Twenty Seventeen WordPress テーマを編集する方法
公開: 2022-10-07Twenty Seventeen WordPress テーマの編集方法を紹介したいと仮定すると、2017 年のデフォルトの WordPress テーマは Twenty Seventeen です。 サイトの外観を変更したいが、まったく新しい WordPress テーマを作成したくない場合は、ニーズに合わせて Twenty Seventeen を編集できます。 この記事では、Twenty Seventeen を編集してサイトの色、フォント、その他のデザイン要素を変更する方法を紹介します。 まず、子テーマを作成する必要があります。 子テーマは親テーマのデザインを継承しますが、親テーマに影響を与えずに変更を加えることができます。 そうすれば、変更を失うことなく親テーマを更新できます。 Twenty Seventeen の子テーマを作成するには、WordPress テーマ フォルダーに新しいディレクトリを作成する必要があります。 新しいディレクトリには、twentyseventeen-child のような名前を付ける必要があります。 この新しいディレクトリに、style.css と functions.php の 2 つのファイルを作成します。 style.css ファイルは、サイトの外観を変更する CSS コードを配置する場所です。 functions.php ファイルは、子テーマに必要なカスタム関数を配置する場所です。 子テーマを作成したら、WordPress 管理エリアに移動し、[外観] > [テーマ] に移動してアクティブ化できます。 使用可能なテーマのリストに子テーマが表示されます。 [アクティブ化] ボタンをクリックするだけで、アクティブなテーマになります。 子テーマがアクティブになったので、その style.css ファイルに変更を加えることができます。 たとえば、サイトの背景色を変更したいとします。 次のコードを子テーマの style.css ファイルに追加します。 これにより、サイトの背景色が白に変わります。 カラーコードを任意の色に変更できます。 次のコードを子テーマの style.css ファイルに追加して、サイトで使用するフォントを変更することもできます: @import url('https://fonts.googleapis.com/css?family=Open+Sans'); body { font-family: 'Open Sans', sans-serif; これにより、サイトのフォントが Open Sans に変更されます。 フォント ファミリを次のように変更できます。
WordPress 4.7 の新しいデフォルトテーマとして Twenty Seventeen が選ばれました。 以前のブログ中心のデフォルト テーマとは対照的に、これはビジネス関連のコンテンツを強調しています。 セクション別ランディングページを採用した中小企業向けランディングページ型ホームページビルダーです。 適切にセットアップすると、モダンでプロフェッショナルな外観になります。 カスタマイザーは、Twenty Seventeen のセットアップで頻繁に使用されます。 カスタマイザーを使用して Web サイトにヘッダー画像またはビデオを追加したり、Web サイトに合わせて配色を変更したり、フロント ページに表示するコンテンツの種類を指定したりできます。 視差画像効果を実現するには、各ページに大きなアイキャッチ画像を配置する必要があります。
まず、静的なフロント ページと投稿テンプレートを選択する必要があります。 2 番目のステップは、ページをセクションに分割することです。 ステップ 4 では、ナビゲーション メニューを作成する必要があります。 ステップ 5 で動的なページ ナビゲーションを含める必要があります。WordPress のインストールにサブディレクトリがある場合は、それをリンクに含める必要があります。 その結果、私のプロジェクトの URL は http://localhost/w4point7 になります。 ナビゲーションを配置したら、フロント ページの各セクションに ID を追加する必要があります。
ページ タイトルに ID を追加する最も簡単な方法は、ページ エディターを使用することです。 デフォルトの WordPress テーマに関する限り、Twenty Seventeen は大きな変化を表しています。 このコードは、Twenty Seventeen 子テーマに含まれる JavaScript ファイル、またはカスタム JavaScript を使用するプラグインの 2 つの方法のいずれかを使用してサイトにロードできます。
WordPressでテーマを編集するにはどうすればよいですか?

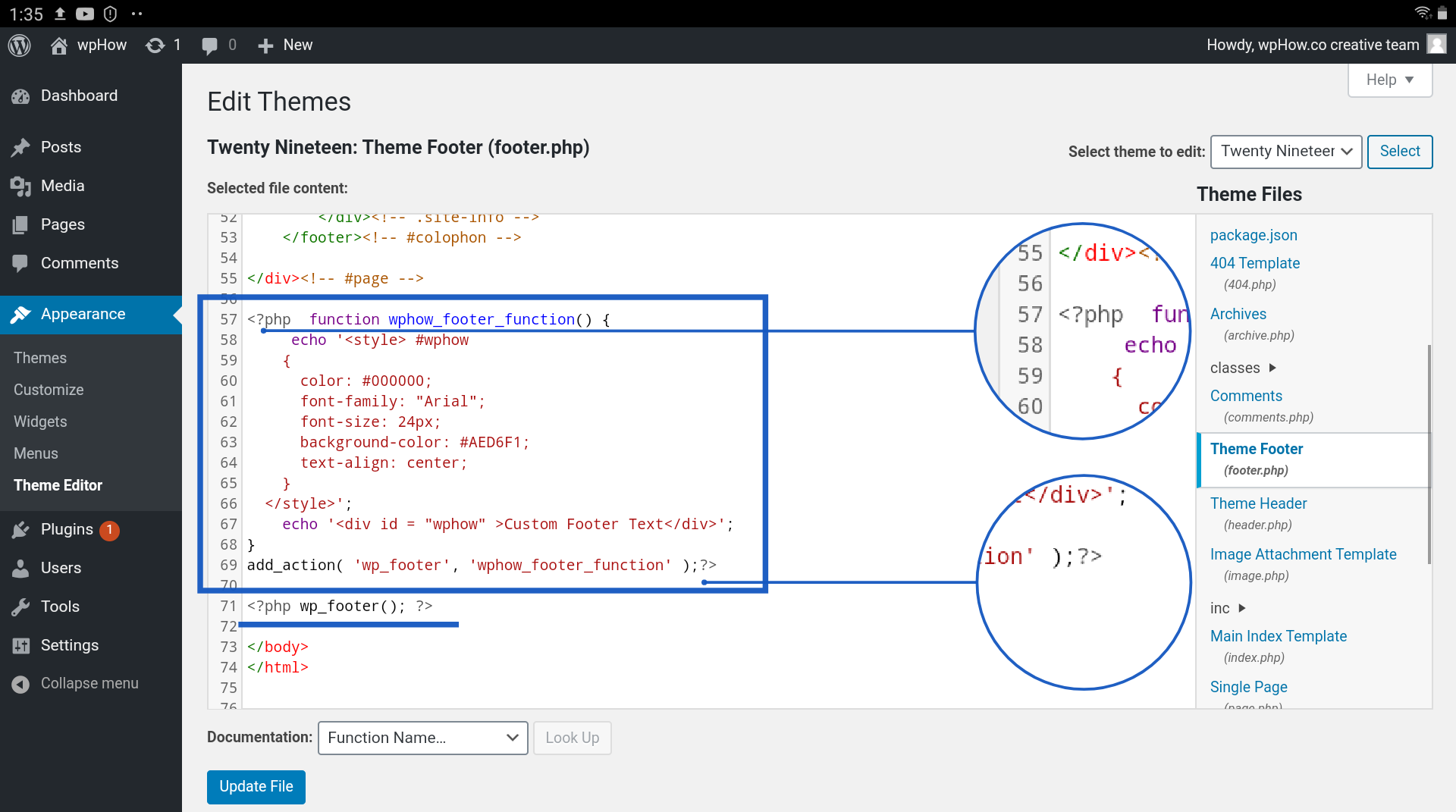
WordPress テーマを編集するプロセスは、使用している特定のテーマによって異なる可能性があるため、この質問に対する万能の答えはありません。 ただし、一般的には、WordPress ダッシュボードからテーマ ファイルにアクセスし、コードを直接変更することで、WordPress テーマを編集できます。 または、一部のテーマでは、WordPress カスタマイザーを介してテーマ設定を編集するオプションが提供される場合があります。
通常のサイトのコンテンツのほとんどは、変更の影響を受けません。 機能が失われないため、既存のメニューとウィジェット領域を再構成する必要がある場合があります。 いずれにせよ、プラグインやコア WordPress ソフトウェアではなく、テーマに固有の機能を使用すると、ほぼ確実に失われます。 最初のステップは、WordPress アカウントに新しいテーマをダウンロードしてインストールすることです。 [テーマのアップロード] ボタンを使用して、プレミアム テーマと一緒に購入した ZIP ファイルまたは ZIP ファイルを含む ZIP ファイルをアップロードできます。 2 番目のステップは、WordPress カスタマイザーを使用してテーマをカスタマイズすることです。 カスタマイザーは、アクティブ化する前に、サイトのライブ プレビューを表示します。
カスタマイザーでメニューとウィジェットを選択することで、問題を解決できます。 テーマの外観に完全に満足したら、ボタンをクリックして公開します。 今日は以上です。 WordPress テーマの変更に関するその他の質問については、喜んでお手伝いいたします。

WordPressテーマをカスタマイズするための3つのヒント
WordPress テーマをカスタマイズする際に覚えておくべき重要な情報は、簡単に実行できることです。 さまざまなオプションの詳細については、ドキュメントを参照することから始めてください。 変更を加える前に、現在のテーマと変更内容があることを確認してください。 最後に、さまざまなオプションを試して、最適なものを確認してください。
Twenty Seventeen WordPress テーマの例

オンラインで無料で利用できるさまざまな優れた WordPress テーマがあります。 2017 年の最高の WordPress テーマは次のとおりです。ポートフォリオ 14. ブログ 15. パーソナル 16. ビジネス 17. ワンページ 18. マルチページ 19. Eコマース 20. ランディングページ
2022 年 9 月のWordPress Twenty Seventeenのテーマは最高です。 20 の Seventeen WordPress テーマを使用して、この最高の Web サイトのリストをまとめました。 ライブ Web サイトのデモを利用して、次の WordPress プロジェクトのアイデアやインスピレーションを得ることができます。 このサイトは、Twenty Seventeen テーマによって可能になったもう 1 つの優れた Web サイトです。 米国で最高のオンライン ポーカー サイトとしても知られる Poker Scout では、プレイヤーはどこからでもポーカーをプレイできます。 同社は、プレーヤーが実際のお金と現金を獲得できる独自の懸賞モデルを提供しています。 私たちのライブラリに含めるには、今すぐあなたのウェブサイトを送ってください。
Twenty Seventeen 子テーマ
Twenty Seventeen 子テーマは、Twenty Seventeen テーマに基づいた WordPress テーマです。 ブログやウェブサイトに最適な、軽くてミニマルなテーマです。 カスタマイズが容易で、多くのオプションが付属しています。
新しい Twenty Seventeen テーマは、WordPress 4.7 のリリースに合わせてリリースされました。 新しいデフォルト テーマの機能は、ユーザーと開発者の両方にとって非常に適応性があります。 カスタム ビデオ ヘッダーを作成する機能や、その他の新しい素晴らしい WordPress 機能により、このプロジェクトにとって理想的なツールになります。 この投稿では、開発者と上級ユーザーに新しい WordPress デフォルト テーマの使い方を示す 5 つの小さなチュートリアルを紹介します。 WordPress 4.7 の新しい機能により、get_theme_file_uri 関数をより簡単に使用できるようになりました。 このメソッドを使用すると、子テーマで特定のファイルを検索し、ファイルが見つからない場合は親テーマに戻ることができます。 Twenty Seventeen には、SVG のサポートと、カスタム アイコンとビデオ コントロールを追加する機能が含まれています。
Twenty Seventeen テーマは、ScrollTo プラグインを使用して、アニメーション化されたスクロール効果を作成します。 各セクションのメニュー リンク ターゲットに id 属性を指定して、ページをスクロール可能にする必要があります。 CSS クラスをメニュー要素に追加する場合、nav_menu_link_attributes フィルターが使用されます。 スクリプトの追加により、任意のメニュー リンクを簡単に選択できるようになりました。 フロント ページの ID により、ナビゲーション メニューの下のセクションをターゲットにすることができます。 scrollTo メソッドを使用して、ビューポートを右側のセクションに移動できます。 27のテーマのテーマは何ですか? デフォルトの機能を改善するためのアイデアは何ですか? 私たちの計画は、お金を節約し、ウェブサイトのパフォーマンスを向上させることを簡単にします.
不動産ワードプレスのテーマ
不動産 WordPress テーマは、不動産 Web サイト専用に設計されたテーマです。 これらのテーマには、通常、物件リスト、連絡フォーム、地図など、不動産 Web サイト用に特別に設計された機能が含まれています。
WordPress は不動産サイトに適していますか?
不動産会社、代理店、不動産管理会社の間で最も人気のあるウェブサイト ビルダーとして、WordPress は最も広く使用されています。 リストにあるテーマはすべて WordPress.org でホストされていることに注意してください。
WordPress プロパティとは?
WP はあなたに属するプロパティです。 WP-Property プラグインは、不動産、不動産管理、および完全にカスタマイズされたリスティング ショーケース Web サイト用の高度にカスタマイズ可能な Web サイトを構築および管理するための最も人気のある WordPress プラグインです。
Estatik: WordPress 不動産プラグイン
WordPress IDX プラグインは、不動産業者やブローカーがリストを最新の市場動向に合わせて最新の状態に保つための優れた方法です。 Estatik は、不動産 Web サイトの構築と管理を簡単にする WordPress の素晴らしいプラグインです。 Estatik の無料のテーマとクイック デモ セットアップ機能が、この無料のテーマを使用することで、すぐに起動して実行するのにどのように役立つかを確認できます。
