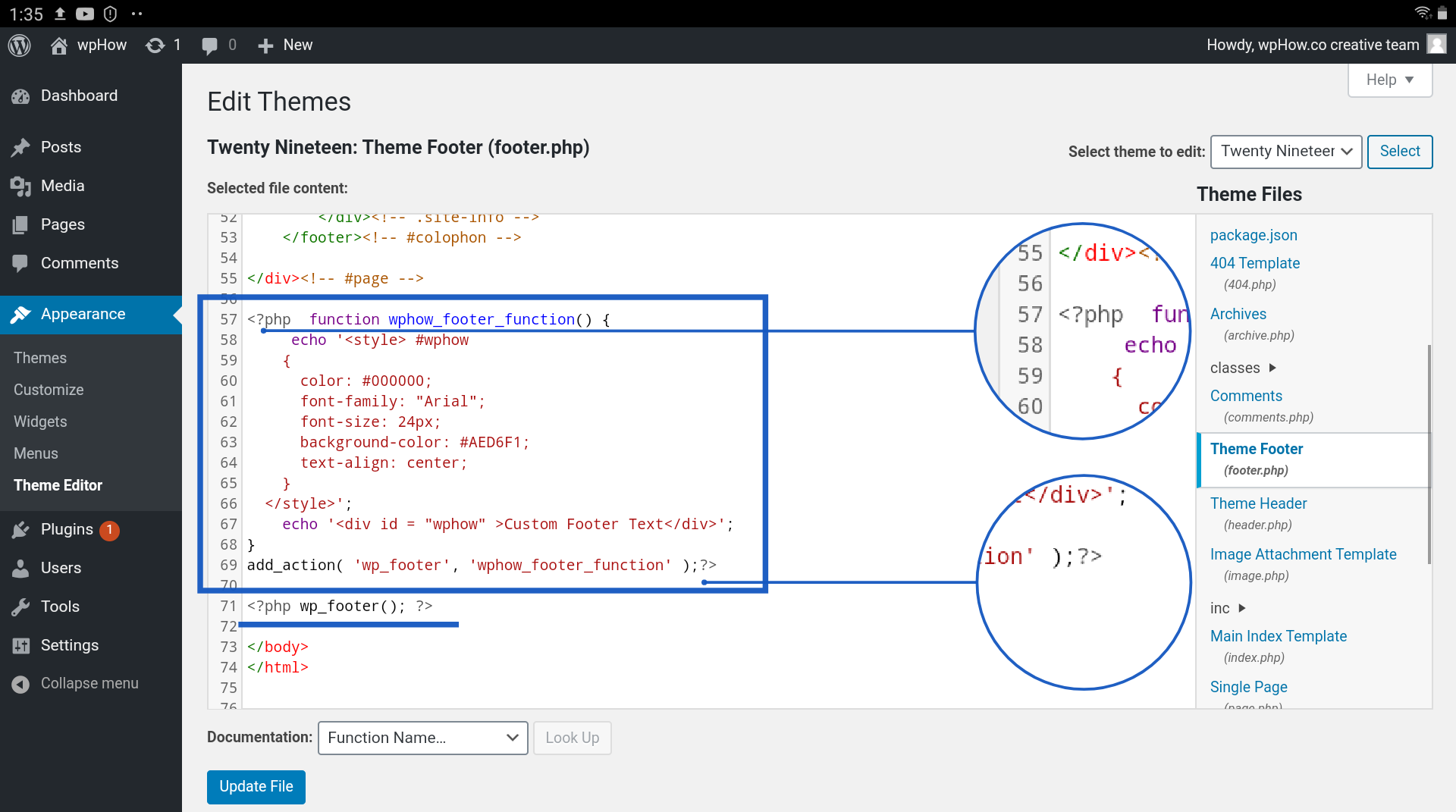
Yirmi Onyedi WordPress Teması Nasıl Düzenlenir
Yayınlanan: 2022-10-07Yirmi Onyedi WordPress temasının nasıl düzenleneceğine dair bir giriş yapmak istediğinizi varsayarsak: 2017 için varsayılan WordPress teması Yirmi Onyedi'dir. Sitenizin görünümünü değiştirmek istiyor ancak tamamen yeni bir WordPress teması oluşturmak istemiyorsanız, Yirmi Onyedi'yi ihtiyaçlarınıza daha uygun olacak şekilde düzenleyebilirsiniz. Bu makalede, sitenizin renklerini, yazı tiplerini ve diğer tasarım öğelerini değiştirmek için Yirmi Onyedi'yi nasıl düzenleyeceğinizi göstereceğiz. İlk olarak, bir alt tema oluşturmanız gerekir. Bir alt tema, ana temasının tasarımını devralır, ancak ana temayı etkilemeden değişiklik yapmanıza olanak tanır. Bu şekilde, değişikliklerinizi kaybetmeden ana temayı güncelleyebilirsiniz. Yirmi Onyedi alt teması oluşturmak için WordPress temaları klasörünüzde yeni bir dizin oluşturmanız gerekir. Yeni dizine, yirmiyediteen-child gibi bir ad verilmelidir. Bu yeni dizinde iki dosya oluşturacaksınız: style.css ve functions.php. style.css dosyası, sitenizin görünümünü değiştirmek için CSS kodunuzu koyacağınız yerdir. Function.php dosyası, alt temanızın sahip olmasını istediğiniz özel işlevleri koyacağınız yerdir. Alt temanızı oluşturduktan sonra, WordPress yönetici alanına gidip Görünüm > Temalar'a giderek onu etkinleştirebilirsiniz. Alt temanız mevcut temalar listesinde görünecektir. Etkin temanız yapmak için Etkinleştir düğmesini tıklamanız yeterlidir. Artık alt temanız etkinleştirildiğine göre, style.css dosyasında değişiklik yapmaya başlayabilirsiniz. Örneğin, sitenizin arka plan rengini değiştirmek istediğinizi varsayalım. Aşağıdaki kodu alt temanızın style.css dosyasına eklersiniz: body { background-color: #fff; } Bu, sitenizin arka plan rengini beyaz olarak değiştirir. Renk kodunu istediğiniz renge değiştirebilirsiniz. Alt temanızın style.css dosyasına aşağıdaki kodu ekleyerek sitenizde kullanılan yazı tiplerini de değiştirebilirsiniz: @import url('https://fonts.googleapis.com/css?family=Open+Sans'); body { font-family: 'Open Sans', sans-serif; } Bu, sitenizin yazı tipini Open Sans olarak değiştirir. Yazı tipi ailesini şu şekilde değiştirebilirsiniz:
Yirmi Onyedi, WordPress 4.7 için yeni varsayılan tema olarak seçildi. Önceki blog odaklı varsayılan temaların aksine, bu tema işle ilgili içeriği vurgular. Bölüm tabanlı açılış sayfaları kullanan küçük ve orta ölçekli işletmeler için bir açılış sayfası stili ana sayfa oluşturucusudur. Düzgün kurulduğunda modern, profesyonel bir görünümdür. Özelleştirici, Yirmi Onyedi kurulumunda sıklıkla kullanılır. Özelleştiriciyi kullanarak web sitenize bir başlık resmi veya video ekleyebilir, renk düzenini web sitenize uyacak şekilde değiştirebilir ve ön sayfada görüntülenmesini istediğiniz içerik türlerini belirleyebilirsiniz. Paralaks görüntü efektini elde etmek için, her sayfaya geniş bir özellikli görüntü yerleştirilmelidir.
İlk olarak, statik bir ön sayfa ve bir post-template seçmelisiniz. İkinci adım, sayfaları bölümlere ayırmaktır. 4. adımda, bir gezinme menüsü oluşturmanız gerekir. Adım 5'te sayfa içi gezinmeyi dinamik eklemek gerekir. WordPress kurulumunuzun bir alt dizini varsa, onu bağlantınıza eklemelisiniz. Sonuç olarak, projemin URL'si http://localhost/w4point7. Navigasyonu yerleştirdikten sonra ön sayfanın her bölümüne kimlik eklemeniz gerekecek.
Kimlikleri sayfa başlıklarına eklemenin en basit yolu sayfa düzenleyiciyi kullanmaktır. Varsayılan WordPress temaları söz konusu olduğunda, Yirmi Onyedi önemli bir değişimi temsil ediyor. Bu kod, sitenize iki yöntemden biri kullanılarak yüklenebilir: Yirmi Onyedi alt temasında bulunan bir JavaScript dosyası veya özel JavaScript kullanan bir eklenti.
WordPress'te Bir Temayı Nasıl Düzenlerim?

Bir WordPress temasını düzenleme süreci, kullandığınız belirli temaya bağlı olarak değişebileceğinden, bu sorunun herkese uyan tek bir cevabı yoktur. Ancak genel olarak, WordPress panosu aracılığıyla tema dosyalarına erişerek ve ardından kodu doğrudan değiştirerek bir WordPress temasını düzenleyebilirsiniz. Alternatif olarak, bazı temalar, WordPress Özelleştirici aracılığıyla tema ayarlarını düzenleme seçeneği sunabilir.
Normal sitenizdeki içeriğin çoğu değişikliklerden etkilenmeyecektir. Herhangi bir işlevsellik kaybetmedikleri için mevcut menülerinizin ve widget alanlarınızın yeniden yapılandırılması gerekebilir. Her durumda, bir eklenti veya temel WordPress yazılımı yerine temanıza özgü herhangi bir işlevsellik kullanırsanız, neredeyse kesinlikle kaybedersiniz. İlk adım, WordPress hesabınıza yeni bir tema indirip yüklemektir. Tema Yükle düğmesi, premium tema ile satın alınan veya ZIP dosyası olan ZIP dosyalarını yüklemek için kullanılabilir. İkinci adım, WordPress özelleştiriciyi kullanarak temayı özelleştirmektir. Özelleştirici, etkinleştirilmeden önce sitenizin canlı bir önizlemesini gösterir.
Özelleştirici'de Menüler ve Pencere Öğeleri'ni seçerek sorunları çözebilirsiniz. Temanın görünümünden tamamen memnunsanız, yayınlamak için düğmeyi tıklamanız yeterlidir. Bugünlük bu kadar. Bir WordPress temasını değiştirmekle ilgili diğer sorularınız için size yardımcı olmaktan memnuniyet duyarız.

WordPress Temanızı Özelleştirmek İçin 3 İpucu
WordPress temanızı özelleştirirken hatırlamanız gereken bazı önemli bilgiler, yapmanın kolay olması gerektiğidir. Çeşitli seçenekler hakkında daha fazla bilgi edinmek için belgelere bakarak başlayın. Mevcut temanızı ve değişiklikleri yapmadan önce yaptığınızdan emin olun. Son olarak, sizin için en iyi olanı görmek için farklı seçeneklerle denemeler yapın.
Yirmi Onyedi WordPress Tema Örnekleri

Çevrimiçi olarak ücretsiz olarak sunulan çeşitli harika WordPress temaları vardır. İşte 2017 için en iyi yirmi WordPress teması: 1. Astra 2. OceanWP 3. GeneratePress 4. Hestia 5. Neve 6. Sidney 7. Diriliş 8. Simple Love 9. Kuzey 10. Batı 11. Doğu 12. Güney 13. Portföy 14. Blog 15. Kişisel 16. İş 17. Tek Sayfa 18. Çoklu Sayfa 19. E-Ticaret 20. Açılış Sayfası
Eylül 2022'de WordPress Twenty Seventeen Temaları en iyileri arasındadır. 20 Onyedi WordPress teması kullanarak, en iyi web sitelerinin bu listesini derledim. Bir sonraki WordPress projeniz için size fikir ve ilham sağlamak için canlı web sitesi demoları mevcuttur. Bu site, Twenty Seventeen temasının mümkün kıldığı bir başka harika web sitesidir. Amerika Birleşik Devletleri'ndeki en iyi çevrimiçi poker sitesi olarak da bilinen Poker Scout, oyuncuların her yerden poker oynamasına izin veriyor. Şirket, oyuncuların gerçek para ve nakit kazanabilecekleri benzersiz bir çekiliş modeli sunuyor. Kütüphanemize dahil olmak için hemen web sitenizi gönderin.
Yirmi Onyedi Çocuk Teması
Yirmi on yedi çocuk teması, yirmi on yedi temasına dayanan bir WordPress temasıdır. Bloglar ve web siteleri için mükemmel olan hafif ve minimalist bir temadır. Özelleştirmesi kolaydır ve birçok seçenekle birlikte gelir.
Yeni Yirmi Onyedi teması, WordPress 4.7 sürümüyle birlikte yayınlandı. Yeni varsayılan temanın işlevselliği, hem kullanıcılar hem de geliştiriciler için son derece uyarlanabilir. Özel video başlığı oluşturma yeteneği ve diğer yeni şaşırtıcı WordPress özellikleri, onu bu proje için ideal bir araç haline getiriyor. Bu yazıda, geliştiricilere ve ileri düzey kullanıcılara yeni WordPress varsayılan temasını nasıl kullanacaklarını göstermek için beş küçük öğreticiden bahsedeceğim. Yeni WordPress 4.7 işleviyle artık get_theme_file_uri işlevini çok daha kolay kullanabiliriz. Bu yöntem, alt temada belirli bir dosyayı aramamıza ve ardından hiçbir dosya bulunamazsa ana temaya dönmemize olanak tanır. Twenty Seventeen, SVG desteğinin yanı sıra özel simgeler ve video kontrolleri ekleme özelliğini içerir.
Yirmi Onyedi teması, hareketli bir kaydırma efekti oluşturmak için ScrollTo eklentisini kullanır. Her bölümün menü bağlantı hedeflerine bir kimlik özelliği sağlanarak sayfanın kaydırılabilir olması gerekir. Bir menü öğesine bir CSS sınıfı eklerken, nav_menu_link_attributes filtresi kullanılır. Komut dosyalarının eklenmesiyle artık herhangi bir menü bağlantısını kolayca seçebiliriz. Ön sayfadaki kimlikler, navigasyon menüsü altındaki bölümleri hedeflememizi sağlar. ScrollTo yöntemi, görünüm penceresini sağ bölüme taşımak için kullanılabilir. Yirmi on yedi temanın teması nedir? Varsayılan işlevleri geliştirmek için bazı fikirler nelerdir? Planlarımız, paradan tasarruf etmenizi ve web sitenizin performansını artırmanızı kolaylaştırır.
Emlak WordPress Teması
Emlak WordPress teması, özellikle emlak siteleri için tasarlanmış bir temadır. Bu temalar genellikle emlak listeleri, iletişim formları ve haritalar gibi emlak web siteleri için özel olarak tasarlanmış özelliklere sahiptir.
WordPress Emlak Sitesi İçin İyi mi?
Emlak şirketleri, acenteler ve mülk yöneticileri arasında en popüler web sitesi oluşturucusu olan WordPress, aynı zamanda en yaygın kullanılanıdır. Listemizdeki tüm temaların WordPress.org'da barındırıldığını bilmelisiniz.
WordPress Özellikleri Nelerdir?
WP size ait bir mülktür. WP-Property eklentisi, emlak, mülk yönetimi ve tamamen özel liste vitrin web siteleri için son derece özelleştirilebilir web siteleri oluşturmak ve yönetmek için en popüler WordPress eklentisidir.
Estatik: WordPress Emlak Eklentisi
WordPress IDX eklentisi, emlakçılar ve brokerlerin listelerini en son piyasa trendleriyle güncel tutmaları için mükemmel bir yoldur. Estatik, bir emlak web sitesi oluşturmayı ve yönetmeyi basitleştirecek harika bir WordPress eklentisidir. Estatik'in ücretsiz temasının ve hızlı demo kurulum özelliğinin, bu ücretsiz temayı kullanarak hızlı bir şekilde çalışmaya başlamanıza nasıl yardımcı olacağını görebilirsiniz.
