วิธีแก้ไขธีม WordPress Twenty Seventeen
เผยแพร่แล้ว: 2022-10-07สมมติว่าคุณต้องการคำแนะนำเกี่ยวกับวิธีการแก้ไขธีม WordPress Twenty Seventeen: ธีม WordPress เริ่มต้นสำหรับปี 2017 คือ Twenty Seventeen หากคุณต้องการเปลี่ยนรูปลักษณ์ของเว็บไซต์ของคุณแต่ไม่ต้องการสร้างธีม WordPress ใหม่ทั้งหมด คุณสามารถแก้ไข Twenty Seventeen เพื่อให้เหมาะกับความต้องการของคุณมากขึ้น ในบทความนี้ เราจะแสดงวิธีแก้ไข Twenty Seventeen เพื่อเปลี่ยนสี แบบอักษร และองค์ประกอบการออกแบบอื่นๆ ของไซต์ของคุณ ขั้นแรก คุณจะต้องสร้างธีมลูก ธีมลูกสืบทอดการออกแบบของธีมหลัก แต่อนุญาตให้คุณทำการเปลี่ยนแปลงโดยไม่กระทบกับธีมหลัก ด้วยวิธีนี้ คุณสามารถอัปเดตธีมหลักได้โดยไม่สูญเสียการเปลี่ยนแปลง ในการสร้างธีมย่อยของ Twenty Seventeen คุณจะต้องสร้างไดเร็กทอรีใหม่ในโฟลเดอร์ธีม WordPress ของคุณ ไดเร็กทอรีใหม่ควรตั้งชื่อว่า ในไดเร็กทอรีใหม่นี้ คุณจะต้องสร้างไฟล์สองไฟล์: style.css และ functions.php ไฟล์ style.css คือที่ที่คุณจะใส่โค้ด CSS เพื่อเปลี่ยนรูปลักษณ์ของไซต์ ไฟล์ functions.php เป็นที่ที่คุณจะใส่ฟังก์ชันที่กำหนดเองที่คุณต้องการให้ธีมลูกของคุณมี เมื่อคุณสร้างธีมลูกแล้ว คุณสามารถเปิดใช้งานได้โดยไปที่ส่วนผู้ดูแลระบบ WordPress และไปที่ ลักษณะที่ปรากฏ > ธีม ธีมลูกของคุณจะปรากฏในรายการธีมที่มี เพียงคลิกปุ่มเปิดใช้งานเพื่อทำให้เป็นธีมที่ใช้งานของคุณ เมื่อเปิดใช้งานธีมลูกของคุณแล้ว คุณสามารถเริ่มทำการเปลี่ยนแปลงไฟล์ style.css ได้ ตัวอย่างเช่น สมมติว่าคุณต้องการเปลี่ยนสีพื้นหลังของไซต์ คุณจะต้องเพิ่มรหัสต่อไปนี้ในไฟล์ style.css ของธีมลูกของคุณ: body { background-color: #fff; } ซึ่งจะเปลี่ยนสีพื้นหลังของไซต์ของคุณเป็นสีขาว คุณสามารถเปลี่ยนรหัสสีเป็นสีใดก็ได้ที่คุณต้องการ คุณยังสามารถเปลี่ยนแบบอักษรที่ใช้ในไซต์ของคุณได้โดยเพิ่มโค้ดต่อไปนี้ลงในไฟล์ style.css ของธีมลูกของคุณ: @import url('https://fonts.googleapis.com/css?family=Open+Sans'); ร่างกาย { ตระกูลแบบอักษร: 'Open Sans', sans-serif; } สิ่งนี้จะเปลี่ยนแบบอักษรของไซต์ของคุณเป็น Open Sans คุณสามารถเปลี่ยนตระกูลแบบอักษรเป็น
Twenty Seventeen ได้รับเลือกให้เป็นธีมเริ่มต้นใหม่สำหรับ WordPress 4.7 ตรงกันข้ามกับธีมเริ่มต้นที่เน้นบล็อกก่อนหน้านี้ ธีมนี้จะเน้นเนื้อหาเกี่ยวกับธุรกิจ มันคือเครื่องมือสร้างหน้าแรกสไตล์แลนดิ้งเพจสำหรับธุรกิจขนาดเล็กและขนาดกลางที่ใช้หน้า Landing Page ตามส่วน เป็นรูปลักษณ์ที่ทันสมัยและเป็นมืออาชีพเมื่อตั้งค่าอย่างเหมาะสม เครื่องมือปรับแต่งมักใช้ในการตั้งค่า Twenty Seventeen คุณสามารถเพิ่มรูปภาพส่วนหัวหรือวิดีโอลงในเว็บไซต์ของคุณโดยใช้เครื่องมือปรับแต่ง เปลี่ยนรูปแบบสีให้เหมาะกับเว็บไซต์ของคุณ และระบุประเภทของเนื้อหาที่คุณต้องการให้แสดงบนหน้าแรก เพื่อให้ได้เอฟเฟกต์ภาพพารัลแลกซ์ จะต้องวางรูปภาพเด่นขนาดใหญ่ในแต่ละหน้า
อันดับแรก คุณควรเลือกหน้าแรกแบบคงที่และแบบหลังเทมเพลต ขั้นตอนที่สองคือการแบ่งหน้าออกเป็นส่วนๆ ในขั้นตอนที่ 4 คุณต้องสร้างเมนูการนำทาง จำเป็นต้องรวมไดนามิกบนการนำทางเพจในขั้นตอนที่ 5 หากการติดตั้ง WordPress ของคุณมีไดเร็กทอรีย่อย คุณต้องรวมไว้ในลิงก์ของคุณ เป็นผลให้ URL ของโครงการของฉันคือ http://localhost/w4point7 คุณจะต้องเพิ่มรหัสในแต่ละส่วนของหน้าแรกเมื่อคุณวางการนำทางแล้ว
วิธีที่ง่ายที่สุดในการเพิ่มรหัสให้กับชื่อหน้าคือการใช้ตัวแก้ไขหน้า เท่าที่ ธีมเริ่มต้นของ WordPress ดำเนินไป ยี่สิบเจ็ดหมายถึงการเปลี่ยนแปลงที่สำคัญ โค้ดนี้สามารถโหลดบนไซต์ของคุณได้โดยใช้หนึ่งในสองวิธี: ไฟล์ JavaScript ซึ่งรวมอยู่ในธีมย่อย Twenty Seventeen หรือปลั๊กอินซึ่งใช้ JavaScript ที่กำหนดเอง
ฉันจะแก้ไขธีมใน WordPress ได้อย่างไร

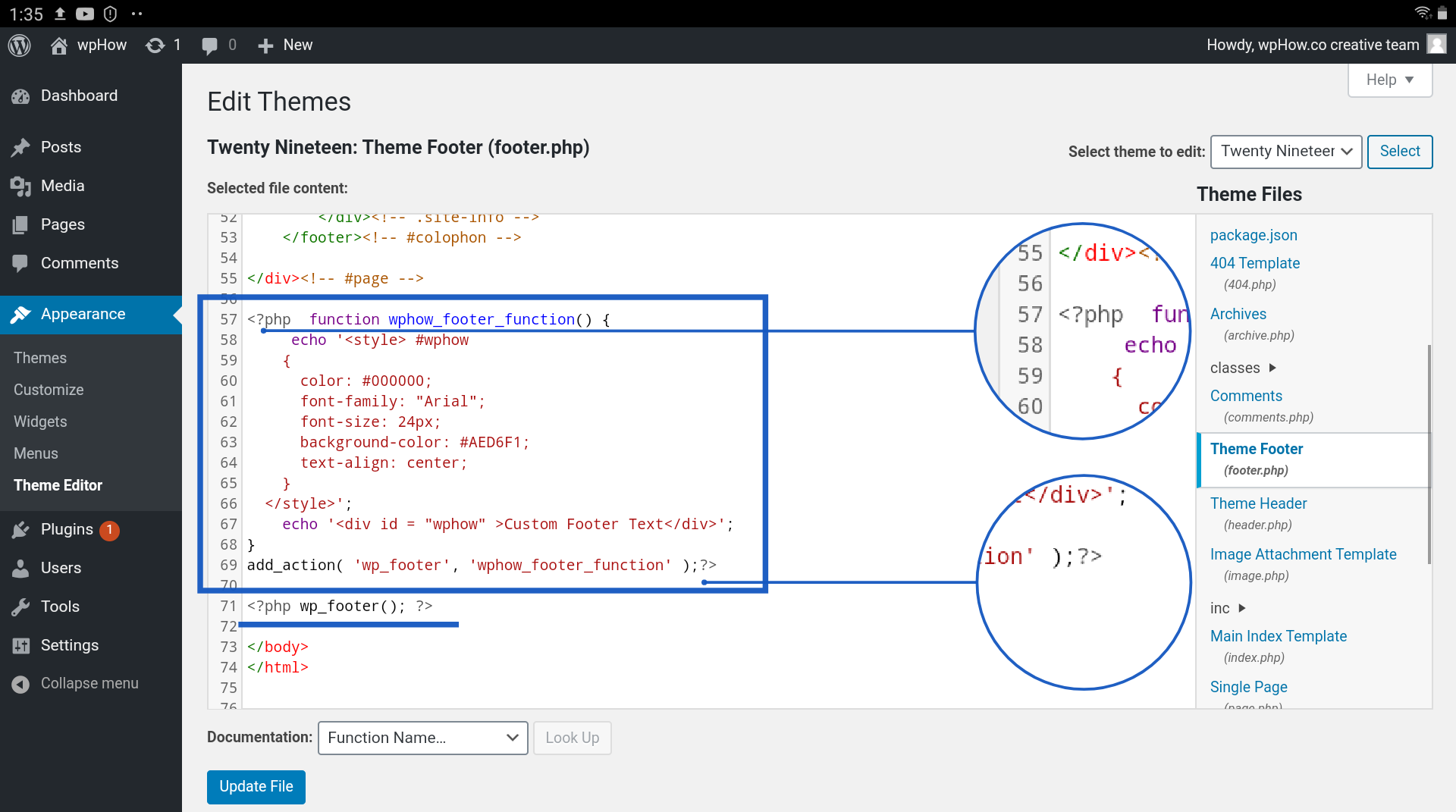
ไม่มีคำตอบเดียวสำหรับคำถามนี้ เนื่องจากขั้นตอนในการแก้ไขธีม WordPress อาจแตกต่างกันไปตามธีมเฉพาะที่คุณใช้ อย่างไรก็ตาม โดยทั่วไป คุณสามารถแก้ไขธีม WordPress ได้โดยเข้าถึง ไฟล์ธีม ผ่านแดชบอร์ด WordPress แล้วแก้ไขโค้ดโดยตรง อีกทางหนึ่ง ธีมบางธีมอาจมีตัวเลือกในการแก้ไขการตั้งค่าธีมผ่าน WordPress Customizer
เนื้อหาส่วนใหญ่ในไซต์ปกติของคุณจะไม่ได้รับผลกระทบจากการเปลี่ยนแปลง เนื่องจากไม่ได้สูญเสียฟังก์ชันการทำงานใดๆ ดังนั้นเมนูและพื้นที่วิดเจ็ตที่มีอยู่ของคุณจึงอาจต้องได้รับการกำหนดค่าใหม่ ไม่ว่าในกรณีใด หากคุณใช้ฟังก์ชันใดๆ เฉพาะสำหรับธีมของคุณ แทนที่จะใช้ปลั๊กอินหรือซอฟต์แวร์ WordPress หลัก คุณจะสูญเสียคุณสมบัติดังกล่าวเกือบทั้งหมด ขั้นตอนแรกคือการดาวน์โหลดและติดตั้ง ธีมใหม่ ในบัญชี WordPress ของคุณ ปุ่มอัปโหลดธีมสามารถใช้เพื่ออัปโหลดไฟล์ ZIP ที่ซื้อด้วยธีมพรีเมียมหรือมีไฟล์ ZIP ขั้นตอนที่สองคือการปรับแต่งธีมโดยใช้เครื่องมือปรับแต่ง WordPress เครื่องมือปรับแต่งจะแสดงตัวอย่างเว็บไซต์ของคุณก่อนที่จะเปิดใช้งาน
คุณสามารถแก้ไขปัญหาต่างๆ ได้โดยเลือกเมนูและวิดเจ็ตในเครื่องมือปรับแต่ง หากคุณพอใจกับรูปลักษณ์ของธีมแล้ว เพียงคลิกปุ่มเพื่อเผยแพร่ เพียงเท่านี้สำหรับวันนี้ เรายินดีที่จะช่วยเหลือคุณหากมีคำถามอื่นๆ เกี่ยวกับการเปลี่ยนธีม WordPress

3 เคล็ดลับในการปรับแต่งธีม WordPress ของคุณ
ข้อมูลสำคัญบางประการที่ต้องจำไว้เมื่อปรับแต่งธีม WordPress ของคุณก็คือ ควรทำได้ง่าย เริ่มต้นด้วยการดูเอกสารประกอบเพื่อเรียนรู้เพิ่มเติมเกี่ยวกับตัวเลือกต่างๆ ตรวจสอบว่าคุณมีธีมปัจจุบันและการเปลี่ยนแปลงใดๆ ก่อนสร้าง สุดท้าย ทดลองกับตัวเลือกต่างๆ เพื่อดูว่าอะไรดีที่สุดสำหรับคุณ
ตัวอย่างธีม WordPress ยี่สิบเจ็ดสิบเจ็ด

มี ธีม WordPress ที่ยอดเยี่ยมมากมาย ให้ใช้งานออนไลน์ฟรี ต่อไปนี้คือธีม WordPress ที่ดีที่สุด 20 ธีมสำหรับปี 2017: 1. Astra 2. OceanWP 3. GeneratePress 4. Hestia 5. Neve 6. ซิดนีย์ 7. ฟื้นคืนชีพ 8. Simple Love 9. North 10. ตะวันตก 11. ตะวันออก 12. ใต้ 13 ผลงาน 14. บล็อก 15. ส่วนตัว 16. ธุรกิจ 17. หน้าเดียว 18. หลายหน้า 19. อีคอมเมิร์ซ 20. หน้า Landing Page
ธีมสำหรับ WordPress Twenty Seventeen ในเดือนกันยายน 2022 เป็นธีมที่ดีที่สุด ด้วยการใช้ธีม WordPress 20 ธีม ฉันรวบรวมรายชื่อเว็บไซต์ที่ดีที่สุดนี้ มีการสาธิตเว็บไซต์สดเพื่อให้คุณมีแนวคิดและแรงบันดาลใจสำหรับโครงการ WordPress ต่อไปของคุณ ไซต์นี้เป็นอีกหนึ่งเว็บไซต์ที่ยอดเยี่ยมซึ่งเกิดขึ้นได้จากธีม Twenty Seventeen Poker Scout หรือที่รู้จักว่าเป็นเว็บไซต์โป๊กเกอร์ออนไลน์ที่ดีที่สุดในสหรัฐอเมริกา ให้ผู้เล่นเล่นโป๊กเกอร์ได้จากทุกที่ บริษัท เสนอรูปแบบการชิงโชคที่ไม่เหมือนใครซึ่งผู้เล่นสามารถชนะเงินจริงและเงินสด หากต้องการรวมไว้ในห้องสมุดของเรา โปรดส่งเว็บไซต์ของคุณทันที
ธีมลูกยี่สิบเจ็ด
ธีมย่อยยี่สิบเจ็ดเป็นธีม WordPress ที่อิงตามธีมที่ยี่สิบเจ็ด เป็นธีมที่เบาและเรียบง่ายซึ่งเหมาะสำหรับบล็อกและเว็บไซต์ ปรับแต่งได้ง่ายและมีตัวเลือกมากมาย
ธีม Twenty Seventeen ใหม่เปิดตัวพร้อมกับ WordPress 4.7 รีลีส ฟังก์ชันการทำงานของธีมเริ่มต้นใหม่นี้สามารถปรับให้เข้ากับทั้งผู้ใช้และนักพัฒนาได้อย่างมาก ความสามารถในการสร้างส่วนหัวของวิดีโอที่กำหนดเองรวมถึงคุณสมบัติใหม่ๆ ที่น่าทึ่งของ WordPress ทำให้เป็นเครื่องมือที่เหมาะสำหรับโครงการนี้ ในโพสต์นี้ ฉันจะพูดถึงบทช่วยสอนเล็กๆ ห้าบทเพื่อแสดงให้นักพัฒนาและผู้ใช้ขั้นสูงทราบถึงวิธีใช้ ธีมเริ่มต้นของ WordPress ใหม่ ด้วยฟังก์ชันใหม่ของ WordPress 4.7 เราจึงสามารถใช้ฟังก์ชัน get_theme_file_uri ได้ง่ายขึ้นมาก วิธีนี้ช่วยให้เราค้นหาไฟล์เฉพาะในธีมลูก จากนั้นกลับไปที่ธีมหลักหากไม่พบไฟล์ Twenty Seventeen รองรับ SVG เช่นเดียวกับความสามารถในการเพิ่มไอคอนที่กำหนดเองและการควบคุมวิดีโอ
ธีม Twenty Seventeen ใช้ปลั๊กอิน ScrollTo เพื่อสร้างเอฟเฟกต์การเลื่อนแบบเคลื่อนไหว หน้าต้องเลื่อนได้โดยการระบุแอตทริบิวต์ id ให้กับเป้าหมายลิงก์เมนูของแต่ละส่วน เมื่อเพิ่มคลาส CSS ให้กับองค์ประกอบเมนู จะใช้ตัวกรอง nav_menu_link_attributes ด้วยการเพิ่มสคริปต์ ตอนนี้เราสามารถเลือกลิงก์เมนูได้อย่างง่ายดาย รหัสในหน้าแรกช่วยให้เรากำหนดเป้าหมายส่วนต่างๆ ใต้เมนูการนำทางได้ สามารถใช้เมธอด scrollTo เพื่อย้ายวิวพอร์ตไปยังส่วนขวาได้ ชุดรูปแบบสำหรับชุดรูปแบบยี่สิบเจ็ดคืออะไร? มีแนวคิดใดบ้างในการปรับปรุงฟังก์ชันการทำงานเริ่มต้น แผนของเราทำให้การประหยัดเงินและเพิ่มประสิทธิภาพเว็บไซต์ของคุณเป็นเรื่องง่าย
ธีม WordPress อสังหาริมทรัพย์
ธีม WordPress ด้านอสังหาริมทรัพย์เป็นธีมที่ออกแบบมาโดยเฉพาะสำหรับเว็บไซต์อสังหาริมทรัพย์ ธีมเหล่านี้มักมีคุณลักษณะที่ออกแบบมาโดยเฉพาะสำหรับเว็บไซต์อสังหาริมทรัพย์ เช่น รายการอสังหาริมทรัพย์ แบบฟอร์มติดต่อ และแผนที่
WordPress ดีสำหรับเว็บไซต์อสังหาริมทรัพย์หรือไม่?
ในฐานะผู้สร้างเว็บไซต์ที่ได้รับความนิยมมากที่สุดในหมู่บริษัทอสังหาริมทรัพย์ ตัวแทน และผู้จัดการทรัพย์สิน WordPress จึงเป็นโปรแกรมที่ใช้กันอย่างแพร่หลายมากที่สุด คุณต้องทราบว่าธีมทั้งหมดในรายการของเราโฮสต์อยู่ที่ WordPress.org
คุณสมบัติ WordPress คืออะไร?
WP เป็นทรัพย์สินที่เป็นของคุณ ปลั๊กอิน WP-Property เป็นปลั๊กอิน WordPress ที่ได้รับความนิยมมากที่สุดสำหรับการสร้างและจัดการเว็บไซต์ที่ปรับแต่งได้สูงสำหรับอสังหาริมทรัพย์ การจัดการทรัพย์สิน และเว็บไซต์แสดงรายชื่อที่กำหนดเองโดยสมบูรณ์
Estatik: ปลั๊กอิน WordPress Real Estate
ปลั๊กอิน WordPress IDX เป็นวิธีที่ยอดเยี่ยมสำหรับตัวแทนอสังหาริมทรัพย์และนายหน้าในการอัพเดทรายชื่อให้ทันสมัยอยู่เสมอด้วยแนวโน้มตลาดล่าสุด Estatik เป็นปลั๊กอินที่ยอดเยี่ยมสำหรับ WordPress ซึ่งจะทำให้การสร้างและจัดการเว็บไซต์อสังหาริมทรัพย์เป็นเรื่องง่าย คุณสามารถดูว่า ธีมฟรี ของ Estatik และคุณสมบัติการตั้งค่าการสาธิตอย่างรวดเร็วจะช่วยให้คุณเริ่มต้นใช้งานได้อย่างรวดเร็วโดยใช้ธีมฟรีนี้ได้อย่างไร
