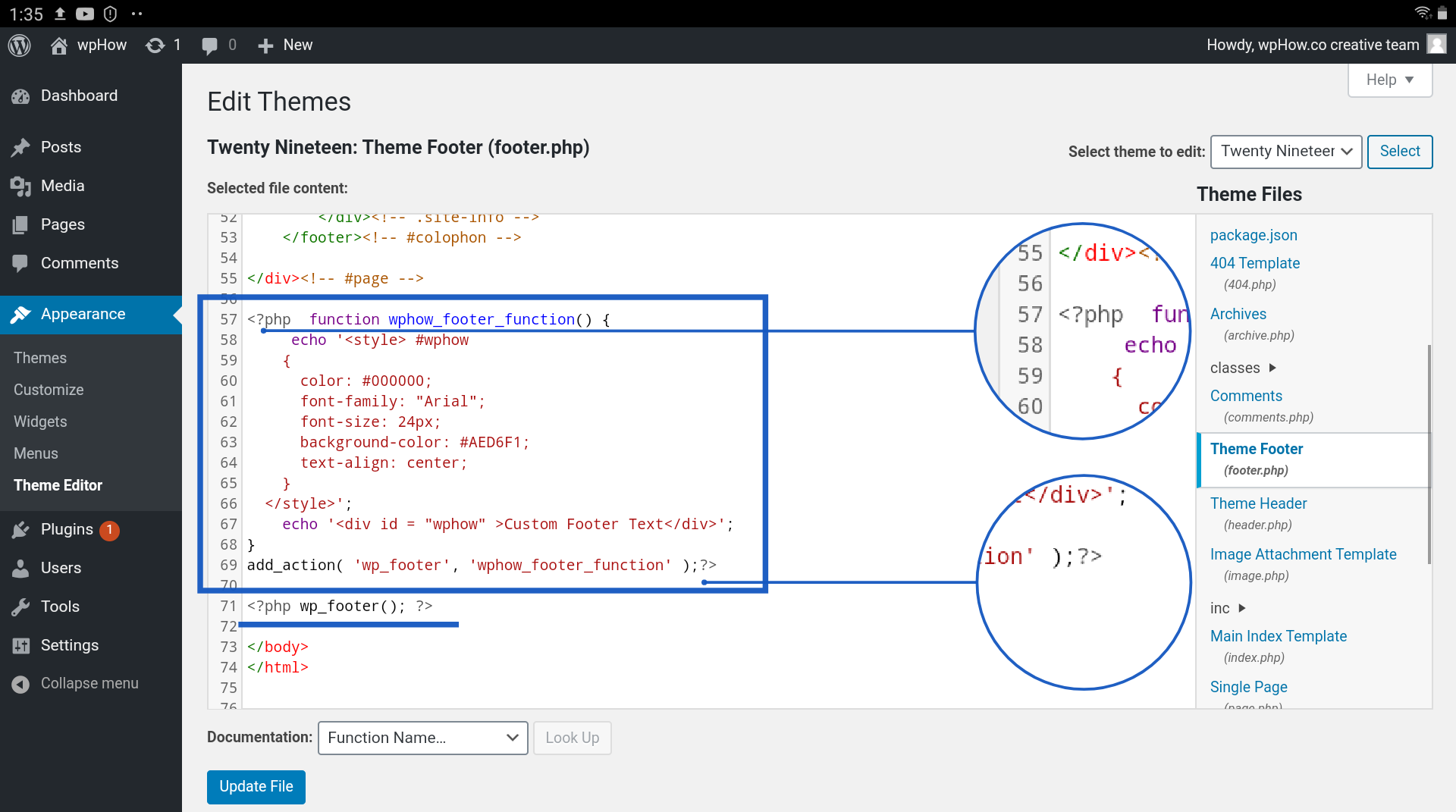
Comment éditer le thème WordPress Twenty Seventeen
Publié: 2022-10-07En supposant que vous souhaitiez une introduction sur la façon de modifier le thème WordPress Twenty Seventeen : Le thème WordPress par défaut pour 2017 est Twenty Seventeen. Si vous souhaitez modifier l'apparence de votre site mais que vous ne souhaitez pas créer un tout nouveau thème WordPress, vous pouvez modifier Twenty Seventeen pour mieux répondre à vos besoins. Dans cet article, nous allons vous montrer comment modifier Twenty Seventeen pour modifier les couleurs, les polices et d'autres éléments de conception de votre site. Tout d'abord, vous devrez créer un thème enfant. Un thème enfant hérite de la conception de son thème parent, mais vous permet d'apporter des modifications sans affecter le thème parent. De cette façon, vous pouvez mettre à jour le thème parent sans perdre vos modifications. Pour créer un thème enfant de Twenty Seventeen, vous devrez créer un nouveau répertoire dans votre dossier de thèmes WordPress. Le nouveau répertoire devrait être nommé quelque chose comme vingt-sept-enfant. Dans ce nouveau répertoire, vous allez créer deux fichiers : style.css et functions.php. Le fichier style.css est l'endroit où vous placerez votre code CSS pour changer l'apparence de votre site. Le fichier functions.php est l'endroit où vous placerez toutes les fonctions personnalisées que vous souhaitez que votre thème enfant ait. Une fois que vous avez créé votre thème enfant, vous pouvez l'activer en vous rendant dans la zone d'administration de WordPress et en naviguant vers Apparence > Thèmes. Votre thème enfant apparaîtra dans la liste des thèmes disponibles. Cliquez simplement sur le bouton Activer pour en faire votre thème actif. Maintenant que votre thème enfant est activé, vous pouvez commencer à apporter des modifications à son fichier style.css. Par exemple, supposons que vous souhaitiez modifier la couleur d'arrière-plan de votre site. Vous ajouteriez le code suivant au fichier style.css de votre thème enfant : body { background-color: #fff; } Cela changerait la couleur de fond de votre site en blanc. Vous pouvez changer le code couleur pour la couleur de votre choix. Vous pouvez également modifier les polices utilisées sur votre site en ajoutant le code suivant au fichier style.css de votre thème enfant : @import url('https://fonts.googleapis.com/css?family=Open+Sans'); body { font-family: 'Open Sans', sans-serif; } Cela changerait la police de votre site en Open Sans. Vous pouvez changer la famille de polices en
Twenty Seventeen a été choisi comme nouveau thème par défaut pour WordPress 4.7. Contrairement aux précédents thèmes par défaut axés sur les blogs, celui-ci met l'accent sur le contenu lié aux affaires. Il s'agit d'un constructeur de page d'accueil de style page de destination pour les petites et moyennes entreprises qui utilise des pages de destination basées sur des sections. C'est une apparence moderne et professionnelle lorsqu'elle est correctement configurée. Le Customizer est fréquemment utilisé dans la configuration de Twenty Seventeen. Vous pouvez ajouter une image d'en-tête ou une vidéo à votre site Web à l'aide de l'outil de personnalisation, modifier le jeu de couleurs en fonction de votre site Web et spécifier les types de contenu que vous souhaitez afficher sur la page d'accueil. Pour obtenir l'effet d'image parallaxe, une grande image en vedette doit être placée sur chaque page.
Tout d'abord, vous devez choisir une page d'accueil statique et un post-modèle. La deuxième étape consiste à diviser les pages en sections. À l'étape 4, vous devez créer un menu de navigation. Il est nécessaire d'inclure la navigation dynamique sur la page à l'étape 5. Si votre installation WordPress a un sous-répertoire, vous devez l'inclure dans votre lien. En conséquence, l'URL de mon projet est http://localhost/w4point7. Vous devrez ajouter des identifiants à chaque section de la page d'accueil une fois que vous aurez placé votre navigation.
Le moyen le plus simple d'ajouter les identifiants aux titres de page est d'utiliser l'éditeur de page. En ce qui concerne les thèmes WordPress par défaut , Twenty seventeen représente un changement significatif. Ce code peut être chargé sur votre site en utilisant l'une des deux méthodes suivantes : un fichier JavaScript, qui est inclus avec le thème enfant Twenty Seventeen, ou un plug-in, qui utilise du JavaScript personnalisé.
Comment modifier un thème dans WordPress ?

Il n'y a pas de réponse unique à cette question, car le processus d'édition d'un thème WordPress peut varier en fonction du thème spécifique que vous utilisez. Cependant, en général, vous pouvez éditer un thème WordPress en accédant aux fichiers du thème via le tableau de bord WordPress, puis en modifiant directement le code. Alternativement, certains thèmes peuvent fournir une option pour modifier les paramètres du thème via WordPress Customizer.
La plupart du contenu de votre site habituel ne sera pas affecté par les modifications. Parce qu'ils ne perdent aucune fonctionnalité, vos menus et zones de widgets existants peuvent avoir besoin d'être reconfigurés. Dans tous les cas, si vous utilisez une fonctionnalité spécifique à votre thème plutôt qu'un plugin ou un logiciel WordPress de base, vous la perdrez presque certainement. La première étape consiste à télécharger et installer un nouveau thème sur votre compte WordPress. Le bouton Télécharger le thème peut être utilisé pour télécharger des fichiers ZIP qui ont été achetés avec un thème premium ou qui ont un fichier ZIP. La deuxième étape consiste à personnaliser le thème à l'aide du personnalisateur WordPress. Le Customizer vous montre un aperçu en direct de votre site avant son activation.

Vous pouvez résoudre tous les problèmes en sélectionnant Menus et Widgets dans l'outil de personnalisation. Si vous êtes entièrement satisfait de l'apparence du thème, cliquez simplement sur le bouton pour le publier. C'est tout pour aujourd'hui. Nous serions ravis de vous aider pour toute autre question que vous pourriez avoir sur la modification d'un thème WordPress.
3 conseils pour personnaliser votre thème WordPress
Certaines informations importantes à retenir lors de la personnalisation de votre thème WordPress sont que cela doit être facile à faire. Commencez par parcourir la documentation pour en savoir plus sur les différentes options. Assurez-vous d'avoir votre thème actuel et toutes les modifications apportées avant de les faire. Enfin, expérimentez différentes options pour voir ce qui vous convient le mieux.
Vingt-sept exemples de thèmes WordPress

Il existe une variété de grands thèmes WordPress disponibles gratuitement en ligne. Voici vingt des meilleurs thèmes WordPress pour 2017 : 1. Astra 2. OceanWP 3. GeneratePress 4. Hestia 5. Neve 6. Sydney 7. Resurrect 8. Simple Love 9. North 10. West 11. East 12. South 13. Portfolio 14. Blog 15. Personnel 16. Entreprise 17. Une page 18. Multi Page 19. E-Commerce 20. Landing Page
Les thèmes pour WordPress Twenty Seventeen en septembre 2022 sont parmi les meilleurs. En utilisant 20 thèmes WordPress de Seventeen, j'ai compilé cette liste des meilleurs sites Web. Des démos de site Web en direct sont disponibles pour vous fournir des idées et de l'inspiration pour votre prochain projet WordPress. Ce site est encore un autre excellent site Web rendu possible par le thème Twenty Seventeen. Poker Scout, également connu comme le meilleur site de poker en ligne aux États-Unis, permet aux joueurs de jouer au poker de n'importe où. La société propose un modèle de loterie unique dans lequel les joueurs peuvent gagner de l'argent réel et de l'argent. Pour être inclus dans notre bibliothèque, envoyez votre site Web dès maintenant.
Vingt-sept thème enfant
Un thème enfant vingt dix sept est un thème WordPress qui est basé sur le thème vingt dix sept. C'est un thème léger et minimaliste qui est parfait pour les blogs et les sites Web. Il est facile à personnaliser et propose de nombreuses options.
Le nouveau thème Twenty Seventeen a été publié en même temps que la version WordPress 4.7. La fonctionnalité du nouveau thème par défaut est extrêmement adaptable aux utilisateurs et aux développeurs. La possibilité de créer un en-tête vidéo personnalisé ainsi que d'autres nouvelles fonctionnalités WordPress étonnantes en font l'outil idéal pour ce projet. Dans cet article, je vais passer en revue cinq petits tutoriels pour montrer aux développeurs et aux utilisateurs avancés comment utiliser le nouveau thème WordPress par défaut . Avec la nouvelle fonctionnalité WordPress 4.7, nous pouvons désormais utiliser la fonction get_theme_file_uri beaucoup plus facilement. Cette méthode nous permet de rechercher un fichier spécifique sur le thème enfant, puis de revenir au thème parent si aucun fichier n'est trouvé. Twenty Seventeen inclut la prise en charge de SVG ainsi que la possibilité d'ajouter des icônes personnalisées et des commandes vidéo.
Le thème Twenty Seventeen utilise le plugin ScrollTo pour créer un effet de défilement animé. La page doit pouvoir défiler en fournissant un attribut id aux cibles de lien de menu de chaque section. Lors de l'ajout d'une classe CSS à un élément de menu, le filtre nav_menu_link_attributes est utilisé. Avec l'ajout de scripts, nous pouvons désormais facilement choisir n'importe quel lien de menu. Les identifiants sur la page d'accueil nous permettent de cibler les sections sous le menu de navigation. La méthode scrollTo peut être utilisée pour déplacer la fenêtre vers la section de droite. Quel est le thème d'un thème vingt dix-sept? Quelles sont les idées pour améliorer les fonctionnalités par défaut ? Nos plans vous permettent d'économiser de l'argent et d'augmenter les performances de votre site Web.
Thème WordPress pour l'immobilier
Un thème WordPress immobilier est un thème conçu spécifiquement pour les sites Web immobiliers. Ces thèmes ont généralement des fonctionnalités spécialement conçues pour les sites Web immobiliers, telles que des listes de propriétés, des formulaires de contact et des cartes.
WordPress est-il bon pour un site Web immobilier ?
En tant que constructeur de sites Web le plus populaire parmi les sociétés immobilières, les agents et les gestionnaires immobiliers, WordPress est également le plus utilisé. Vous devez savoir que tous les thèmes de notre liste sont hébergés sur WordPress.org.
Que sont les propriétés WordPress ?
Un WP est une propriété qui vous appartient. Le plugin WP-Property est le plugin WordPress le plus populaire pour la création et la gestion de sites Web hautement personnalisables pour l'immobilier, la gestion immobilière et les sites Web vitrines entièrement personnalisés.
Estatik : plugin immobilier WordPress
Le plugin WordPress IDX est un excellent moyen pour les agents immobiliers et les courtiers de tenir leurs annonces à jour avec les tendances les plus récentes du marché. Estatik est un plugin fantastique pour WordPress qui simplifiera la création et la gestion d'un site Web immobilier. Vous pouvez voir comment le thème gratuit d'Estatik et la fonction de configuration de démonstration rapide vous aideront à être rapidement opérationnel en utilisant ce thème gratuit.
