如何編輯 27 個 WordPress 主題
已發表: 2022-10-07假設您想了解如何編輯 27 個 WordPress 主題:2017 年的默認 WordPress 主題是 27 個。 如果您想更改網站的外觀但又不想創建全新的 WordPress 主題,您可以編輯 27 以更好地滿足您的需求。 在本文中,我們將向您展示如何編輯 27 以更改您網站的顏色、字體和其他設計元素。 首先,您需要創建一個子主題。 子主題繼承其父主題的設計,但允許您在不影響父主題的情況下進行更改。 這樣,您可以在不丟失更改的情況下更新父主題。 要創建 27 歲的子主題,您需要在 WordPress 主題文件夾中創建一個新目錄。 新目錄的名稱應該類似於二十七歲的孩子。 在這個新目錄中,您將創建兩個文件:style.css 和 functions.php。 style.css 文件是您放置 CSS 代碼以更改網站外觀的地方。 functions.php 文件是您放置您希望您的子主題擁有的任何自定義函數的地方。 創建子主題後,您可以通過轉到 WordPress 管理區域並導航到外觀 > 主題來激活它。 您的子主題將出現在可用主題列表中。 只需單擊“激活”按鈕即可使其成為您的活動主題。 現在您的子主題已激活,您可以開始對其 style.css 文件進行更改。 例如,假設您要更改網站的背景顏色。 您可以將以下代碼添加到子主題的 style.css 文件中:body { background-color: #fff; 這會將您網站的背景顏色更改為白色。 您可以將顏色代碼更改為您想要的任何顏色。 您還可以通過將以下代碼添加到子主題的 style.css 文件中來更改網站上使用的字體:@import url('https://fonts.googleapis.com/css?family=Open+Sans'); body { font-family: 'Open Sans', sans-serif; 這會將您網站的字體更改為 Open Sans。 您可以將字體系列更改為
二十七被選為 WordPress 4.7 的新默認主題。 與之前以博客為中心的默認主題相比,此主題強調與業務相關的內容。 它是一個登陸頁面風格的主頁構建器,適用於使用基於部分的登陸頁面的中小型企業。 正確設置時,它是現代、專業的外觀。 定制器經常用於設置二十七。 您可以使用定制器將標題圖像或視頻添加到您的網站,更改顏色方案以適合您的網站,並指定您希望在首頁上顯示的內容類型。 為了達到視差圖像效果,必須在每一頁上放置一個大的特色圖像。
首先,您應該選擇一個靜態首頁和一個帖子模板。 第二步是將頁面分成幾個部分。 在第 4 步中,您必須創建一個導航菜單。 有必要在第 5 步中包含動態頁面導航。如果您的 WordPress 安裝有子目錄,則必須將其包含在鏈接中。 結果,我的項目的 URL 是 http://localhost/w4point7。 放置導航後,您需要為首頁的每個部分添加 ID。
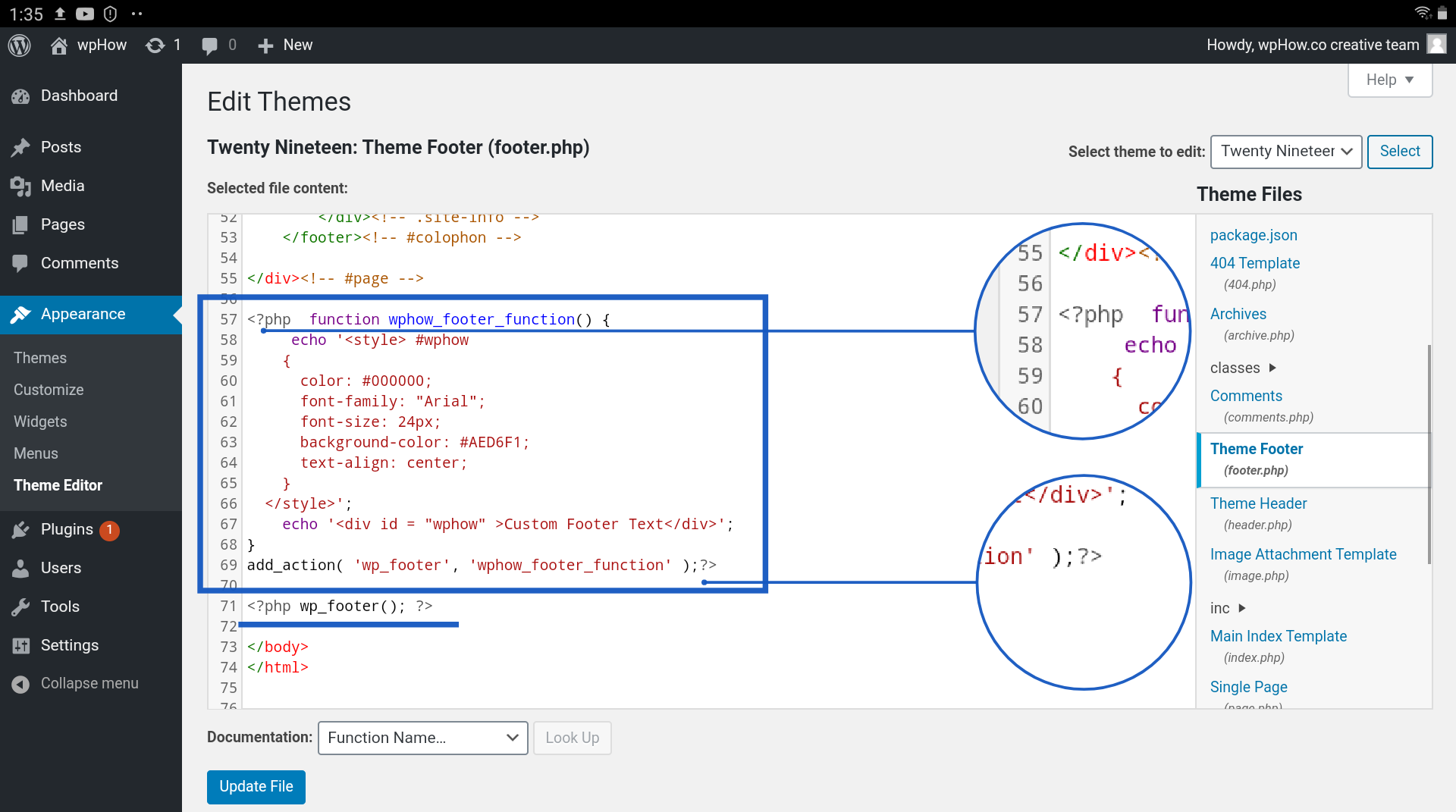
將 id 添加到頁面標題的最簡單方法是使用頁面編輯器。 就默認的 WordPress 主題而言,27 代表了一個重大轉變。 可以使用以下兩種方法之一在您的站點上加載此代碼:JavaScript 文件,包含在 Twenty Seventeen 子主題中,或插件,使用自定義 JavaScript。
如何在 WordPress 中編輯主題?

這個問題沒有萬能的答案,因為編輯 WordPress 主題的過程可能會因您使用的特定主題而異。 但是,通常,您可以通過 WordPress 儀表板訪問主題文件,然後直接修改代碼來編輯 WordPress 主題。 或者,某些主題可能會提供通過 WordPress 定制器編輯主題設置的選項。
您常規網站上的大部分內容都不會受到更改的影響。 因為它們不會丟失任何功能,您現有的菜單和小部件區域可能需要重新配置。 無論如何,如果您使用任何特定於您的主題的功能而不是插件或核心 WordPress 軟件,您幾乎肯定會失去它。 第一步是在您的 WordPress 帳戶上下載並安裝一個新主題。 上傳主題按鈕可用於上傳使用高級主題購買或具有 ZIP 文件的 ZIP 文件。 第二步是使用 WordPress 定制器定制主題。 定制器在激活之前向您顯示站點的實時預覽。
您可以通過在定制器中選擇菜單和小部件來解決任何問題。 如果您對主題的外觀完全滿意,只需單擊按鈕即可發布。 這就是今天的內容。 我們很樂意幫助您解決有關更改 WordPress 主題的任何其他問題。

自定義 WordPress 主題的 3 個技巧
自定義 WordPress 主題時要記住的一些重要信息是它應該很容易做到。 首先查看文檔以了解有關各種選項的更多信息。 確保您擁有當前的主題以及在製作它們之前所做的任何更改。 最後,嘗試不同的選項,看看最適合您的選項。
27 個 WordPress 主題示例

在線免費提供各種出色的 WordPress 主題。 以下是 2017 年 20 個最佳 WordPress 主題:1. Astra 2. OceanWP 3. GeneratePress 4. Hestia 5. Neve 6. Sydney 7. Resurrect 8. Simple Love 9. North 10. West 11. East 12. South 13.作品集 14. 博客 15. 個人 16. 商業 17. 一頁 18. 多頁 19. 電子商務 20. 登陸頁面
2022 年 9 月WordPress 27的主題名列前茅。 使用 20 個 17 個 WordPress 主題,我編制了這份最佳網站列表。 現場網站演示可為您提供下一個 WordPress 項目的想法和靈感。 這個網站是另一個偉大的網站,由 27 歲的主題成為可能。 Poker Scout,也被稱為美國最好的在線撲克網站,允許玩家在任何地方玩撲克。 該公司提供了一種獨特的抽獎模式,玩家可以在其中贏得真錢和現金。 要包含在我們的圖書館中,請立即發送您的網站。
二十七兒童主題
二十七兒童主題是基於二十七主題的 WordPress 主題。 這是一個輕巧簡約的主題,非常適合博客和網站。 它很容易定制,並帶有很多選項。
新的 27 歲主題與 WordPress 4.7 版本一起發布。 新的默認主題的功能非常適合用戶和開發人員。 創建自定義視頻標題的能力以及其他令人驚嘆的 WordPress 新功能使其成為該項目的理想工具。 在這篇文章中,我將介紹五個小教程,向開發人員和高級用戶展示如何使用新的 WordPress 默認主題。 借助新的 WordPress 4.7 功能,我們現在可以更輕鬆地使用 get_theme_file_uri 函數。 此方法允許我們在子主題上搜索特定文件,如果沒有找到文件,則返回父主題。 二十七包括 SVG 支持以及添加自定義圖標和視頻控件的能力。
二十七歲主題使用 ScrollTo 插件來創建動畫滾動效果。 該頁面需要通過為每個部分的菜單鏈接目標提供一個 id 屬性來滾動。 將 CSS 類添加到菜單元素時,會使用 nav_menu_link_attributes 過濾器。 通過添加腳本,我們現在可以輕鬆選擇任何菜單鏈接。 首頁上的 ID 允許我們定位導航菜單下的部分。 scrollTo 方法可用於將視口移動到右側部分。 二十七主題曲的主題是什麼? 有哪些改進默認功能的想法? 我們的計劃可以讓您輕鬆省錢並提高您網站的性能。
房地產WordPress主題
房地產 WordPress 主題是專為房地產網站設計的主題。 這些主題通常具有專為房地產網站設計的功能,例如房產列表、聯繫表格和地圖。
WordPress 適合房地產網站嗎?
作為房地產公司、代理商和物業經理中最受歡迎的網站建設者,WordPress 也是使用最廣泛的網站建設者。 您必須知道,我們列表中的所有主題都託管在 WordPress.org 上。
什麼是 WordPress 屬性?
WP 是屬於您的財產。 WP-Property 插件是最流行的 WordPress 插件,用於構建和管理高度可定制的房地產、物業管理網站和完全自定義的列表展示網站。
Estatik:WordPress 房地產插件
WordPress IDX 插件是房地產經紀人和經紀人保持其列表與最新市場趨勢保持同步的絕佳方式。 Estatik 是一個很棒的 WordPress 插件,它將使構建和管理房地產網站變得簡單。 您可以看到 Estatik 的免費主題和快速演示設置功能將如何幫助您通過使用此免費主題快速啟動和運行。
