如何编辑 27 个 WordPress 主题
已发表: 2022-10-07假设您想了解如何编辑 27 个 WordPress 主题:2017 年的默认 WordPress 主题是 27 个。 如果您想更改网站的外观但又不想创建全新的 WordPress 主题,您可以编辑 27 以更好地满足您的需求。 在本文中,我们将向您展示如何编辑 27 以更改您网站的颜色、字体和其他设计元素。 首先,您需要创建一个子主题。 子主题继承其父主题的设计,但允许您在不影响父主题的情况下进行更改。 这样,您可以在不丢失更改的情况下更新父主题。 要创建 27 岁的子主题,您需要在 WordPress 主题文件夹中创建一个新目录。 新目录的名称应该类似于二十七岁的孩子。 在这个新目录中,您将创建两个文件:style.css 和 functions.php。 style.css 文件是您放置 CSS 代码以更改网站外观的地方。 functions.php 文件是您放置您希望您的子主题拥有的任何自定义函数的地方。 创建子主题后,您可以通过转到 WordPress 管理区域并导航到外观 > 主题来激活它。 您的子主题将出现在可用主题列表中。 只需单击“激活”按钮即可使其成为您的活动主题。 现在您的子主题已激活,您可以开始对其 style.css 文件进行更改。 例如,假设您要更改网站的背景颜色。 您可以将以下代码添加到子主题的 style.css 文件中:body { background-color: #fff; 这会将您网站的背景颜色更改为白色。 您可以将颜色代码更改为您想要的任何颜色。 您还可以通过将以下代码添加到子主题的 style.css 文件中来更改网站上使用的字体:@import url('https://fonts.googleapis.com/css?family=Open+Sans'); body { font-family: 'Open Sans', sans-serif; 这会将您网站的字体更改为 Open Sans。 您可以将字体系列更改为
二十七被选为 WordPress 4.7 的新默认主题。 与之前以博客为中心的默认主题相比,此主题强调与业务相关的内容。 它是一个登陆页面风格的主页构建器,适用于使用基于部分的登陆页面的中小型企业。 正确设置时,它是现代、专业的外观。 定制器经常用于设置二十七。 您可以使用定制器将标题图像或视频添加到您的网站,更改颜色方案以适合您的网站,并指定您希望在首页上显示的内容类型。 为了达到视差图像效果,必须在每一页上放置一个大的特色图像。
首先,您应该选择一个静态首页和一个帖子模板。 第二步是将页面分成几个部分。 在第 4 步中,您必须创建一个导航菜单。 有必要在第 5 步中包含动态页面导航。如果您的 WordPress 安装有子目录,则必须将其包含在链接中。 结果,我的项目的 URL 是 http://localhost/w4point7。 放置导航后,您需要为首页的每个部分添加 ID。
将 id 添加到页面标题的最简单方法是使用页面编辑器。 就默认的 WordPress 主题而言,27 代表了一个重大转变。 可以使用以下两种方法之一在您的站点上加载此代码:JavaScript 文件,包含在 Twenty Seventeen 子主题中,或插件,使用自定义 JavaScript。
如何在 WordPress 中编辑主题?

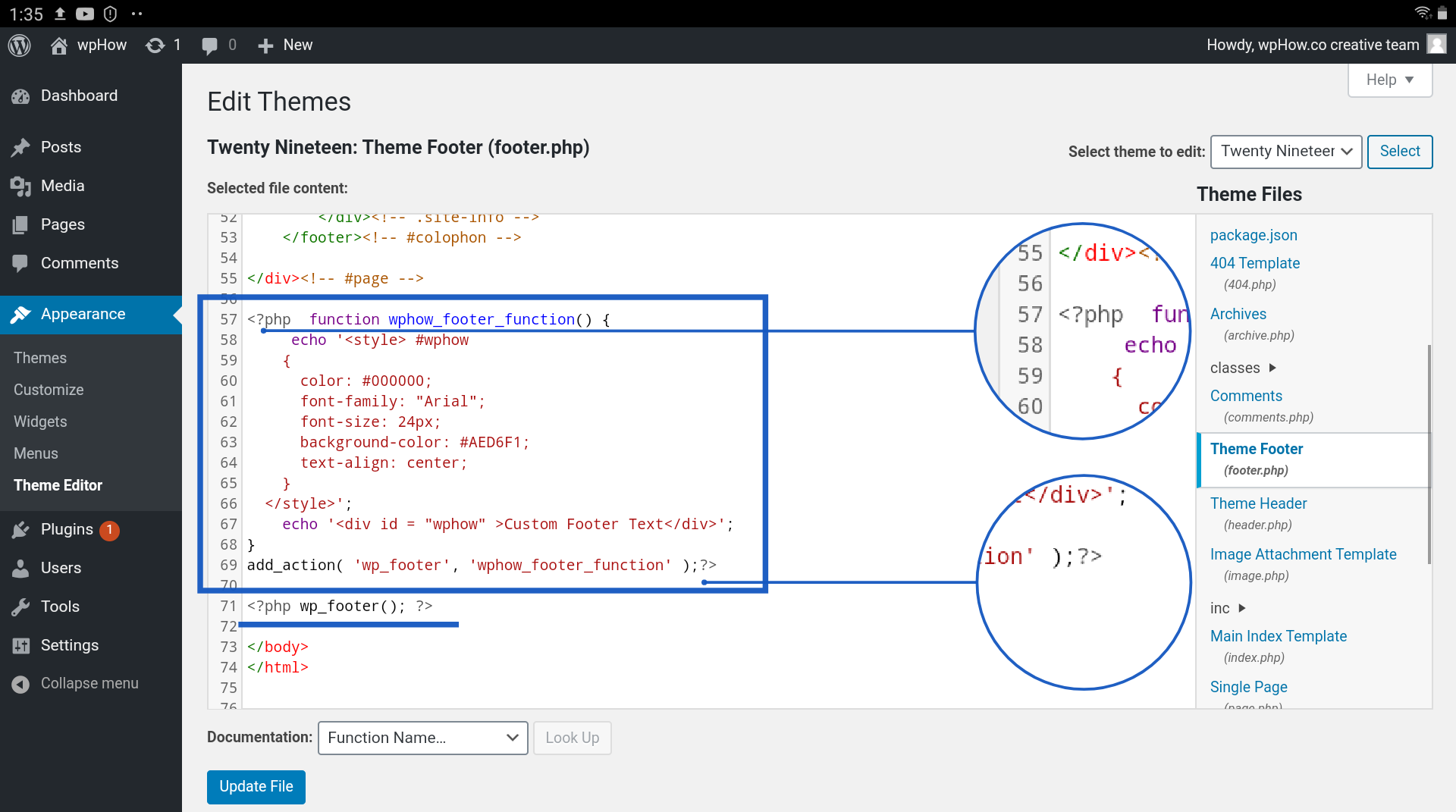
这个问题没有万能的答案,因为编辑 WordPress 主题的过程可能会因您使用的特定主题而异。 但是,通常,您可以通过 WordPress 仪表板访问主题文件,然后直接修改代码来编辑 WordPress 主题。 或者,某些主题可能会提供通过 WordPress 定制器编辑主题设置的选项。
您常规网站上的大部分内容都不会受到更改的影响。 因为它们不会丢失任何功能,您现有的菜单和小部件区域可能需要重新配置。 无论如何,如果您使用任何特定于您的主题的功能而不是插件或核心 WordPress 软件,您几乎肯定会失去它。 第一步是在您的 WordPress 帐户上下载并安装一个新主题。 上传主题按钮可用于上传使用高级主题购买或具有 ZIP 文件的 ZIP 文件。 第二步是使用 WordPress 定制器定制主题。 定制器在激活之前向您显示站点的实时预览。
您可以通过在定制器中选择菜单和小部件来解决任何问题。 如果您对主题的外观完全满意,只需单击按钮即可发布。 这就是今天的内容。 我们很乐意帮助您解决有关更改 WordPress 主题的任何其他问题。

自定义 WordPress 主题的 3 个技巧
自定义 WordPress 主题时要记住的一些重要信息是它应该很容易做到。 首先查看文档以了解有关各种选项的更多信息。 确保您拥有当前的主题以及在制作它们之前所做的任何更改。 最后,尝试不同的选项,看看最适合您的选项。
27 个 WordPress 主题示例

在线免费提供各种出色的 WordPress 主题。 以下是 2017 年 20 个最佳 WordPress 主题:1. Astra 2. OceanWP 3. GeneratePress 4. Hestia 5. Neve 6. Sydney 7. Resurrect 8. Simple Love 9. North 10. West 11. East 12. South 13.作品集 14. 博客 15. 个人 16. 商业 17. 一页 18. 多页 19. 电子商务 20. 登陆页面
2022 年 9 月WordPress 27的主题名列前茅。 使用 20 个 17 个 WordPress 主题,我编制了这份最佳网站列表。 现场网站演示可为您提供下一个 WordPress 项目的想法和灵感。 这个网站是另一个伟大的网站,由 27 岁的主题成为可能。 Poker Scout,也被称为美国最好的在线扑克网站,允许玩家在任何地方玩扑克。 该公司提供了一种独特的抽奖模式,玩家可以在其中赢得真钱和现金。 要包含在我们的图书馆中,请立即发送您的网站。
二十七儿童主题
二十七儿童主题是基于二十七主题的 WordPress 主题。 这是一个轻巧简约的主题,非常适合博客和网站。 它很容易定制,并带有很多选项。
新的 27 岁主题与 WordPress 4.7 版本一起发布。 新的默认主题的功能非常适合用户和开发人员。 创建自定义视频标题的能力以及其他令人惊叹的 WordPress 新功能使其成为该项目的理想工具。 在这篇文章中,我将介绍五个小教程,向开发人员和高级用户展示如何使用新的 WordPress 默认主题。 借助新的 WordPress 4.7 功能,我们现在可以更轻松地使用 get_theme_file_uri 函数。 此方法允许我们在子主题上搜索特定文件,如果没有找到文件,则返回父主题。 二十七包括 SVG 支持以及添加自定义图标和视频控件的能力。
二十七岁主题使用 ScrollTo 插件来创建动画滚动效果。 该页面需要通过为每个部分的菜单链接目标提供一个 id 属性来滚动。 将 CSS 类添加到菜单元素时,会使用 nav_menu_link_attributes 过滤器。 通过添加脚本,我们现在可以轻松选择任何菜单链接。 首页上的 ID 允许我们定位导航菜单下的部分。 scrollTo 方法可用于将视口移动到右侧部分。 二十七主题曲的主题是什么? 有哪些改进默认功能的想法? 我们的计划可以让您轻松省钱并提高您网站的性能。
房地产WordPress主题
房地产 WordPress 主题是专为房地产网站设计的主题。 这些主题通常具有专为房地产网站设计的功能,例如房产列表、联系表格和地图。
WordPress 适合房地产网站吗?
作为房地产公司、代理商和物业经理中最受欢迎的网站建设者,WordPress 也是使用最广泛的网站建设者。 您必须知道,我们列表中的所有主题都托管在 WordPress.org 上。
什么是 WordPress 属性?
WP 是属于您的财产。 WP-Property 插件是最流行的 WordPress 插件,用于构建和管理高度可定制的房地产、物业管理网站和完全自定义的列表展示网站。
Estatik:WordPress 房地产插件
WordPress IDX 插件是房地产经纪人和经纪人保持其列表与最新市场趋势保持同步的绝佳方式。 Estatik 是一个很棒的 WordPress 插件,它将使构建和管理房地产网站变得简单。 您可以看到 Estatik 的免费主题和快速演示设置功能将如何帮助您通过使用此免费主题快速启动和运行。
